RDLC Reporting in Visual Studio 2017
Visual Studio 2017 中可以使用 RDLC Reporting 插件来设计报表,SAP Crystal Report(水晶报表)的用法与之类似。
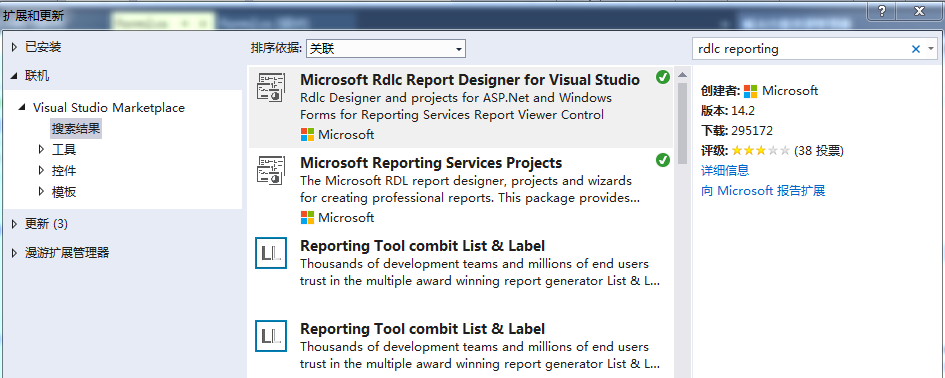
步骤一、在 VS 中打开 “工具” 菜单下的 “扩展与更新” 选项,搜索 RDLC Reporting,并安装:
- Microsoft Rdlc Report Designer for Visual Studio
- Rdlc Designer and projects for ASP.Net and Windows Forms for Reporting Services Report Viewer Control
- Microsoft Reporting Services Projects
- The Microsoft RDL report designer, projects and wizards for creating professional reports.

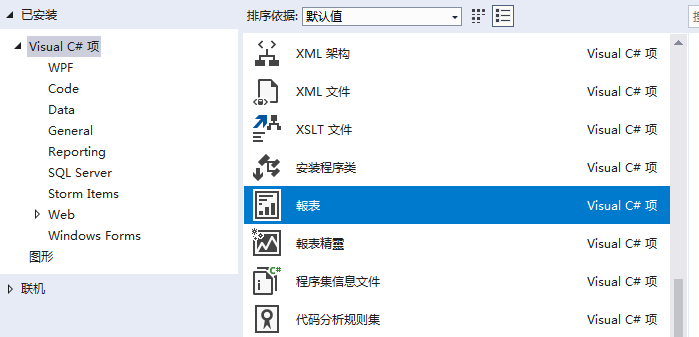
安装成功后,新建 WinForm 项目,并添加新项,就可以看到 “报表” 选项了。

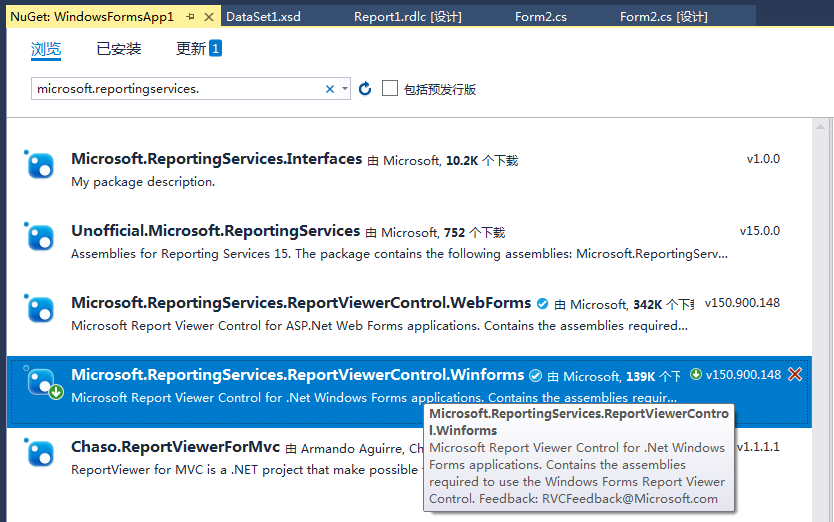
步骤二、添加相关的 NuGet 包:Microsoft.ReportingServices.ReportViewerControl.Winforms

步骤三、为项目添加新项,选择 “报表” 并命名为 Report1.rdlc,然后打开 Report1.rdlc 并添加数据集。

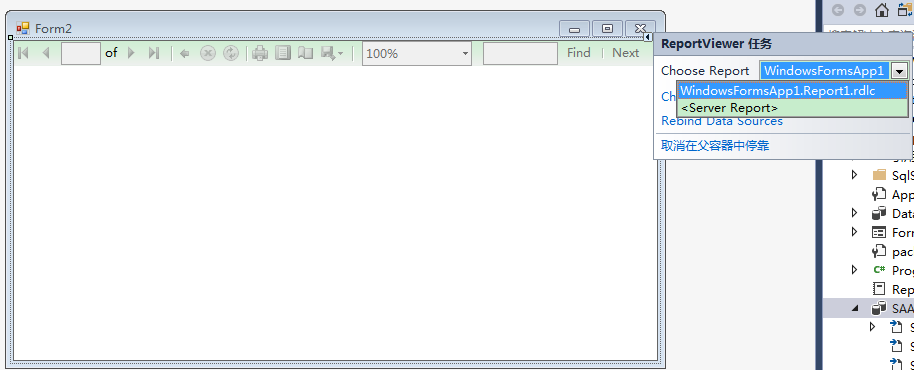
步骤四、打开一个窗体,并在工具箱里的 Microsoft SQL Server 选项下选择 ReportViewer 控件,添加到 Form2 中。并设置其报表模板。

步骤五、在窗体的加载事件中添加具体的数据绑定逻辑
private void Form2_Load(object sender, EventArgs e) { reportViewer1.LocalReport.ReportEmbeddedResource = "WindowsFormsApp1.Report1.rdlc"; // 包含命名空间和报表文件名称 DataTable studentDt = new DataTable("DAS_Staff"); studentDt.Columns.Add("StaffID"); studentDt.Columns.Add("StaffFirstName"); studentDt.Columns.Add("StaffLastName"); studentDt.Rows.Add("10001", "Jack", "tt"); studentDt.Rows.Add("10002", "Lucy", "tt"); studentDt.Rows.Add("10003", "Jason", "tt"); studentDt.Rows.Add("10004", "Lili", "tt"); reportViewer1.LocalReport.DataSources.Add(new ReportDataSource("DataSet1", studentDt)); //注:这里数据源名称要与上面再报表模板中定义的数据源名称一致。 reportViewer1.RefreshReport(); this.reportViewer1.RefreshReport(); }
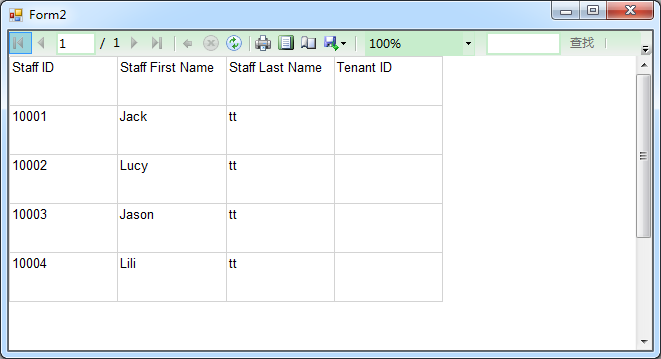
最后,运行程序显示效果如下:

参考资料:
http://shashangka.com/2017/05/17/enable-rdlc-reporting-in-visual-studio-2017
https://www.cnblogs.com/dreamos/p/7599253.html
posted on 2018-11-13 13:36 wangzhiliang 阅读(4293) 评论(1) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异