网易笔试题目
- 实现一个半径为100px的黑色圆形
- 什么是闭包,举例子说明
- 清楚浮动的三种方式,原理
- 前端性能优化的5种以上的方式,原理
- 对一个数组的所有元素去重,并求数组中的最大值
- 设计一个登录功能,设计逻辑,并解释
- 实现向服务器接口 /service/send 异步发送格式为 {name:"163", gender: "m"}的参数的功能
- 实现一个三列布局,左侧宽度150px, 右侧宽度150px, 中间宽度450px 和左侧距离20px,和右侧距离30px
- 未知大小的元素A,实现元素B始终处于A的右下角
百度面试题目
1面:
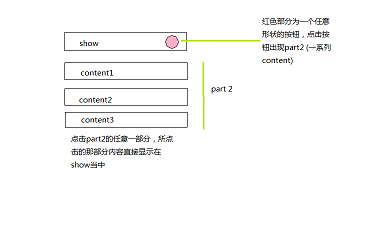
题目1、

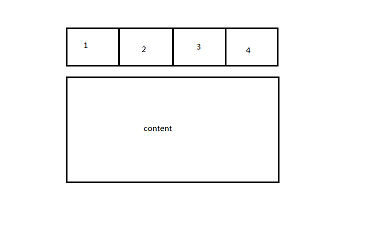
题目2:点击1、2、3、4任意一个,content更换不同的内容(类似于页面导航)

2面:
1、session和cookie有什么区别(建议看链接博客)
总结的很好的博客 http://blog.sina.com.cn/s/blog_59e16a4d0100q3yn.html
- session是存储在服务器端的,cookie是存储在客户端的,session依赖于cookie.
- cookie机制采用的是在客户端保持状态的方案。它是在用户端的会话状态的存贮机制,他需要用户打开客户端的cookie支持。cookie的作用就是为了解决HTTP协议无状态的缺陷所作的努力.
- session机制采用的是一种在客户端与服务器之间保持状态的解决方案。同时我们也看到,由于采用服务器端保持状态的方案在客户端也需要保存一个标识,所以session机制可能需要借助于cookie机制来达到保存标识的目的。而session提供了方便管理全局变量的方式。session是针对每一个用户的,变量的值保存在服务器上,用一个sessionID来区分是哪个用户session变量,这个值是通过用户的浏览器在访问的时候返回给服务器,当客户禁用cookie时,这个值也可能设置为由get来返回给服务器。
- 就安全性来说:当你访问一个使用session 的站点,同时在自己机子上建立一个cookie,建议在服务器端的SESSION机制更安全些.因为它不会任意读取客户存储的信息。session cookie针对某一次会话而言,会话结束session cookie也就随着消失了,而persistent cookie只是存在于客户端硬盘上的一段文本(通常是加密的),而且可能会遭到cookie欺骗以及针对cookie的跨站脚本攻击,自然不如session cookie安全了。
2、联表查询数据库
http://www.w3school.com.cn/sql/sql_join.asp
同一数据库,不同表 select * from table1 t1,table2 t2 where t1.id=t2.id
不同数据库的表,加上数据库的名字即可 select * from db1.table1 left join db2.table2 on db1.table1.id = db2.table2.id
Mysql查询(主要是一个表的操作):http://blog.sina.com.cn/s/blog_6820ff800100jpyw.html
3、require, require_once, include, include_once 的区别
- require和include的相同点:在脚本执行期间并运行指定文件。
- require和include不同点:遇到错误时,include()产生一个警告,require会导致致命错误而推出程序。
- require和require_once区别:如果该文件的代码已经被包括了,require_once就再不会再次包括。
- include和include_once的区别和上一条类似。
4、HTML5新特性,说了一些会继续问会实现么
HTML5 http://www.w3school.com.cn/html5/index.asp
CSS3 http://www.w3school.com.cn/css3/index.asp
5、最近的业界新动向、关注的哪些大牛、最新有哪些新技术、看了那些书
6、border-redius ,实现下图效果

7、什么是跨域,跨域的解决方式
8、HTML5 离线缓存
9、JS事件
10、replace一个节点为新的节点(我用的是removeChild+appendChild,面试官说直接replace)
11、页面解耦,考设计模式(观察者模式)
12、http请求头?
13、-webkit-, -MS-, -o- 等是什么,如果在CSS中这些都不加,有什么办法?(提示是CSS)
同学被问道的题目:
1、数据结构
2、HTTP请求
参考博客:http://www.cnblogs.com/yin-jingyu/archive/2011/08/01/2123548.html
一个完整请求的例子:
- request response
- 对象的多态
- 对象的继承
- 响应的状态
- 请求的方法,都是用来干什么
- CSS的浏览器兼容性
- position属性
- div中如何使用a实现垂直居中
- 圆角和阴影
- 把一个数组映射为另一个数组,用原生的方式实现(对数组里面的每一个元素执行一个函数,再返回数组)
- reduce函数
- doctype的类型
- 图片类型(优势劣势、特点)


 posted on
posted on

