CSS学习(2) - 边距与高宽 + 框模型
CSS学习(2) - 边距与高宽 + 框模型
category: 编程世界
date: 2023/04/14
status: Published
summary: 本文讲解了CSS学习(2) ,内外边距与文本内容宽度的设置,border与width等属性,CSS框模型初识,框模型的大小计算等等
tags: CSS, 前端
type: Post
CSS边框
border 属性能够设置边框的属性,包括样式,颜色和宽度。
边框样式
其中border-style可以设置边框的样式,具体属性如下:
dotted- 定义点线边框dashed- 定义虚线边框solid- 定义实线边框double- 定义双边框groove- 定义 3D 坡口边框。效果取决于 border-color 值ridge- 定义 3D 脊线边框。效果取决于 border-color 值inset- 定义 3D inset 边框。效果取决于 border-color 值outset- 定义 3D outset 边框。效果取决于 border-color 值none- 定义无边框hidden- 定义隐藏边框
简单测试后效果如下:

边框宽度
border-width 指定边框的宽度,可以设置为px、pt、cm、em等,也可以使用预定的三个属性值:
p.w2{
border-style: dotted;
border-width: 2pt;
}
p.w3{
border-style: dashed;
border-width: 5px;
}
p.w4{
border-style: groove;
border-width: 10px;
}
p.w_thick{
border-style: double;
border-width: thick;
}
同时这个属性也可以设置分别四个边框的宽度:
p.w3{
border-style: dashed;
border-width: 10px 5px; /*上下是10px,其他边是5px*/
}
p.w4{
border-style: groove;
border-width: 20px 10px 20px 10px; /*分别是 上右下左*/
}
边框颜色
border-color 指定边框的颜色。
border-color: green;
指定边框的颜色:与边框的宽度一致,
border-color: green red; /*上下是绿色 左右是红色*/
border-color: cadetblue red green yellow; /*分别对应上右下左的颜色*/
单独设置边框
border- 方位 - 属性 可以指定某一个方位的边框的属性信息:
p.diff{
border-left-style: solid;
border-right-style: solid;
border-top-style: dashed;
border-bottom-style: dashed;
}
不同个数的参数如下所示:
border-style: double dashed; /*上下边框是double 左右边框是dashed*/
border-style: double solid dashed; /*上边框是double 左右边框是solid 下边框是dashed*/
border-style: double dashed solid hidden; /*上右下左边框*/
border-style: double; /*四个边框都是double*/
同理对于 border-color border-width 等也都是如此。
边框属性简写
经过我们刚才的总结,我们发现一个边框至少需要具有width,style(必须), color 等属性
我们可以使用属性简写:
顺序无所谓,只要写了就可以。
p.simple{
border: 5px solid darkmagenta; /*简写border属性*/
background-color: antiquewhite;
}
同时我们可以只为某一个方位设置简写:
border-left: 5px solid darkmagenta;
border-top: 2px dashed red;
border-bottom: 2px dashed red;
圆角边框
border-radius 设置边框的弧度
p.radius{
border-radius: 5px;
border: 3px solid darksalmon;
}
CSS边距
外边距
通过为元素的周围外创建空间来设置外边距,使用 margin 属性。
可以通过以下来设置上右下左边框的外边距:
margin-topmargin-rightmargin-bottommargin-left
可以设置的值:
- auto
- length:px pt 等
- %
- inherit
p.margin1{
border: 5px solid gold;
margin-top: 100px;
margin-right: 150px;
margin-bottom: 100px;
margin-left: 150px;
}
属性简写:
- 四个参数:分别对应上右下左
- 三个参数:上, 左右, 下
- 两个参数:上下, 左右
- 一个参数:四个边框
p.margin1{
border: 5px solid gold;
margin: 10% 20% 10% 20%; /*上右下左*/
}
当 margin 为 auto 意味着使元素在其容器中水平居中。
可以自己设置一下该元素需要占据的宽度与高度,然后auto即可。
p.margin1{
border: 5px solid gold;
margin: auto; /*自动对齐*/
width: 300px; /*容器为300px宽度*/
}
inherit 属性可以使得属性继承自父标签:
div {
border: 1px solid red;
margin-left: 100px;
}
p.ex1 {
margin-left: inherit;
}
/*HTML:*/
<div>
<p class="ex1"> 这段文本的左边距继承了父标签div的 </p>
</div>
外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
- 两个垂直不同块的外边距合并。
- 两个存在包含关系的外边距合并。
- 空元素块之间的外边距合并。
CSS内边距
内边距与外边距类似,可以通过 padding 来设置。
padding-toppadding-rightpadding-bottompadding-left
唯一不同的是padding没有 auto 设置的属性。
- 四个参数:分别表示上右下左
- 三个参数:表示 上,左右,下
- 两个参数:表示 上下,左右
- 一个参数:表示四个方位。
padding: 10px 20px 10px 20px;
内边距与内容宽度
内容区域是指 内边距 + 边框宽度 + 外边距 的宽度总和。
如果我们设置了左右内边距,并且设置了内容区域的宽度。
则我们的实际文本内容的宽度会超过我们所设置的内容区域的宽度。
例如在这个例子中,我们的理应的内容宽度为 300 ,但是实际内容宽度为 300+50+50+5 大概400多的宽度,显然我们尽量不要改变我们所设置好了的300的内容宽度
p.margin1{
border: 5px solid gold;
padding: 10px 50px;
width: 300px;
}
因此我们可以使用 box-sizing 使得保持我们所设置的宽度。
p.margin1{
border: 5px solid gold;
padding: 10px 50px;
width: 300px;
box-sizing: border-box; /*保持宽度为300px,会压缩空间,增大高度*/
}
注意:如果我们又设置了高度,则会出现文本超过边框的情况出现。
CSS高度与宽度
通过设置 height 和 width 来指定元素区域的最高宽度和高度,不包括内外边距和边框。
max-width 和 max-height 也是用来设置宽度的高度的。
它们两个与上面两个区别在于:他们可以根据文本的内容动态调节元素区域的大小,而width和height是固定的,这两个是可变的会在规定的 min与max 之间适当调节。
设置最小与最大宽度和高度。
max-height: 600px;
min-height: 100px;
max-width: 600px;
min-width: 100px;
CSS框模型
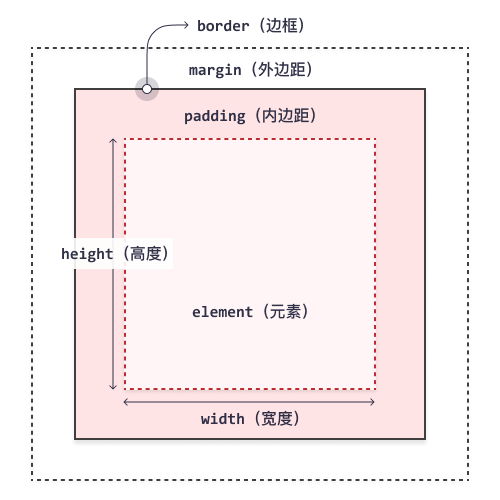
每个HTML的元素又叫做方框或者是框模型,框模型如下所示:

width和height指的是文本内容的宽度和高度。增加内边距和外边距不会影响文本内容的大小,但是会影响总的元素框的总大小
一个宽度为100像素的元素框的设置:
#box100{
border: 1px solid red;
width: 70px;
padding: 5px;
margin: 10px;
}
外边距可以是负值,而且在很多情况下都要使用负值的外边距,但是内边距不能是负值。
一个框模型:
- 内容宽度为 300px
- 内边距为50px
- 外边距为20px
- 边框宽度为15px
div {
background-color: lightblue;
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
元素框的总宽度大小为:
内容宽度width + 左内边距 + 右内边距 + 左外边距 + 右外边距 + 左边框 + 右边框
总高度也是同理的。
本文来自博客园,作者:hugeYlh,转载请注明原文链接:https://www.cnblogs.com/helloylh/p/17320762.html




