基于 vue.js 的 SSR 技术 — Nuxt.js
为什么要使用Nuxt.js
Nuxt 基于一个强大的模块化架构。你可以从 50 多个模块中进行选择,让你的开发变得更快、更简单。对 PWA 的支持、添加谷歌分析到你的网页或生成网站地图,这些功能都无需重新发明轮子来获得。
Nuxt.js 默认会优化你的应用程序。我们尽可能地利用 Vue.js 和 Node.js 的最佳实践来构建高性能的应用程序。Nuxt 帮你把所有不需要的比特都从你的应用程序中剔除,并且还包含了一组分析器,以便更好地优化你的应用程序。
通过本教程中,你将从头开始构建自己的应用,分别使用Nuxt CLI 和 云开发平台
Nuxt-CLI 快速搭建项目
一、搭建本地开发环境
-
Nuxt CLI 需要Node.js 8.9 或更高版本(推荐v10+)。您可以使用n、nvm或nvm-windows 在同一台机器上管理多个版本的Node。 要了解如何安装 Node.js,参阅nodejs.org。 如果你不确定系统中正在运行的 Node.js 版本是什么,请在终端窗口中运行node -v。
-
npm 包管理器 因为我们通常都会使用nuxt 提供的脚手架搭建项目结构,所以要下载并安装 npm 包并且npm >= 5.6,你需要一个 npm 包管理器。本指南使用 npm 客户端命令行界面,该界面默认安装在 Node.js。要检查你是否安装了 npm 客户端,请在终端窗口中运行 npm -v 。
-
Nuxt.js 十分简单易用。一个简单的项目只需将 nuxt 添加为依赖组件即可。
二、创建新的初始应用
- 确保安装了 npx(npx 在 NPM 版本 5.2.0 默认安装了)要想创建一个新的初始应用项目,请执行:
npx create-nuxt-app <项目名>
或者用 yarn :
yarn create nuxt-app <项目名>
它会让你进行一些选择:
1.在集成的服务器端框架之间进行选择:None (Nuxt 默认服务器)
2.选择您喜欢的 UI 框架: None (无)
3.选择您喜欢的测试框架:None (随意添加一个)
4.选择你想要的 Nuxt 模式 (Universal or SPA)
5.添加 axios module 以轻松地将 HTTP 请求发送到您的应用程序中。
6.添加 EsLint 以在保存时代码规范和错误检查您的代码。
7.添加 Prettier 以在保存时格式化/美化您的代码。
三、启动应用服务器
进入工作区目录,并启动这个应用。
cd <project-name>
npm run dev
npm run dev 命令会构建本应用、启动开发服务器、监听源文件,并且当那些文件发生变化时重新构建本应用,
也会打开浏览器,并访问 http://localhost:3000/ 。
你会发现本应用正运行在浏览器中。
云平台一键部署Nuxt
作为Nuxt开发者的你,云开发平台为你提供了一站式,全云端的开发平台,让你可以打开浏览器就完成开发,调试,上线,同时云开发平台底层调用的是阿里云集团Serverless产品,可以实现低门槛开发,部署,调试,降低开发上手成本,让Nuxt应用可以一键快速部署!
一、创建环境
想要一键部署Nuxt,需要以下账号和服务:
- Github账号 (https://github.com/),
- 阿里云账号,并使用阿里云账号登录云开发平台 (https://workbench.aliyun.com/) ,为保证最好的使用体验,请使用Chrome浏览器。开通OSS服务。
- 未开通阿里云OSS的用户,点击链接 (https://workbench.aliyun.com/product/open?code=oss) 开通OSS服务。OSS开通免费,有一定的免费额度,超过额度之后按量付费。

二、创建Nuxt应用
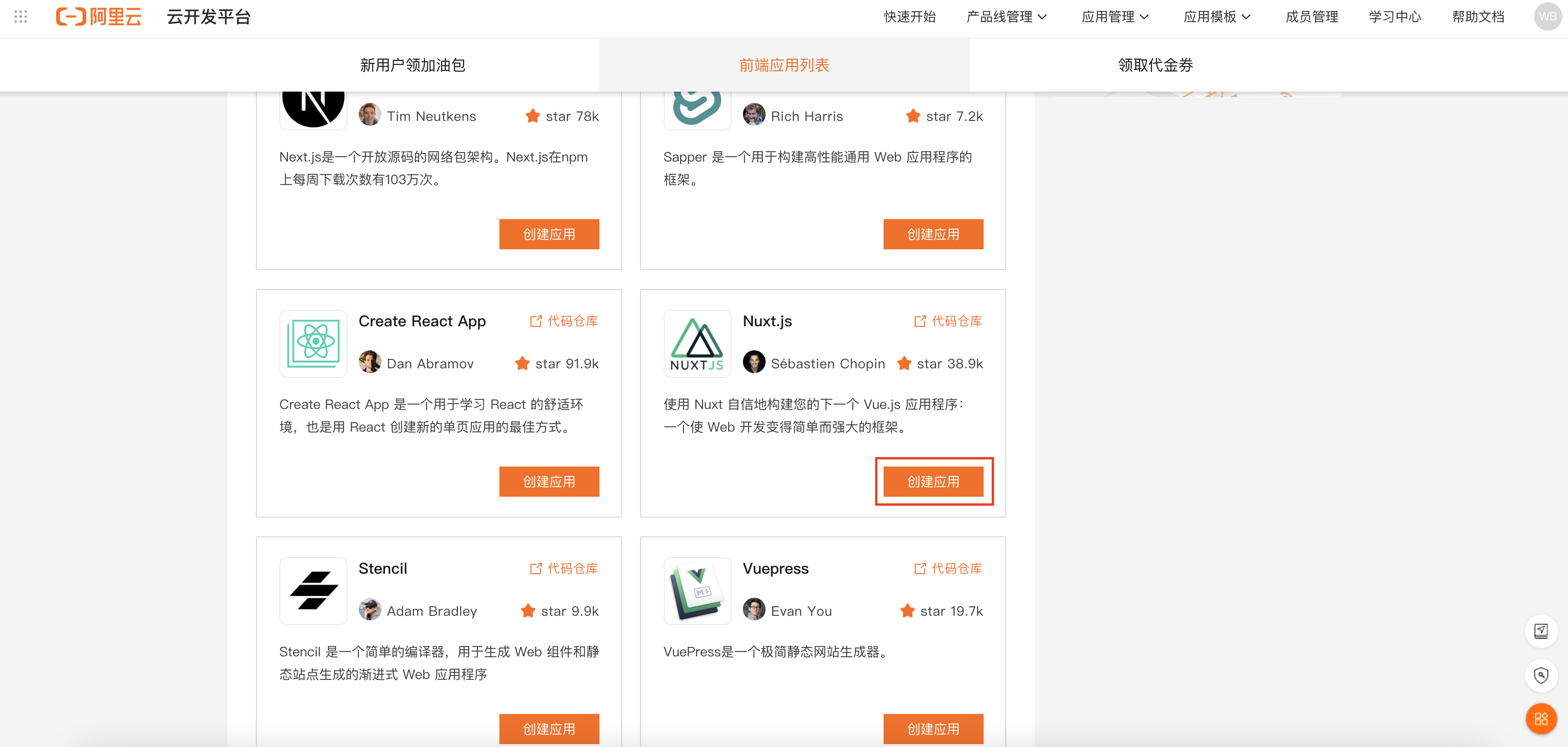
- 创建前端应用。打开快速开始 https://workbench.aliyun.com/app ,找到Nuxt.js点击创建「创建应用」按钮。

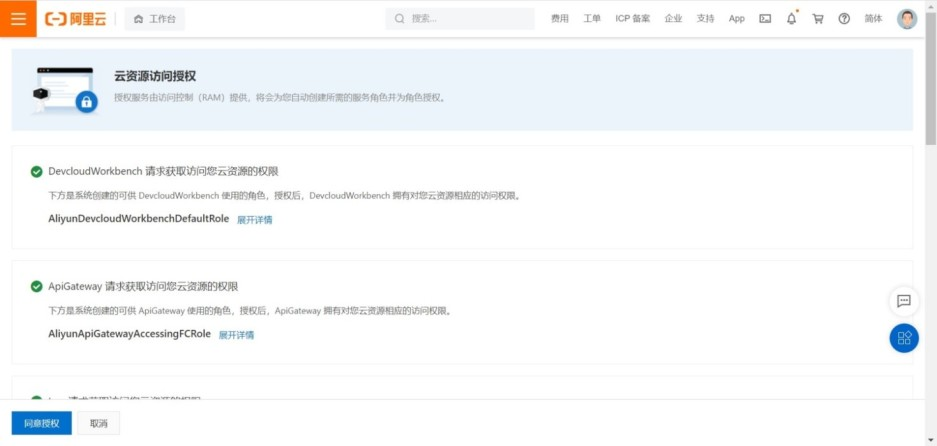
- 云资源访问授权。如果您之前没有使用过云开发平台,会出现云资源授权管理的选项,往下拉出现直至同意授权的字样,点击「同意授权」后出现授权成功,点击进入「下一步」。

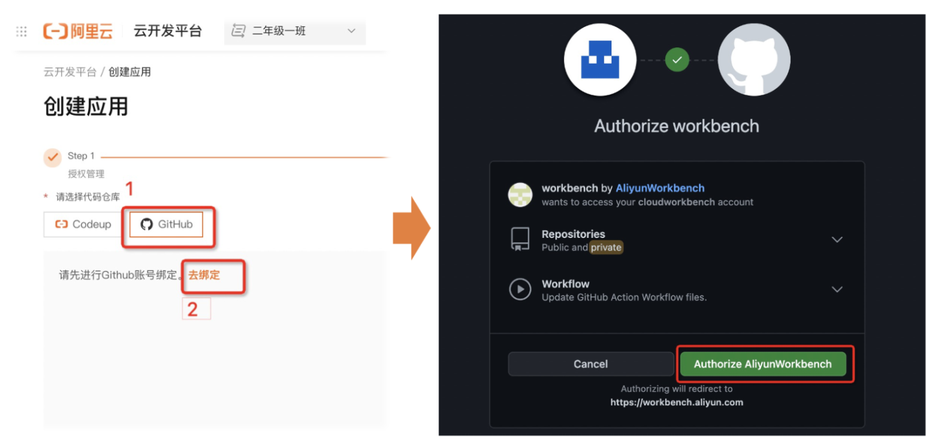
- 绑定Github账号。授权完成后选择来源仓库为Github,按照提示点击去绑定,绑定GitHub帐号,登录后并点击Authorize Aliyunworkben允许云开发平台构建、发布你的GitHub代码为可访问的网站。

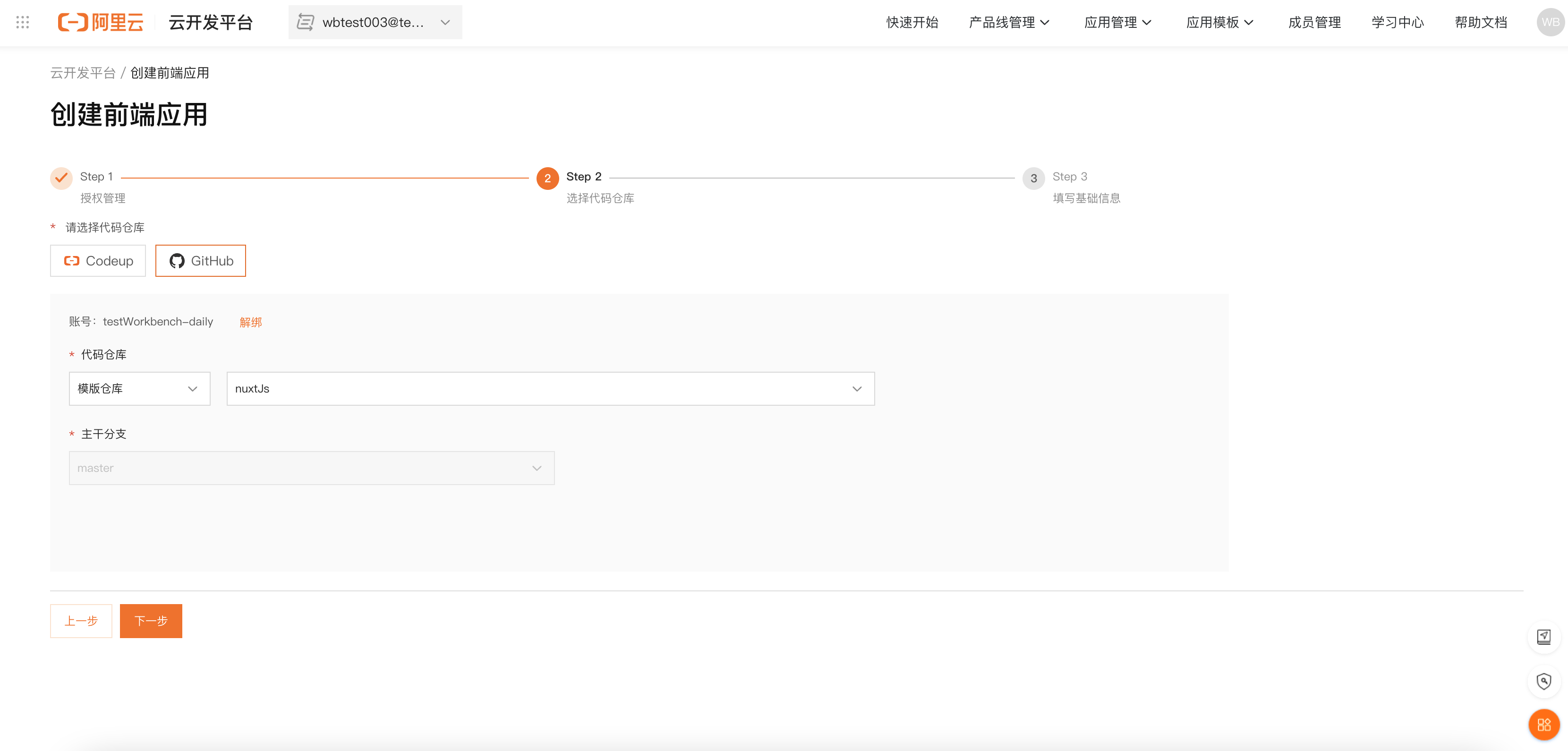
- 选择fork好的“Nuxt”代码仓库。选择第一步中的代码仓库,主干分支,并点击下一步。主干分支一般指的是代码的master或main等分支。

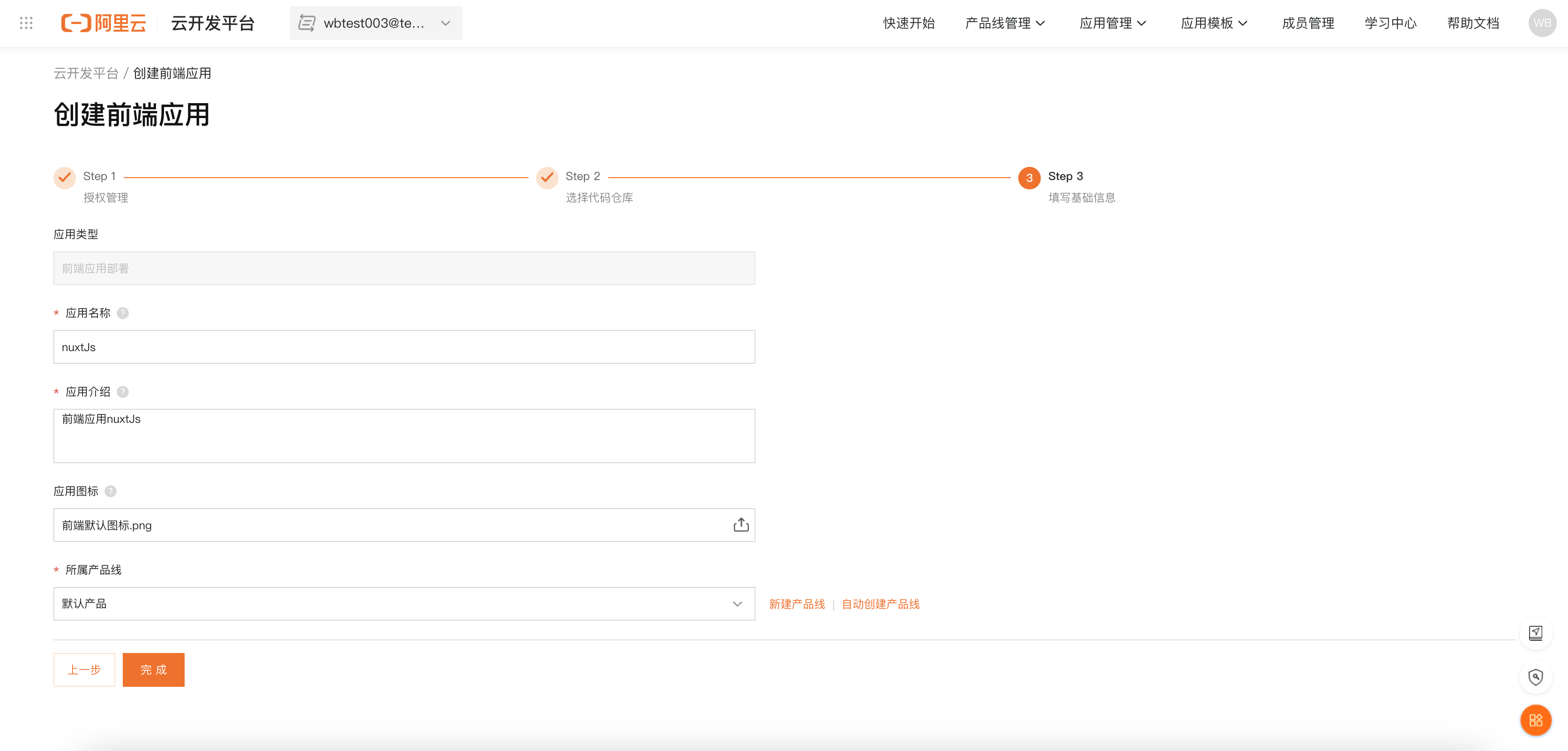
填写基本信息,完成创建。填写基本信息并点击「完成」。成功后进入到应用详情和部署界面。

三、在日常环境部署
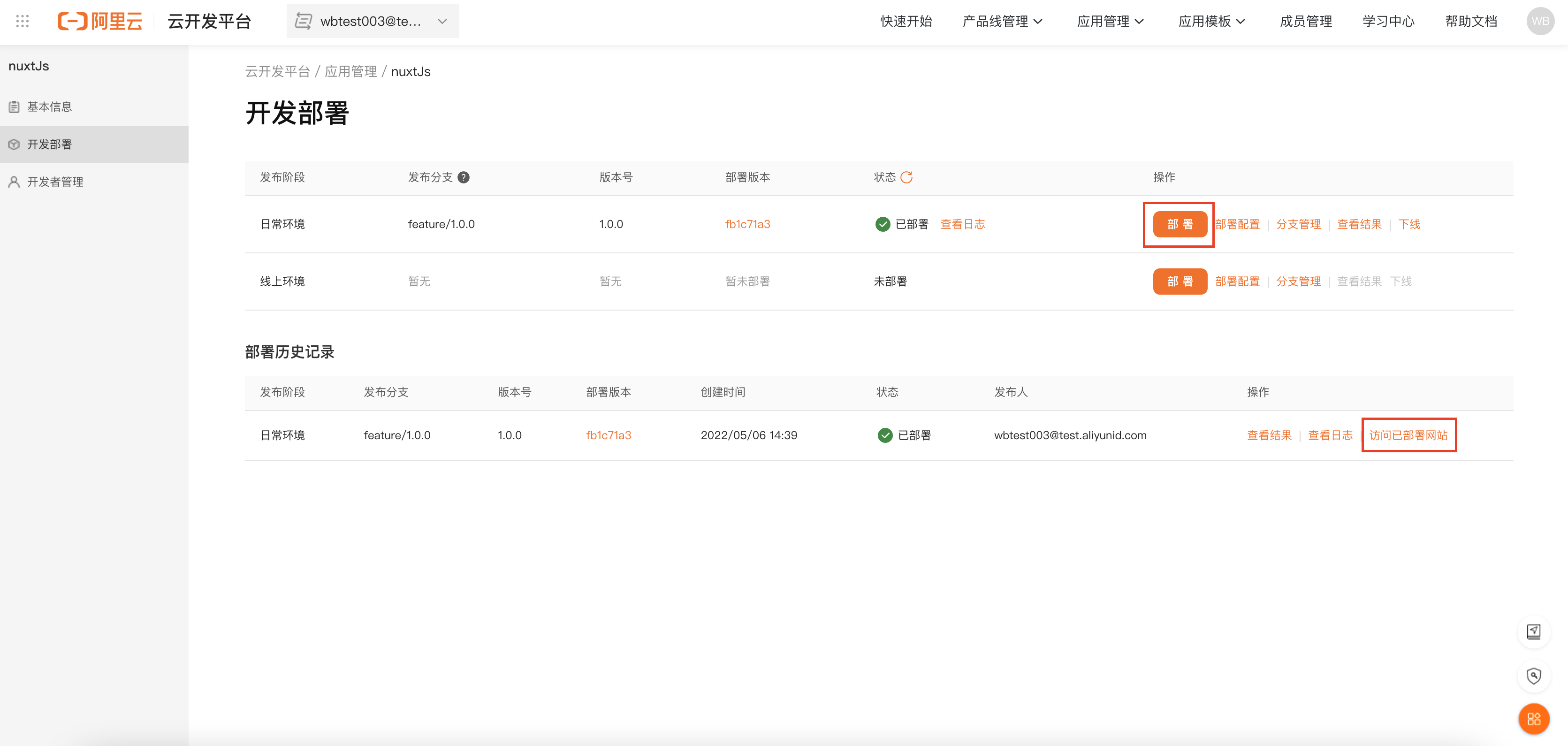
- 一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。

- 访问Nuxt网站。日常环境的测试域名也是可以访问的,点击访问已部署网站按钮会出现一个弹出,点击弹出上的立即访问就能够访问已经部署好的站点了。在部署完成后,可以继续本地编码,并将代码push到应用的“基本信息”中对应的代码仓库内。

阿里云开发平台多端应用
在平台中拥有热门开源应用的中心,以此去为每一位开发者的开发之路保驾护航。目前共涵盖多个领域,不乏像Vue.js、React、Nuxt.js、Next.js、AntDesign等热门必备的框架,也包含了内容管理平台Hexo、Docusaurus、VuePress、Sapper等。提供给您了一个免费、便捷的云上研发工作平台,通过学习与实操演练两种模式,从入门到精通快速上手Serverless和云开发技术。0门槛全云端开发、随时随地在线协同、业界领先Serverless架构、行业应用一件初始化等特性也同步在每一次的实践。
云原生应用、主机应用部署、前端应用部署三大板块的支持,也供开发者们找到最合适自己神器,令开发工作事半功倍。其中满足IoT语音技能、小程序、H5应用等开发者低门槛应用开发的需求;也支持代码编译部署到ECS主机服务器的场景,帮助用户管理传统主机应用的能力;让前后端应用能够更高效地协同。平台将持续与开发者一起共同成长,帮忙开发者更好、更快以及更低成本的开发,多端的应用更加快速的上云。