基于XML的后台管理系统--设想
网站的前台页面千变万化,使用统一的风格很难满足需求。而网站后台一般都是数据的增删改查,界面变化的地方不是很多,那么我们完全可以做一个统一的网站后台管理系统。
网站的后台使用者可以分为两类人:1:业务用户(只需要看到自己需要处理的业务模块。)。2:系统后台定制者(给不同的用户角色划分不同的管理界面。)。业务用户一般都是我们的客户,后台定制者一般就是我们程序员本身了。
我们的后台管理系统包含以下模块:
菜单模块- 后台系统包含多个菜单。
- 每一个菜单下包含一个或者多个链接
- 不同的角色可见的菜单不同
- 可增删改查
- 一个链接对应一个后台页面
- 链接包含在菜单下
- 每个链接对角色是否显示可控制
- 一个链接只能对应一个菜单
- 可增删改查
角色模块
- 后台可以包含多个角色
- 一个角色可以包含多个用户
- 每个角色都有自己的功能菜单
- 每个角色都可以定制一个快捷菜单,包含该角色常用的链接。
- 可增删改查
用户模块
- 后台可以有多个用户
- 一个用户只能对应一个角色
- 用户可以修改自己的信息,密码等
- 用户可以选择后台的风格
- 用户可以增删改查
用户(登陆)日志模块
- 记录用户登陆后台的信息。
- 只读。
后台系统的用户使用人数一般不会太多,后台的菜单,链接,角色这些数据不会出现海量的信息,那么我们完全可以采用xml进行存储。至于安全性,可以对xml文件进行加密,做防下载处理。这些信息存储为xml格式有一个最大的优势不用考虑系统采用的是什么类型的数据库,都可以通用。
下边是后台一些通用的东西
- 后台页面建一个统一的母版页,引用统一的css样式,引用统一的Js库。在母版页的.cs文件里写登陆验证。
- 信息列表页(以信息列表的形式)
- 信息添加页
- 信息修改页
- 信息查看页
- 信息提示页
- 弹出窗口,alert,confirm等进行重写。
- 图片上传页
- 文件上传页
- 分页控件
- 长用js操作封装,如全选,取消选择,删除确认等
- 文本编辑器
- ....
把这些整合成一个web项目模板,做站的时候直接添加这个项目模板,后台框架就搭建Ok了。
后台系统应该还有一个权限模块,由于加上权限模块会对系统的侵入性太高,所以后台管理系统不考虑这个。一般的小项目基于页面链接的认证能满足需求了。如果需要对权限设置可以根据具体应用进行开发。
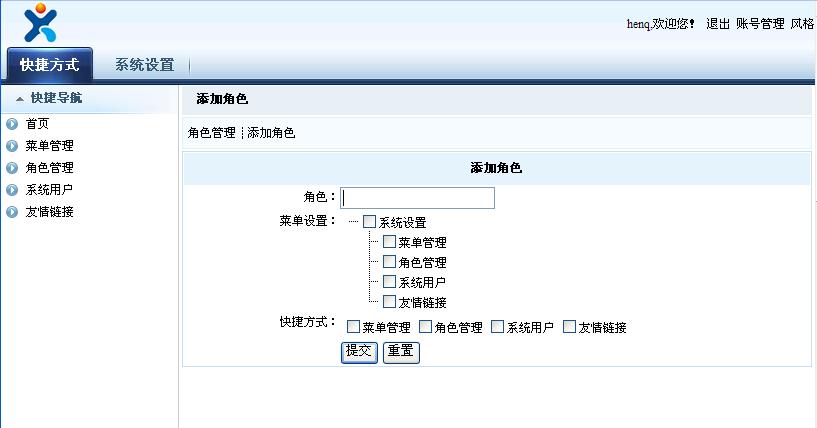
后台界面用的仿163邮箱界面



目前这个项目正在抽业余时间进行开发,初步框架建好后会开源提供下载使用。 欢迎园友拍砖,最好能对这个设想进行一些完善。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述