细读鸿蒙应用生态开发白皮书
版本:V2.0,发布时间:2022
万物互联IoT设备量级到2025将达到百亿级,万物互联IoT场景下的挑战,开发者需要支持多样化的设备、跨设备的协作,但目前不同的设备类型包含不同的传感器能力、硬件、屏幕尺寸、OS和开发语言,还有不同的交互方式,跨设备协作面临分布式开发带来的各种复杂性,如跨设备间的网络通信、数据同步。采用传统开发模式,适配、管理工作量巨大。
总结移动App开发面临的主要挑战:
- 针对不同设备上的不同OS,重复开发、维护多套版本
- 多种语言栈,对开发者技能要求高
- 多种开发框架,不同编程范式
- 命令式编程,关注过程细节、变更频繁、维护成本高
AI的演进,云化(计算在云端数据中心进行),依赖网络,有一定时延,且数据传输的安全性、私密性不能得到有效保证。端侧AI可派上用场,它可提供自然语言交互、环境智能感知、图像识别等。
传统厚重App-体验好、功能全,开发成本高、周期长,且用户需主动搜索、安装、升级、卸载等显性操作。
小程序-轻量化、快速达成消费者意愿、可独立执行、完成单一功能,即用即走、无需安装卸载、永远最新
提出新的应用生态特征:
- 跨设备:一次开发多端运行,软件实体转移、跨设备协同运行,分布式体验
- 轻量化:轻量化服务、最小化资源消耗
- AI智慧分发: 智慧场景服务找人
- 软硬AI协同:满足应用高性能
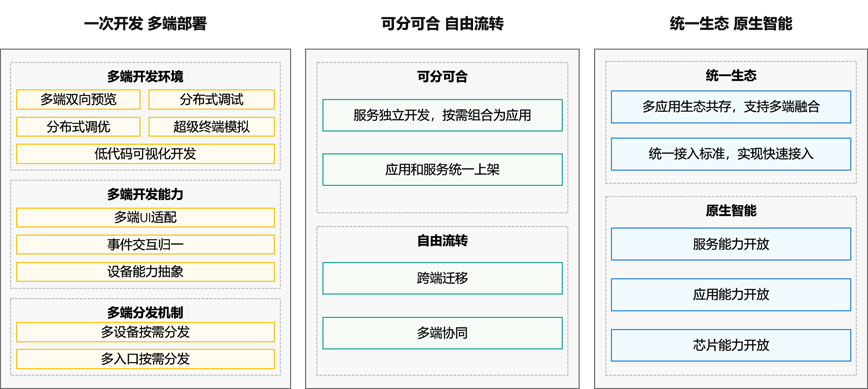
应用核心技术理念:
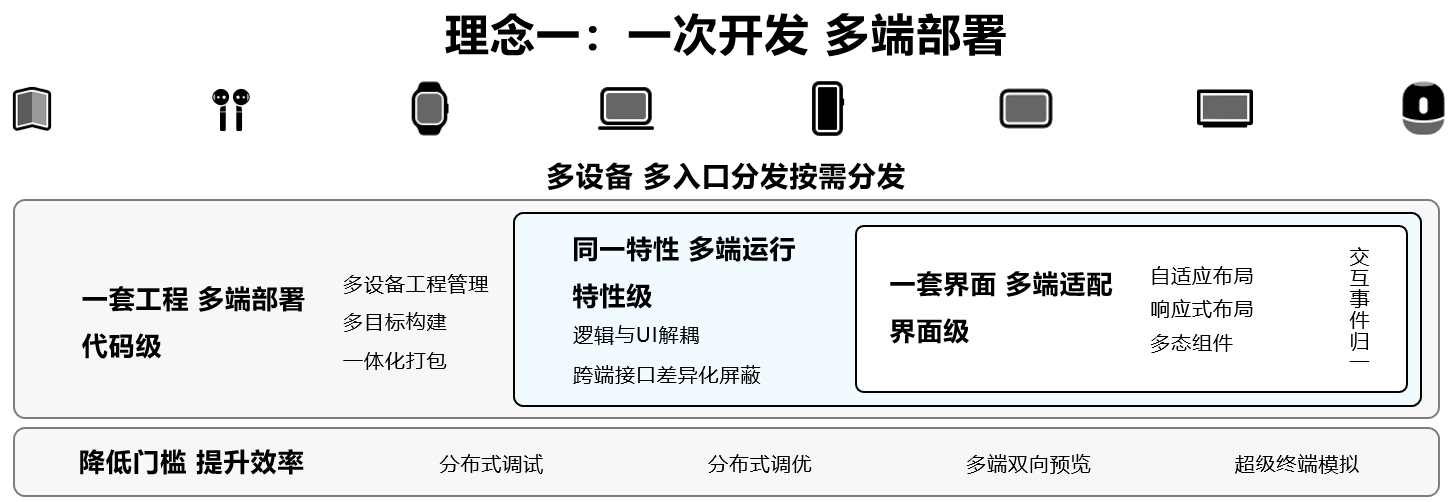
- 一次开发多段部署
- 可分可合自由流转
- 统一生态原生智能

鸿蒙为一多提供了:多端开发环境、多端开发能力、多端分发机制

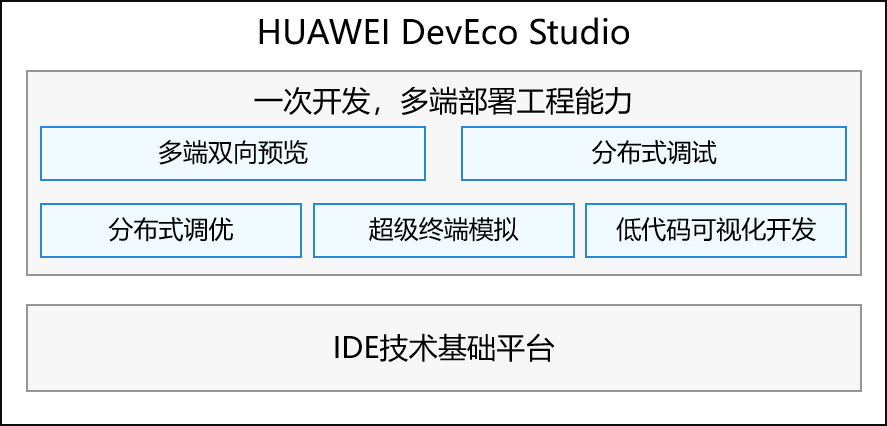
多端开发环境
面向全场景多设备提供的一站式开发平台 - HUAWEI DevEco Studio

能力细分:
- 多端双向预览
- 分布式调试

- 分布式调优

- 超级终端模拟
- 低代码可视化开发
多端开发能力:
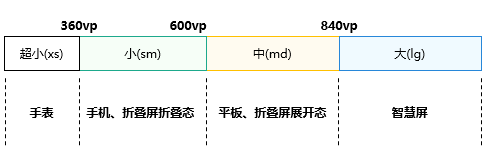
- 多端UI适配。尺寸抽象化:

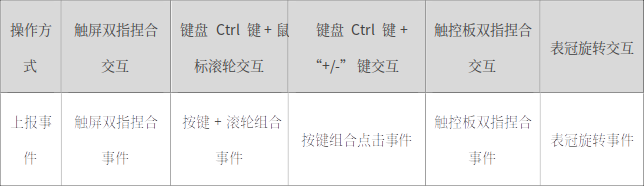
- 交互事件归一。缩放交互的规则:

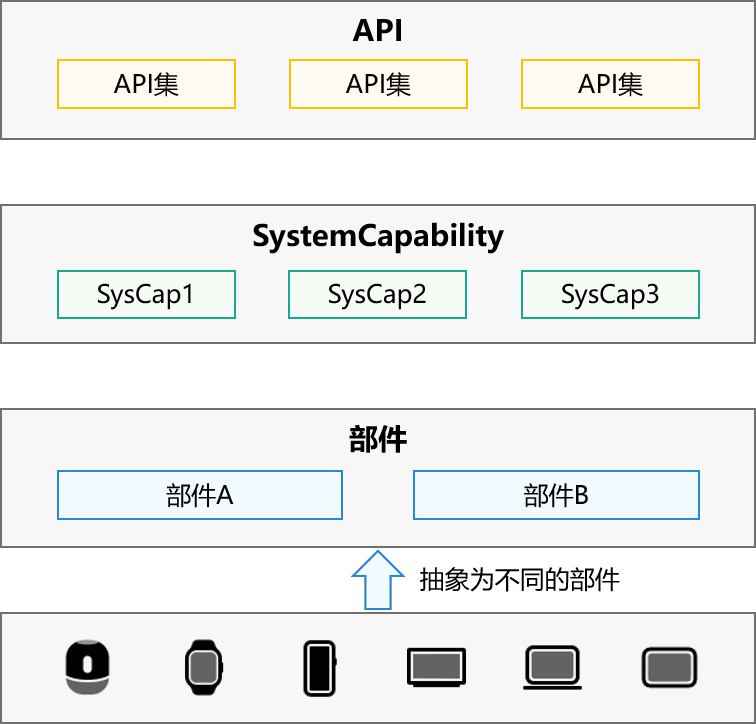
- 设备能力抽象。使用SysCap来定义每个部件对App开发者提供的系统软硬件能力。API、SystemCapability、部件和设备的关系:

多端分发机制
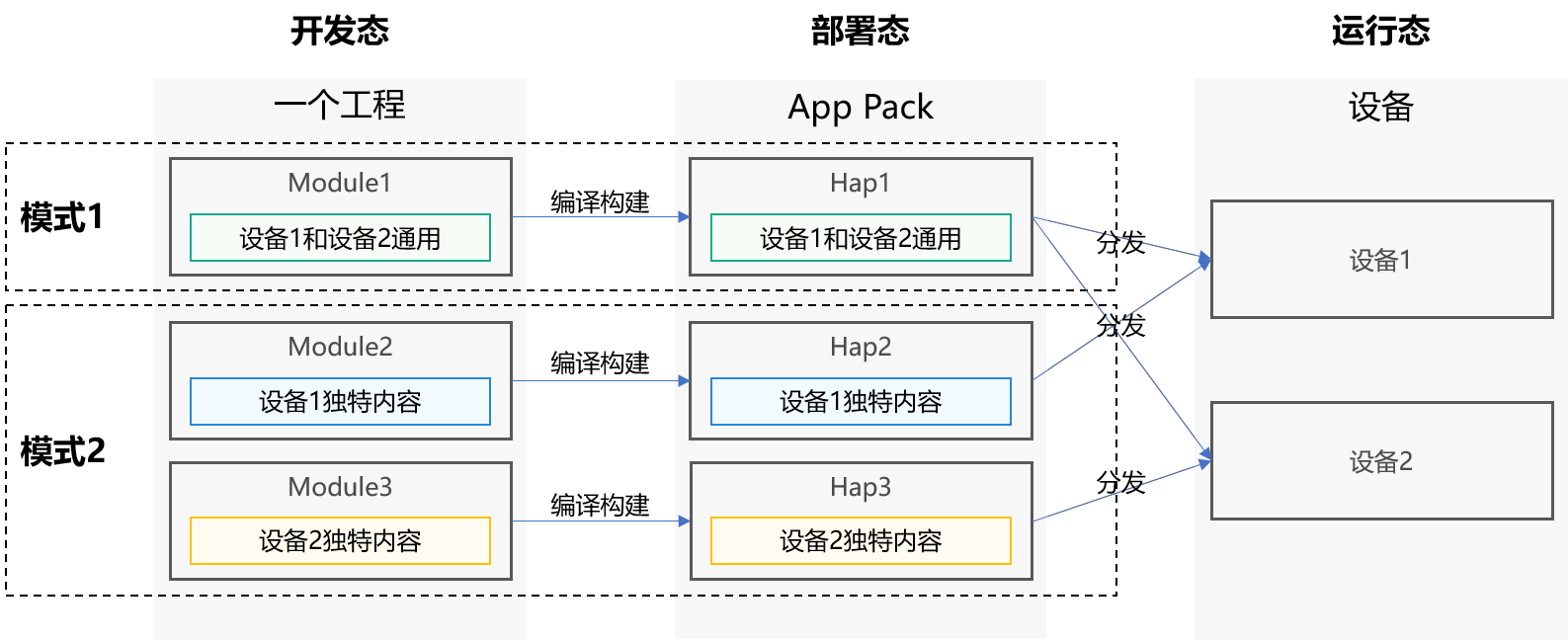
开发多设备应用,一套工程一次打包出多个HAP,统一上架,按需分发。
1.多设备按需分发,两种模式:
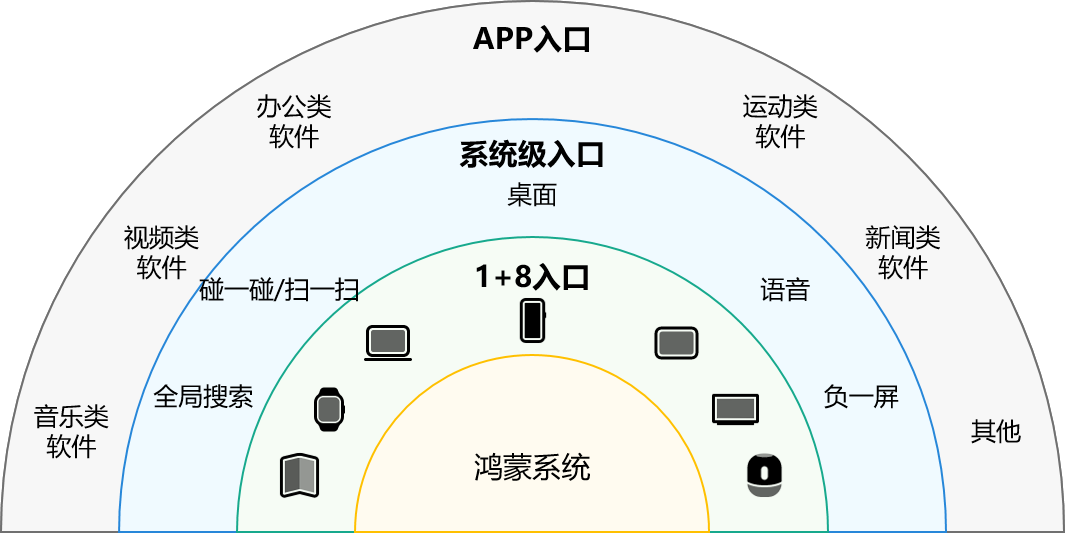
2.多入口按需分发:
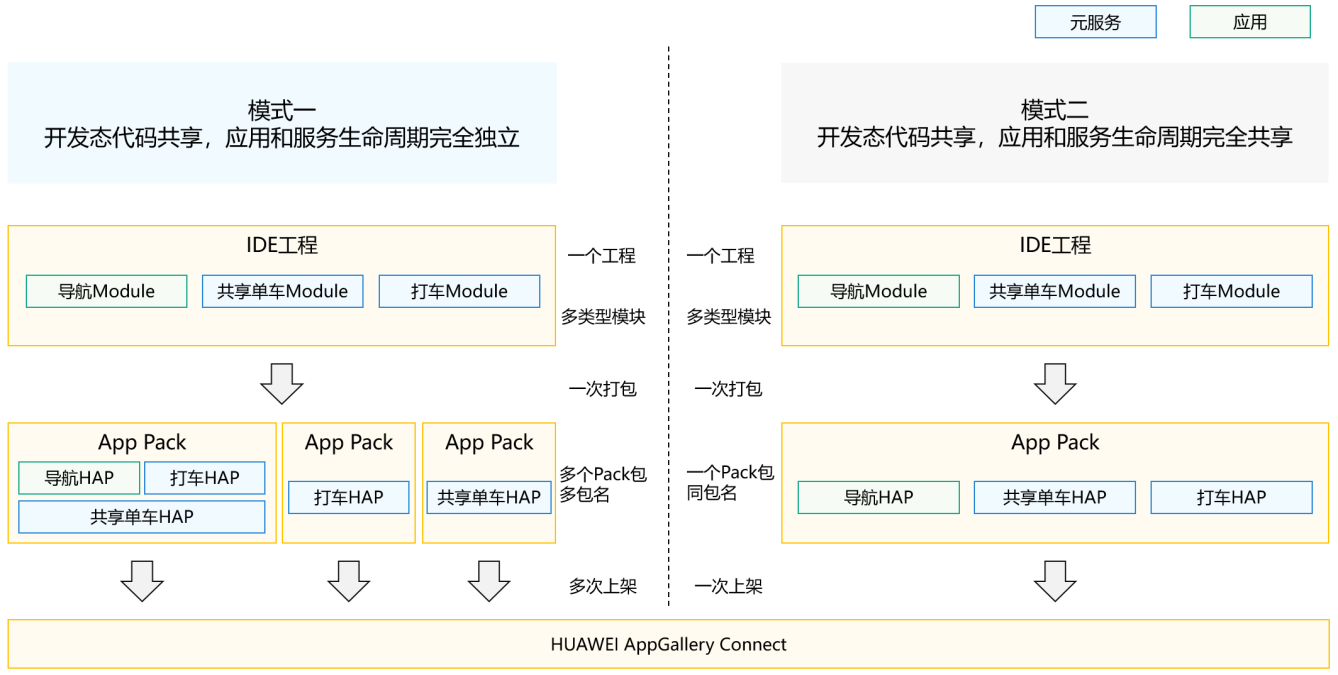
可分可合,通过业务模块解耦,部署时可将一个或多个模块自由组合,打包成一个App Pack统一上架,在分发运行态,每个HAP都可以单独分发满足用户单一使用场景,也可多个HAP组合分发来满足复杂使用场景。两种打包上架模式: 。
。
- 模式1:打包成多个App Pack,不同App Pack包名不一样,需单独上架,运行态中的应用、服务的生命周期完全独立。
- 模式2:打包成1个App Pack,App Pack中的包名相同,统一上架,运行态中的应用生命周期共享。
统一生态。跨平台App开发框架从渲染方式分为3类:WebView渲染、原生渲染、自渲染。鸿蒙对应提供系统WebView、ArkUI框架、XComponent。
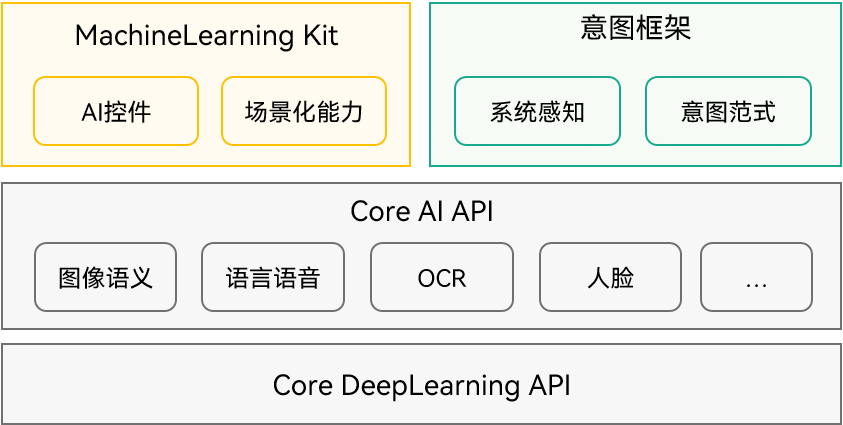
原生智能。原生智能 AI 能力分层开放框架:
- 场景化能力:通用卡证识别、实时语音识别
- AI控件能力:融合文字识别
- Core DeepLearning API:高性能、低功耗、端侧推理、端侧学习
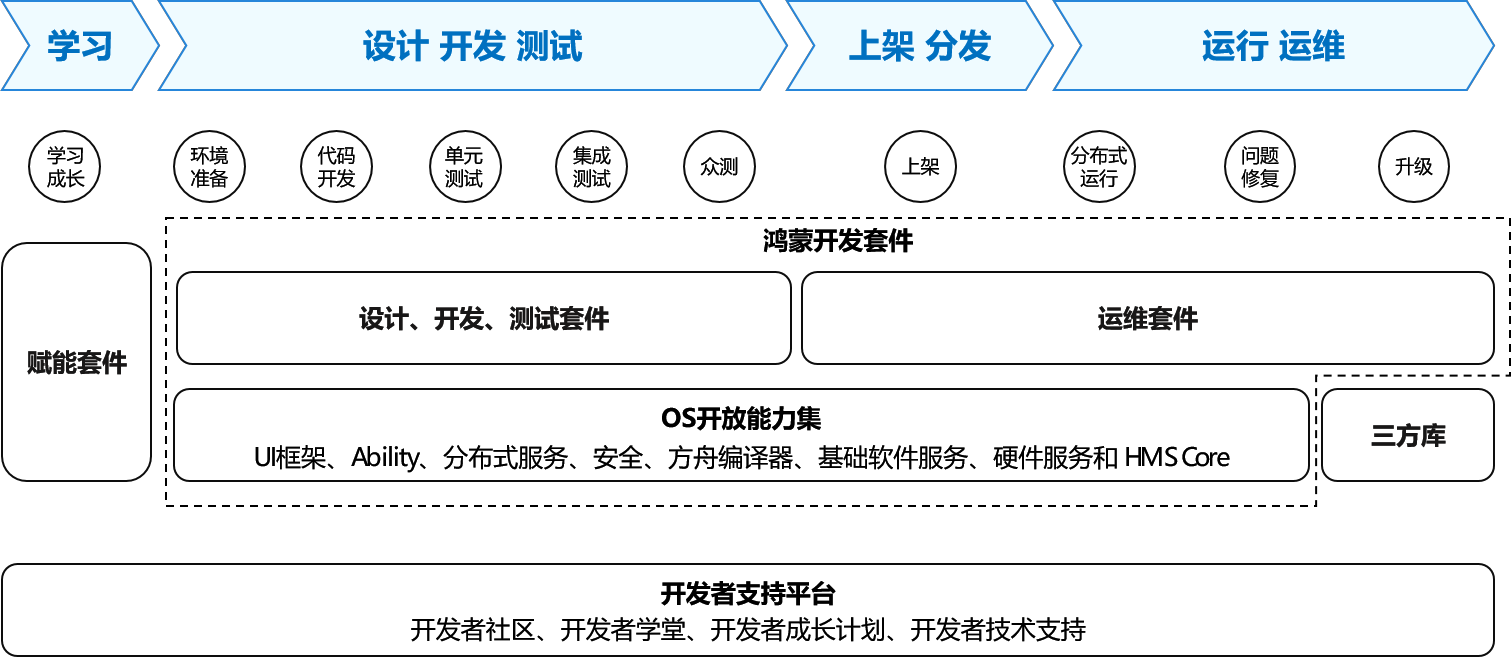
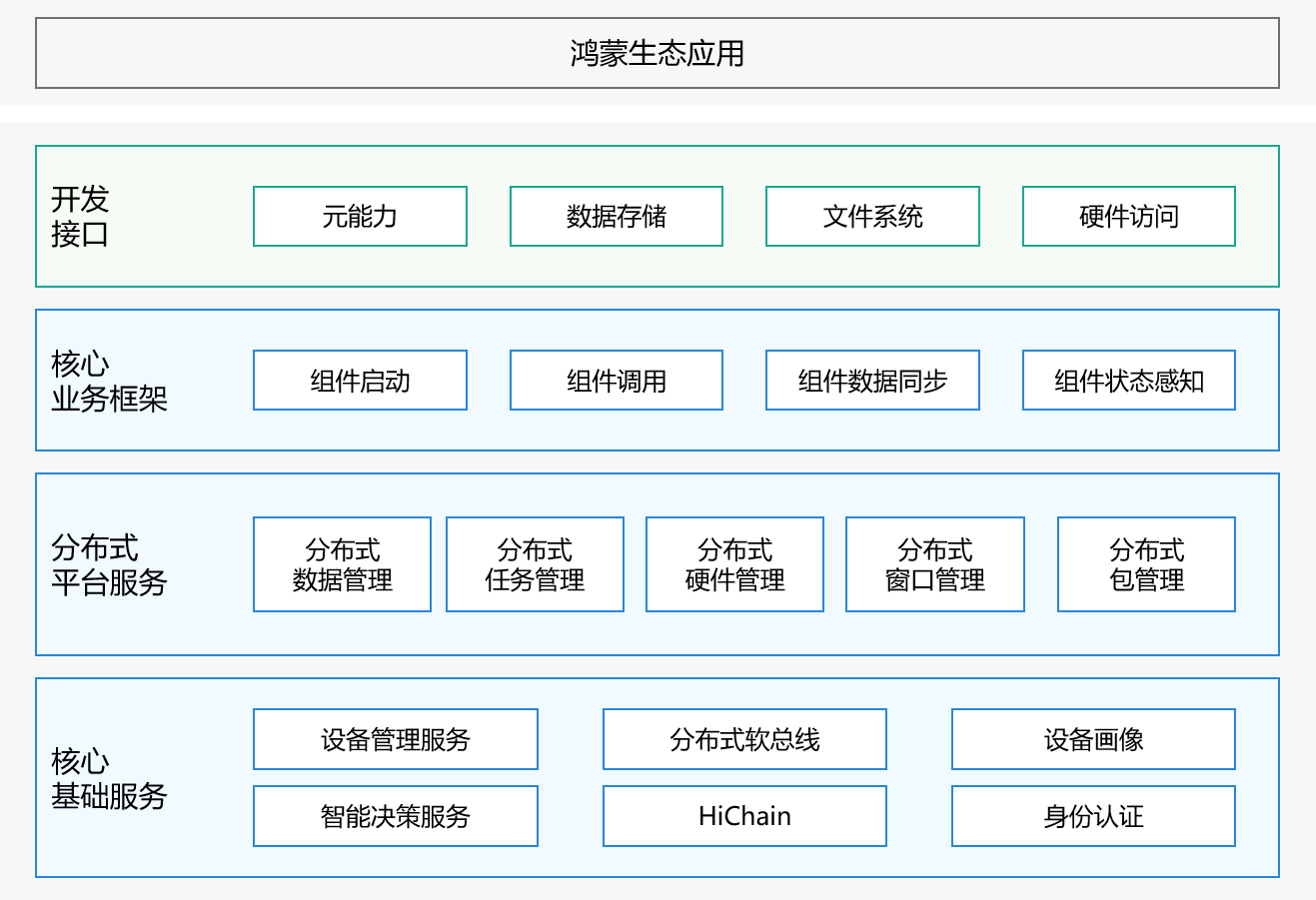
鸿蒙生态应用开发能力全景图

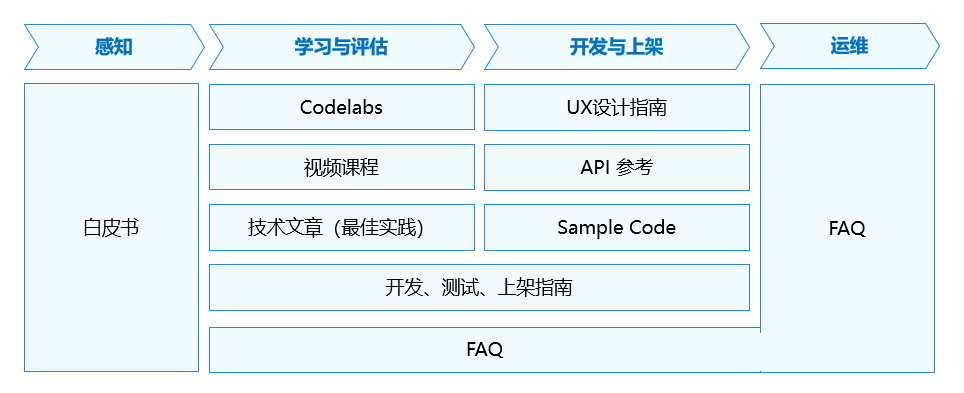
赋能套件全景图

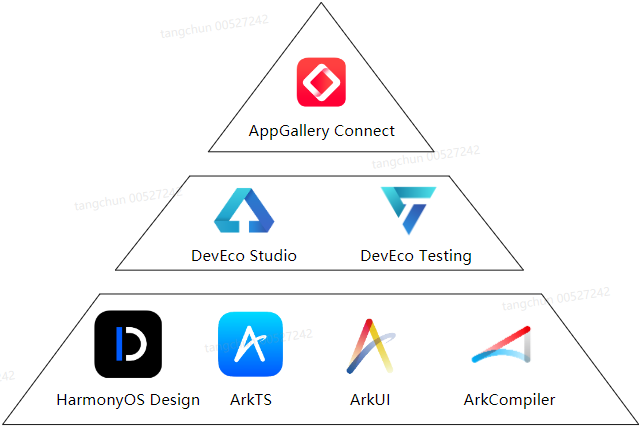
鸿蒙开发套件全景图

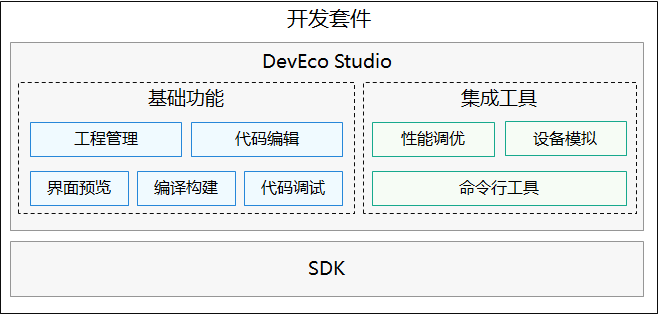
开发套件全景图

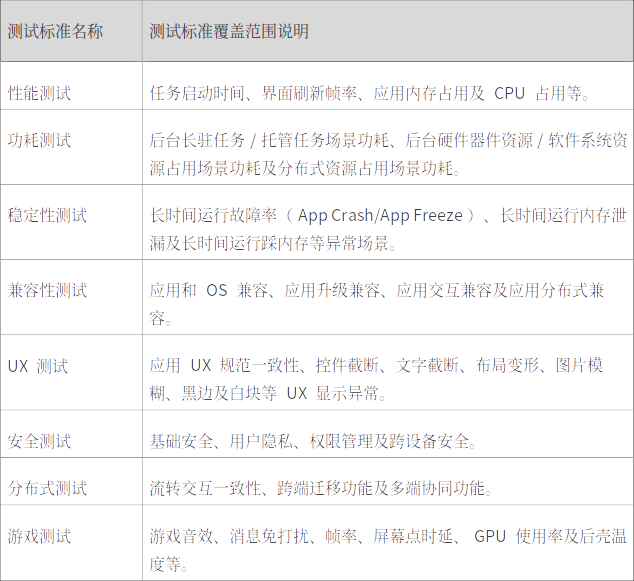
测试标准覆盖范围

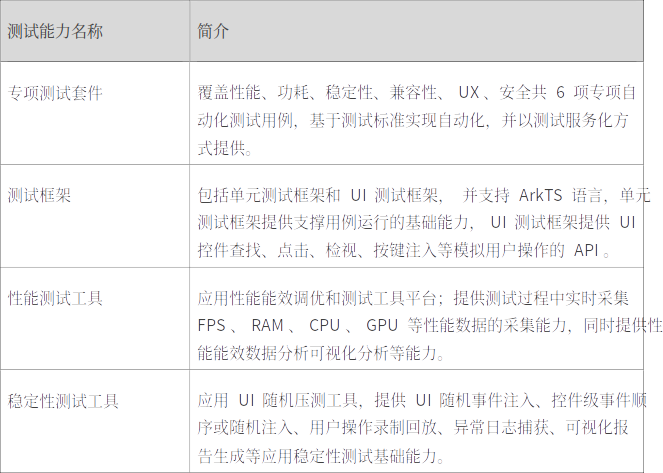
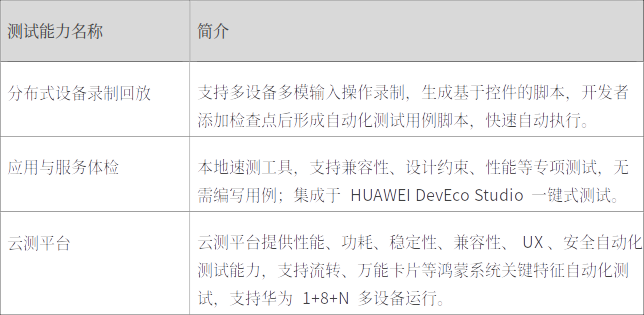
鸿蒙生态应用测试工具概览

典型测试工具能力简介


上架分发测试能力介绍

运维分析能力介绍

OS开放能力集
涵盖:
- ArkUI框架
- 开箱急用的组件、丰富的动效、状态和数据管理、API扩展
- Ability
- 组件生命周期回调、系统环境变化通知、应用跳转、万能卡片。
- MVVM、声明式UI、分布式、多设备
- 分布式服务
- 通信方式差异化:WLAN、蓝牙、ETH、PLC、NFC、USB、Zigbee、红外、超声波
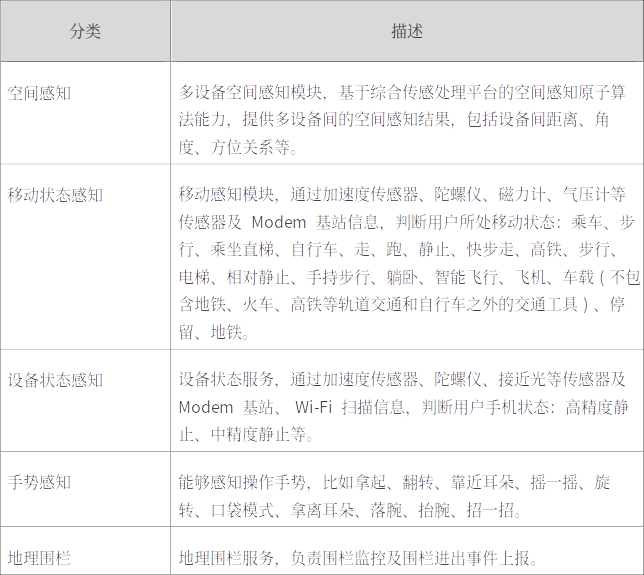
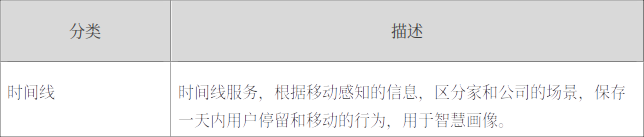
- 分布式软总线(分布式文件、分布式数据库、分布式硬件)、融合感知能力:


- 安全
- 设备互信认证、用户身份认证、应用隔离、权限管理、数据分级访问、数据防泄漏
- 方舟编译器(ArkCompiler)
- 支持ArkTS、TS、JS,编译为ABC(ArkCompiler Bytecode),方舟编译器:

- 方舟编译器特点:
- 原生支持类型(业界执行TS是先把TS转为JS,方舟编译器则是推导TS类型信息并将其传递给运行时,运行时使用类型信息在运行前预生成内联缓存InlineCache来加速字节码执行。TSAOT Compiler可利用字节码中的类型信息,直接编译生成优化机器码。)
- 并发模型优化与并发API。ECMAScript中没有并发语义表述,浏览器或Node.js通常会提供基于Actor并发模型的Worker API来支持多线程开发。Actor模型下的执行体之间不共享任何数据对象,通过消息机制进行通信,导致Worker启动速度慢、内存占用高。方舟编译器运行时实现了Actor实例中的不可变或不易变对象的共享,较大程度优化了Actor的启动性能和启动内存。
- 简洁的并发API。提供了TaskPool作为并发API的增强。它支持优先级调度、工作线程自动扩容。
- 安全。静态编译为ABC时提供了多重混淆能力。且不支持sloppy模式(严格模式)的JS代码,不支持eval等运行动态字符串的功能。
- 支持ArkTS、TS、JS,编译为ABC(ArkCompiler Bytecode),方舟编译器:
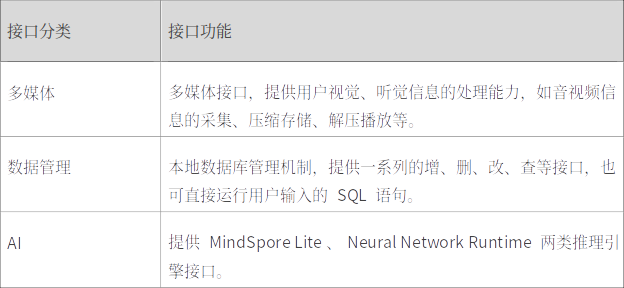
- 基础软件服务
- 多媒体服务:相机、视频、音频、图片、多媒体数据管理
- 通信服务:WLAN、传统蓝牙、低功耗蓝牙、NFC、电话、网络管理
- 图形服务:绘制、动画、效果、渲染、显示与内存管理、2D图形库、3D图形引擎
- 硬件服务
- 电源
- USB
- 泛sensor。订阅、控制、服务管理、数据上报、权限管控、维测。
- 位置服务。GPS、网络定位、地理编码、被动定位、地理围栏、区域管理。
- App Service
- 云端服务:账号服务、推送服务、应用内支付服务、分析服务、广告服务。
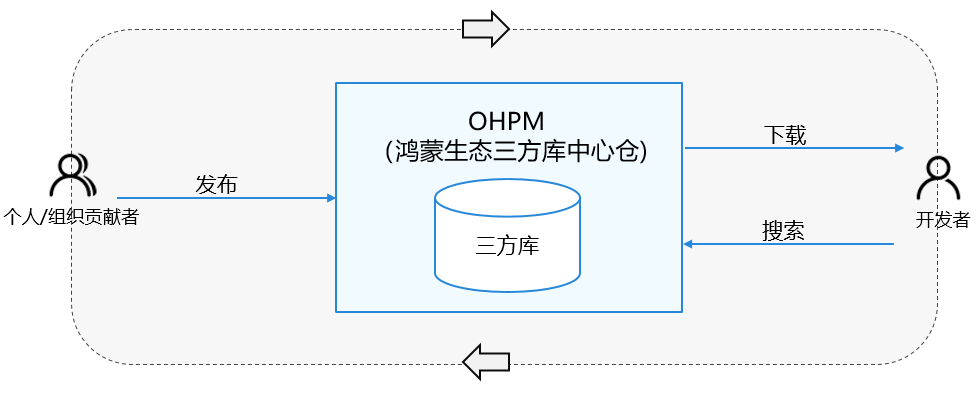
- 三方库
- ArkTS/TS/JS三方库
- C/C++三方库,NAPI方式使用
- 鸿蒙生态三方库发布与使用完整的流程:

鸿蒙应用的典型开发场景:
- 独立开发一个应用
- 独立开发一个元服务
- 同时开发应用和元服务
Harmony Design细节:
- 全场景设计规范: 包括设计理念、人因研究、应用架构、人机交互、视觉风格、动效、声音、多态控件、界面用语、全球化、无障碍、隐私设计等。
- 丰富的设计资源:图标、媒体音效、字体(支持GB18030-2022 L2)
- 设计工具:响应式布局、6种动态布局能力。
ArkTS语言细节:它使用.ets作为源码文件后缀,它在TS语法风格基础上,对TS的动态类型添加更严格的约束,引入静态类型,将编译时所确定的类型应用到运行时性能优化中(由于在编译时就可确定对象布局,对象属性的访问可更高效)。同时提供声明式UI、状态管理等能力。ArkTS引入并行、并发能力增强、类型系统增强等语言特性。
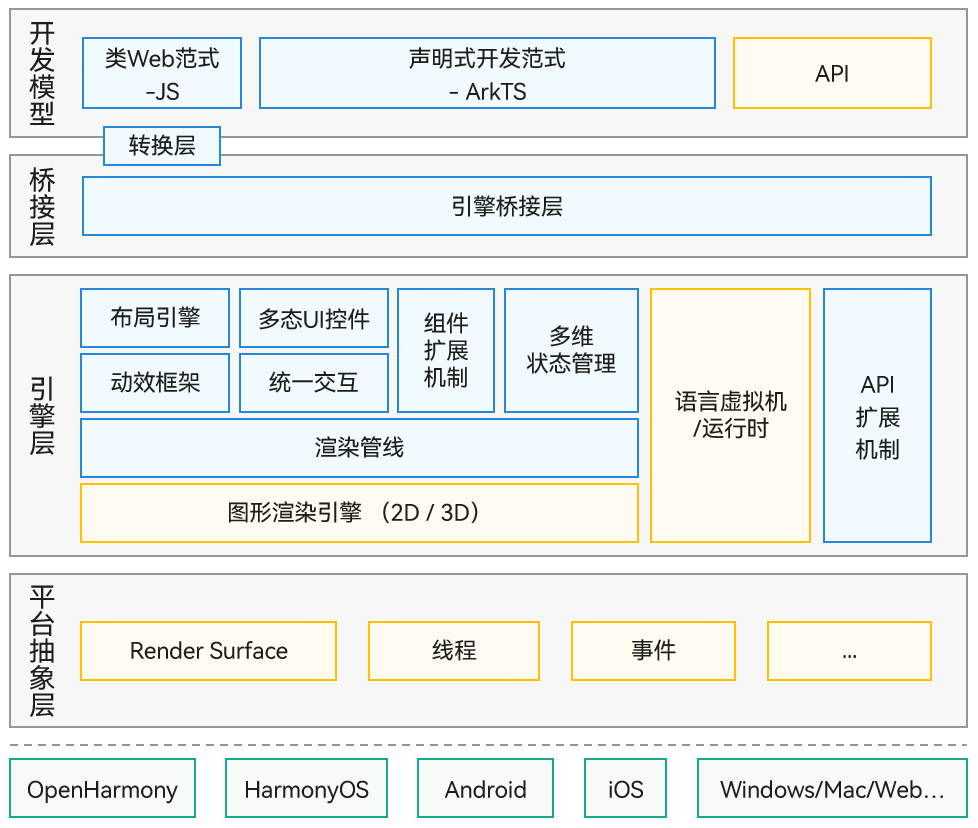
ArkUI框架,主体结构图:
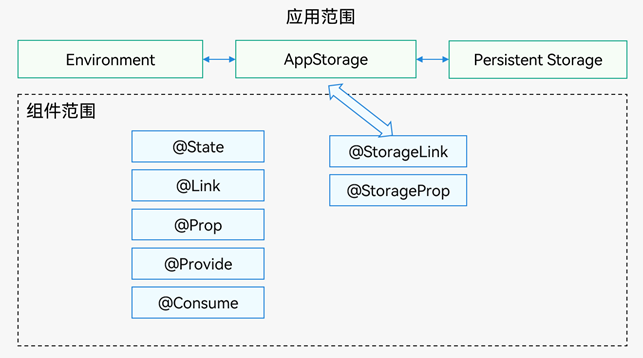
声明式开发范式,
- 状态管理

应用范围的数据以 AppStorage 为中心进行管理,根据使用场景分为提供系统环境数据管理的 Environment,提供持久化存储支持的 Persistent Storage。组件范围的数据通过装饰器方式提供管理机制,称为状态变量装饰器:
- @State,组件拥有的状态属性,发生更改时,组件会重新渲染更新UI
- @Link,组件依赖父组件中的某些状态属性,当任何一个组件中的数据更新时,另一个组件的状态都会更新,父子组件重新渲染
- @Prop,类似@Link,但子组件的更改不会同步到父组件上,属于单向传递
- @Provide,作为数据提供方,可更新其子孙节点的数据并触发页面渲染
- @Consume,在感知到@Provide数据更新后,触发当前自定义组件的重新渲染
基于 AppStorage 还提供了两个状态变量装饰器:
- @StorageLink,通过该状态变量与 AppStorage 建立双向数据绑定,key 为 AppStorage 中所的属性键值。
- @StorageProp,单向数据绑定。
- 布局
- 页面布局结构
- 页面元素构成
- 适合的布局容器组件、属性控制元素位置和大小约束
- 支持多种布局方式:弹性布局、列表、宫格、栅格
- 组件化
一切UI显示都是组件,ArkUI框架提供的为预置组件,开发者定义的为自定义组件,特点:
- 可组合
- 可冲用
- 配置化生命周期回调
- 数据驱动更新
- 装饰器
- @Builder,修饰函数,可在 build() 之外生命,在一个自定义组件内快速生成多个布局内容
- @Styles,将多条样式提炼成一个方法,直接在组件声明的位置使用。
- @Extend,将新的属性函数添加到内置组件上
- 动效
声明式UI的动画由数据变化驱动,而不是直接控制动画的播放,UI框架根据配置自动地进行动画执行:
- 属性动画
- 显式动画,animateTo接口
- 转场动画
- 事件交互
- UI组件事件
- 交互事件:点击、拖拽、焦点、触摸、按键、鼠标、手势
- 绘制能力
- 图形组合,布局、绝对定位、各种图形组合实现
- Canvas绘制
- 混合开发
游戏、地图需要C++ SDK独立渲染,或相机、视频播放器需要独立纹理填充,XComponent组件支持加载应用动态库、NAPI跨语言调用。
- 跨平台
ArkUI-X
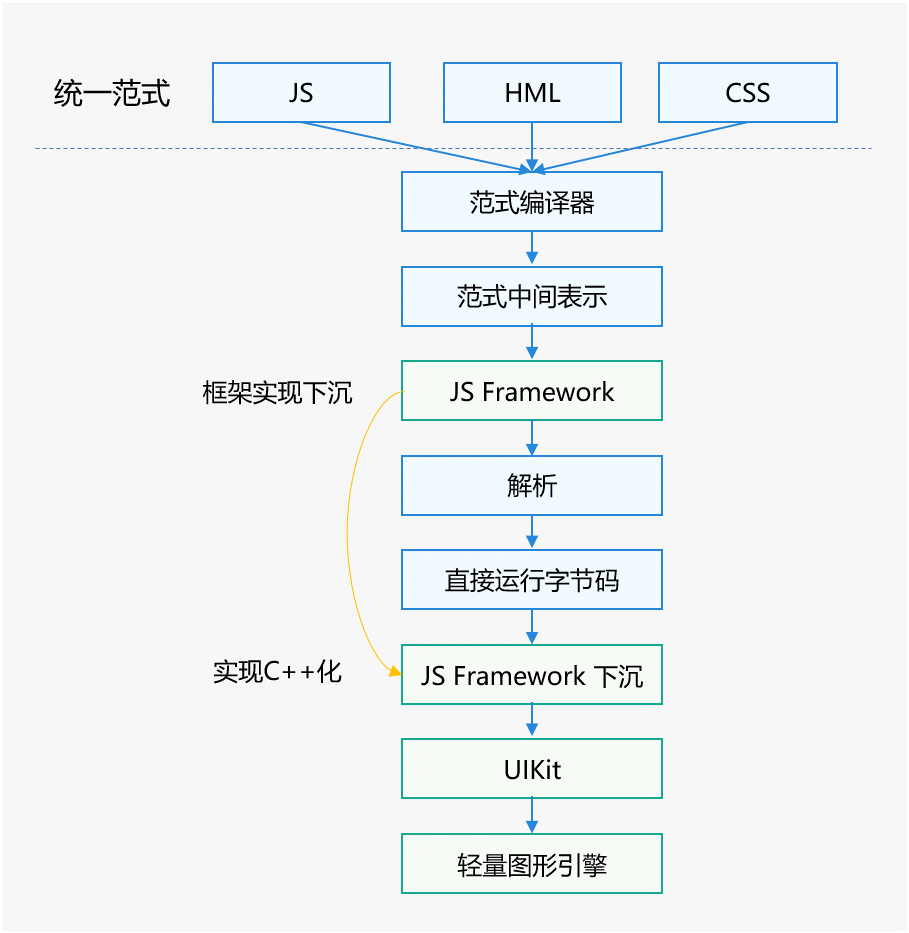
类Web开发范式
应用于LiteOS,HML+CSS+JS,单项数据绑定,事件绑定、列表渲染、条件渲染、逻辑控制。后端采用C++实现,可将JS框架下沉到C++层以减少JS内存占用。

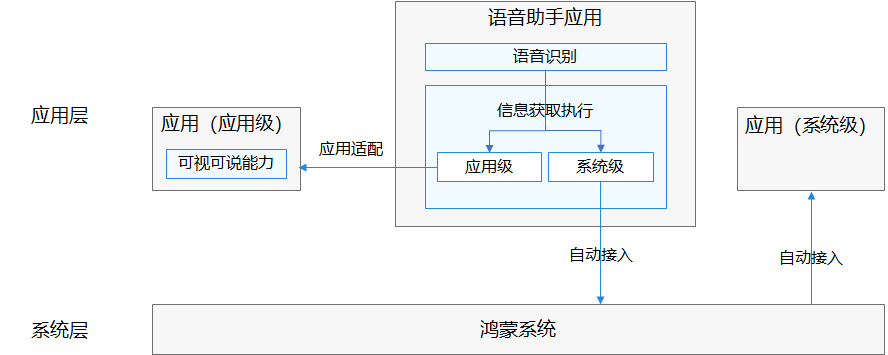
可视可说框架
系统级-无需应用适配,自动支持标准控件文本,语音操控
应用级-开发者对控件场景、角标、别名、个性化播报等元素适配
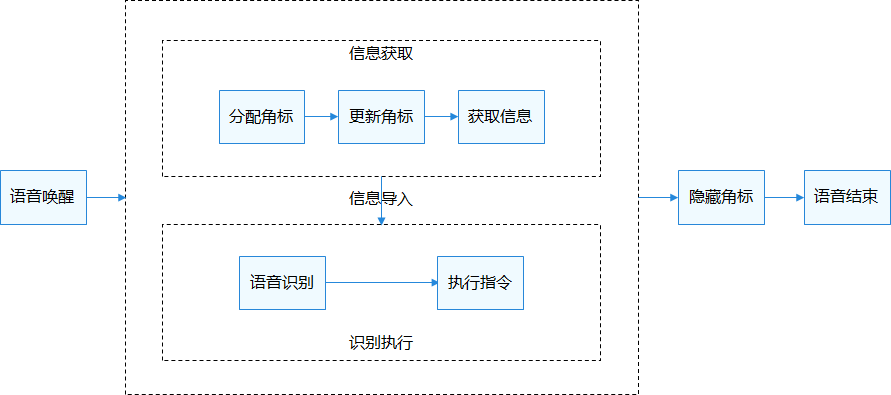
可视可说框架 : 
单次语音交互生命周期:
应用程序框架
Stage模型,主要特点:
- 规范化后台进程管理,四类后台任务:短时任务、长时任务(如音乐播放、投屏、导航)、延时任务(实时性要求不高的场景)、托管任务(如下载、提醒、定位)
- 原生支持分布式
- 跨端统一窗口管理
- 组件共享及面向对象,多个应用组件在运行时共享同一个虚拟机引擎,减少复杂应用的内存占用
- 逻辑与界面解耦
- 灵活扩展,如万能卡片、输入法、快捷开关、分享、壁纸、长时任务
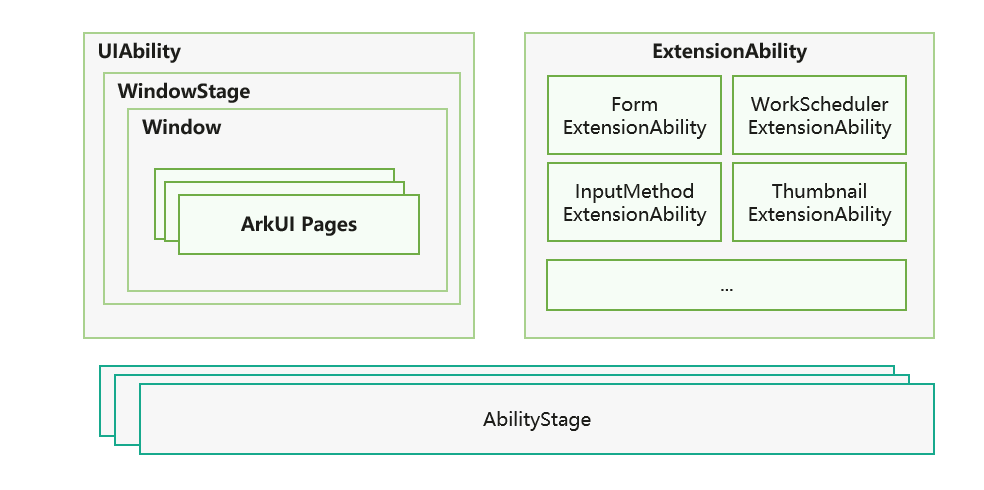
Ability 是鸿蒙应用的最基本抽象单位,能够完成一个独立功能,Stage模型中Ability分为:
- UIAbility,应用主入口,对应桌面图标。一个 UIAbility 实例对应一个任务,一般一个 UIAbility 包含多个 ArkUI 页面。
- ExtentionAbility,拥有多个具体子类型,如 FormExtention 用于开发万能卡片,InputMethodExtensionAbility 用于开发输入法。
Stage模型的相关概念:
Module 的编译结果的三种目标形态:
- HAR(HarmonyOS Archive),中间编译产物,最终将被编译合并到HSP或HAP中。
- HSP(HarmonyOS Shared Package),使得模块可以以运行态服用的形式共享。相较HAR,当有多个 HAP 包依赖与同一个 HSP 时,最终的打包产物中,HSP 只存在一份,
- HAP(HarmonyOS Ability Package),可单独安装的容器包,同一个HAP包支持在多个设备上运行,但当设备差异较大时,可为不同设备设计不同的 HAP 包。
SDK
ArkTS API,涵盖应用服务、声明式UI、多媒体、图形窗口、通信、安全、Web、AI等
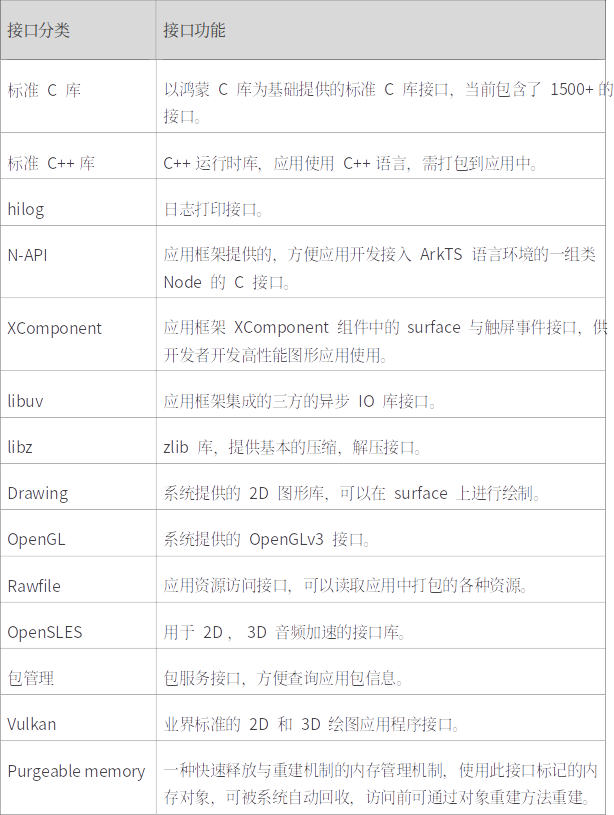
C API,覆盖部分基础底层能力,如libc、图形库、窗口系统、多媒体、压缩库,适合游戏、复用C/C++库、针对CPU特性专项定制如neon加速
C API接口组成:

N-AP接口,类Node的N-API接口mm
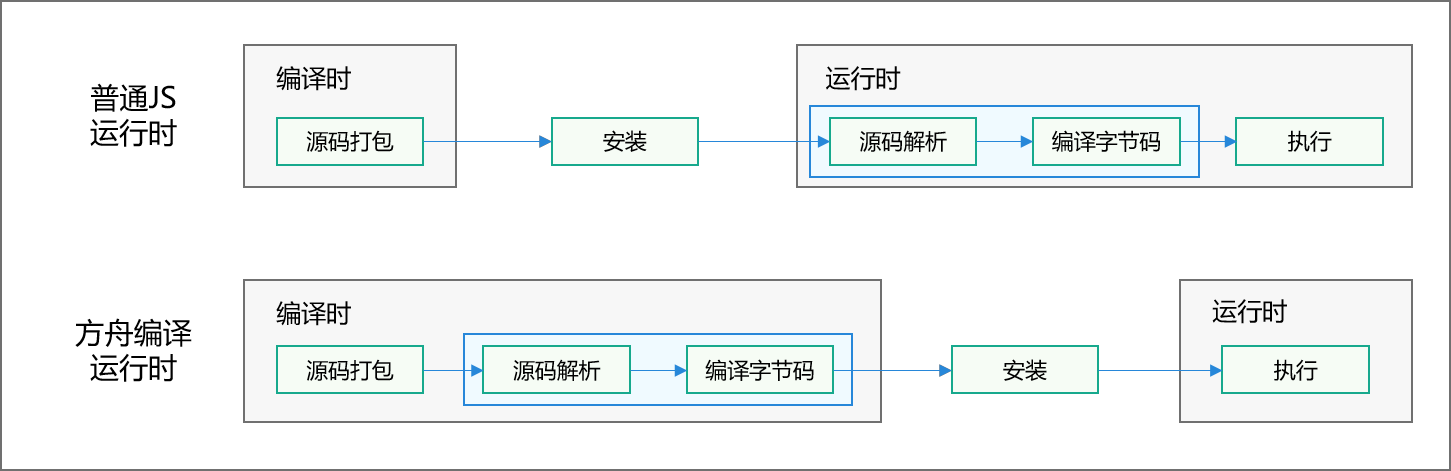
方舟工具链
普通 JS 运行时与方舟编译运行时比对图

前端流水线在发起编译时,进行工程参数解析,依赖分析,语法校验,语法转换,代码编译等各个编译动作的编排。前端编译器负责编译流水线中源代码编译,提供对应的触发接口给编译流水线。
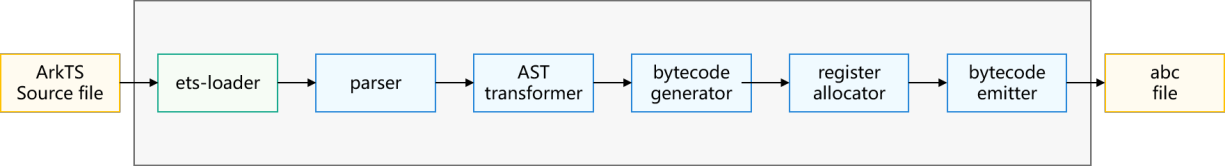
编译流水线

前端编译器负责将 ArkTS 代码编译成方舟字节码 ABC,鸿蒙生态应用编译流程中,分为两种编译模式。分别是 bundle 和 esmodule 编译模式。两者的区别主要在源码文件的处理上,bundle 编译把各个有依赖关系的源代码通过打包方式打成一个 bundle 文件,然后通过前端编译器编译成 ABC 字节码文件;而 esmodule 编译是保持用户写的 ArkTS 模块不变,通过前端编译器编译成 ABC 字节码文件,字节码文件内保留各个模块的代码段,依赖关系等信息;当前推荐开发者使用 esmodule 模式,保持模块语义。
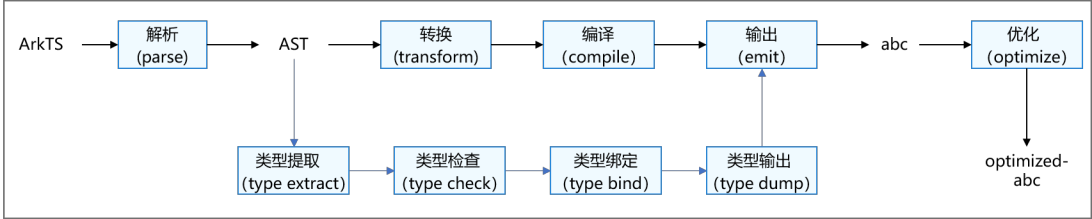
前端编译器架构

前端编译器是根据输入的 ArkTS 源码,进行词法,语法解析、转换、编译、输出字节码文件;在这个过程中会提取代码中标注的类型信息,进行类型检查,类型绑定,最终作为元数据生成到字节码 ABC 文件中。
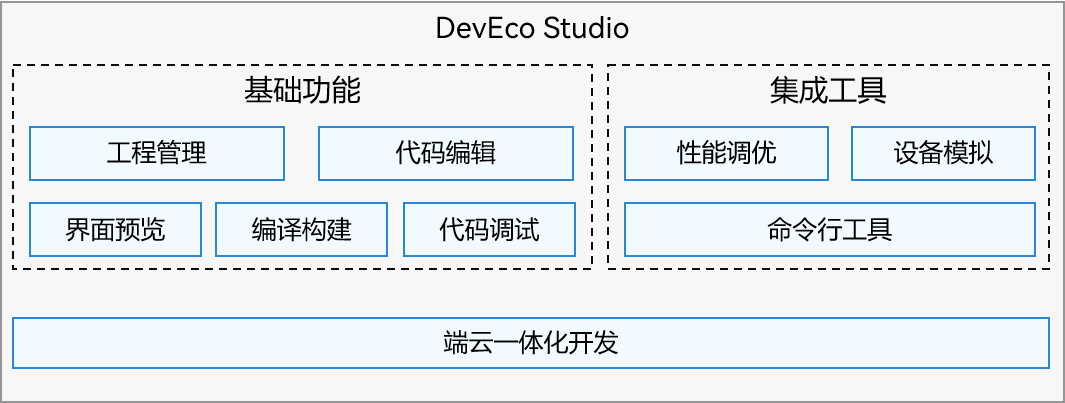
集成开发环境

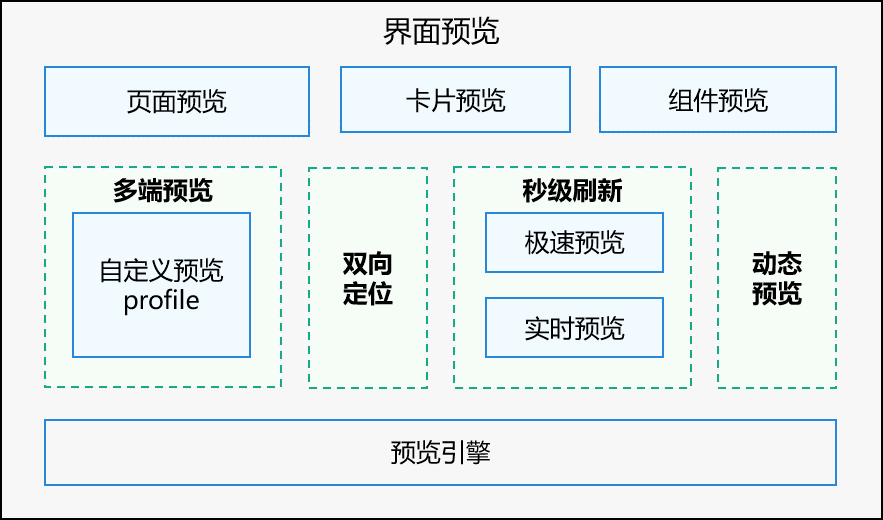
界面预览全景

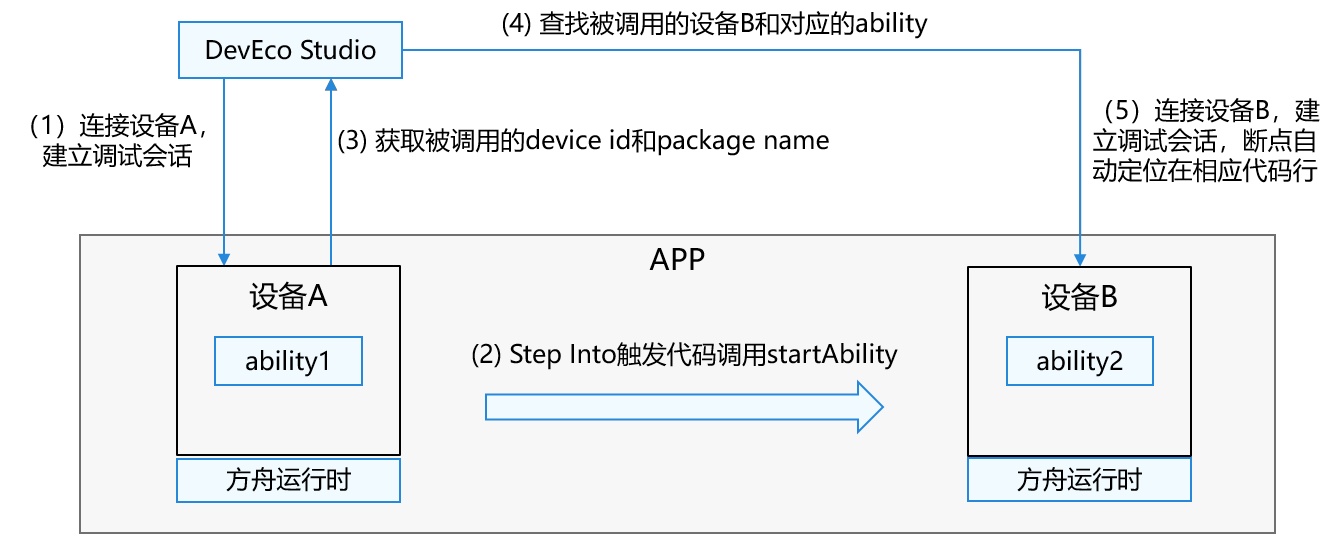
代码调试:
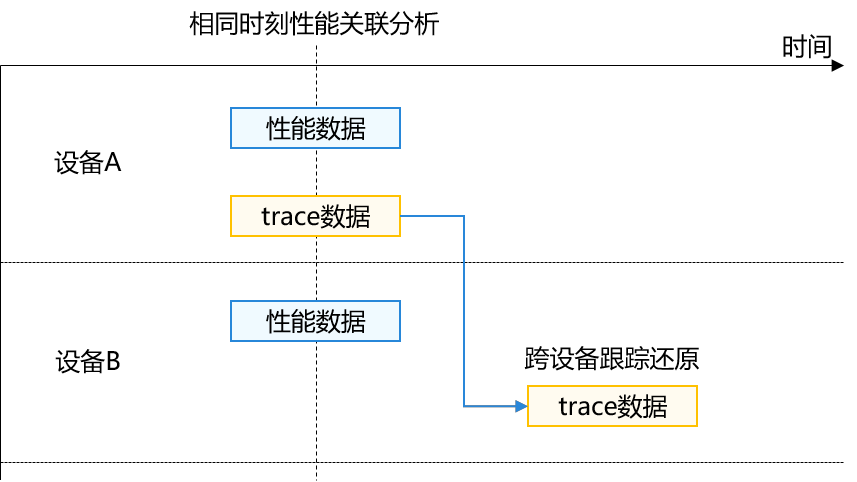
- 分布式调试:分布式调试用于定位跨设备交互场景下的代码缺陷。使用跨设备的断点调试,可以使断点在不同设备的代码间跳转,自动寻找目标设备并建立调试会话。通过查看跨设备的调试堆栈,可以快速准确地跟踪设备交互的详细情况,包括每次流转的起点(设备、函数栈)、终点(设备、函数栈)和详细交互数据。
- 跨语言调试:支持 ArkTS 和 C/C++两种语言同时调试,并支持断点从 ArkTS 语言跳转到被调用的 C/C++语言;提供统一的调试堆栈,便于快速查阅两种语言代码的调用层次关系,整体操作体验与单一语言调试一致。
- Hot Reload:修改代码后,无需重新创建调试会话和启动鸿蒙生态应用、元服务,即时生效,大幅缩短调试时间。
- 多维日志:查看系统消息日志时,可根据设备、进程、日志级别以及自定义的规则灵活过滤,快速筛选,协助定位代码缺陷。在分布式场景下,可以同时查看多个设备的系统消息日志。其中特别重要的异常日志在独立的窗口呈现,避免淹没在大量系统消息日志中。
- ArkUI Inspector:支持显示视图的布局及组件关系,查看组件属性列表,过滤组件及属性,用于定位真机上的 UI 显示问题。
- 反向调试:支持通过反向单步,反向 continue 等操作,查看历史快照,线程,栈帧,变量等信息。通过反向时间线界面,查看多线程场景下的快照时序,用于定位偶现问题以及多线程并发的资源竞争等问题。
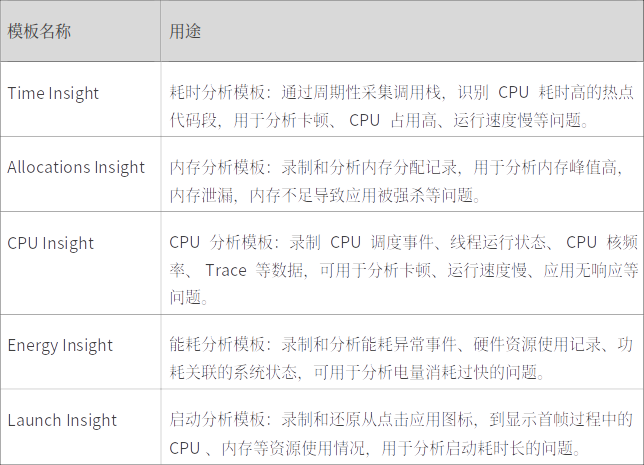
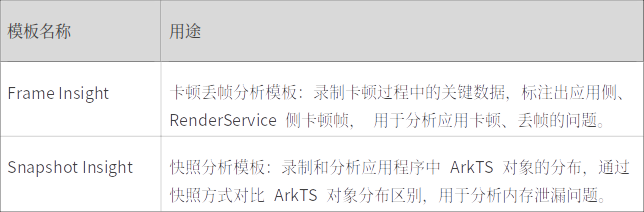
性能调优,常用场景化调优模板 :


设备模拟:
- 超级终端
- 器件模拟:外设、传感器、电池、WLAN、移动网络、GPS、Camera、陀螺仪、心率
- 场景化数据注入:低电量、弱网络信号、摇一摇、GPS、跑步
- 统一设备管理
命令行:
- sdkmgr,管理HarmonyOS SDK
- hdc,设备间传输文件、管理应用
- bytrace,内核ftrace的封装扩展
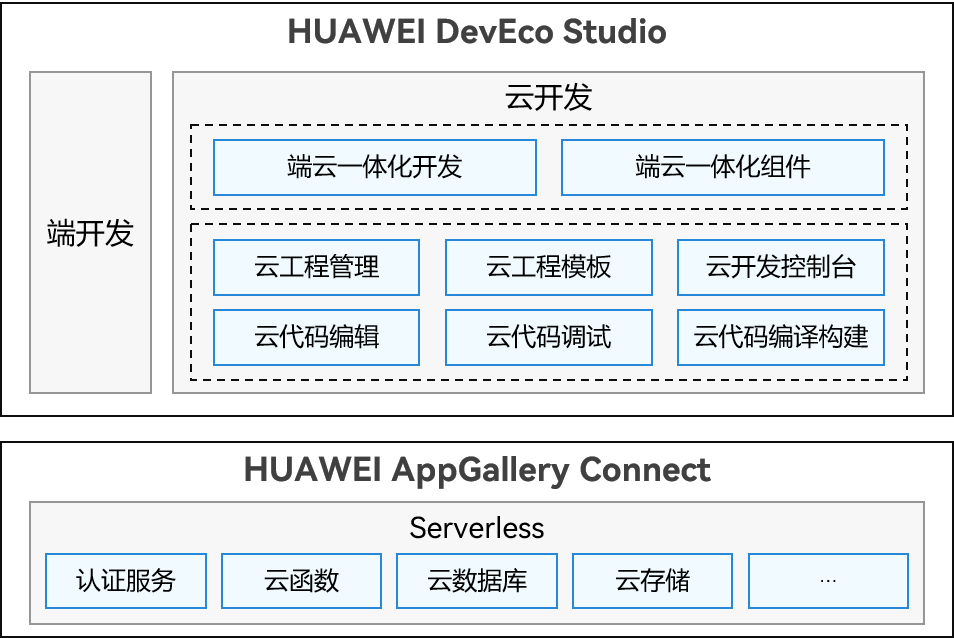
端云一体:

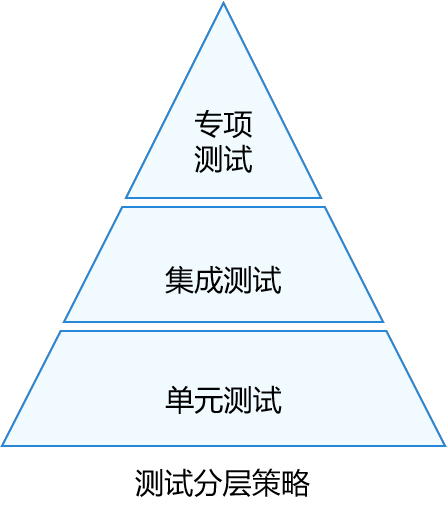
测试:

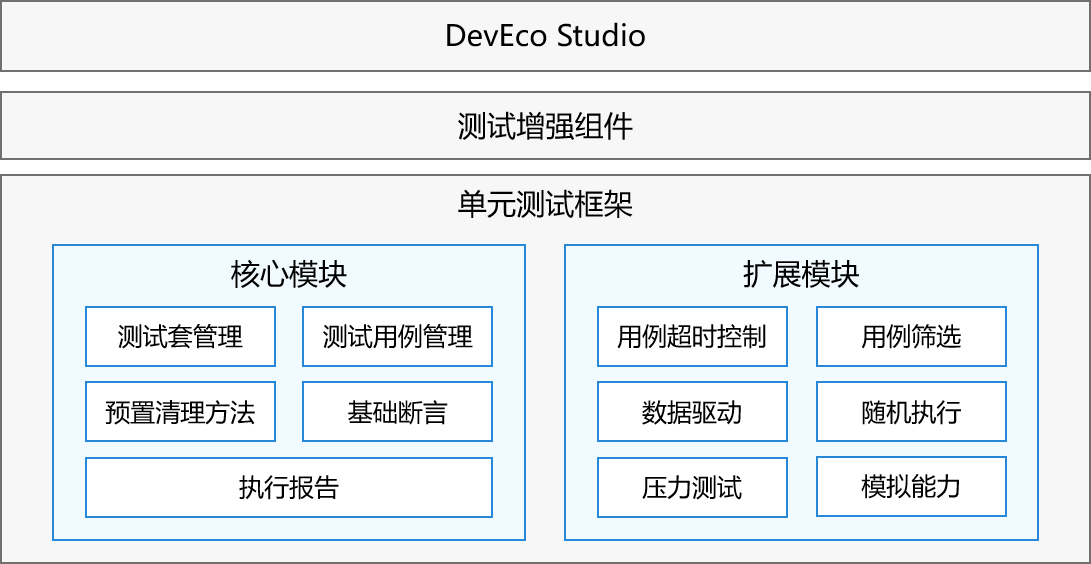
单元测试框架
集成测试
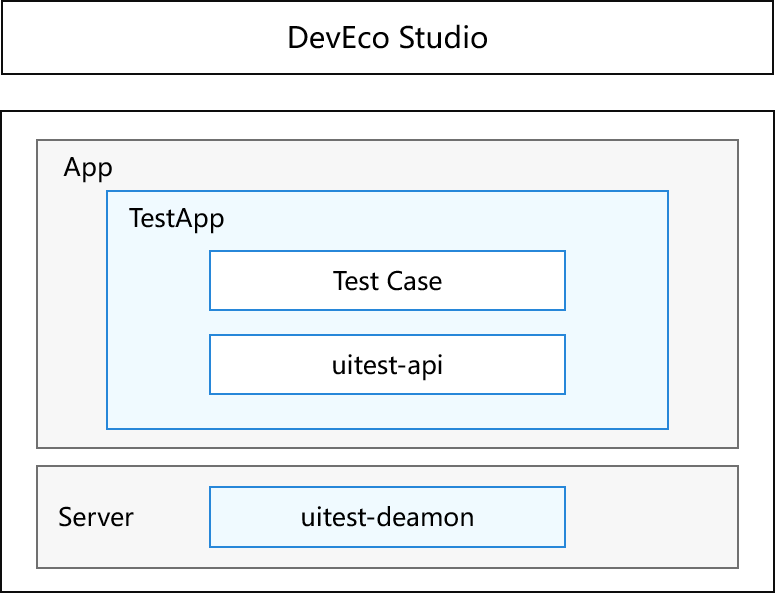
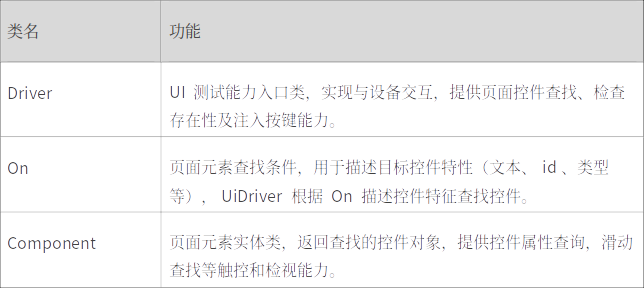
1.UI 测试框架  ,uitest-api 核心类功能列表
,uitest-api 核心类功能列表 
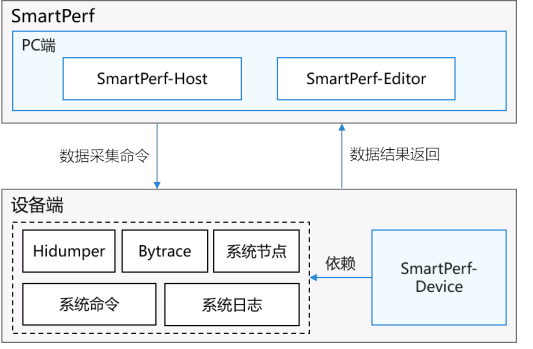
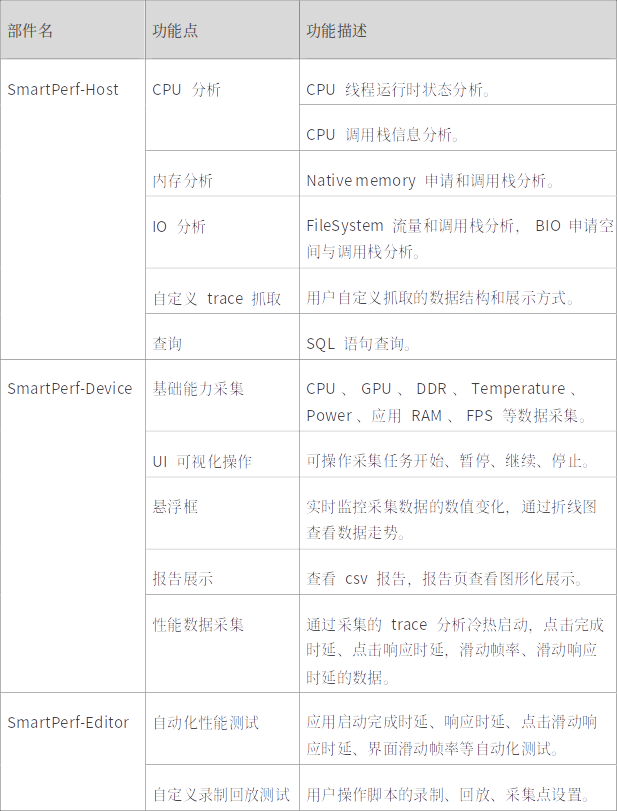
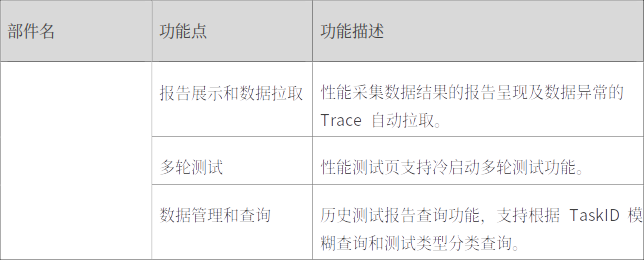
2. 性能测试工具  SmartPerf 功能介绍
SmartPerf 功能介绍 

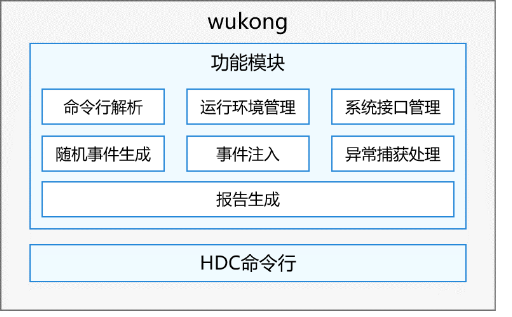
3. 稳定性测试工具 
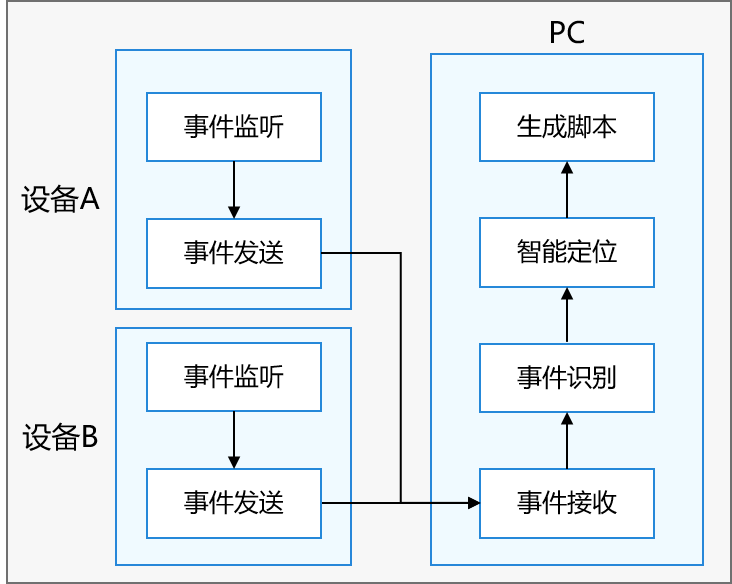
4. 分布式设备录制回放 
专项测试
1.应用与服务体检
2.专项测试云测平台
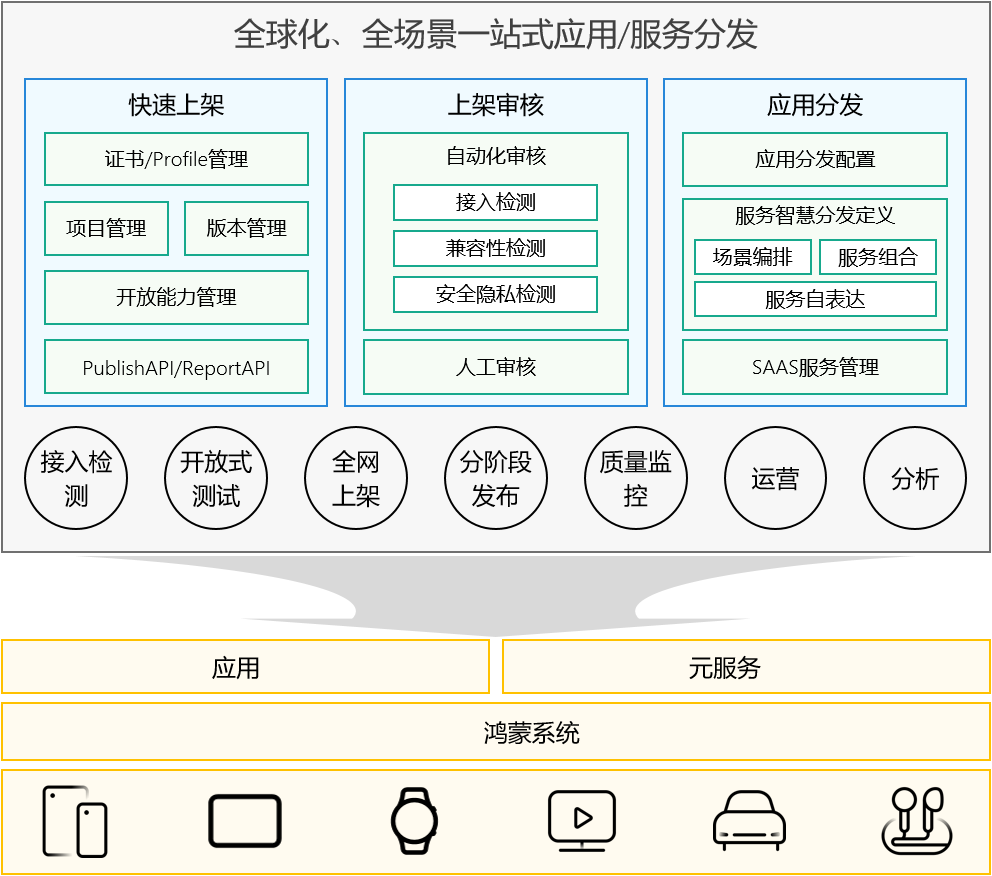
上架与分发
上架
一站式分发能力 
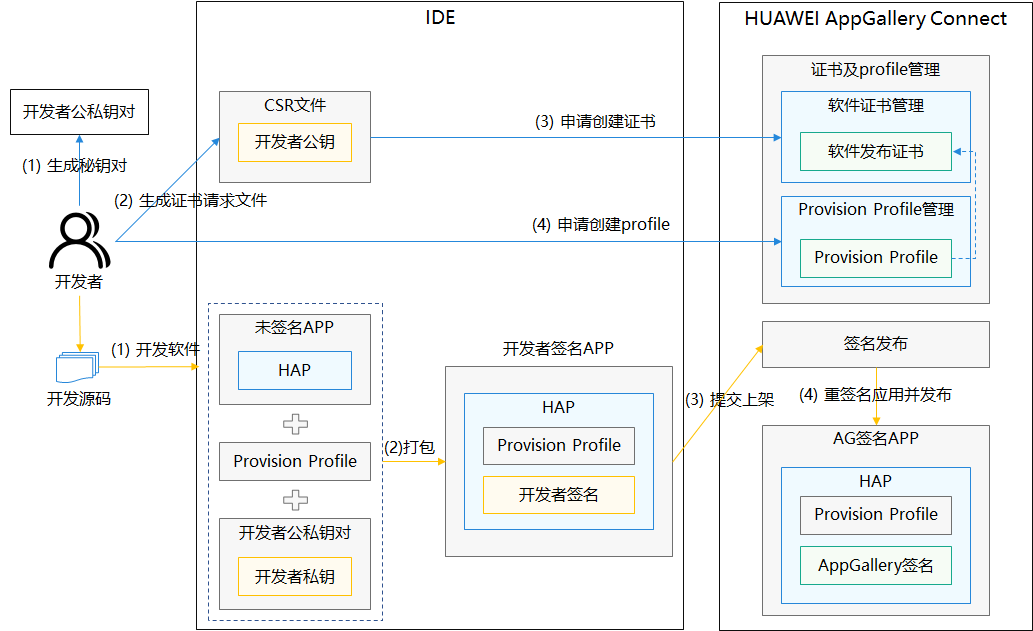
签名方案 
统一上架能力 
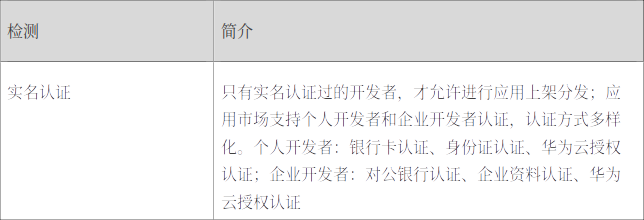
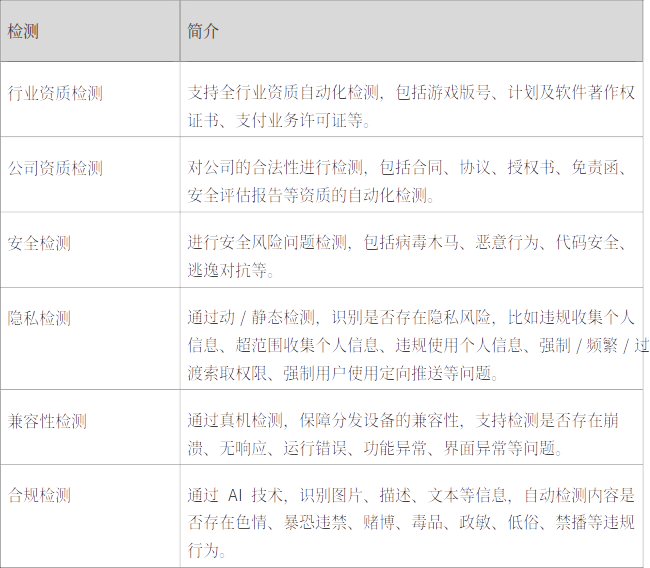
上架审核 开发者检测 , 应用/服务检测
应用/服务检测 
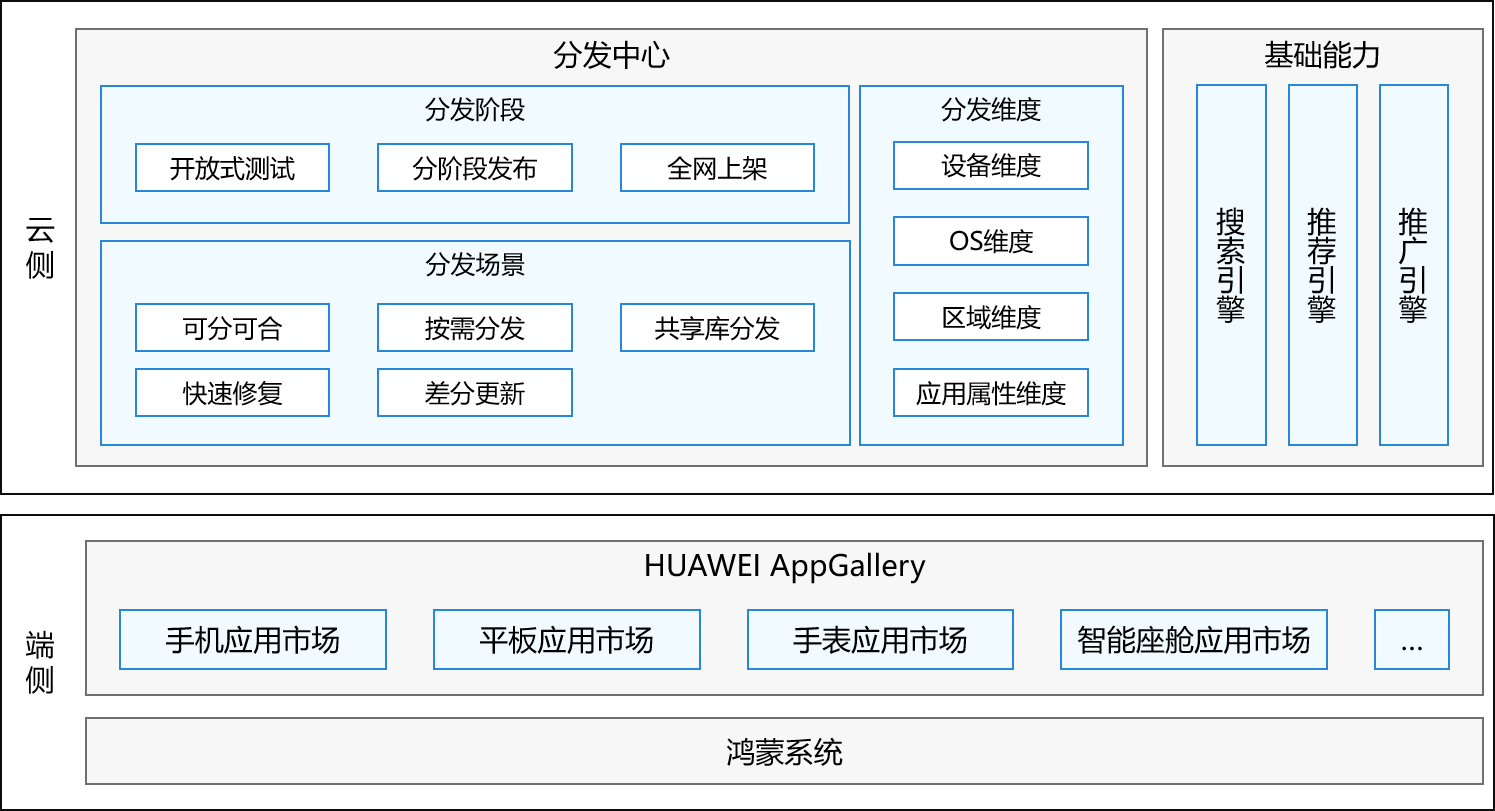
应用分发
应用分发全景图 
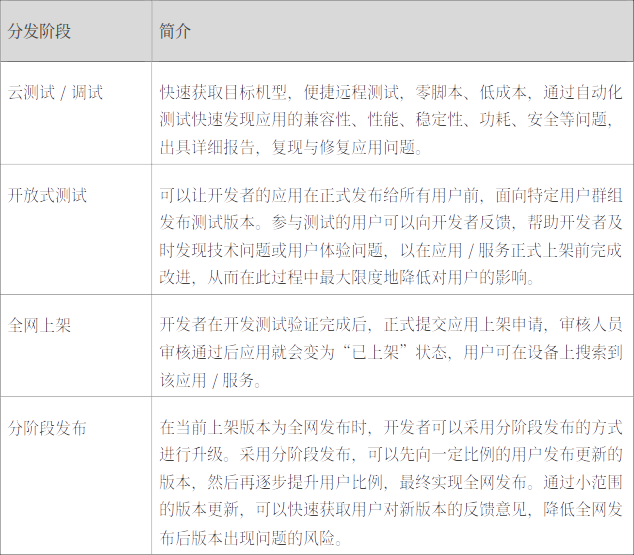
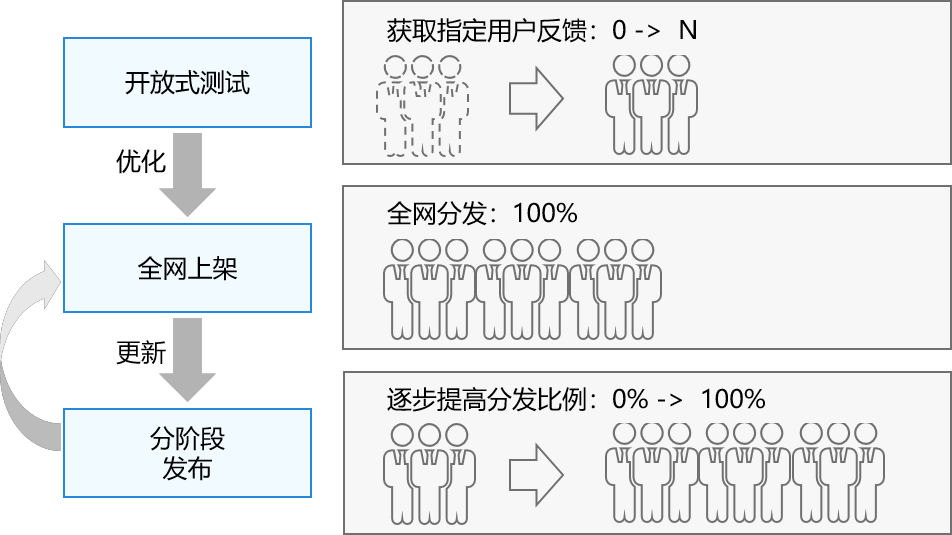
分发阶段 
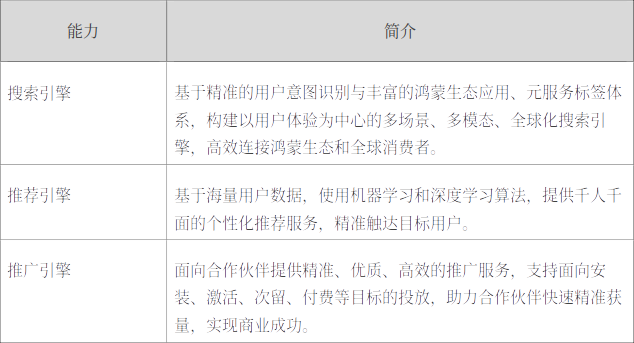
智慧分发 引擎介绍 
服务分发
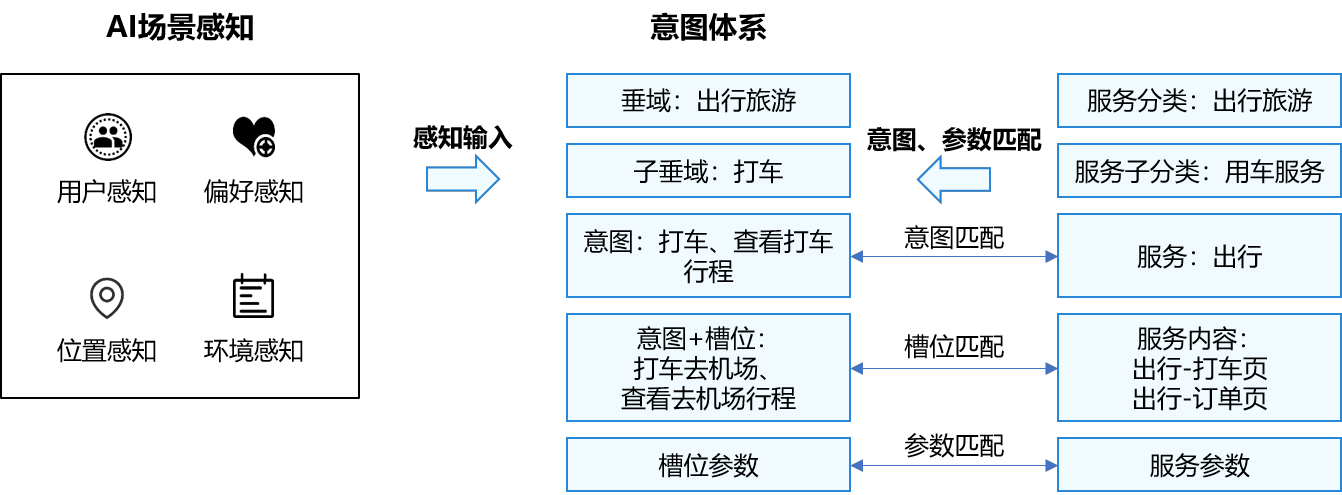
基于场景感知的 AI 分发元服务 
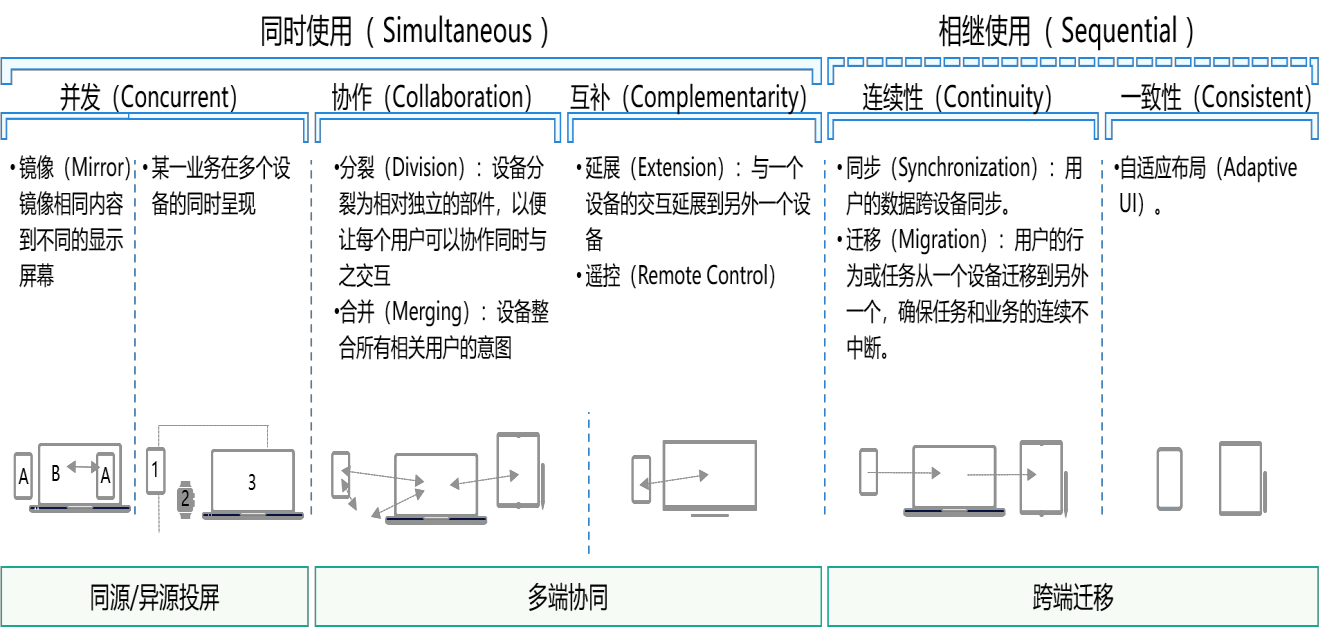
自由流转
自由流转的两种形态 
分布式运行环境 
跨端迁移示意 
显示协同示意 
交互协同示意 
算力协同示意 
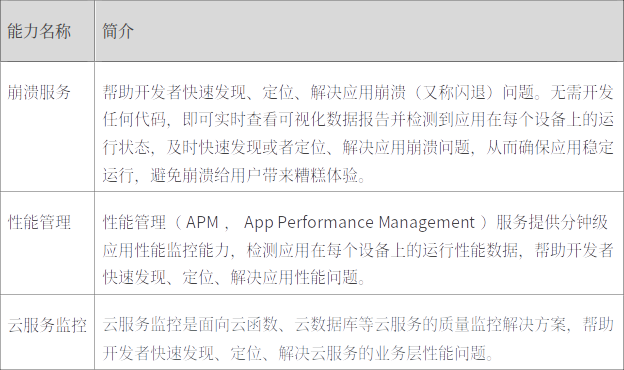
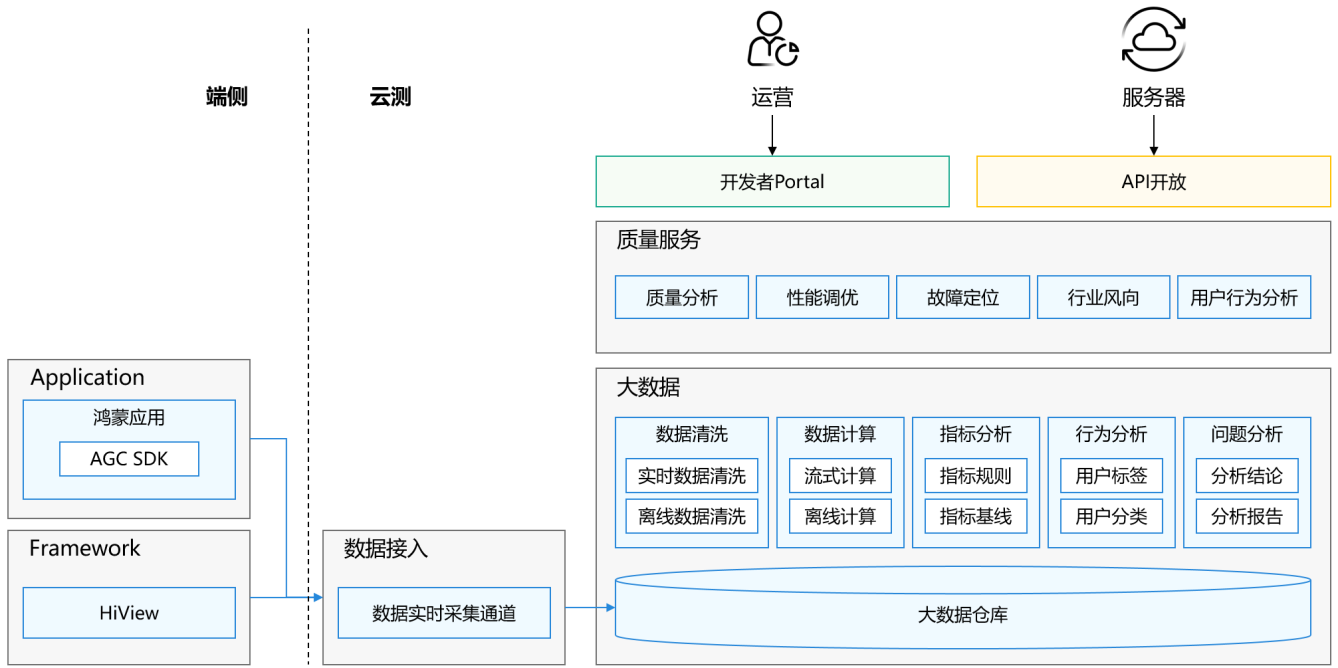
运维监控架构图 
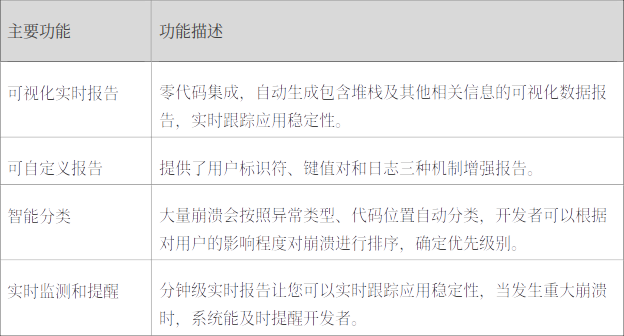
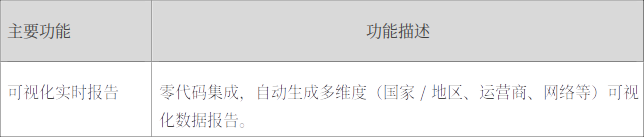
崩溃服务功能 
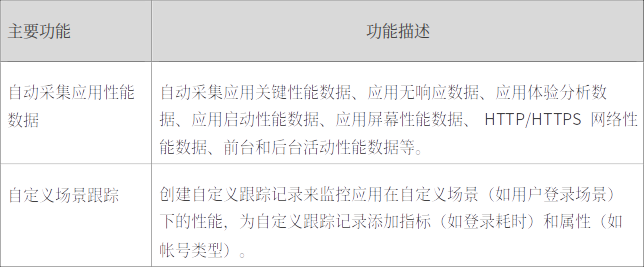
性能管理功能 

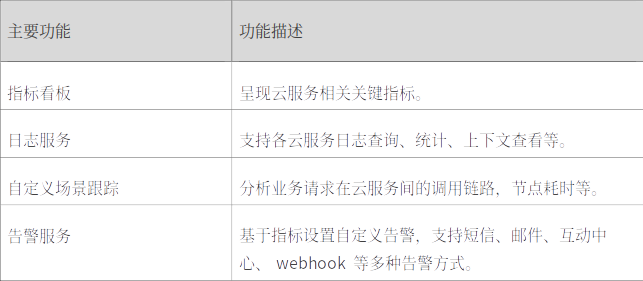
云服务监控功能 
全场景案例
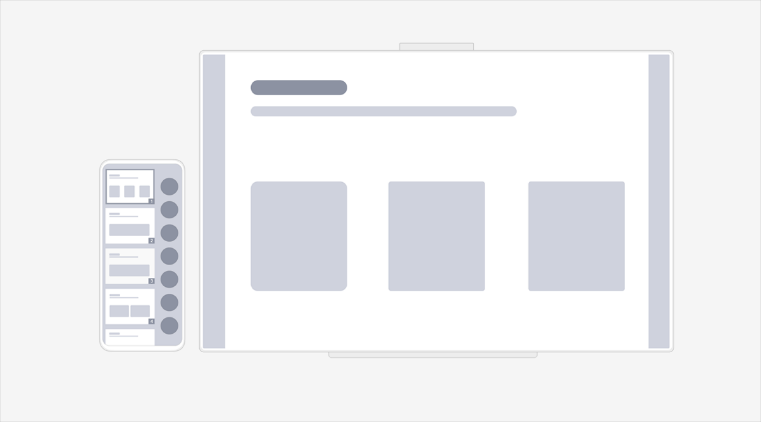
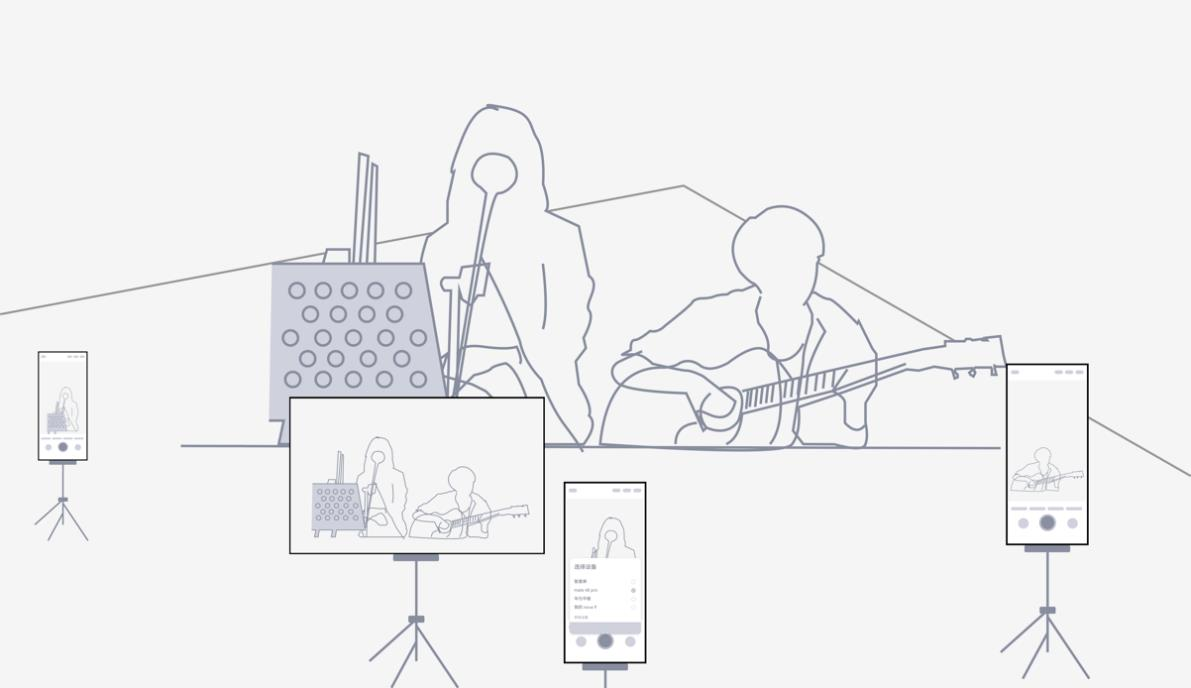
多机位直播场景 
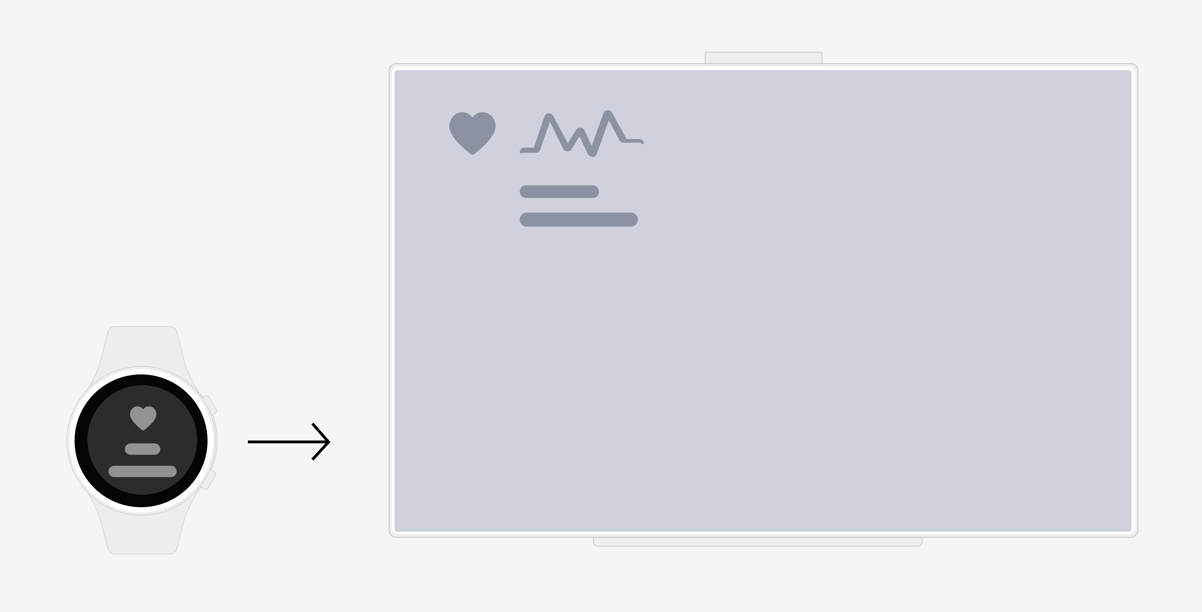
分布式健身场景 
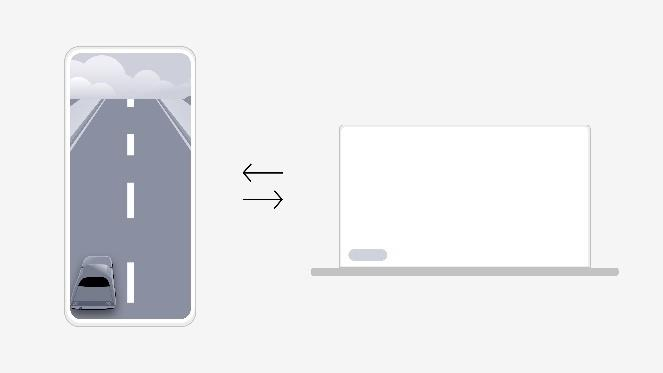
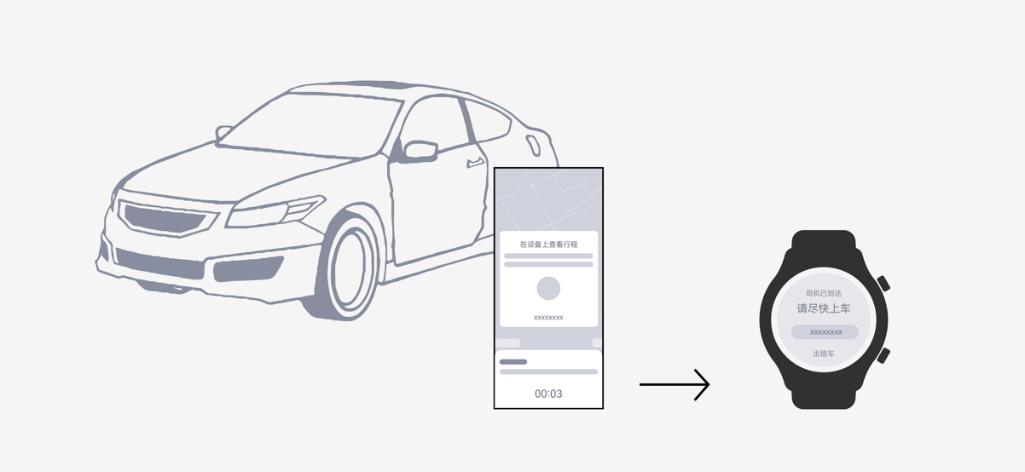
分布式打车场景 
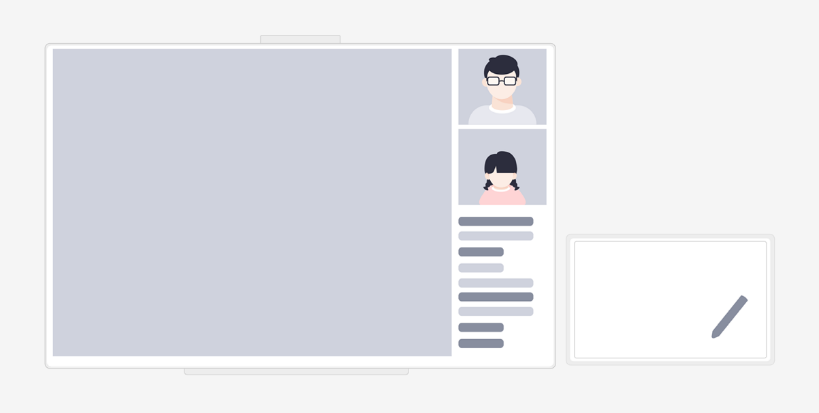
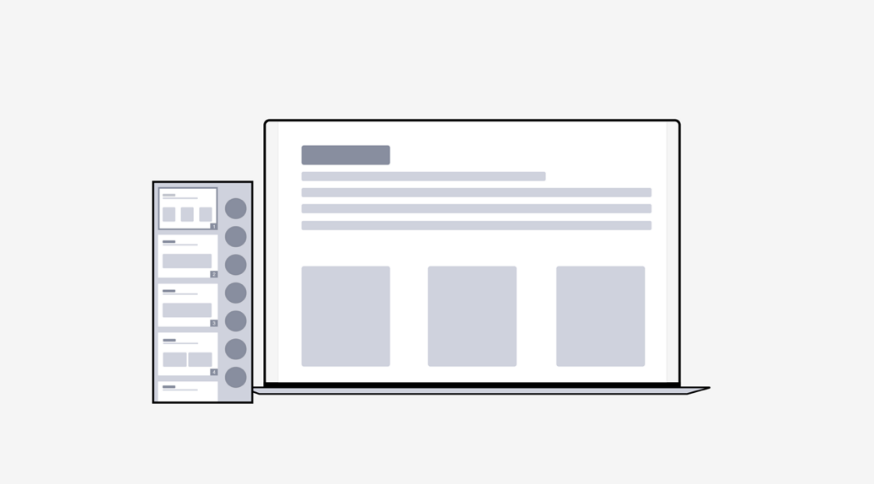
分布式办公场景 
分布式游戏场景 



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)