调试vue
概述
为了探究vue的本质,所以想debug一下源码,但是怎么开始是个问题,于是有了这样一篇记录。
目标是为了可以调试es6版本的,也就是src下的源码,所以主要是sourceMap的开启。
流程
1.clone vue项目本身
这里是vue项目的克隆地址https://github.com/vuejs/vue.git,执行常规的git clone命令就好。
git clone https://github.com/vuejs/vue.git2.npm install
3.npm run dev
4.npm install rollup-plugin-alias@^1.4.0 -D (非win10用户可跳过该步) win10用户回导致错误
5.修改package.json
"dev": "rollup -w -c scripts/config.js --environment TARGET:web-full-dev --sourcemap",
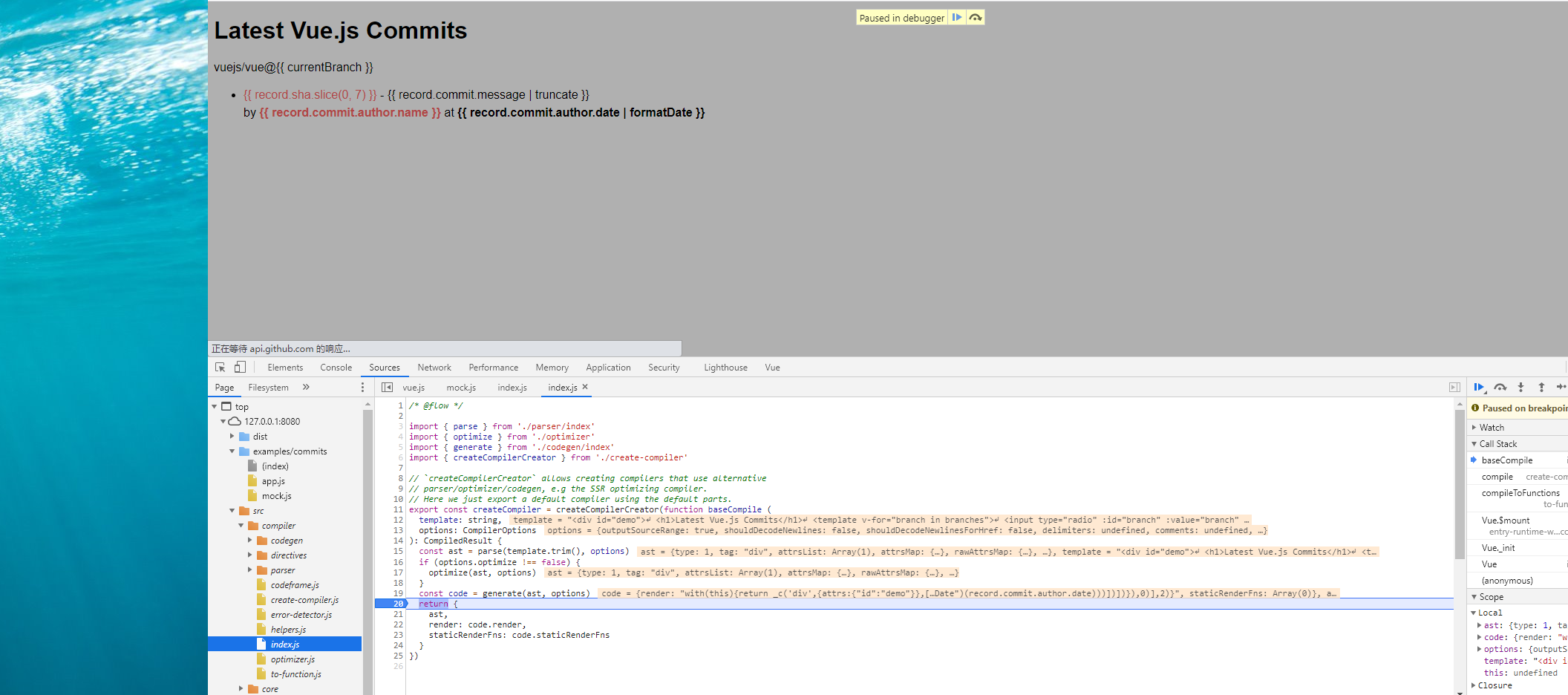
6.npm run dev启动调试环境 生成vue.js.map
7.打开/exapmle/commits/index.html文件,修改其中script[src]对vue的引用,修改其文件名为:vue.min.js->vue.js
8.开启本地服务调试vue 利用live-server打开html 然后通过该服务去访问example/commits/index.html 就可以访问到了