DOM分类及HTML DOM
DOM简介
DOM是W3C(World Wide Web Consortium)标准。
“W3C 文档对象模型(DOM,全称Document Object Model)”是一个使程序和脚本有能力动态地访问和更新文档的内容、结构以及样式的平台和语言中立的接口。
DOM被分为3个不同的部分/级别:
- 核心 DOM
- XML DOM
- HTML DOM
核心DOM:提供了操作文档的公有属性和方法,就相当于鼻祖。它可以可操作一切结构化文档的API,包括HTML和XML。是万能的!但是很繁琐!
HTML DOM:它是专门操作HTML文档的简化版DOMAPI仅对常用的复杂的API进行了简化,对核心DOM进行了在HTML方面的拓展。不是万能的!但是简单
XML DOM:提供了所有XML元素的对象和属性,以及访问方法,与HTML DOM类似。
HTML DOM
节点概念
HTML DOM 把所有的元素全部转化为节点对象,以后要想操作HTML里的内容就等于操作节点。
节点分类
- 文档节点[object HTMLDocument]
- 元素节点[object HTMLXXXElement]
- 属性节点[object Attr]
- 内容节点[object Text]
1、文档节点就是根,只存在一个,想要得到它十分容易,写一个 document 相当于文档节点了。
<script> document.write(document); </script>
渲染结果
![]()
2、元素节点:文档节点是根,所以他肯定有许多小弟了,比如 div 、p等等,都是元素节点,属于文档节点的下级。
3、属性和内容节点:id就是div的一个属性节点的节点名,“HTML DOM”就是div内容节点的节点值,节点名和节点值就是节点的属性之一。
<div id="div1">HTML DOM</div>
DOM查找
获取元素节点
我们对DOM操作,最重要的是想修改它的内容,而想要修改DOM元素,我们必须先找到他
- document.getElementById 通过id获取元素节点
- getElementsByTagName 通过标签名称获取元素节点
- getElementsByClassName 通过类名获取元素节点
- getElementsByName 通过表单元素的name获取元素节点
- querySelector("[selector]") 支持一切css中的选择器,但如果匹配多个,只会返回第一个
- querySelectorAll("[selector]") 返回所有选中的元素
因为id是唯一的,所以上面除了通过id获取元素节点外,其他获取到的都是节点数组。
例如:
<!--id获取到是单个元素--> <div id="div1" > HTML DOM </div> <script> var div1 = document.getElementById("div1"); //或者 div1 = document.querySelector("#div1"); document.write(div1); </script>
渲染结果
![]()
<!--其他获取到的是元素数组--> <div id="div1" > HTML DOM </div> <script> var divs = document.getElementsByTagName("div"); var div1 = divs[0]; </script>
渲染结果
![]()
遍历元素数组,根据javascript的知识,数组有个属性length,因此我们可以使用for循环遍历他
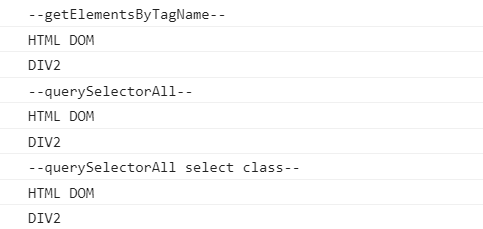
<div class="div"> HTML DOM </div> <div class="div"> DIV2 </div> <script> console.log("--getElementsByTagName--"); var element = document.getElementsByTagName("div"); for(var i = 0; i < element.length; i++){ console.log(element[i].innerText); } console.log("--querySelectorAll--"); element = document.querySelectorAll("div"); for(var i = 0; i < element.length; i++){ console.log(element[i].innerText); } console.log("--querySelectorAll select class--"); element = document.querySelectorAll(".div"); for(var i = 0; i < element.length; i++){ console.log(element[i].innerText); } </script>

获取属性节点
首先需要获取到元素节点,然后可以通过attributes获取元素节点的属性节点,属性可以有多个,所以获取到是属性节点数组。
若要获取某一指定的属性的节点例如id,可以通过键名xx["id"]获取到属性节点。
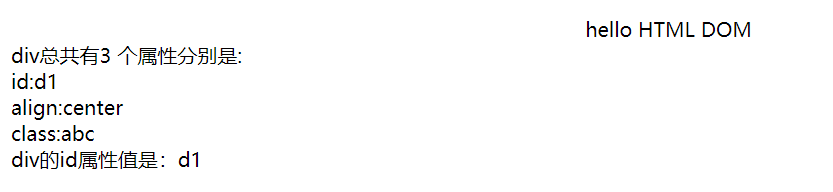
<div id="d1" align="center" class="abc">hello HTML DOM</div> <script> var div1 = document.getElementById("d1"); var as = div1.attributes; document.write("div总共有"+as.length +" 个属性"); document.write("分别是:"); for(i = 0; i< as.length; i++){ document.write("<br>"); document.write(as[i].nodeName); document.write(":"); document.write(as[i].nodeValue); } document.write("<br>"); document.write("div的id属性值是:"+ as["id"].nodeValue); </script>
渲染结果
获取内容节点
通过childNodes获取到的第一个子节点就是内容节点
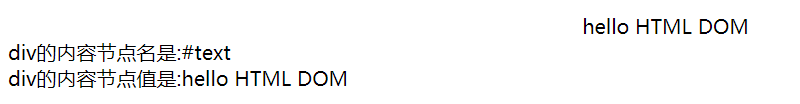
<div id="d1" align="center" class="abc">hello HTML DOM</div> <script> var div1 = document.getElementById("d1"); var content = div1.childNodes[0]; document.write("div的内容节点名是:"+content.nodeName); document.write("<br>"); document.write("div的内容节点值是:"+content.nodeValue); </script>
渲染结果
节点的属性
- nodeName 节点名称
- nodeValue 节点值
- nodeType 节点类型
- innerHTML 元素节点的文本信息
- 元素节点的属性,可直接访问
- id
- value
- className
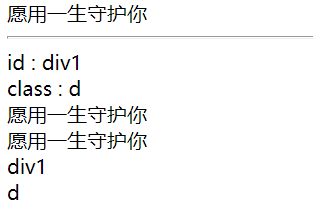
<div id="div1" class="d"> 愿用一生守护你 </div> <hr> <script> function w(s){ document.write(s); } //元素节点 var div1 = document.getElementById("div1"); //属性节点数组 var attrs = div1.attributes; //遍历属性节点 for(var i = 0; i < attrs.length; i++){ //节点名 w(attrs[i].nodeName); w(" : "); //节点值 w(attrs[i].nodeValue); w("<br>"); } //获取内容节点的节点值 var value = div1.childNodes[0].nodeValue; w(value); w("<br>"); //获取内容节点太复杂了,简化一点 var singleValue = div1.innerHTML; w(singleValue); w("<br>"); //直接访问内置的属性 w(div1.id); w("<br>"); w(div1.className); </script>
渲染结果
<div class="div"> HTML DOM</div><div class="div">DIV2</div>
<script>
console.log("--getElementsByTagName--"); var element = document.getElementsByTagName("div"); for(var i = 0; i < element.length; i++){ console.log(element[i].innerText); }
console.log("--querySelectorAll--"); element = document.querySelectorAll("div"); for(var i = 0; i < element.length; i++){ console.log(element[i].innerText); }
console.log("--querySelectorAll select class--"); element = document.querySelectorAll(".div"); for(var i = 0; i < element.length; i++){ console.log(element[i].innerText); } </script>
div1