ES6 模块化
使用es6模块化
快速初始化 package.json 文件
确保安装了 v14.15.1 或更高版本的 node.js
在终端中 npm init -y
在 package.json 的根节点中添加 "type": "module"
模块化的基本语法
默认导出
let n1 = 10
let n2 = 20
function show(){}
export default{
n1,
show
}
默认导入
import m1 from './01.默认导出.js'
console.log(m1);
打印信息 { n1: 10, show: [Function: show] }
默认导出注意事项
每个模块中,只允许使用唯一的一次 export default,否则会报错!
let n1 = 10
let n2 = 20
function show(){}
export default{
n1,
show
}
// 报错 一个模块不能具有多个默认导出。
export default{
n2
}
默认导入注意事项
默认导入时的接收名称可以任意名称,只要是合法的成员名称即可:
import m4 from './01.默认导出.js'
//不能为数字开头 不合法
import 123m4 from './01.默认导出.js'
按需导出
export let s1 = 'aaa';
export let s2 = 'bbb';
export function say(){};
export default {}
按需导入
import { s1,s2, say } from './03.按需导出.js';
console.log(s1);
console.log(s2);
console.log(say);
按需导出与按需导入的注意事项
- 每个模块中可以使用多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
- 按需导入时,可以使用 as 关键字进行重命名
- 按需导入可以和默认导入一起使用
import info,{ s1,s2 as str2, say } from './03.按需导出.js';
直接导入并执行模块中的代码
如果只想单纯地执行某个模块中的代码,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模块代码,
for (let i = 0; i < 3; i++) {
console.log(i);
}
import './05.直接运行模块中的代码.js';
Promise
Promise基本概念
- Promise 是一个构造函数
- 我们可以创建 Promise 的实例 const p = new Promise()
- new 出来的 Promise 实例对象,代表一个异步操作
- Promise.prototype 上包含一个 .then() 方法
- 每一次 new Promise() 构造函数得到的实例对象,
- 都可以通过原型链的方式访问到 .then() 方法,例如 p.then()
- .then() 方法用来预先指定成功和失败的回调函数
- p.then(成功的回调函数,失败的回调函数)
- p.then(result => { }, error => { })
- 调用 .then() 方法时,成功的回调函数是必选的、失败的回调函数是可选的
基于 then-fs 读取文件内容
由于 node.js 官方提供的 fs 模块仅支持以回调函数的方式读取文件,不支持 Promise 的调用方式。因此,需要先运行如下的命令,安装 then-fs 这个第三方包,从而支持我们基于 Promise 的方式读取文件的内容:
npm install then-fs
then-fs 的基本使用
调用 then-fs 提供的 readFile() 方法,可以异步地读取文件的内容,它的返回值是 Promise 的实例对象。因此可以调用 .then() 方法为每个 Promise 异步操作指定成功和失败之后的回调函数。
import thenFs from "then-fs";
thenFs.readFile('./files/1.txt','utf8').then((r1)=>{console.log(r1);});
thenFs.readFile('./files/2.txt','utf8').then((r2)=>{console.log(r2);});
thenFs.readFile('./files/3.txt','utf8').then((r3)=>{console.log(r3);});
注意:上述的代码无法保证文件的读取顺序,需要做进一步的改进!
then() 方法的特性
如果上一个 .then() 方法中返回了一个新的 Promise 实例对象,则可以通过下一个 .then() 继续进行处理。通过 .then() 方法的链式调用,就解决了回调地狱的问题。
基于 Promise 按顺序读取文件的内容
Promise 支持链式调用,从而来解决回调地狱的问题
import thenFs from "then-fs";
thenFs
.readFile('./files/1.txt', 'utf8').then((r1) => {
console.log(r1);
return thenFs.readFile('./files/2.txt', 'utf8');
})
.then((r2) => {
console.log(r2);
return thenFs.readFile('./files/3.txt', 'utf8');
})
.then((r3) => {
console.log(r3);
})
通过 .catch 捕获错误
在 Promise 的链式操作中如果发生了错误,可以使用 Promise.prototype.catch 方法进行捕获和处理:
import thenFs from "then-fs";
thenFs
.readFile('./files/11.txt', 'utf8').then((r1) => {
console.log(r1);
return thenFs.readFile('./files/2.txt', 'utf8');
})
.then((r2) => {
console.log(r2);
return thenFs.readFile('./files/3.txt', 'utf8');
})
.then((r3) => {
console.log(r3);
})
.catch(err=>{
//如果捕获到1行发生的错误,并输出错误消息
console.log(err);
})
如果不希望前面的错误导致后续的 .then 无法正常执行,则可以将 .catch 的调用提前,
import thenFs from "then-fs";
thenFs
.readFile('./files/11.txt', 'utf8').then((r1) => {
console.log(r1);
return thenFs.readFile('./files/2.txt', 'utf8');
})
.catch(err=>{
//如果捕获到1行发生的错误,并输出错误消息
//错误已经被及时处理不影响后续 .then的正常执行
console.log(err);
})
.then((r2) => {
console.log(r2);
return thenFs.readFile('./files/3.txt', 'utf8');
})
.then((r3) => {
console.log(r3);
})
Promise.all() 方法
Promise.all() 方法会发起并行的 Promise 异步操作,等所有的异步操作全部结束后才会执行下一步的 .then 操作(等待机制)
import thenFs from "then-fs";
const promiseArr=[
thenFs.readFile('./files/1.txt','utf8'),
thenFs.readFile('./files/3.txt','utf8'),
thenFs.readFile('./files/2.txt','utf8'),
]
Promise.all(promiseArr).then(result=>{
console.log(result);
})
// 输出结果 1 3 2
Promise.race() 方法
Promise.race() 方法会发起并行的 Promise 异步操作,只要任何一个异步操作完成,就立即执行下一步的 .then 操作(赛跑机制)
import thenFs from "then-fs";
const promiseArr=[
thenFs.readFile('./files/1.txt','utf8'),
thenFs.readFile('./files/3.txt','utf8'),
thenFs.readFile('./files/2.txt','utf8'),
]
Promise.race(promiseArr).then(result=>{
console.log(result);
})
基于 Promise 封装读文件的方法
方法的封装要求
- 方法的名称要定义为 getFile
- 方法接收一个形参 fpath,表示要读取的文件的路径
- 方法的返回值为 Promise 实例对象
getFile 方法的基本定义
// getFile 方法名
//fpath 形参 文件路径
function getFile(fpath){
// 返回一个 Promise 示例对象
return new Promise();
}
new Promise() 只是创建了一个形式上的异步操作。
创建具体的异步操作
import fs from "fs";
function getFile(fpath) {
return new Promise(function () {
fs.readFile(fpath, 'utf8', (err, dataStr) => {
});
});
}
调用 resolve 和 reject 回调函数
// resolve 调用 getFile() 方法,通过 .then 指定"成功的"回调函数
// reject 调用 getFile() 方法,通过 .then 指定"失败"回调函数
import fs from "fs";
function getFile(fpath) {
return new Promise(function (resolve, reject) {
fs.readFile(fpath, 'utf8', (err, dataStr) => {
if (err) return reject(err);//如果读取失败,则调用 "失败的回调"
resolve(dataStr);//如果读取成功,则调用 "成功的回调"
});
});
}
getFile('./files/1.txt').then((r1) => { console.log(r1); }, (err) => { console.log(err); })
getFile('./files/13.txt').then((r1) => { console.log(r1); }).catch(err => console.log(err))
async/await
async/await基本使用
使用 async/await 简化 Promise异步操作
直接获取到成功返回的结果 而不是 Promise对象
import thenFs from "then-fs";
async function getAllfile() {
const r1 = await thenFs.readFile('./files/1.txt', 'utf8');
console.log(r1); //直接获取到成功返回的结果 而不是 Promise对象
const r2 = await thenFs.readFile('./files/2.txt', 'utf8');
console.log(r2);
const r3 = await thenFs.readFile('./files/3.txt', 'utf8');
console.log(r3);
}
getAllfile()
async/await 的使用注意事项
- 如果在 function 中使用了 await,则 function 必须被 async 修饰
- 在 async 方法中,第一个 await 之前的代码会同步执行,await 之后的代码会异步执行
import thenFs from "then-fs";
console.log('a');
async function getAllfile() {
console.log('b');
const r1 = await thenFs.readFile('./files/1.txt', 'utf8');
console.log(r1);
const r2 = await thenFs.readFile('./files/2.txt', 'utf8');
console.log(r2);
const r3 = await thenFs.readFile('./files/3.txt', 'utf8');
console.log(r3);
console.log('d');
}
getAllfile()
console.log('c');
输出结果
a
b
c
111
222
333
d
EventLoop
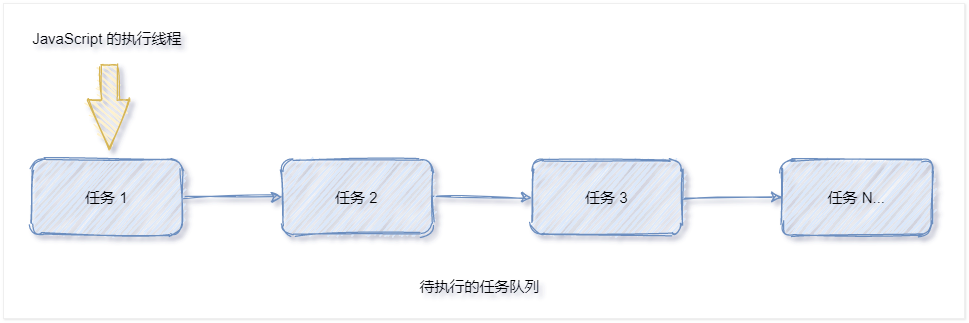
JavaScript 是单线程的语言
JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。

单线程执行任务队列的问题:
如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题
同步任务和异步任务
为了防止某个耗时任务导致程序假死的问题,JavaScript 把待执行的任务分为了两类:
同步任务(synchronous)
- 又叫做非耗时任务,指的是在主线程上排队执行的那些任务
- 只有前一个任务执行完毕,才能执行后一个任务
异步任务(asynchronous)
- 又叫做耗时任务,异步任务由 JavaScript 委托给宿主环境进行执行
- 当异步任务执行完成后,会通知 JavaScript 主线程执行异步任务的回调函数
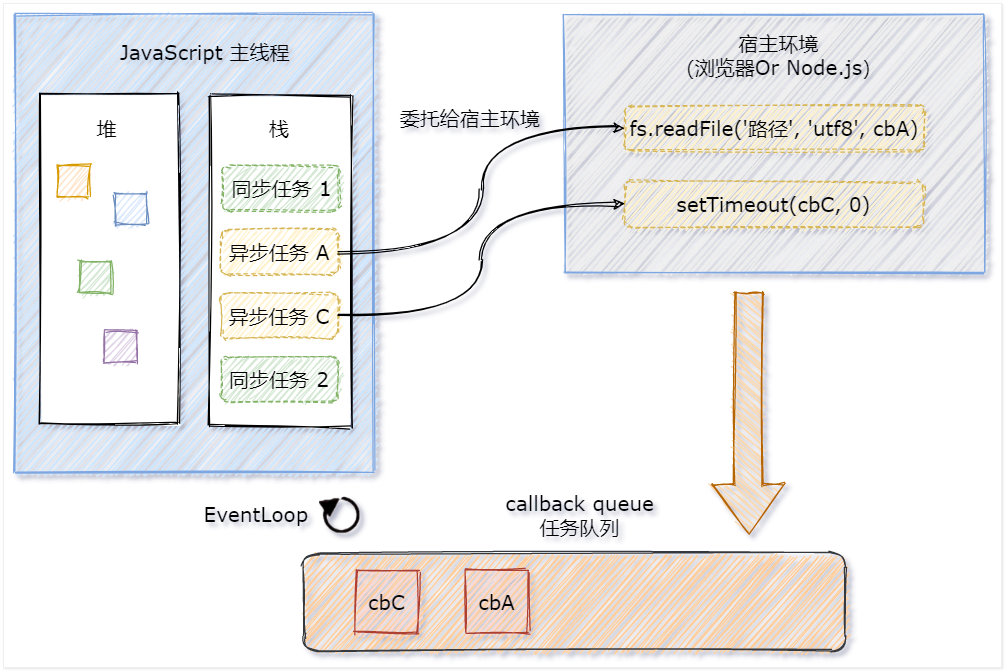
同步任务和异步任务的执行过程
- 同步任务由 JavaScript 主线程次序执行
- 异步任务委托给宿主环境执行
- 已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
- JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行
- JavaScript 主线程不断重复上面的第 4 步

EventLoop 的基本概念
JavaScript 主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行。这个过程是循环不断的,所以整个的这种运行机制又称为 EventLoop(事件循环)。
结合 EventLoop 分析输出的顺序

正确的输出结果:ADCB。其中:
A 和 D 属于同步任务。会根据代码的先后顺序依次被执行
C 和 B 属于异步任务。它们的回调函数会被加入到任务队列中,等待主线程空闲时再执行
setTimeout 定时的时间为0 就走了个流程 就被放入 任务队列中
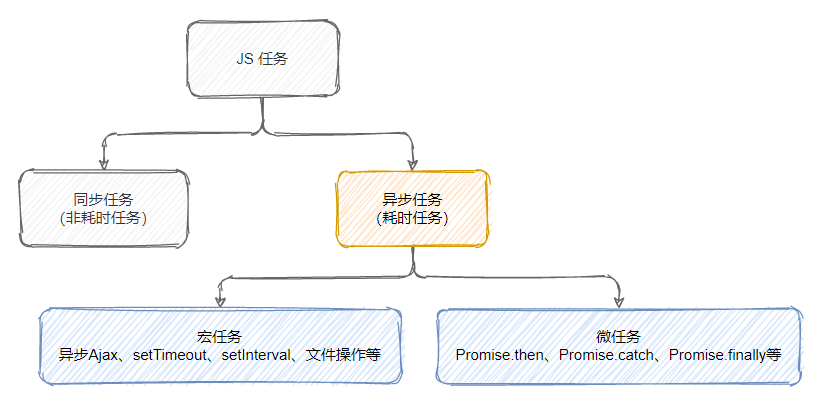
宏任务和微任务
什么是宏任务和微任务
JavaScript 把异步任务又做了进一步的划分,异步任务又分为两类,分别是:
宏任务(macrotask)
- 异步 Ajax 请求、
- setTimeout、setInterval、
- 文件操作
- 其它宏任务
微任务(microtask)
- Promise.then、.catch 和 .finally
- process.nextTick
- 其它微任务

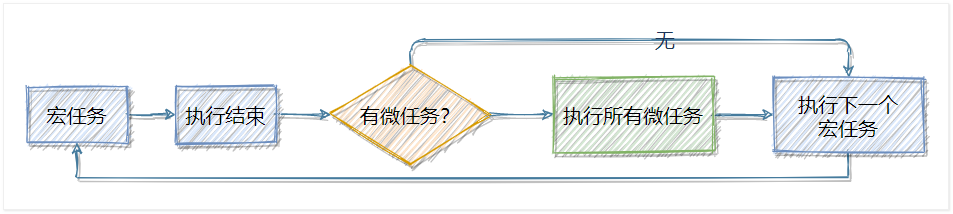
宏任务和微任务的执行顺序

每一个宏任务执行完之后,都会检查是否存在待执行的微任务,
如果有,则执行完所有微任务之后,再继续执行下一个宏任务。
去银行办业务的场景
- 小云和小腾去银行办业务。首先,需要取号之后进行排队
- 宏任务队列
- 假设当前银行网点只有一个柜员,小云在办理存款业务时,小腾只能等待
- 单线程,宏任务按次序执行
- 小云办完存款业务后,柜员询问他是否还想办理其它业务?
- 当前宏任务执行完,检查是否有微任务
- 小云告诉柜员:想要买理财产品、再办个信用卡、最后再兑换点马年纪念币?
- 执行微任务,后续宏任务被推迟
- 小云离开柜台后,柜员开始为小腾办理业务
- 所有微任务执行完毕,开始执行下一个宏任务
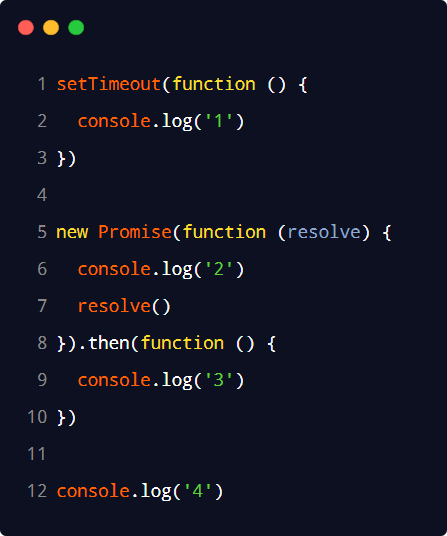
分析以下代码输出的顺序

正确的输出顺序是:2431
分析:
先执行所有的同步任务
- 执行第 6 行、第 12 行代码
再执行微任务
- 执行第 9 行代码
再执行下一个宏任务
- 执行第 2 行代码
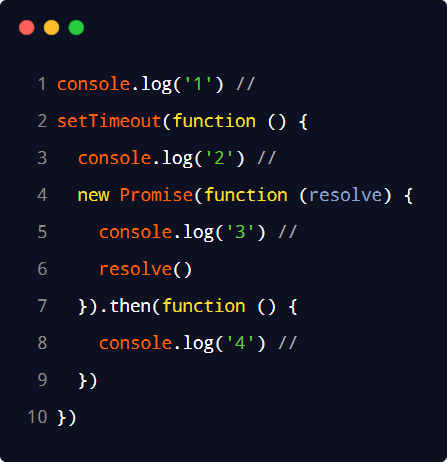
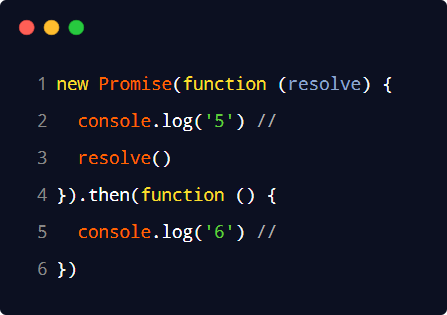
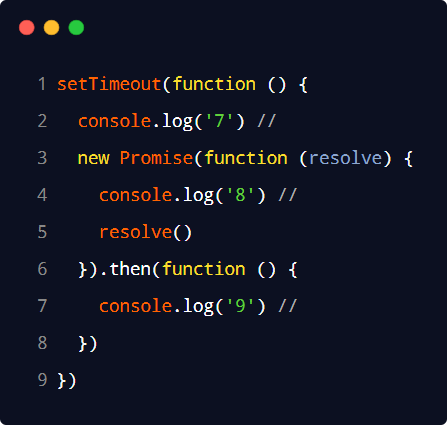
经典面试题
请分析以下代码输出的顺序(代码较长,截取成了左中右 3 个部分) :
 |
 |
 |
|---|---|---|
| 正确的输出顺序是:156234789 |
API接口案例
案例需求
基于 MySQL 数据库 + Express 对外提供用户列表的 API 接口服务。用到的技术点如下:
- 第三方包 express 和 mysql2
- ES6 模块化
- Promise
- async/await
主要的实现步骤
- 搭建项目的基本结构
- 创建基本的服务器
- 创建 db 数据库操作模块
- 创建 user_ctrl 业务模块
- 创建 user_router 路由模块
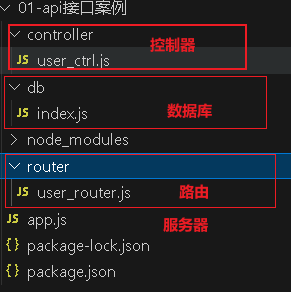
搭建项目的基本结构
启用 ES6 模块化支持
- 在 package.json 中声明 "type": "module"
安装第三方依赖包
- 运行 npm install express@4.17.1 mysql2@2.2.5
文件路径:

创建基本的服务器
import express from "express";
const app= express()
app.listen(88,()=>{
console.log('sever runing at http://127.0.0.1:88');
})
创建 db 数据库操作模块
import mysql from "mysql2";
const pool = mysql.createPool({
host: '127.0.0.1',
port: 3306,
database: 'my_db_01',
user: 'root',
password: 'root'
})
export default pool.promise()
创建 user_ctrl 模块
import db from "../db/index.js";
//使用es6按需导出语法,将 getAllUser 方法导出出去
export async function getAllUser(req, res) {
const [rows] = await db.query('select id,username,nickname from ev_users');
res.send({
status:0,
message:'获取用户列表用户数据成功',
data:rows
})
}
创建 user_router 模块
import express from "express";
import { getAllUser } from "../controller/user_ctrl.js";
const router = new express.Router();
router.get('/user',getAllUser);
export default router;
导入并挂载路由模块
import express from "express";
//1.使用默认导入语法 导入路由对象
import userRouter from "./router/user_router.js";
const app= express()
//挂载用户路由模块
app.use('/api',userRouter)
app.listen(88,()=>{
console.log('sever runing at http://127.0.0.1:88');
})
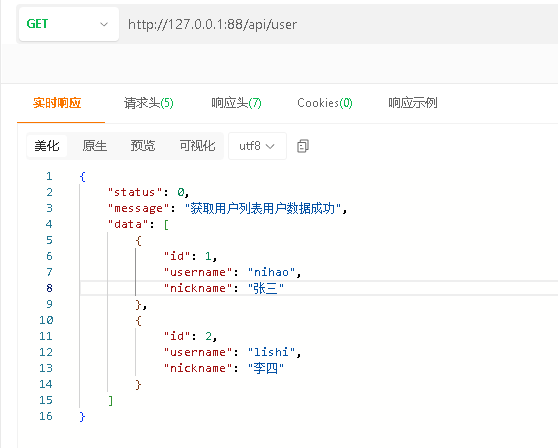
请求响应结果

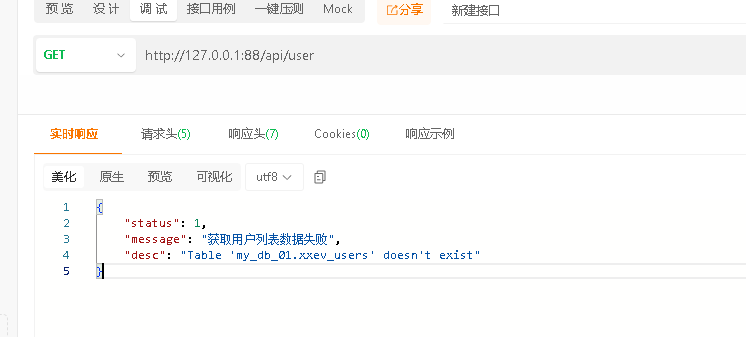
使用 try…catch 捕获异常
来防止程序崩溃
import db from "../db/index.js";
//使用es6按需导出语法,将 getAllUser 方法导出出去
export async function getAllUser(req, res) {
try {
const [rows] = await db.query('select id,username,nickname from xxev_users');
// console.log(rows);
res.send({
status: 0,
message: '获取用户列表用户数据成功',
data: rows
})
} catch (error) {
res.send({
status: 1,
message: '获取用户列表数据失败',
desc: error.message
})
}
}

总结
- 能够知道如何使用 ES6 的模块化语法
- 默认导出与默认导入、按需导出与按需导入
- 能够知道如何使用 Promise 解决回调地狱问题
- promise.then()、promise.catch()
- 能够使用 async/await 简化 Promise 的调用
- 方法中用到了 await,则方法需要被 async 修饰
- 能够说出什么是 EventLoop
- EventLoop 示意图
- 能够说出宏任务和微任务的执行顺序
- 在执行下一个宏任务之前,先检查是否有待执行的微任




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~