vue3入门_demo
新建项目参考:Vue vscode 创建 vue 项目流程【超详细】_vue vscode 创建 vue 项目流程【超详细】_怎么用vscode写vue_一颗不甘坠落的流_一颗不甘坠落的流星的博客-CSDN博客
demo参考:28_组件事件配合v-model使用_哔哩哔哩_bilibili
vue3创建项目时还可用命令:npm init vue@latest
项目结构:

App.vue:把多余的部分删除后如下
1 2 3 4 5 6 7 8 9 10 11 12 13 | <template> <Main></Main></template><script> import Main from "./components/Main.vue" export default { components: { Main } }</script> |
main.js:把原有引入的样式删除后如下
1 2 3 4 5 | // 可以把原有的样式删除import { createApp } from 'vue'import App from './App.vue'createApp(App).mount('#app') |
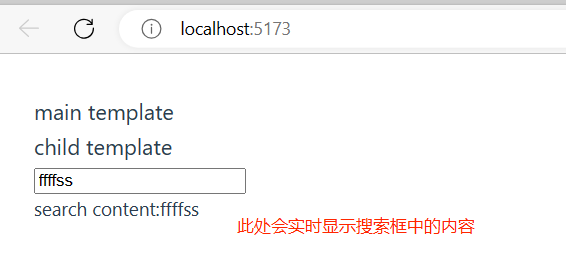
Main.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <template> <!-- 注意在vue中只能包含一个根元素 --> <div> <h3>main template</h3> <Child @childEvent="childEventHandle"/> <div>search content:{{ searchContent }}</div> </div></template><script> import Child from "./Child.vue" export default { data() { return { searchContent: "" } }, components: { Child }, methods: { childEventHandle(date) { this.searchContent = date } } }</script> |
Child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <template> <div> <h3>child template</h3> <input type="text" v-model="search"> </div> </template><script> export default { // 注意data不要写成date data() { return { search: "" } }, watch: { search(newVal, oldVal) { this.$emit("childEvent", newVal) } } }</script> |
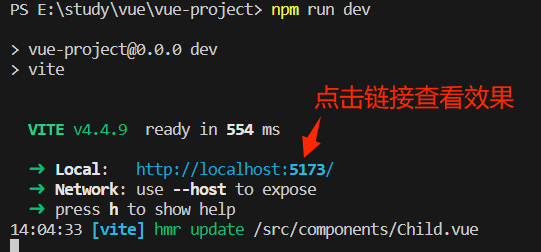
在项目目录,执行npm run dev 运行








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本