看了http://www.cnblogs.com/aaronjs/p/3387906.html ,总结下:
attribute: 特性
- 直接写在标签上的属性,可以通过setAttribute、getAttribute进行设置、读取
- 会随着添加或删除attribute节点动态更新
- 操作有:getAttibute, setAttribute, removeAttribute
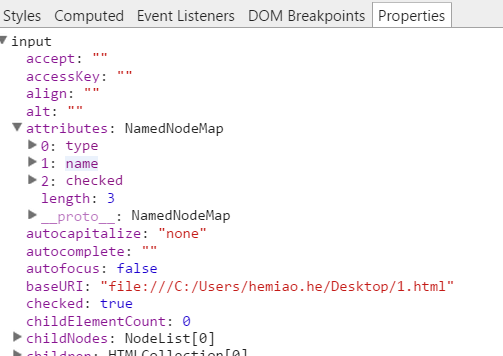
每个DOM元素都可以有属性:
只要在元素上写了有这个attribute,可以在浏览器中看到:

attribute是一个类似数组的容器: NameNodeMap。type, name checked等都是attribute节点。
property: 属性
- 通过“.”号来进行设置、读取的属性,就跟Javascript里普通对象属性的读取差不多
如果把DOM元素看成普通的object对象,则property是以(name = "value")形式存放在object中的属性。
attribute 和 property混淆的原因:
很多attibute节点还有一个相对应的property属性。
基本可以总结为attribute节点都是在HTML代码中可见的,而property只是一个普通的名值对属性
jQuery中的attr和prop
和attr和prop相关的主要有:
- jQuery.prototype.attr
- jQuery.prototype.prop
- jQuery.prototype.removeAttr
- jQuery.prototype.removeProp
- jQuery.prototype.val
Attr(version: 1.9.1)
1 attr: function( eleversion: 1.9.1m, name, value ) { 2 var hooks, notxml, ret, 3 nType = elem.nodeType; 4 5 // don't get/set attributes on text, comment and attribute nodes 6 if ( !elem || nType === 3 || nType === 8 || nType === 2 ) { 7 return; 8 } 9 10 // Fallback to prop when attributes are not supported 11 if ( typeof elem.getAttribute === core_strundefined ) { 12 return jQuery.prop( elem, name, value ); 13 } 14 15 notxml = nType !== 1 || !jQuery.isXMLDoc( elem ); 16 17 // All attributes are lowercase 18 // Grab necessary hook if one is defined 19 if ( notxml ) { 20 name = name.toLowerCase(); 21 hooks = jQuery.attrHooks[ name ] || ( rboolean.test( name ) ? boolHook : nodeHook ); 22 } 23 24 if ( value !== undefined ) { 25 26 if ( value === null ) { 27 jQuery.removeAttr( elem, name ); 28 29 } else if ( hooks && notxml && "set" in hooks && (ret = hooks.set( elem, value, name )) !== undefined ) { 30 return ret; 31 32 } else { 33 elem.setAttribute( name, value + "" ); 34 return value; 35 } 36 37 } else if ( hooks && notxml && "get" in hooks && (ret = hooks.get( elem, name )) !== null ) { 38 return ret; 39 40 } else { 41 42 // In IE9+, Flash objects don't have .getAttribute (#12945) 43 // Support: IE9+ 44 if ( typeof elem.getAttribute !== core_strundefined ) { 45 ret = elem.getAttribute( name ); 46 } 47 48 // Non-existent attributes return null, we normalize to undefined 49 return ret == null ? 50 undefined : 51 ret; 52 } 53 }
Prop
1 prop: function( elem, name, value ) { 2 var ret, hooks, notxml, 3 nType = elem.nodeType; 4 5 // don't get/set properties on text, comment and attribute nodes 6 if ( !elem || nType === 3 || nType === 8 || nType === 2 ) { 7 return; 8 } 9 10 notxml = nType !== 1 || !jQuery.isXMLDoc( elem ); 11 12 if ( notxml ) { 13 // Fix name and attach hooks 14 name = jQuery.propFix[ name ] || name; 15 hooks = jQuery.propHooks[ name ]; 16 } 17 18 if ( value !== undefined ) { 19 if ( hooks && "set" in hooks && (ret = hooks.set( elem, value, name )) !== undefined ) { 20 return ret; 21 22 } else { 23 return ( elem[ name ] = value ); 24 } 25 26 } else { 27 if ( hooks && "get" in hooks && (ret = hooks.get( elem, name )) !== null ) { 28 return ret; 29 30 } else { 31 return elem[ name ]; 32 } 33 } 34 }
参考:http://wenzhixin.net.cn/2013/05/24/jquery_attr_prop




 posted on
posted on

