快速入门
如果你先前将 gulp 安装到全局环境中了,请执行 npm rm --global gulp 将 gulp 删除再继续以下操作。更多信息请参考 Sip。
检查 node、npm 和 npx 是否正确安装node --version 
npm --version 
npx --version  如果上述工具还没安装,请参考 这里。安装 gulp 命令行工具
如果上述工具还没安装,请参考 这里。安装 gulp 命令行工具npm install --global gulp-cli 创建项目目录并进入npx mkdirp my-project ``cd my-project 在项目目录下创建 package.json 文件npm init 上述命令将指引你设置项目名、版本、描述信息等。安装 gulp,作为开发时依赖项npm install --save-dev gulp 检查 gulp 版本gulp --version 确保输出与下面的屏幕截图匹配,否则你可能需要执行本指南中的上述步骤。 创建 gulpfile 文件利用任何文本编辑器在项目大的根目录下创建一个名为 gulpfile.js 的文件,并在文件中输入以下内容:
创建 gulpfile 文件利用任何文本编辑器在项目大的根目录下创建一个名为 gulpfile.js 的文件,并在文件中输入以下内容:function defaultTask(cb) { // place code for your default task here cb(); } exports.default = defaultTask 测试在项目根目录下执行 gulp 命令:gulp 如需运行多个任务(task),可以执行 gulp <task> <othertask>。输出结果默认任务(task)将执行,因为任务为空,因此没有实际动作。

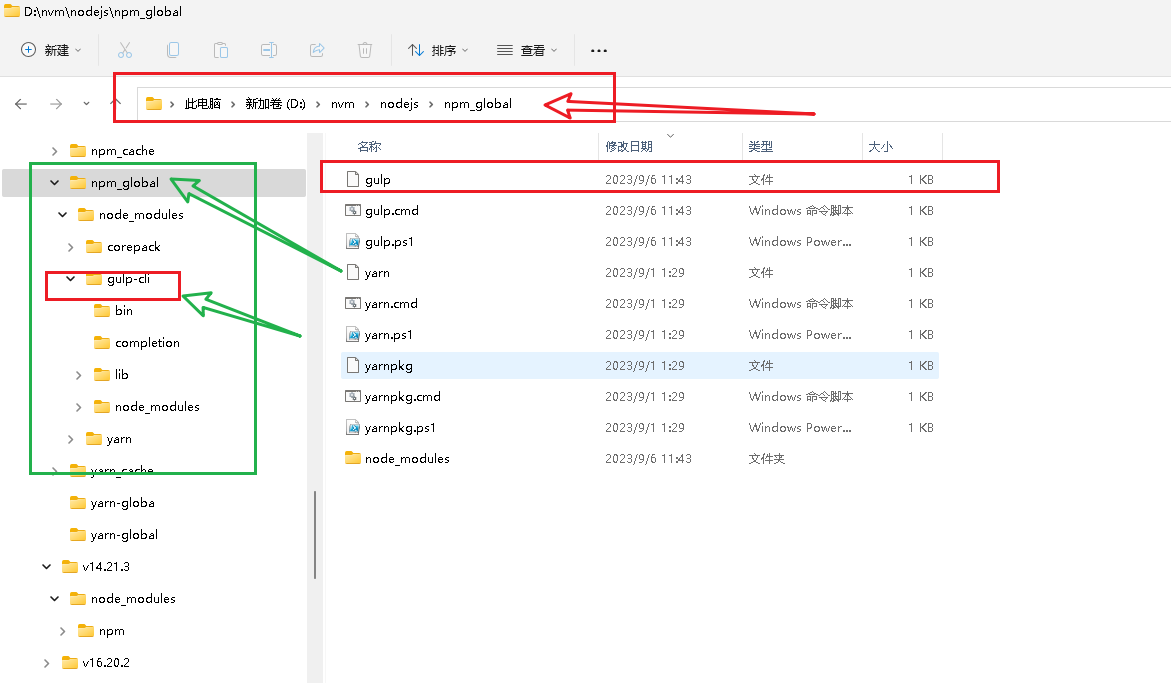
手动将该地址添加为环境变量
D:\nvm\nodejs\npm_global




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?