vue组件切换_demo
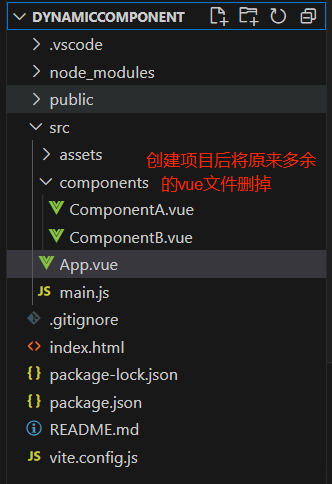
项目结构:

App.vue
<template>
<component :is="Component"></component>
<button @click="switchHandle">switch Component</button>
</template>
<script>
import ComponentA from './components/ComponentA.vue';
import ComponentB from './components/ComponentB.vue';
export default {
data() {
return {
Component: "ComponentA"
}
},
components: {
ComponentA,
ComponentB
},
methods: {
switchHandle() {
this.Component = this.Component == "ComponentA" ? "ComponentB" : "ComponentA"
}
}
}
</script>
main.js
// 将项目原来引入的css样式删掉
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
ComponentA.vue
<template>
<h3>component a</h3>
</template>
ComponentB.vue
<template>
<h3>component b</h3>
</template>
运行效果