HTML学习(3)
我的个人博客欢迎大家来逛逛:我的博客
HTML计算机代码
支持固定的字母尺寸和间距:<kbd> <samp> <code>
<html> <body> <p>open a file,select: </p> <p><kbd>File | open....</kbd></p> <samp> demo.example.com login: Apr 12 09:10:17 Linux 2.6.10-grsec+gg3+e+fhs6b+nfs+gr0501+++p3+c4a+gr2b-reslog-v6.189 </samp><br><br> <code>var person = { firstName:"Bill", lastName:"Gates", age:50, eyeColor:"blue" }</code> </body> </html>
<pres>保留空行和换行:
<pre> #include <iostream> int main(){ std::cout<<"Hello Html!\n"; return 0; } </pre>
<pre>
include
int main(){
std::cout<<"Hello Html!\n";
return 0;
}
<var>定义数学元素
<p><var>E</var>=<var>m</var><var>c</var><sup>2</sup></p>
E=mc2
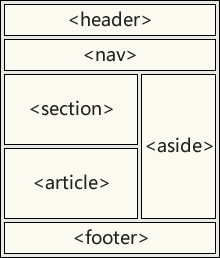
HTML5语义元素

<section>规定网页的节:网页通常具有很多节,包括简介,内容,其他信息等都属于节。
<section> <h1>静夜思</h1> <p>窗前明月光,疑是地上霜。<br>举头望明月,低头思故乡</p> </section>
<article>规定网页的内容,文档。
<article> <h1>静夜思</h1> <p>窗前明月光,疑是地上霜。<br>举头望明月,低头思故乡</p> </article>
<header>为文档或者节规定页眉
<section> <!-- 规定了section的页眉 --> <header> <h1>静夜思</h1> <p>李白</p> </header> <p>窗前明月光,疑是地上霜。<br>举头望明月,低头思故乡</p> </section>
<footer>为文档或者节规定页脚,页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
<footer> By: Ylh <br> Email: 1173012900@qq.com </footer>
<nav>规定网页的导航链接块:定义大型的导航链接块
<!-- 导航链接块 --> <nav> <a href="https://helloylh.com/tags/">标签</a> <a href="https://helloylh.com/categories/">分类</a> <a href="https://helloylh.com/archives/">归档</a> <a href="https://helloylh.com/photos/">照片</a> </nav>
<aside>:用于定义主内容之外的某些东西,应该与周围内容相关:
<aside> <p>说明:我很喜欢这首诗</p> </aside>
<figure>和<figcaption>来表述图片:
figure包含了图片与标题被组合在这里。img定义图片, figcaption是对图片定义标题。
<figure> <img src="https://cdnjson.com/images/2023/04/01/touxiang.md.png" alt="一只顽皮的狗" height="300" width="300"> <figcaption>一只顽皮的狗</figcaption> </figure>
更多内容:
<mark> <p>强调的内容</p> </mark> <time> <p>时间: 21:46</p> </time> <summary> <p>查看更多</p> </summary> <details> <p>额外细节</p> </details>
HTML5 代码约定
在文档开头始终保持正确的头部:
<!DOCTYPE html>
使用小写的标签名
关闭所有的HTML元素,而使用HTML5,统一使用这样的:
<P> This is a paragraph </P> <!-- 必须有结束 -->
关闭空元素:记得加/
<meta charset="utf-8" />
属性名小写。
属性值加引号。
某些必须的属性:必须对img使用alt属性;必须指定图片的尺寸(因为浏览器会在图像加载之前为图像预留空间。)
HTML5中不要省略 <html> 和<body>
定义元数据:对于语言和字符编码的定义要越早越好
HTML字符集与符号
通过&#xxx 惠或者&xxx来显示某个实体。前者表示实体编号,后者表示实体名称
注意首先要定义:<meta charset='UTF-8'>字符集
®
©
我将会显示 A B a A
我将会显示 😄 😂 😅
HTML URL
URL全称为:Uniform Resource Locator统一资源定位器
scheme://host.domain:port/path/filename
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 w3school.com.cn
- port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
HTML 背景
Bgcolor网页设置颜色:以下都是黑色
<body bgcolor="#000000"> <body bgcolor="rgb(0,0,0)"> <body bgcolor="black">
Background设置背景为背景图,如果图像尺寸小于浏览器窗口,那么图像将在整个浏览器窗口进行复制
<body background="clouds.gif"> <body background="http://www.w3school.com.cn/clouds.gif">
他们已经在最新的HTML中废弃。
应该使用层叠样式表(CSS)来定义 HTML 元素的布局和显示属性。
本文来自博客园,作者:hugeYlh,转载请注明原文链接:https://www.cnblogs.com/helloylh/p/17309452.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)