spring boot2.0一看就会的超详细快速入门(六)-集成Thymeleaf模板引擎
1.理解Thymeleaf
1.1 Thymeleaf是一个适用于Web和独立环境的服务器端java模板引擎,能够处理HTML、XML、JavaScript、CSS甚至纯文件,常见类似的工具有JSP、Freemarker等
1.2 Thymeleaf遵循的是一个自然模板的概念,主要目标是提供一种优雅且高度可维护的模板创建方式。将其逻辑注入模板文件中,不会影响模板被用作设计原型,改善了设计与开发人员沟通成本,即原型即页面。
1.3 语法优雅易懂:OGNL、SpringEL
1.4 遵循Web标准,支持HTML5
2.Thymeleaf标准语法
2.1 如何识别标准语法:
常用:<span th:text="...">
HTML5自定义属性标准方式: <span data-th-text="...">
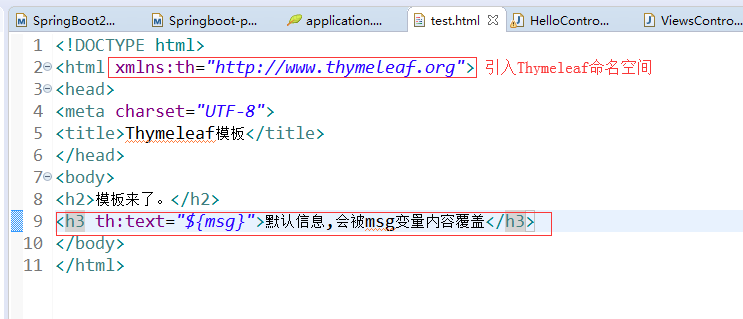
注意:使用Thymeleaf模板需要在HTML文件中引入Thymeleaf命名空间,如下图:

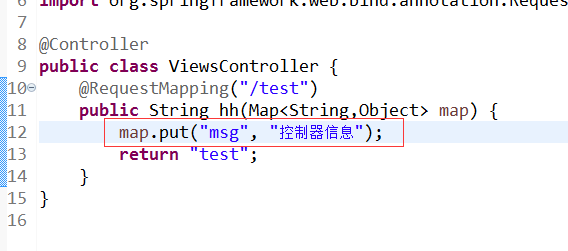
控制器端代码如下:

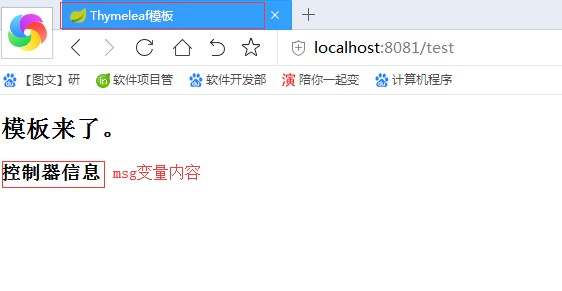
页面显示效果:

2.2 标准语法:
2.2.1 标准表达式
变量表达式:
语法:${...}
示例:<h2 th:text="${msg}"></h2>
消息表达式(文本外部化、国际化或i18n):
语法: #{...}
示例:<h2 th:text="#{msg}"></h2>
选择表达式:
语法:*{...}
<div th:object="${user}">
....
<h2 th:text="*{name}"></h2> 作用相当于user.name
...
</div>
与变量表达式区别:它们是在当前选择的对象而不是整个上下文变量映射上执行。优点:提高执行效率
链接表达式:
语法:@{...}
链接表达式主要作用于链接
链接表达式可以是相对的,在这种情况下,应用程序上下文将不会作为URL的前缀:
<a th:href="@{../goldCup/..}">...</a>
也可以是服务器相对(没有应用上下文前缀)
<a th:href="@{`/goldCup/..}">...</a>
和协议相对:
<a th:href="@{//code.jquery.com/jquery-1.11.3.min.js}">...</a>
绝对:
<a th:href="@{http://www.baidu.com}">...</a>
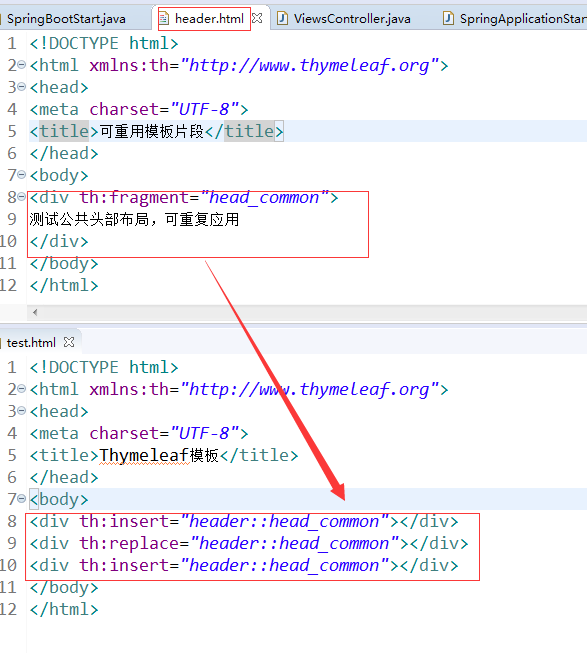
分段表达式:
语法:th:insert或th:replace
如下图,在header.html中写完可重用代码,其它html页面通过insert、replace调用:

运行test.html如下:

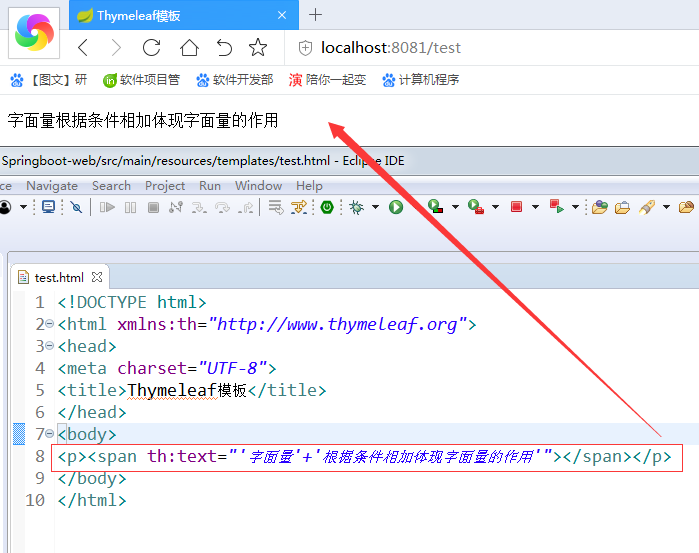
字面量表达式:
文本
<p>显示文本:<span th:text="'单引号引起来的文本'"></span></p>
效果演示如下:

数字:
<p>显示文本:<span th:text="1+2"></span></p>
数字表达式可用于各种加减乘除算术运算
布尔:
<div th:if="${user.isEnable()}==false">...
<div th:if="${user.name}==null">...
其它:
算术运算、比较和等价、条件
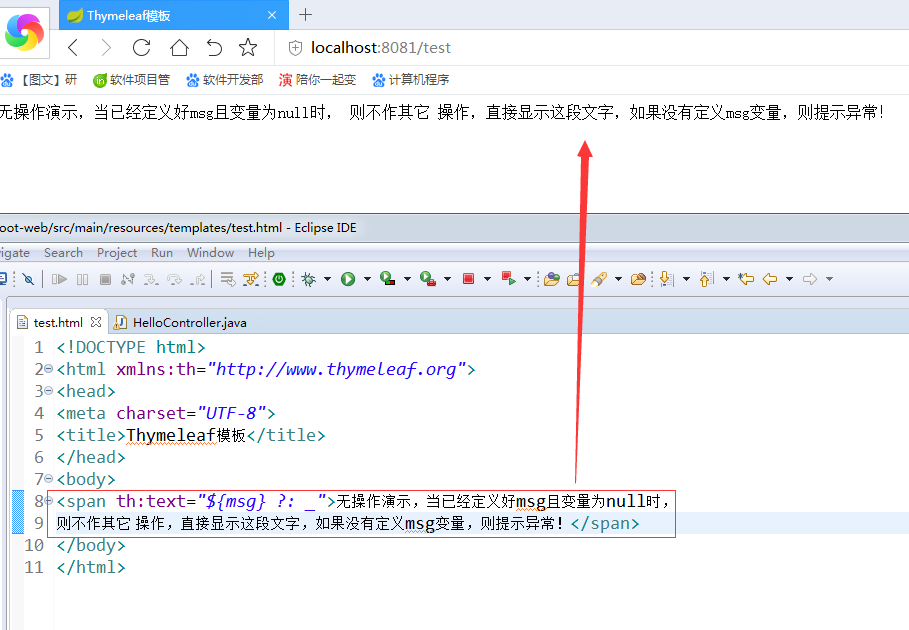
说明:无操作:用下划线表示:_
<span th:text="${user.name}?_">如果user.name不存在则无操作,保留这一段文本</span>
如图所示:

2.2.2 设置属性值
设置任意属性值th:attr
<input type="text" name="username" th:attr="value=#{username}"/>
设置值到指定属性:
<form action="text.html" th:action="@{/demo}">...
固定值布尔属性
<input type="checkbox" name="option1" checked/>
<input type="checkbox" name="active" th:checked="${user.active}"/>
2.2.3 迭代器
基本迭代:th:each
<li th:each="user":${userJsons}" th:text="${user.name}">这里是遍历的用户名称</li>
状态变量:跟踪迭代器的状态
index(索引从0开始)、count(计数从1开始),size(迭代器的总数)、current(当前迭代的变量)、even/odd(奇偶)、first、last
2.2.4 条件语句
th:if、th:unless
switch:
示例:
<div th:switch="${user.role}">
<p th:case="'admin'">管理员</p>
<p th:case="#{roles.manager}">经理角色</a>
<p th:case="*">不用想了,是其它角色</p>
</div>
2.2.5 模板布局
定义和引用片段
th:fragment="common"...
不使用th:fragment
使用id识别示例如下:

2.2.6 属性优先级
具体可参照:https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#attribute-precedence
2.2.7 注释
标准HTML/XML注释:<!-- 注释内容-->
注释块:<!--/*-->...<!--*/-->
原型注释块:
<!--/*/.../*/-->
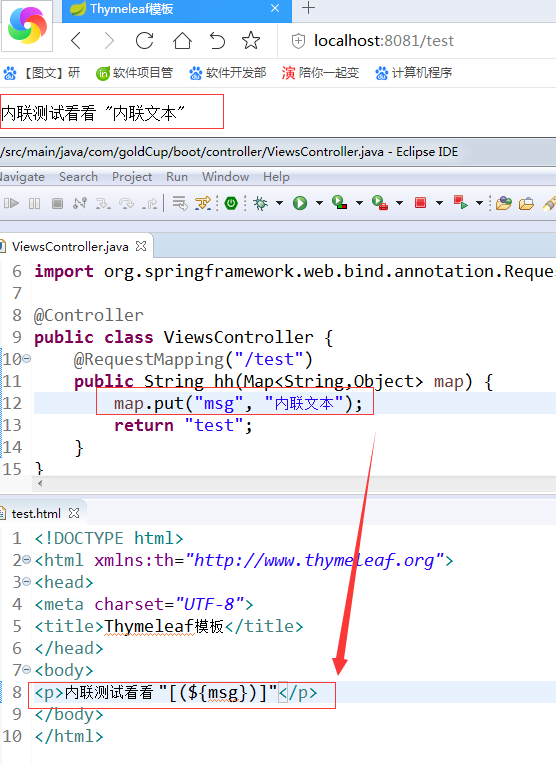
2.2.8 内联
内联表达式:
[[...]]或[()]分别对应于th:text和th:utext(不会进行转义)
示例:

禁用内联:
有时需要禁用这种机制,如某些特定条件下想要输出[[...]]或[(...)]文本内容
<p th:inline="none">数组内容为:[[1,2,3,4],[6,7]]</p>
2.2.9 基本对象
#ctx:上下文对象,是org.thymeleaf.context.IContext或org.thymeleaf.context.IWebContext实现
#locale:直接访问与java.util.Locale关联的当前请求
request/session等属性:
param:用于检测请求参数
session:用于检测会话参数
application:用于检索application/servlet属性
Web上下文对象:
#request:直接访问与当前请求关联的javax.servlet.http.HttpServletRequest对象
#session:直接访问与当前请求关联的javax.servlet.http.HttpSession对象
#servletContext:直接访问与当前请求关联的javax.servlet.ServletContext对象
2.2.10 工具对象
3.Thymeleaf与Springboot集成:
在项目POM.XML文件中添加依赖包管理:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
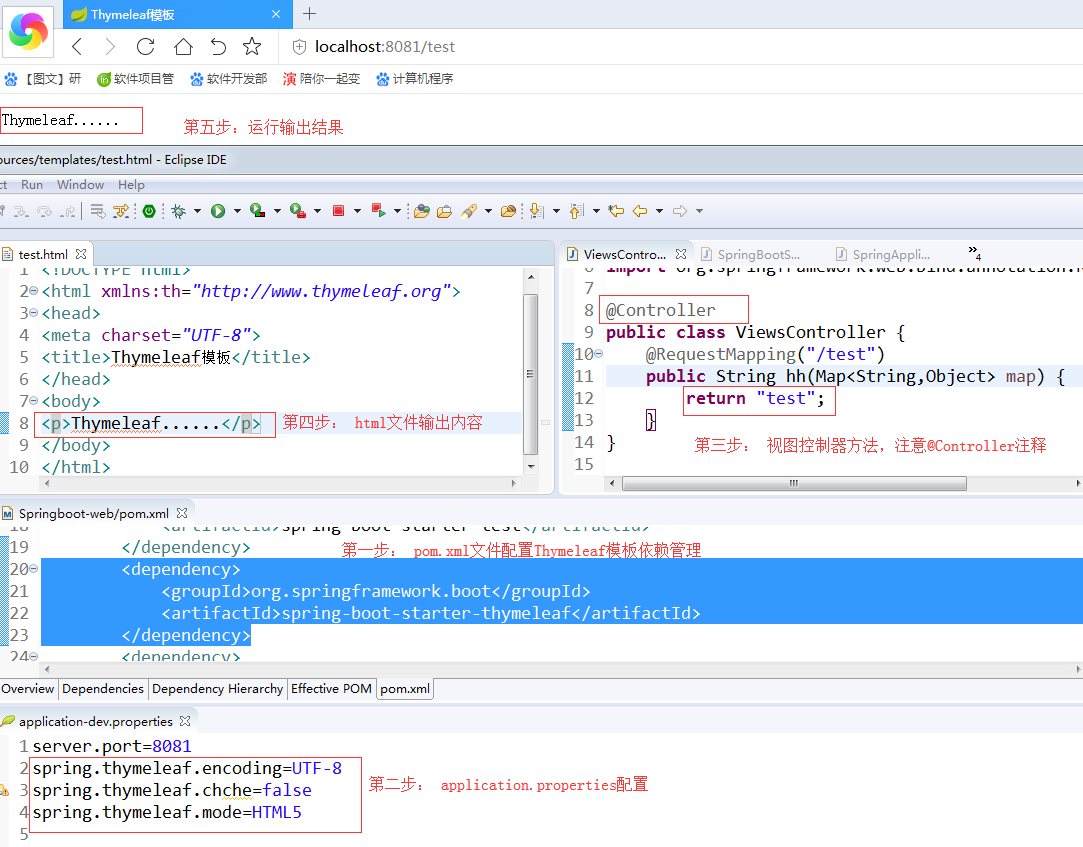
操作结果如图所示: