前端规范
(为了统一编码风格,命名规范,注释要求,中输出可读性强,易维护,风格一致的代码。)
一、开发工具:(使用统一缩进,以tab缩进,一个tab大小为2个空格)
二、语言技术
三、UI框架
四、命名规范:
(1) 变量名,方法名,文件名,文件夹名,组件名,函数名等遵循驼峰命名规则:多单词拼接首字母小写,如:userInfo、productInfo等;同时遵循语义化规则,能直观明白意图,如:getUserInfo、setUserName等
(2) 变量声明(var、let、const),建议不再使用 var,定义常量用const,定义变量尽量使用let
五、注释规则:
1.公共组件写明使用说明
2.各组件中重要函数或者类注释说明
3.复杂的业务逻辑处理说明
4.已注释掉的代码要说明注释原因
5.多重 if 判断语句注释说明
6.注释块必须以/(至少两个星号)开头/,单行注释使用//
7.data里每个变量用途都需要注释,无用变量及时删除,并且做好关联变量分类
六、Css规范:
(1) 命名统一使用"-"连字符
(2) 省略值为 0 时的单位
(3) 如果 CSS 可以做到,就不要使用 JS
(4) 建议并适当缩写值,提高可读性
七、文件引用路径
css的文件引用路径如下,用“~@”替换之前的"../../":
<style lang="less">
@import '~@/styles/common.less';
@import '~@/styles/table.less';
</style>
vue组件引用路径如下,用“@”直接引用src目录下的文件
import ajaxTree from '@/components/tree/ajaxTree'import VmTable from '@/components/table/vm-table'
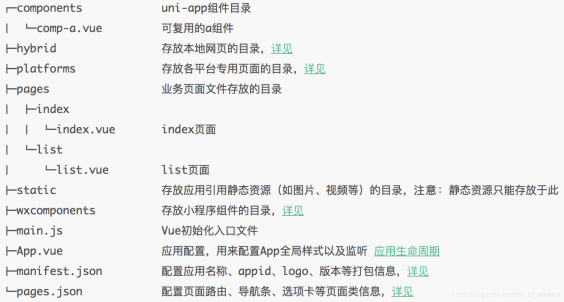
八、目录结构:
一个uni-app工程,默认包含如下目录及文件:

九、布局:
(1) 1、尽量使用 flex 布局,可以更好的兼容
(flex 布局教程 http://www.hcoder.net/tutorials/info_183.html)
(2) 2、横向宽度 % ,高度用 px
十、编码规范:
(1) 使用es6风格进行编码
(2) 箭头函数
(3) 指令有缩写一律采用缩写形式( 用 : 表示 v-bind: 和用 @ 表示 v-on:)
(4) 为了避免样式冲突,使用 scoped 特性,公共样式应写在公共样式文件里面。
(5) 匿名函数统一使用箭头函数,多个参数/返回值时优先使用对象的解构赋值。
(5) 该用switch 的时候用switch,滥用if/else会使程序的可读性变差。
(6)
变量初始值规范
建议:所有变量都要在data中进行初始化,不初始化Vue有时候会监听不到数据变化导致DOM视图层不更新或某些UI组件绑定后各种奇怪的报错,尤其是表单填写提交和数据回填可能会导致某些表单组件报数据类型的错误从而导致表单自动化校验失败。
对于初始值是字符串类型的字段:
userName:''
对于初始值是 数组类型 的字段:
userList:[]
对于初始值是 对象类型 的字段:
userInfo:{}或时间对象:nowTime:new Date()
对于初始值是 布尔类型 的字段:
isUserEdit:false或isUserEdit:true
对于初始值是 数字类型 的字段:
userNum:0或没有初始值的时候userNum:NaN
对于初始值 不确定类型 的字段:
userPage:null
目录存放规范
1. components文件夹 和 view文件夹
禁止在 src/components 目录下放置业务私有组件,业务私有组件应该在view文件夹里相关业务文件夹下建立components目录存放
2. asset 文件夹
用于存放静态资源文件,希望被webpack编译处理的静态资源文件,放置公共js、css、img模块,私有模块应在业务相关文件夹下建立目录存放
3. static 文件夹
用于存放静态资源文件,希望不被webpack编译处理的静态资源文件或者一些不兼容webpack的js/jq插件,文件夹分文件类型js、css、img、插件名称存放
4. src/config、src/directives、rc/mixins、src/utils
只允许存放系统级别的模块、配置、功能
父子组件通信规范
应该优先通过 prop 和事件进行父子组件之间的通信,而不是 this.$parent 或改变 prop。
全局状态管理规范
应该优先通过 Vuex 管理全局状态,而不是通过 this.$root 或一个全局事件总线。
代码复用规范:
一个流程多次复用的代码应该封装成函数传参或者组件的形式,不要复制粘贴写重复代码,避免代码冗余。
样式规范
少量样式可以写在组件,大量样式需要引入样式文件。
1. 组件样式可以放在组件文件夹,公共样式放在src文件夹下的style文件夹
2. 尽量使用类class选择器,尽量避免直接使用元素选择器 如:button{ ****background-color: red;****},如有需要请用类选择器包裹起来。

3. 改变UI内部组件的样式必须先添加样式前缀包裹,否则会引起UI组件的全局样式污染

4.属于组件单独的样式必须在style标签加scope作用域,并且不能用import引入样式文件
引入样式错误示例:(此方法引入样式会造成全局样式相互覆盖污染)

引入样式正确示例:

尽可能使用 mixins
为什么?
Mixins 封装可重用的代码,避免了重复。如果两个组件共享有相同的功能,则可以使用 mixin。通过 mixin,你可以专注于单个组件的任务和抽象的通用代码。这有助于更好地维护你的应用程序。
只在需要时创建组件
为什么?
Vue.js 是一个基于组件的框架。如果你不知道何时创建组件可能会导致以下问题:
- 如果组件太大, 可能很难重用和维护;
- 如果组件太小,你的项目就会(因为深层次的嵌套而)被淹没,也更难使组件间通信;
怎么做?
- 始终记住为你的项目需求构建你的组件,但是你也应该尝试想到它们能够从中脱颖而出(独立于项目之外)。如果它们能够在你项目之外工作,就像一个库那样,就会使得它们更加健壮和一致。
- 尽可能早地构建你的组件总是更好的,因为这样使得你可以在一个已经存在和稳定的组件上构建你的组件间通信(props & events)。
规则
- 首先,尽可能早地尝试构建出诸如模态框、提示框、工具条、菜单、头部等这些明显的(通用型)组件。总之,你知道的这些组件以后一定会在当前页面或者是全局范围内需要。
- 第二,在每一个新的开发项目中,对于一整个页面或者其中的一部分,在进行开发前先尝试思考一下。如果你认为它有一部分应该是一个组件,那么就创建它吧。
- 最后,如果你不确定,那就不要。避免那些“以后可能会有用”的组件污染你的项目。它们可能会永远的只是(静静地)待在那里,这一点也不聪明。注意,一旦你意识到应该这么做,最好是就把它打破,以避免与项目的其他部分构成兼容性和复杂性。



