JavaWeb连接MySQL数据库
这里声明一下,仅供参考,因为自己也没做完。
一.在这里我们先创建几个jsp页面,在这里我做了4个jsp页面分别是login.jsp,success.jsp,error.jsp,check.jsp。
1.login.jsp登录页面

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset="UTF-8"> <title>登录页面</title> <link rel="stylesheet" type="text/css" href="login.css" /> <%--Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。 --%> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> </head> <body> <div id="bigBox"> <h1>LOGIN</h1> <div class="inputBox"> <from action="check.jsp" method="post"> <div class="inputText"> <i class="fa fa-user-circle" style="color: whitesmoke;"></i> <input type="text" placeholder="ID" name="username"/> </div> <div class="inputText"> <i class="fa fa-key" style="color: whitesmoke;"></i> <input type="password" placeholder="密码" name="password"/> </div> <input type="submit" class="inputButton" value="LOGIN" /> </from> </div> </div> </body> </html>
2.success.jsp登录成功的页面

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>登录成功</title> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> <link rel="stylesheet" type="text/css" href="login.css" /> </head> <body> <div id="main"> <i class="fa fa-diamond fa-5x" style="color: #ed9db2; size: 50;"></i> <h3 style="display: inline-block; ">登陆成功!!</h3> </div> </body> </html>
3.error.jsp登录失败的页面

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>登录失败</title> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> <link rel="stylesheet" type="text/css" href="login.css" /> </head> <body> <div id="main"> <i class="fa fa-exclamation-triangle fa-5x" style="color: darkgrey; size: 50;"></i> <h3 style="display: inline-block; ">登陆失败,请重新检查用户名或密码是否正确!!</h3> </div> </body> </html>
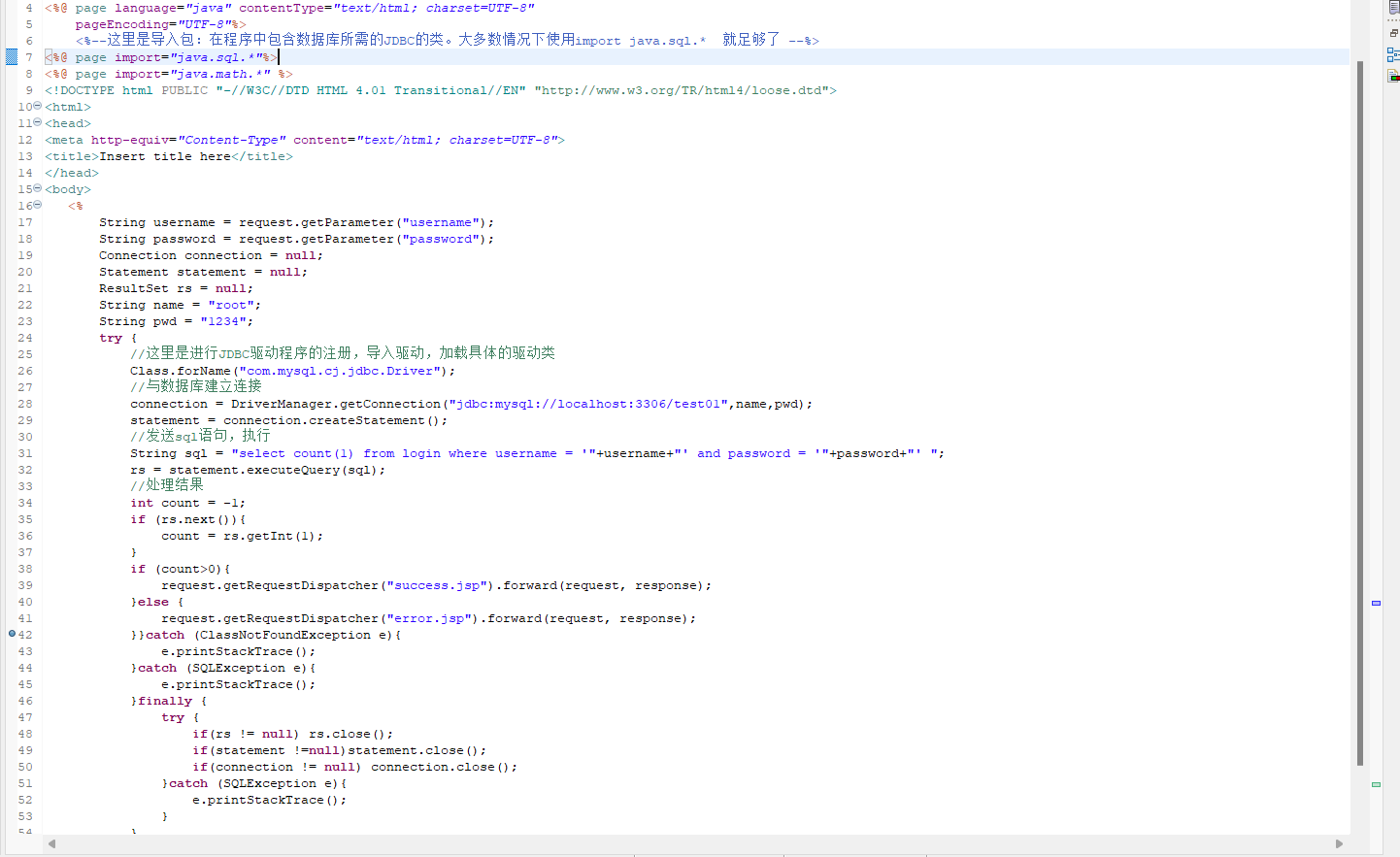
4.check.jsp检查页面,里面包含获取请求和响应页面的跳转,也是在此页面进行数据库的连接

<%@page import="org.apache.jasper.tagplugins.jstl.core.Catch"%> <%@page import="org.omg.PortableInterceptor.SUCCESSFUL"%> <%@page import="org.apache.jasper.tagplugins.jstl.core.If"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%--这里是导入包:在程序中包含数据库所需的JDBC的类。大多数情况下使用import java.sql.* 就足够了 --%> <%@ page import="java.sql.*"%> <%@ page import="java.math.*" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <% String username = request.getParameter("username"); String password = request.getParameter("password"); Connection connection = null; Statement statement = null; ResultSet rs = null; String name = "root"; String pwd = "1234"; try { //这里是进行JDBC驱动程序的注册,导入驱动,加载具体的驱动类 Class.forName("com.mysql.cj.jdbc.Driver"); //与数据库建立连接 connection = DriverManager.getConnection("jdbc:mysql://localhost:3306/test01",name,pwd); statement = connection.createStatement(); //发送sql语句,执行 String sql = "select count(1) from login where username = '"+username+"' and password = '"+password+"' "; rs = statement.executeQuery(sql); //处理结果 int count = -1; if (rs.next()){ count = rs.getInt(1); } if (count>0){ request.getRequestDispatcher("success.jsp").forward(request, response); }else { request.getRequestDispatcher("error.jsp").forward(request, response); }}catch (ClassNotFoundException e){ e.printStackTrace(); }catch (SQLException e){ e.printStackTrace(); }finally { try { if(rs != null) rs.close(); if(statement !=null)statement.close(); if(connection != null) connection.close(); }catch (SQLException e){ e.printStackTrace(); } } %> </body> </html>
在这里呢,我多做了一个login的css页面优化,将登录框进行优化,背景还没有添加,大家可以自行添加
特加login.css:

@charset "UTF-8"; body{ margin: 0; padding: 0; background-image: url(); background-repeat: no-repeat; } a{ color: #666; text-decoration: none; } #bigBox { margin: 0 auto; margin-top: 100px; padding: 20px 50px; background-color: #000000; width: 500px; height: 400px; border-radius: 20px; text-align: center; background-image: linear-gradient(60deg, #29323c 0%, #485563 100%); } #bigBox h1 { font-size: 40px; color: floralwhite; } #bigBox .inputBox { margin-top: 35px; } #bigBox .inputBox .inputText { margin-top: 20px; } #bigBox .inputBox .inputText input { border:0; padding: 10px 10px; border-bottom: 1px solid white; background-color: #00000000; color: white; width: 200px; height: 40px; font-size: 20px; } #bigBox .inputBox .inputText i { color: white; } #bigBox .inputBox .inputButton { border: 0; width: 200px; height: 50px; color: white; margin-top: 55px; border-radius: 20px; background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%,#b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%); }
目前也就做到这里,至于本人跳转页面也是出了点问题,还不知道在哪,欢迎大家指点一下,thanks。
后续做完会有更加详细的内容。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」