移动端禁止video在ios系统中自动全屏播放
当video在ios上面点击播放效果自动全屏播放,这个体验非常不好,因为上面有全屏播放提示,如果用户真的需要全屏会自己的点击全屏播放的按钮,所以要禁止video在ios系统自动全屏播放。(Android没有这个问题,所以不用单独去处理)
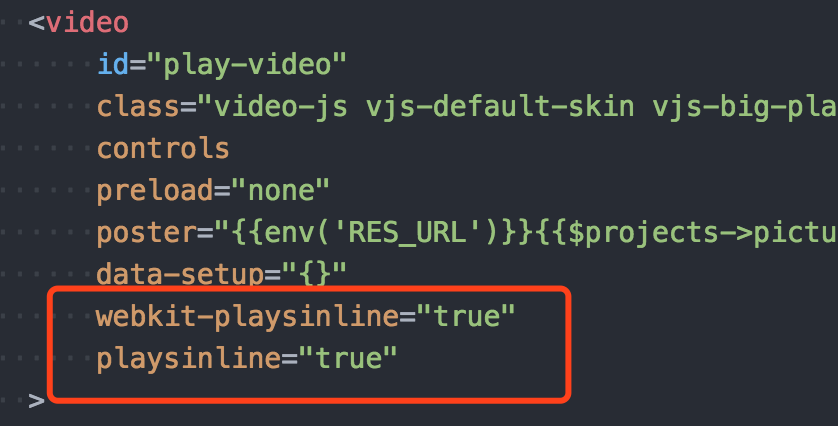
只需要在标签里面写上:
webkit-playsinline='true'
playsinline='true'
(html5 webkit-playsinline这个属性是ios 10中设置可bai以让视频在小du窗内播放,也就是不是全屏zhi播放的video标签的dao一个属性)

用的时候 video 元素上不能写 controls 特性



