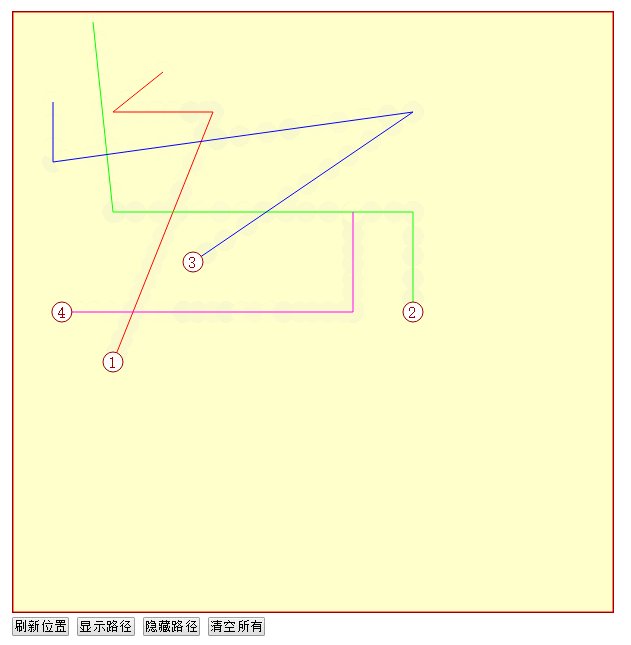
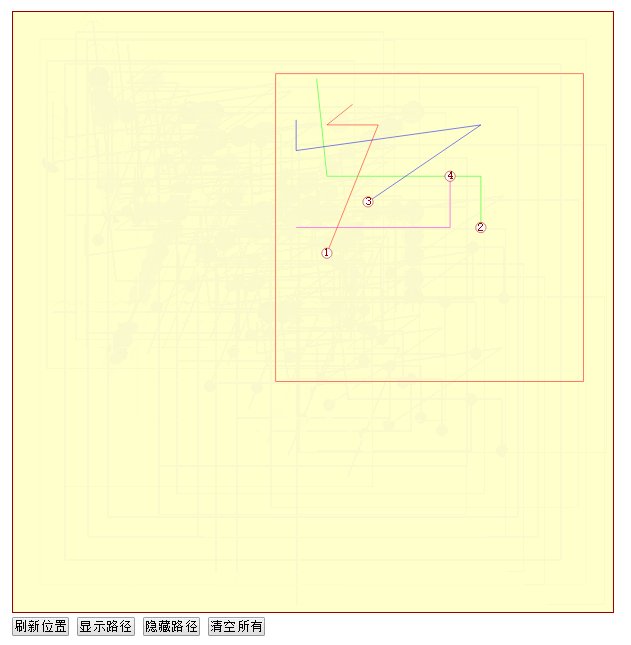
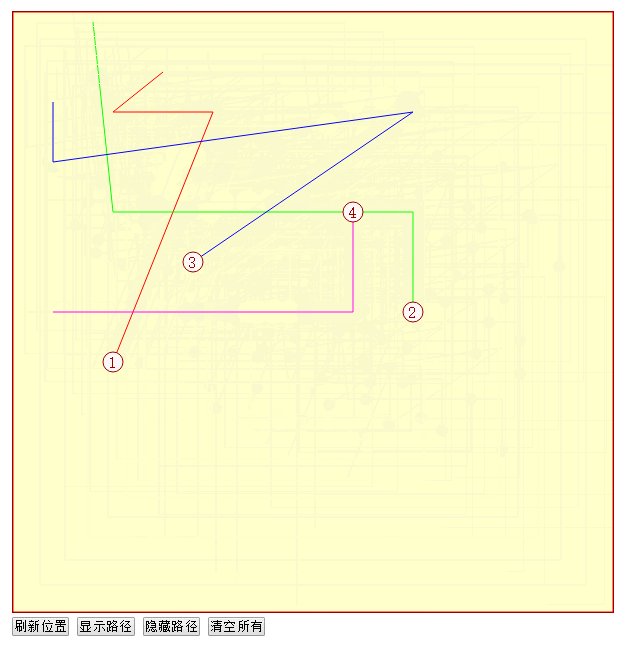
所实现的简单效果:移动轨迹刷新绘制、svg缩放/移动
使用相关技术:SVG SMIL Animation动画

<style>
*{ margin:0; padding:0;}
.main{ width: 600px; height: auto; margin: 20px auto;}
#svg1{ background-color: #ffc; border: 1px solid #900;}
/*#svg1:hover{ cursor: move;}*/
#pathborder{ stroke-width: 1; stroke: #f00; fill: none;}
#perlist_path .p{ stroke-width:1; fill:none;}
#perlist_path .p.hide{ display: none;}
#perlist_per .c{ stroke-width:1; stroke:#900; fill:#fff;}
#perlist_per .t{ fill:#900;}
#perlist_per .aM{}
</style>
<div class="main" unselectable="on" onselectstart="return false;">
<svg id="svg1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="600" height="600" viewBox="0 0 600 600" currentScale="1">
<path id="pathborder" width="600" height="600" d="M0 0 L600 0 L600 600 L0 600 Z" />
<g id="perlist_path" style="display: block;"></g>
<g id="perlist_per"></g>
</svg>
<div>
<button id="btn_fresh">刷新位置</button>
<button id="btn_showPath">显示路径</button>
<button id="btn_hidePath">隐藏路径</button>
<button id="btn_empty">清空所有</button>
</div>
</div>
<script src="js/movezoom.js"></script>
<script src="js/perTrail.js"></script>
附件:




