软件工程第二次结对作业
学术家族树的web端实现
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 这个作业的目标 | 学习HTML+CSS+JS,实现web端的树状结构师门树;进一步学习GitHub以及结对协作,为之后的团队作业打下基础 |
| 学号 | 031802207 031802208 |
一、链接
GitHub:https://github.com/helttt/031802208-031802207
二、具体分工:
031802207 傅显荣:需求分析,原型设计、js代码设计 博客链接
031802208 高兴:前端html、css页面设计实现及js代码优化 博客链接
共同完成:单元测试、博客内容撰写
三、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| Estimate | 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | ||
| Analysis | 需求分析 (包括学习新技术) | 120 | 180 |
| Design Spec | 生成设计文档 | 120 | 120 |
| Design Review | 设计复审 | 60 | 60 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| Design | 具体设计 | 120 | 150 |
| Coding | 具体编码 | 180 | 210 |
| Code Review | 代码复审 | 120 | 120 |
| Test | 测试(自我测试,修改代码,提交修改) | 120 | 120 |
| Reporting | 报告 | ||
| Test Report | 测试报告 | 60 | 60 |
| Size Measurement | 计算工作量 | 30 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 1050 | 1170 |
四、解题思路与设计实现
读题后的直观感受:又是我不会的题
分析之后得如下要点:
1.文本数据的解析提取
2.树形结构的构建和生成
3.树的缩放功能的实现
4.其他(多棵树并存、关联树共存等)
使用HTML+CSS+JavaScript实现,可以使用bootstrap框架。
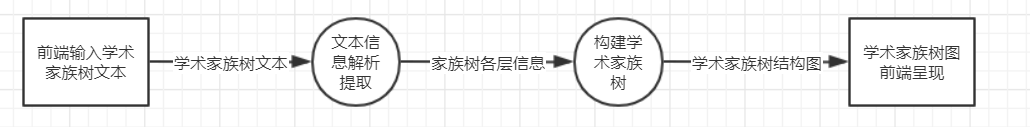
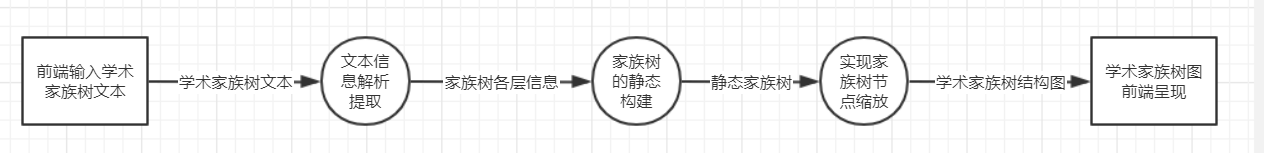
关键实现的DFD
面对问题的探索和解题思路:
1、关于文本的数据提取和进一步解析:
利用<textarea>标签实现多行文本的输入(样式统一在css里面调整,下同)
用户在输入完成后,点击“确认”按钮,
此时触发js捆绑的点击事件(onclick),进入make()函数(相当于主函数)
2、树形结构的构建和生成:
题目要求里面写出:“文本的呈现方式没有强制要求,”但是,“树的节点,鼠标点击后是可以缩放的。”——后半句话是我决定最后用d3.js的原因
通过查阅资料,你会像我一样发现老师所说的这个树形结构讲得很不明确,
baidu得出有两种都叫树形结构,
一种和你平时看到的windows我的电脑的菜单栏差不多,它的点击缩放基本上可以理解成,“展开子文件夹”;
而另一种其实是树形结构图,这种显然可以使得树的节点更加清晰明了,做到高度可视化。
考虑到老师应该不是希望我做个学术菜单栏,所以我最终和舍友讨论之后选择了后者,即做一个树形结构图出来。
--------------------------代表讨论了很久的分割线------------------------------
那么目标明确了之后,顺着思路去搜索bootstrap,
搜索方便学习和上手的图像可视化js库,
很顺利就找到了d3.js图形可视化库。
那么之后的具体步骤就是,
学习怎么利用d3.js生成树形图,
怎么实现节点缩放的功能,
怎么完善树的细节,调整树的样式结构等等。
3、树的缩放功能的实现:
缩放算法核心的一点就是,只能在非叶节点上进行缩放,
所以需要先检验该节点是否有子节点,如果没有则不可以触发缩放;
如果有子节点,则可以进行点击缩放。
缩小时,隐藏子节点和子节点与该点之间的连线。
再次点击展开时,显示子节点和子节点与该点之间的连线。
一开始尝试写了一点,但是对于缩放操作的具体实现实在一筹莫展。。。
无奈只好继续面向baidu和csdn设计,
前人栽树后人乘凉,花费不少时间对照d3.js的中文文档一点一点搞明白这篇文章,然后根据自己的需求进行修改就可以了
ps:对树各个节点颜色的修改、样式的调整则参考了这篇文章:
https://www.pianshen.com/article/5912351942/
4、多棵树、关联树并存:
这部分主要是要求对输入数据的处理和判断准确,考虑以下的几种情况:
(1)遍历全树节点,看是否存在导师的学生也是这个学生的导师的情况,如果有,此树重构
(2)若判断有多棵树的情况,进行检查,如果出现根节点恰好是另一颗树的子节点的情况,则判断为关联树,将两棵树合并
(3)如果不是关联树,生成多棵树的树形结构图
五、重要代码和效果展示
1、html部分:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>Academic-Family Tree</title>
</head>
<body>
<script type="text/javascript" src="d3.v3.min.js"></script>
<script type="text/javascript" src="tree.js"></script>
<link href="style.css" type="text/css" rel="stylesheet" />
<div class="bg-container"></div>
<div class="flex-container">
<div class="flex-item1">
<p id="titlename">输入文本</p>
</div>
<div class="flex-item2">
<textarea style="background:none;border-style:none;" id="user"></textarea>
</br>
<button id="text" onClick="chase()">确认</button>
</div>
<div class="flex-item3">
<p id="show-tree">Academic-Family Tree</p>
</div>
</div>
</body>
</html>
html代码仅负责框架的部分,主要就是body部分的三个<div>标签作为大框架、一个<textarea>标签负责输入文本
样式交给style.css来处理;
树的生成,可视化分别交给tree.js和d3.js来完成(动起来)
2、css部分:
这个部分就是一点点开着live server进行调试,把位置调整和大小合适,然后再是颜色等更细致的调节。
选用了flex有利于不同分辨率下设备都能进行正常显示,当然它本身的使用也非常简单易学
flex布局文章:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
主要思路:
透明背景为底,然后水平方向进行分割布局,左提交文本框+确认按钮,右显示学术家族树
家族树的样式主要是修改颜色为绿色,还有一些比如连接线的粗细设置,整体的透明度和位置等等
代码此处略。
3、js部分:
make()函数,即点击“确认”按钮触发的主函数的代码:
function make() {
var count = 0; //定义儿子节点的编号
var flag = 0; //定义标志是否为关联树值为1
var all_data = document.getElementById("user").value;
var sclice_data = [];
var model_data = [];
model_data = all_data.split("\n\n");
//生成树型结构数据
for (var j = 0; j < model_data.length; ++j) {
//初始化变量
count = 0;
quanju_flag = 0;
count_shu = 0
sclice_data = model_data[j].split("\n");
for (var i = 0; i < sclice_data.length; ++i) {
var head_tmp = "";
var body_tmp = "";
var hb = sclice_data[i].split(":"); //从冒号分割一层字符串
head_tmp = hb[0];
body_tmp = hb[1];
//处理冒号前的部分
if (head_tmp == "导师") {
var daoshi2 = {
"name": body_tmp,
"parent": "null",
"children": [{}]
}
treeData[j] = daoshi2; //将导师嵌入节点
}
else {
//document.write("<br />");
var children = {
"name": head_tmp,
"parent": "null",
"children": [{}]
}
treeData[j].children[count] = children;
//处理冒号后的部分
var bodies = body_tmp.split("、");
for (var kk = 0; kk < bodies.length; ++kk) {
var children = {
"name": bodies[kk],
"parent": "null",
}
treeData[j].children[count].children[kk] = children; //将姓名嵌入节点
}
count++; //第二子节点编号加一,生成下一个第二子节点
}
}
//一棵树型数据构造完成
//alert(treeData[j].length);
//和前面所有的树比较,判断是否为关联树
var tree_tmp = treeData[j];
var name_tmp = treeData[j].name;
for (num_tmp = 0; num_tmp < j; num_tmp++) {
check(treeData[num_tmp], name_tmp, tree_tmp, num_tmp);
}
if (!quanju_flag) count_shu++; //若有关联树则独立树的棵数不增加
}
for (var i = 0; i <= count_shu; i++) {
shuInit(i)
}
}
make函数主要实现:树形结构数据的生成、家族树的生成、检验树和树之间是否存在关联关系的功能,
对关联树和不同的树会进行正确的处理和区分。
六、特点及使用说明:
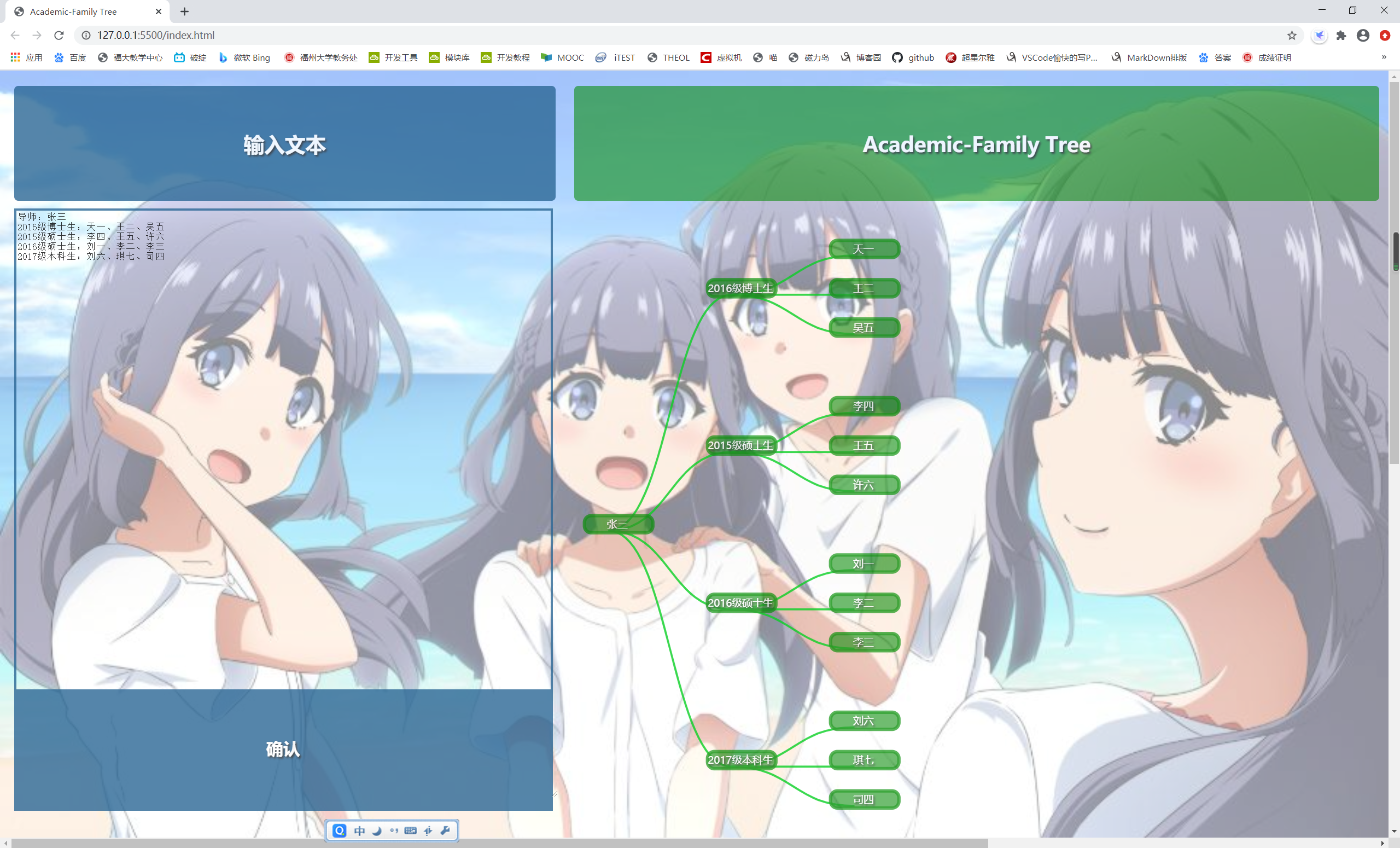
产品特点:左边输入文本即可生产家族树,非常简便。
使用说明:在左端文本框中输入文本,点击下方确认即可生成家族树。
直接在文件夹中,点开html文件进行测试即可。

七、单元测试
一开始看到单元测试我是一脸懵逼的,心里苦但为了自己项目不会出奇奇怪怪的错误,还是必须得做
时间紧任务重,先采用白盒测试,其他测试仍在学习实践中 白盒测试
单独一棵树
数据:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四

两棵相互独立的树
数据:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
导师:赵十
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四


关联树
数据:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师:吴五
2018级本科生:齐天、吴久、陆十

八、GitHub记录


九、遇到的问题及解决方法
1.最大的困难就是对HTML+CSS+JS的陌生。
解决方法:b站大学:
1)html+css部分:
主要复习了盒子模型作为基础https://www.bilibili.com/video/BV1XJ411X7Ud?p=45
出于美观和方便利用flex进行css布局http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
毕竟flex可以自适应屏幕大小,页面元素会进行自动调整,这一点比传统的盒子模型方便得多
2)js部分:
先学现用的,在b站突击了一个礼拜。。。总算是熬过来了吧
https://www.bilibili.com/video/BV1YW411T7GX?p=140
3)使用d3.js进行数据可视化:
2.对文本关键字的解析提取
解决方法:面向CSDN及百度学习
3.用mocha等实现较为全面的单元测试暂时没法完成
解决方法:先采用白盒测试进行较基础的测试,后续有时间再学习mocha并编写脚本进行测试
十、队友评价
对傅显荣:荣哥今天早上7点就醒了真是太感人了,虽然只是发来一个问号,但是我此刻感激的心情实在难以言表。。。我测试、写博客又弄了一个通宵,其实是做好了死磕到底的准备了,结果临阵还碰到代码上的问题,心态都裂开了。这时候才明白队友的好啊,多少年了,别说一个问号了,一段演讲恐怕都没这个感动来得深刻。反过来说,能这么早醒,十有八九也是因为这个项目的事情挂在心上吧,大家虽然都不怎么熟悉html和css,更遑论直接上js的应用,但是好在我们两个都挺有责任心的,一个死命学了一个礼拜,看了50多节网课,另一个也一刻不停地找资料。他起床以后匆匆忙忙洗了个脸刷了个牙就来陪我做测试,找问题了,真的挺感动的。想起了前人说过的一句话——“代码之路,漫漫旅行,幸有同伴,得以交心。”
值得学习的地方:时间计划比我更加合理,我喜欢一天突击掉所有的内容,他能够将任务均匀分配到每一天。
需要改进的地方:可能对html、css、js的不熟悉导致主动性稍有欠缺,好在我把文章找好了以后发给他,他都是会去认真阅读的。