vue项目中 路径使用的@和~的区别
首先:@和~ 都是在路径访问时使用的。
1. @ 使用说明
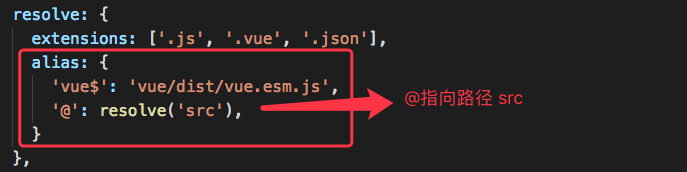
@这是webpack设置的路径别名。
在build/webpack.base.conf这个文件里面定义。
vue项目中默认定义了@(最常用)和vue$两个别名,如果需要,可以自己添加。

默认定义:@这东西代表着到src这个文件夹的路径
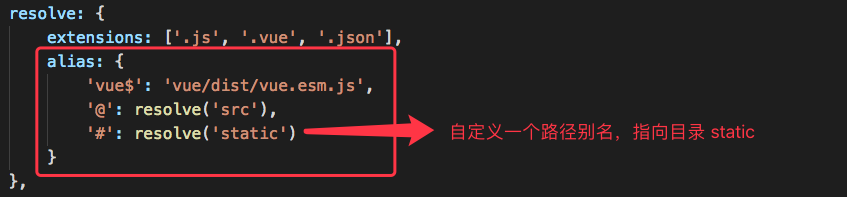
自己添加:

2. ~ 使用说明
~ 是 stylus-loader 的东西,参考 https://github.com/shama/stylus-loader(但是好像不引入这个库,也可以用~)
~是相对于其他路径(文件)的,类似于相对路径
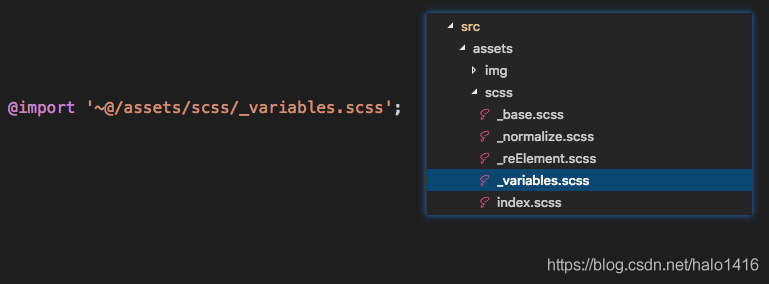
示例:
~@/assets/scss/_variables.scss ==>>表示相对于@(别名,一般是src目录)下的 assets/scss/_variables.scss;

注意:~@/assets/scss/_variables.scss 给人的感觉就是 src下面的 assets/scss/_variables.scss; 但是如果在这样去引入样式,会报错。(页面引入图片不使用@前不加~也会报错)
————————————————
版权声明:本文为CSDN博主「CaseyWei」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/caseywei/article/details/90697164




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统