一级标题
二级标题
三级标题
五机标题
五级标题
# 一级标题
## 二级标题
### 三级标题
#### 五机标题
##### 五级标题
这是一段引用
的说法
asdfadsfasdf
asdf
asdfadf
> 这是一段引用
> 的说法
> asdf
> >adsfasdf
> >>asdf
> asdfadf
支持html标签 可以直接使用html标签
有序列表
- 111
- 222
- 333
- 111
- 222
- 333
h1标题

有序列表
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
无须列表
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<h1>h1标题</h1>
<img src='https://ebui-cdn.bj.bcebos.com/yiyan-logo.png'>
有序列表
- 有序列表11
- 鼎折覆餗
- sffd
- dsggf
- sdfg
无序列表
- 无须列表asd
- dsfsdsd
- dfsdf
- agag
- sdafdsf
- asfsfa
- adfsaf
任务列表
## 有序列表
1. 有序列表11
2. 鼎折覆餗
3. sffd
4. dsggf
5. sdfg
## 无序列表
* 无须列表asd
* dsfsdsd
- dfsdf
- agag
+ sdafdsf
+ asfsfa
+ adfsaf
## 任务列表
- [ ] 任务1
- [ ] 任务2
- [x] 任务3
- [x] 任务4
代码块
a=1
b=2
print(a+b)
```
a=1
b=2
print(a+b)
```
数学公式
$$
1\sum2
$$
## 数学公式
$$
1\sum2
$$
表格:
左对齐 右对齐 居中
| -----姓名---- | ----年龄--- | ----成绩----- |
|---|---|---|
| 张三 | 12 | 50 |
## 表格:
左对齐 右对齐 居中
| -----姓名---- | ----年龄--- | ----成绩----- |
| :------------ | ----------: | :-----------: |
| 张三 | 12 | 50 |
脚注:
一键三连 [1]
## 脚注:
一键三连 [^三联]
[^三联]:点赞,投币,收藏,关注.
横线
---------
链接
[百度](http://baidu.com "一个搜索引擎")
引用链接
## 引用链接
[百度][id]
[百度][id]
[百度][id]
[id]:http://baidu.com "一个搜索一年前"
内部导航
请参考一级标题
## 内部导航
请参考[一级标题](#一级标题)
URL 会直接显示可以点击
图片链接 也可以填本地连接


斜体
加粗
print()//代码
下划线
asd
*斜体*
<br/>
**加粗**
<br/>
`print()//代码`
<br/>
<u>下划线</u>
<br/>
asd
表情
😄
:smile:
行内数学公式
$\theta=x^2$
$\theta=x^2$
下标 在公式块中显示
$H_2O$
$X^2$
$$
下标 :θ_1 ,上标 :θ^2
$$
$x^2$ + $y_2$
${xxx}^{yyy}$
这是一段高亮文字
下标 :θ1
上标 :θ2
下标 在公式块中显示
$H_2O$
$X^2$
$$
下标 :θ_1 ,上标 :θ^2
$$
$x^2$ + $y_2$
${xxx}^{yyy}$
==这是一段高亮文字==
下标 :θ~1~
上标 :θ^2^
html实现上标和下标
下标 :θ1
上标 :θ2
下标 :θ<sub>1</sub>
上标 :θ<sup>2</sup>
<iframe src="//player.bilibili.com/player.html?aid=327623069&bvid=BV1JA411h7Gw&cid=171385214&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
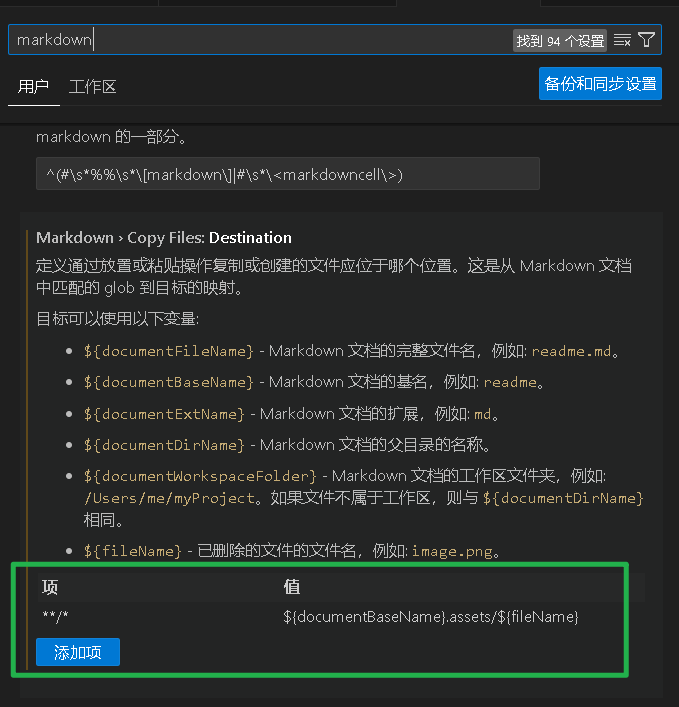
vscode 设置文件复制的路径
https://zhuanlan.zhihu.com/p/646461159
"markdown.copyFiles.destination": {
"**/*": "images/custom-${fileName}"
}
如果原始图片名为 "image.png",生成的图片名将是 "images/custom-image.png"。
key 值
**/* ${documentBaseName}.assets/${fileName}
如果原始图片名为 "image.png",生成的图片名将是 "文件名.assets/image.png"。

vscode外部预览出错
打开 cmd 或者 windows PowerShell
code --no-sandbox
点赞,投币,收藏,关注. ↩︎





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现