springmvc中ajax的处理
1、使用HttpServletResponse来处理-不需要配置解析器
@Controller public class AjaxController { @RequestMapping("/ajax") public void ajax(String name,HttpServletResponse resp) throws IOException{ if("siggy".equals(name)) { resp.getWriter().print(true); }else { resp.getWriter().print(false); } } }
jsp页面中引入Jquery
用户名:<input type="text" id="txtName" /> <script type="text/javascript"> $(function () { $("#txtName").blur(function(){ $.post("ajax.do",{'name':$("#txtName").val()},function(data){ alert(data); }); }); }); </script>


2、springmvc处理json数据
首先导入jar包。

之后在mvc.xml文件中配置json解析器,整个mvc.xml配置代码如下:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <context:component-scan base-package="org.springframework.samples.petclinic.web"/> <!-- 配置渲染器 --> <bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/> <!-- 结果视图的前缀 --> <property name="prefix" value="/WEB-INF/jsp/"/> <!-- 结果视图的后缀 --> <property name="suffix" value=".jsp"/> </bean> <!-- json解析 --> <!-- 用于将对象转换为JSON --> <bean id="stringConverter" class="org.springframework.http.converter.StringHttpMessageConverter"> <property name="supportedMediaTypes"> <list> <value>text/plain;charset=UTF-8</value> </list> </property> </bean> <bean id="jsonConverter" class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"></bean> <bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"> <property name="messageConverters"> <list> <ref bean="stringConverter" /> <ref bean="jsonConverter" /> </list> </property> </bean> <!-- 扫描该包下的注解 --> <context:component-scan base-package="com.controller"></context:component-scan> </beans>
编写Controller
@Controller public class JsonController { @RequestMapping("/json") @ResponseBody public List<User> json(){ List<User> list = new ArrayList<User>(); list.add(new User(1,"张三","男")); list.add(new User(2,"ang","女")); list.add(new User(3,"历史","男")); return list; } }
编写jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>json</title> </head> <body> <script type="text/javascript" src="js/jquery-3.5.1.js"></script> <script type="text/javascript"> $(function(){ $("#btn").click(function(){ $.post("json.do",function(data){ var html=""; for(var i=0;i<data.length;i++){ html+="<tr><td>"+data[i].id+"</td><td>"+data[i].username+"</td><td>"+data[i].pwd+"</td></tr>"; } $('#content').html(html); }); }); }); </script> <input id="btn" value="获取数据" type="button" /> <table width="80%" align="center"> <tr> <td>编号</td> <td>姓名</td> <td>性别</td> </tr> <tbody id="content"> </tbody> </table> </body> </html>
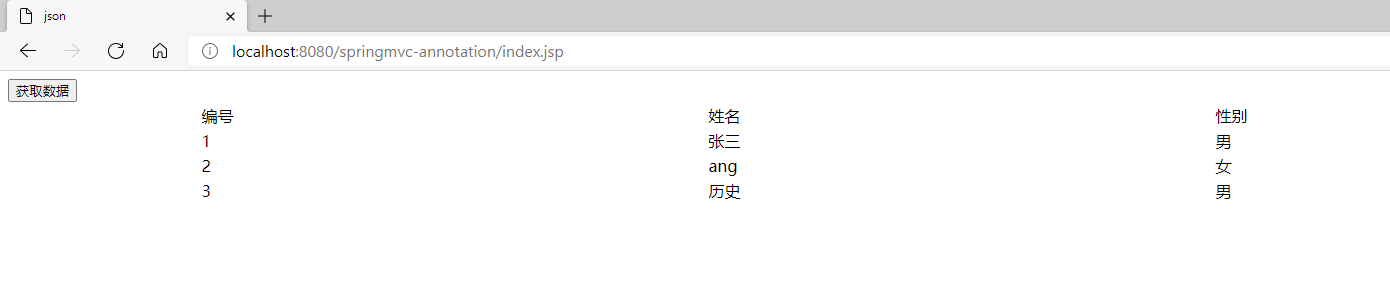
结果如下图

index.jsp放在WebContent根目录下。


