laravel11+vue 项目
视频地址 https://www.youtube.com/watch?v=s6P1dDfl56s&list=PL38wFHH4qYZUdIKP9jG371N3G4kbWAg2c&index=2
项目初始化 地址 直接下载
https://github.com/JonVadar/Laravel-Inertia-Vue-Starter
``
composer install
npm install
复制.env.example文件并将其重命名为.env
Run php artisan migrate
Run php artisan key:generate
Run php artisan serve
Run npm run dev
项目代码
https://github.com/JonVadar/Laravel_Listing_App/tree/main/01_setup_and_theme
相关链接
🌐 Laravel docs: https://laravel.com/docs
🌐 Vue Js docs: https://vuejs.org/guide/introduction.html
🌐 Inertia Js docs: https://inertiajs.com/
🌐 Vite Js docs: https://vitejs.dev/guide/
🌐 TailwindCSS: https://tailwindcss.com/docs/guides/laravel
🌐 FontAwesome CDN: https://cdnjs.com/libraries/font-awesome
🌐 Google fonts: https://fonts.google.com/
🌐 Mailtrap: https://mailtrap.io/
安装 Tailwind form插件
https://github.com/tailwindlabs/tailwindcss-forms
npm install -D @tailwindcss/forms
// tailwind.config.js
module.exports = {
theme: {
// ...
},
plugins: [
require('@tailwindcss/forms'),
// ...
],
}
使用 FontAwesome
https://cdnjs.com/libraries/font-awesome
有cnd的直接复制cdn的代码到 resources\views\app.blade.php 这个文件就行
没有的 可以直接下载对应的文件
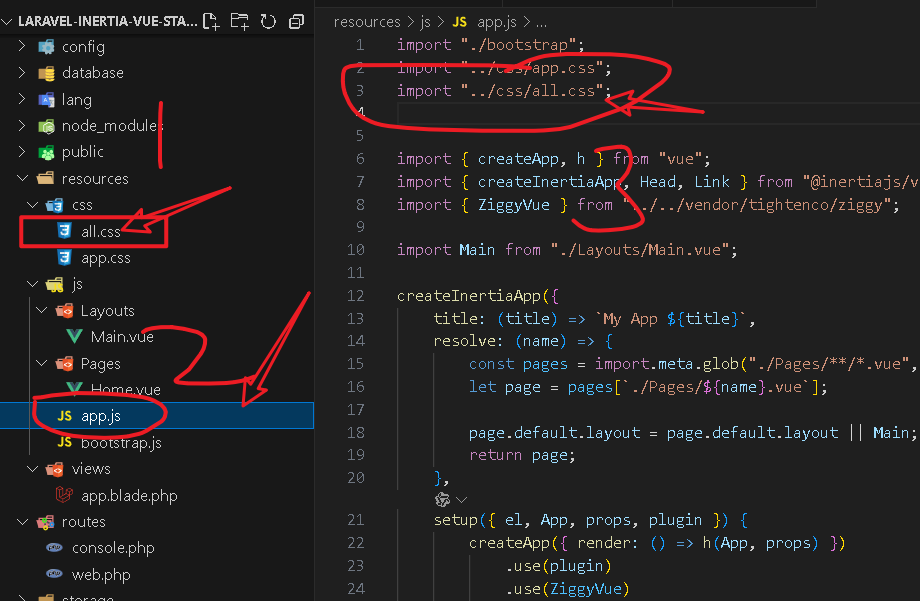
将其复制到对应的文件夹 并导入

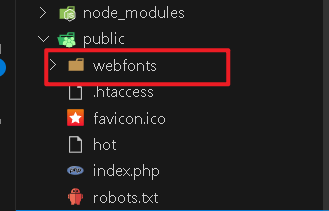
将字体文件放到这里

使用谷歌字体
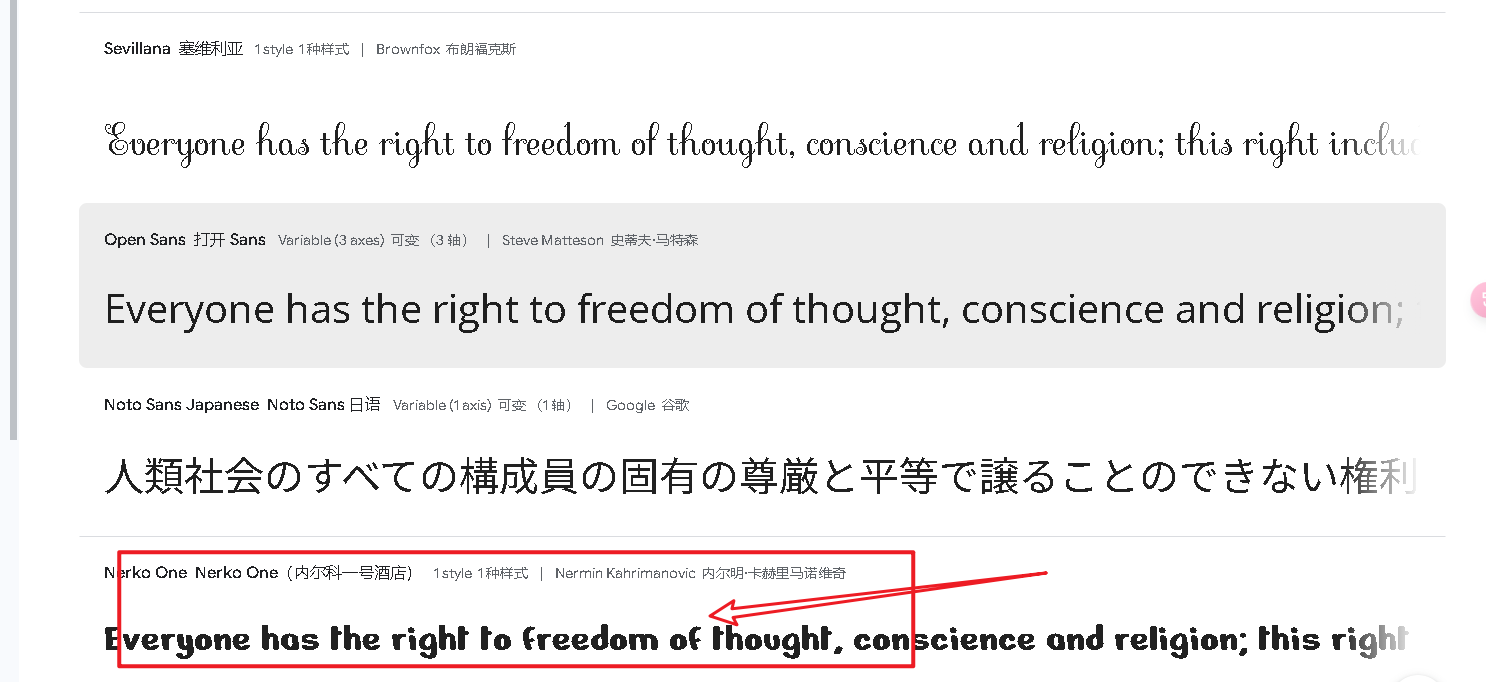
选择自己喜欢的字体

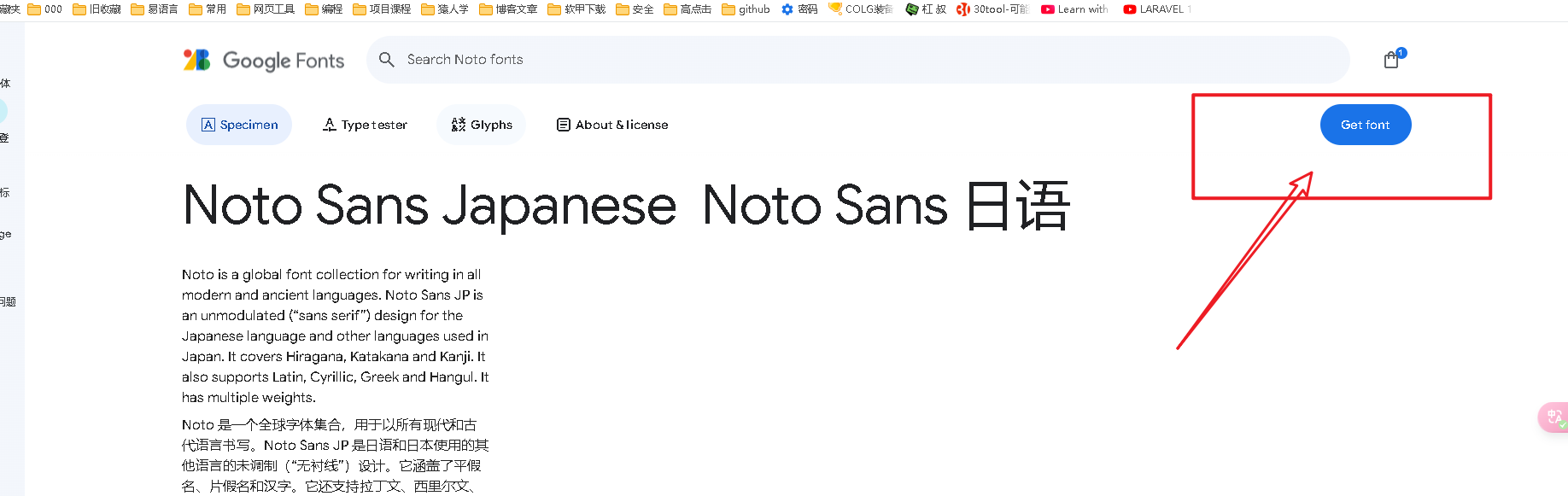
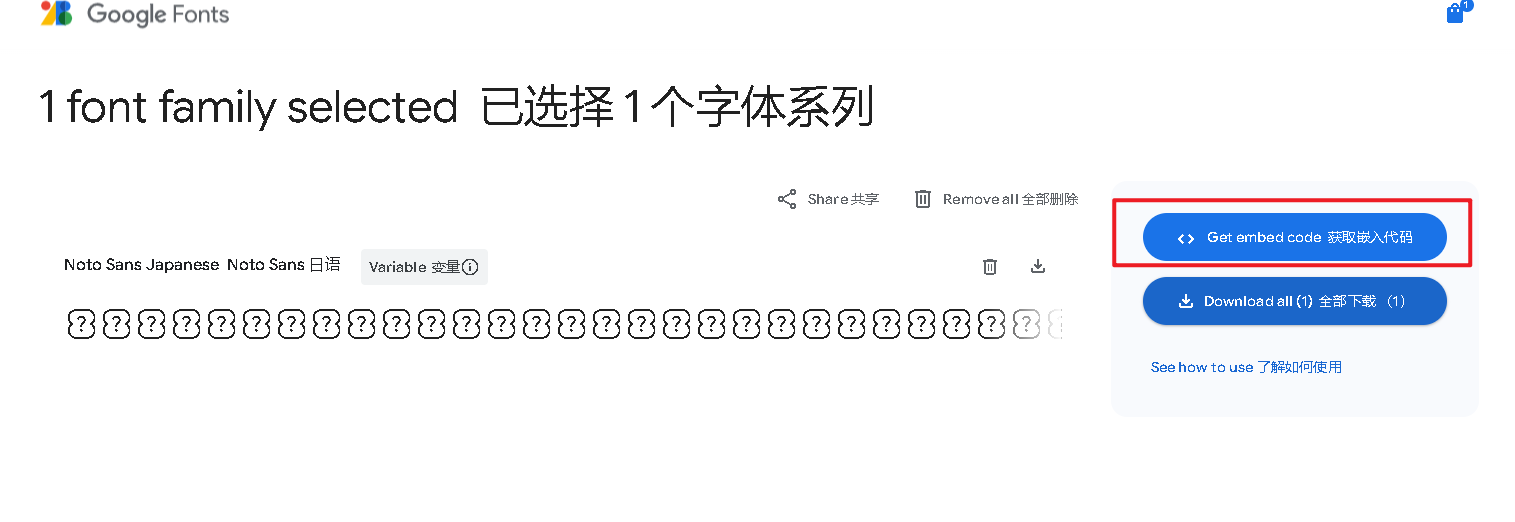
点击 get font

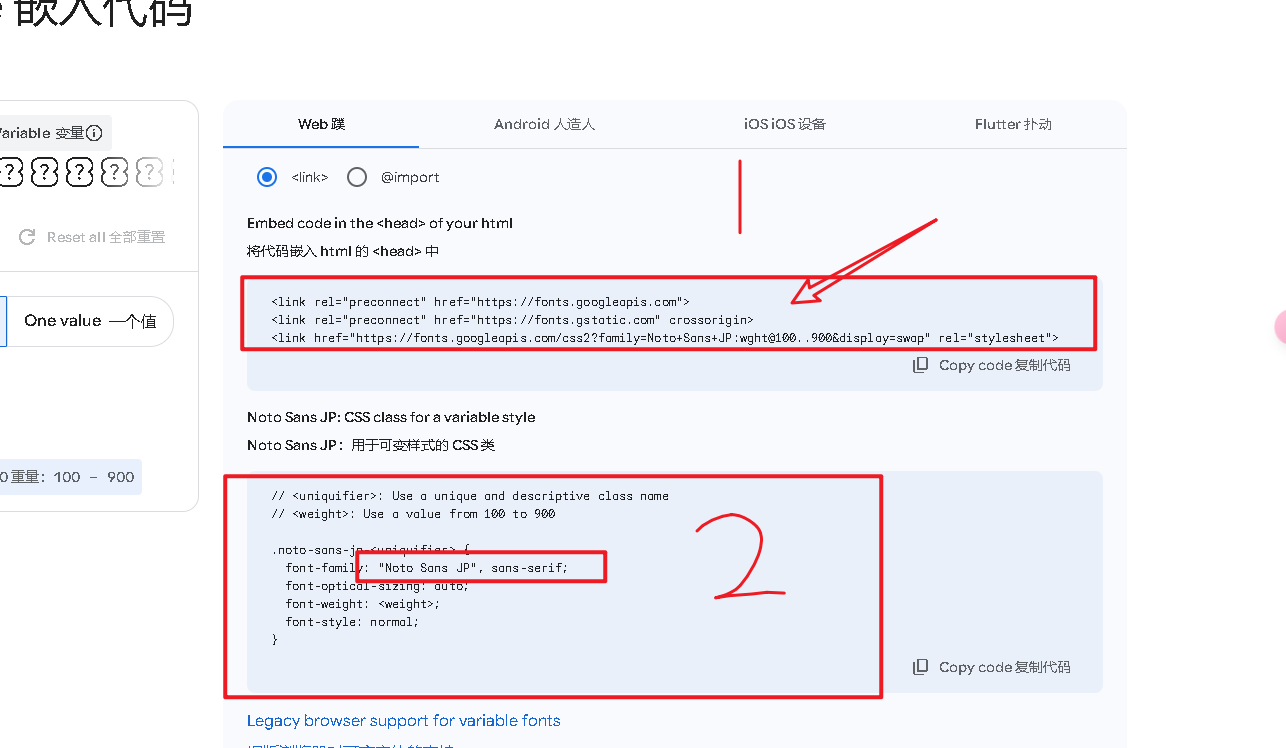
获取嵌入代码

复制对应的代码

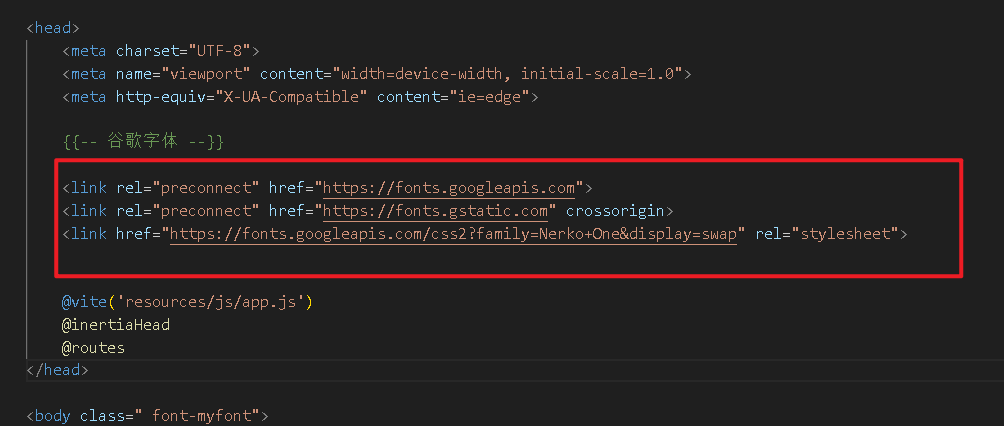
复制1 到 resources\views\app.blade.php

tailwind.config.js
复制2到这里 添加到这里
extend: {
fontFamily: {
'myfont': ["Nerko One", 'cursive']
}
},
在 app.blade.php 使用添加的字体
使用的使用 要用 font-myfont
resources\views\app.blade.php
<body class=" font-myfont">
@inertia
</body>
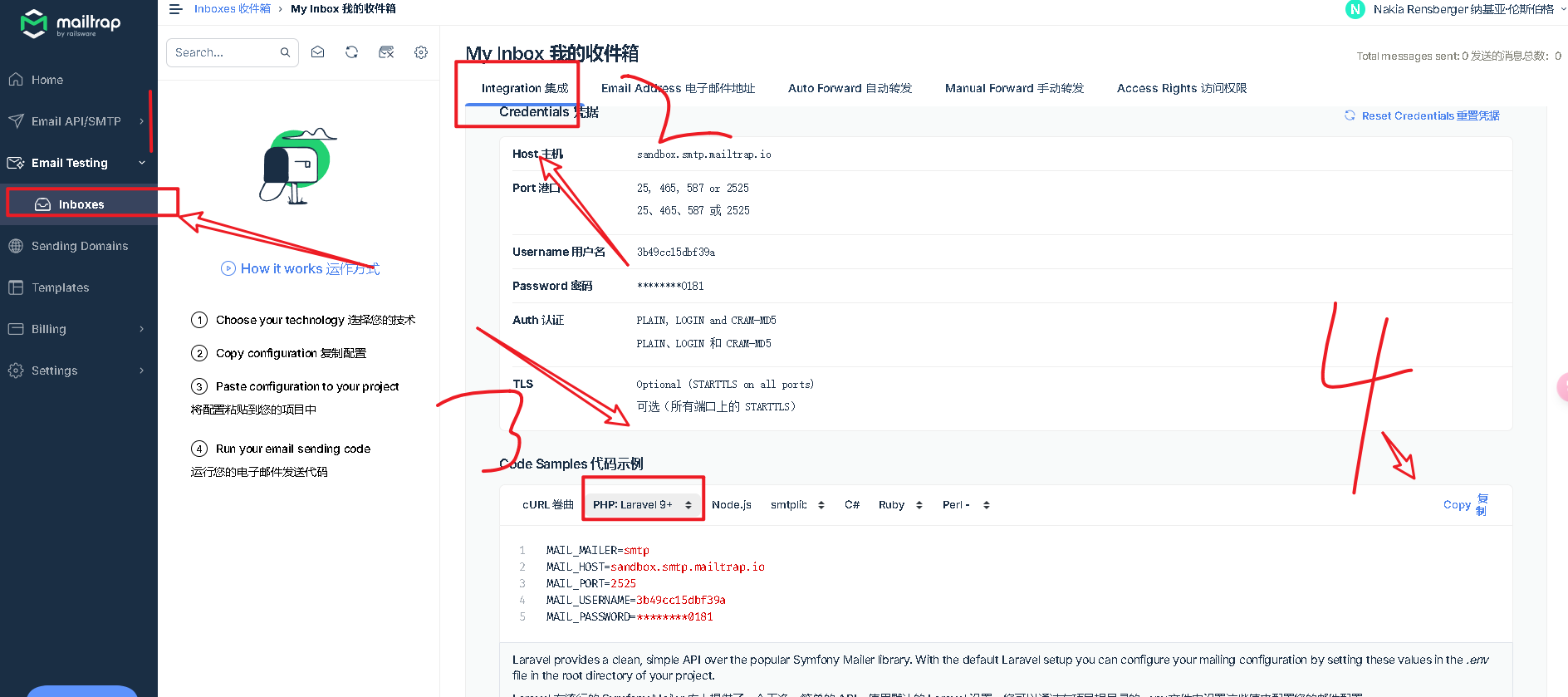
使用 Mailtrap
复制后直接替换在 laravel 的 env文件里
这样邮箱就可以了

设置黑暗模式
https://www.tailwindcss.cn/docs/dark-mode#toggling-dark-mode-manually
设置手动切换
/** @type {import('tailwindcss').Config} */
module.exports = {
darkMode: 'selector',
// ...
}
resources\js\theme.js
// 初始化加载 如果有就添加 黑暗模式 没有 就删除
function setThemeOnLoad() {
if (
localStorage.theme === "dark" ||
(!("theme" in localStorage) &&
window.matchMedia("(prefers-color-scheme: dark)").matches)
) {
document.documentElement.classList.add("dark");
} else {
document.documentElement.classList.remove("dark");
}
}
// 切换模式 有就删除黑暗添加 日间模式
const switchTheme = () => {
if (
localStorage.theme === "dark" ||
(!("theme" in localStorage) &&
window.matchMedia("(prefers-color-scheme: dark)").matches)
) {
document.documentElement.classList.remove("dark");
localStorage.theme = "light";
} else {
document.documentElement.classList.add("dark");
localStorage.theme = "dark";
}
}
export { setThemeOnLoad, switchTheme };
在app.js 中添加
import { setThemeOnLoad } from "./theme";
createInertiaApp({
....
})
// 在最后添加初始化
setThemeOnLoad()
在app.blade.php中添加
在dark 中添加 黑暗模式的样式
<body class="font-Montserrat bg-slate-100 text-slate-900 dark:bg-slate-700 dark:text-white">
@inertia
</body>
</html>
在对应的地方调用切换模式
<script setup>
import { switchTheme } from '../theme';
</script>
<button @click="switchTheme"
class=" hover:bg-slate-700 w-6 h-6 grid place-items-center rounded-full hover:outline outline-1 outline-white">
<i class="fa-solid fa-circle-half-stroke"></i>
</button>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix