vux-cli3配置vue环境变量
在以前传统前端项目中我们是如何去匹配项目项目的环境的,一般通过公共js然后变量判断去赋值 ,再或者通过当前域名去判断所在的环境,这些行为都是变量所以存在一些不可控的行为
在vue项目中我们可以通过配置环境变量去判断我们当前所在的环境,进入正题
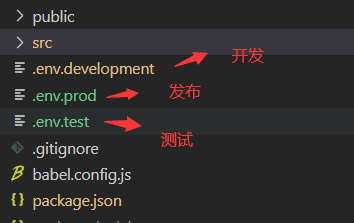
你的项目根目录中的下列文件来指定环境变量:
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略
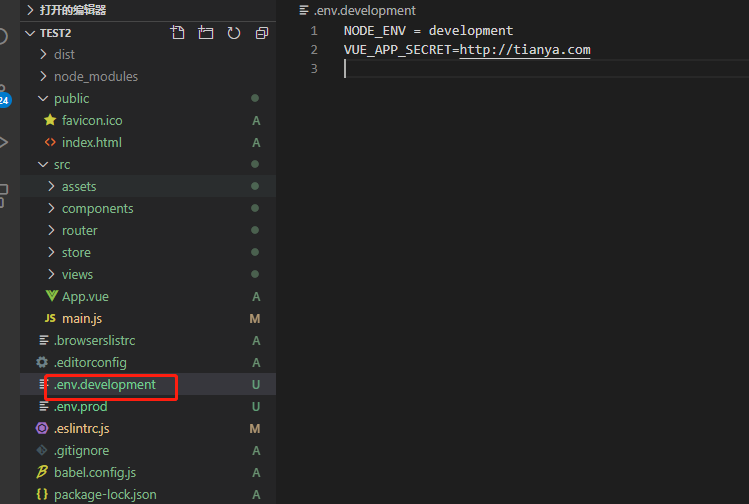
一个环境文件只包含环境变量的“键=值”对:
FOO=bar
VUE_APP_SECRET=secret
模式是 Vue CLI 项目中一个重要的概念。默认情况下,一个 Vue CLI 项目有三个模式:
development 模式用于 vue-cli-service serve
production 模式用于 vue-cli-service build 和 vue-cli-service test:e2e
test 模式用于 vue-cli-service test:unit
注意模式不同于 NODE_ENV,一个模式可以包含多个环境变量。也就是说,每个模式都会将 NODE_ENV 的值设置为模式的名称——比如在 development 模式下 NODE_ENV 的值会被设置为 "development"。
你可以通过为 .env 文件增加后缀来设置某个模式下特有的环境变量。比如,如果你在项目根目录创建一个名为 .env.development 的文件,那么在这个文件里声明过的变量就只会在 development 模式下被载入。
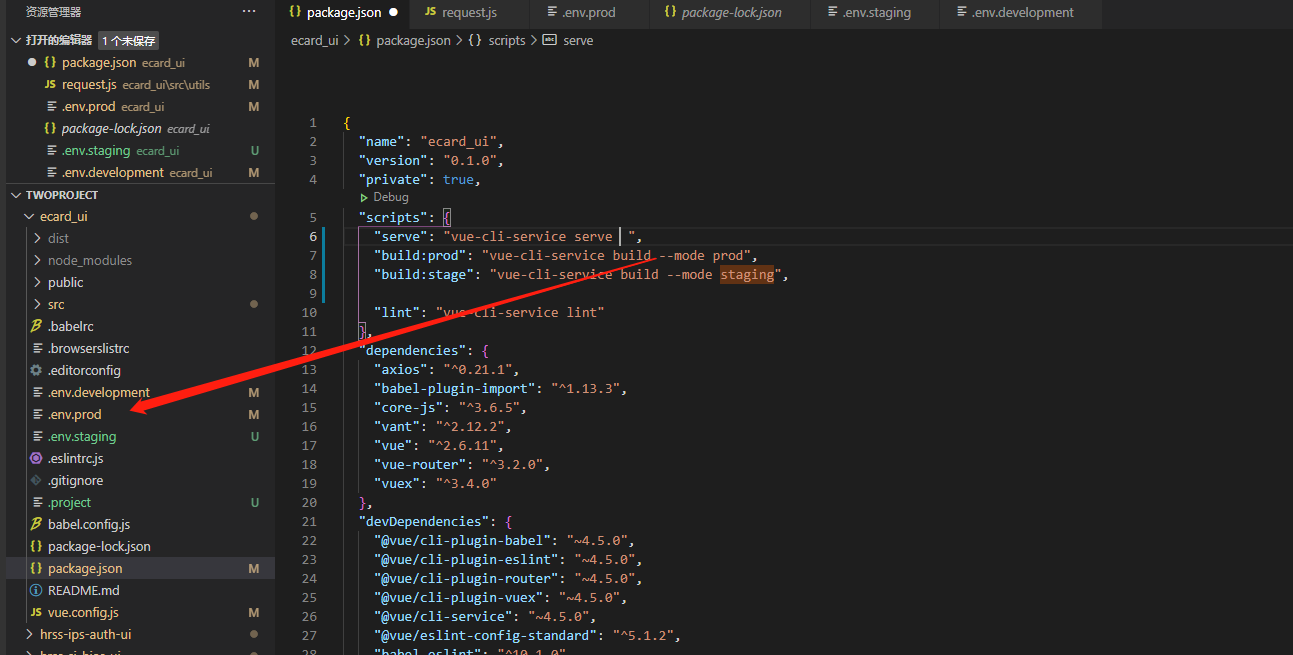
你可以通过传递 --mode 选项参数为命令行覆写默认的模式。例如,如果你想要在构建命令中使用开发环境变量,请在你的 package.json 脚本中加入:
"dev-build": "vue-cli-service build --mode development",
实例

不同的环境配置不同的请求url

如果需要其他环境 按照以上描述 创建 .env.[model]文件

需要注意的 是 --model 后面的参数 需要是 .env.[model] 文件 对应的 [model]
开启本地服务


