TextBoxFor控件的扩展---Bootstrap在mvc上的应用
TextBoxFor控件的问题:
1:自带了样式,再用bootstrap样式会有冲突。
2:要加水印,js事件,限制输入长度比较麻烦。
因此需要对textboxfor控件进行扩展。
目标:
1:能使用bootstrap样式。
2:能复用mvc的验证。
3:可以方便的添加水印。
4:能限制输入字符的长度。
5:采用一些命名约定,使用扩展控件。(说白了,就是日期类型的直接给上边加上调用日期控件的调用。)
解决方案
最容易想到的解决办法就是直接写个扩展方法,进行字符串拼接生成控件。使用的时候:@BootStrap.TextBoxFor(u=>u.Email)
最终生成:
1 2 | <input class="form-control" data-val="true" data-val-length="字段 邮箱 必须是最大长度为 50 的字符串。" data-val-length-max="50" data-val-regex="字段 邮箱 必须与正则表达式“.+”匹配。" data-val-regex-pattern=".+" data-val-required="邮箱 字段是必需的。" id="Email" maxlength="50" name="Email" type="text" value="taibaizhou@163.com"></input> <span class="field-validation-valid help-block" data-valmsg-for="Email" data-valmsg-replace="true"></span> |
实现时候,悲催了。发现很难直接获取属性的验证信息,难道要自己再写反射,读取特性。生成对应的验证信息。
另一条路,借助mvc的htmlhelper来完成了。
public static MvcHtmlString BsTextBoxFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression,string css="", string placeholder="") { TagBuilder tagBuilder = new TagBuilder("input"); ModelMetadata metadata = ModelMetadata.FromLambdaExpression<TModel, TProperty>(expression, htmlHelper.ViewData); //tagBuilder.MergeAttributes(htmlHelper.GetUnobtrusiveValidationAttributes(ExpressionHelper.GetExpressionText(expression), metadata)); string name = ExpressionHelper.GetExpressionText(expression); //var vas = htmlHelper.GetUnobtrusiveValidationAttributes(name, metadata); htmlHelper.ValidateFor(expression); tagBuilder.MergeAttribute("name",name); tagBuilder.GenerateId(name); tagBuilder.MergeAttribute("type","text");
//核心代码,直接通过这个方法可以获取属性上的验证信息,如:“data-val= ....”。有一点要注意,在一个属性上,调用了这个方法完成后。mvc底层代码会自动释放这个验证对象。也就是说,一个属性的输入文本框只会第一个上边会生成相关的验证。
var vas = htmlHelper.GetUnobtrusiveValidationAttributes(name,metadata);
if (!string.IsNullOrEmpty(placeholder)) { tagBuilder.MergeAttribute("placeholder",placeholder); }
//string类型,看有没长度限制,如果有,增加maxlength,minlength if (metadata.ModelType == typeof (string)) { var len = metadata.ContainerType.GetProperty(name).GetCustomAttribute(typeof(StringLengthAttribute)); if (len != null) { var stringlength = (StringLengthAttribute) len; if (stringlength.MaximumLength > 0) { tagBuilder.MergeAttribute("maxlength", stringlength.MaximumLength.ToString()); } if (stringlength.MinimumLength > 0) { tagBuilder.MergeAttribute("minlength", stringlength.MinimumLength.ToString()); } } }
//如果model值不为,null,进行赋值。 if (metadata.Model != null) {
todo:还要完善。 tagBuilder.MergeAttribute("value",metadata.Model.ToString()); } tagBuilder.MergeAttributes(vas); tagBuilder.AddCssClass("form-control"); if (!string.IsNullOrEmpty(css)) { tagBuilder.AddCssClass(css); }
//约定,属性名以day或者date结束的属性为日体,为其增加日期选择功能。 if (name.ToLower().EndsWith("day") || name.ToLower().EndsWith("date")) { tagBuilder.MergeAttribute("onclick", "WdatePicker()"); } return new MvcHtmlString(tagBuilder.ToString()); }
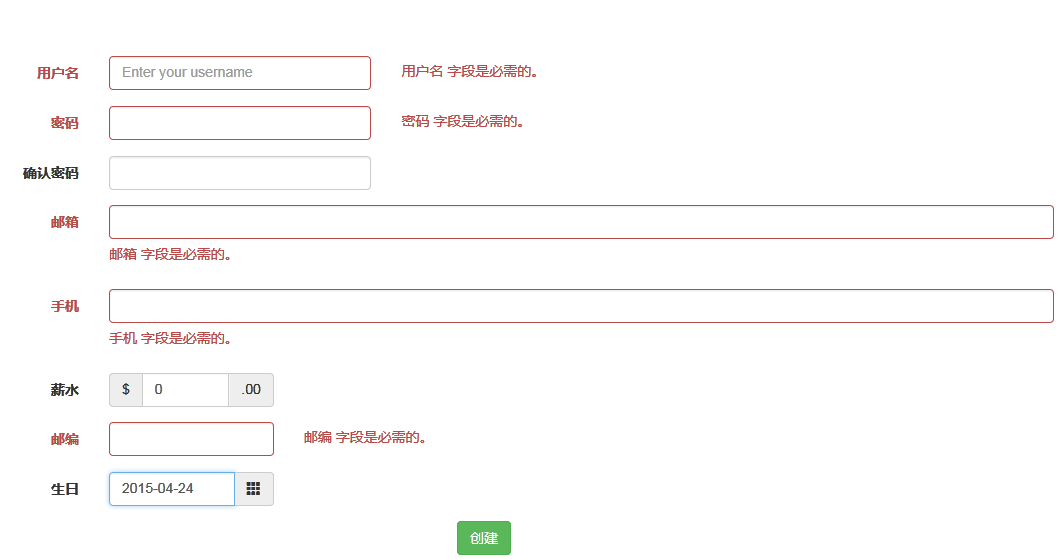
最终实现效果:

View部分代码:
<div class="form-group"> @Html.BsLabelFor(model => model.Email) <div class="col-xs-10"> @*@Html.TextBoxFor(model => model.Email, new { @class = "form-control" })*@ @Html.BsTextBoxFor(model=>model.Email) @Html.ValidationMessageFor(model => model.Email, "", new { @class = "help-block" }) </div> </div> <div class="form-group"> @Html.BsLabelFor(model => model.Salary) <div class="col-xs-2 input-group" > <div class="input-group-addon">$</div> @Html.BsTextBoxFor(model => model.Salary) <div class="input-group-addon">.00</div> </div><div class="col-xs-8"> @Html.ValidationMessageFor(model => model.Salary, "", new { @class = "help-block" }) </div> </div> <div class="form-group"> @Html.BsLabelFor(model => model.Code) <div class="col-xs-2"> @Html.BsTextBoxFor(model => model.Code) </div><div class="col-xs-8"> @Html.ValidationMessageFor(model => model.Code, "", new { @class = "help-block" }) </div> </div> <div class="form-group"> @Html.BsLabelFor(model => model.BirthDay) <div class="col-xs-2 input-group"> @Html.BsTextBoxFor(model => model.BirthDay)<div class="input-group-addon" onclick="WdatePicker({ el: 'BirthDay' })"> <span class="glyphicon glyphicon-th"></span> </div> </div><div class="col-xs-8"> @Html.ValidationMessageFor(model => model.BirthDay) </div> </div>
viewModel代码:
public class VerifyModel { public Guid Id { get; set; } [DisplayName("用户名")] [Required] [StringLength(15)] [Remote("CheckName", "Form")] public string UserName { get; set; } [DisplayName("密码")] [Required] [StringLength(20,MinimumLength = 4)] [DataType(DataType.Password)] public string PassWord { get; set; } [DataType(DataType.Password)] [System.ComponentModel.DataAnnotations.Compare("PassWord", ErrorMessage = "两次输入密码不一致")] [DisplayName("确认密码")] public virtual string ConfirmPassWord { get; set; } [StringLength(50)] [DisplayName("邮箱")] [Required] [DataType(DataType.EmailAddress)] [RegularExpression(@".+")] public string Email { get; set; } [RegularExpression(@"1\d{10}", ErrorMessage = "请输入正确的手机号码")] [DisplayName("手机")] [Required] public string Phone { get; set; } [DisplayName("薪水")] [Required] public decimal Salary { get; set; } [RegularExpression(@"d{6}", ErrorMessage = "邮编为六位数字")] [DisplayName("邮编")] [Required] public string Code { get; set; } [DisplayName("生日")] [Required] public DateTime BirthDay { get; set; } }
最后:
配合T4模板,采用一些命名约定能更快捷的生成各种表单页面。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述