用 jQuery 实现简单倒计时功能
问题场景:假设某个活动截止时间给定了,现在需要开发一个页面可以自动刷新距离活动截止时间还剩多少天?
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <!--<meta http-equiv="refresh" content="2">--> <title></title> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(function(){ //参考:可以通过跨域方式获取其他服务器的当前时间作为服务器当前时间 var oCity="北京"; //设置城市 $.ajax({ type:"GET", //默认是GET url:"http://api.map.baidu.com/telematics/v3/weather?location=" + oCity + "&output=json&ak=ohA7QHfg0BBrpiY4kyuIAAsD", dataType:"jsonp", success:function(data){ //alert(data.date); }, error:function(jqXHR){ //alert("信息错误" + jqXHR.status); } }) }) </script> </head> <body id="bodyId" onload="setTimer()"> <div> <table> <tr> <td width="120px;"><label title="系统当前时间">系统当前时间:</label></td> <td><input id="start" /></td> </tr> <tr> <td width="120px;"><label title="活动截止时间">活动截止时间:</label></td> <td><input id="end" disabled="disabled" value="2018-01-01 00:00:00" /></td> </tr> <tr> <td colspan="2"><p id="p"></p></td> </tr> </table> </div> <script> //时间为一位数时显示格式为:"0X" function checkTime(i) { if (i < 10) { i = "0" + i; } return i; } //显示浏览器现在的时间 function formatTime(timeVal) { var datePara = new Date(timeVal);//定义日期对象 var yyyy = datePara.getFullYear();//通过日期对象的getFullYear()方法返回年 var MM = datePara.getMonth() + 1;//通过日期对象的getMonth()方法返回月 var dd = datePara.getDate();//通过日期对象的getDate()方法返回日 var hh = datePara.getHours();//通过日期对象的getHours方法返回时 var mm = datePara.getMinutes();//通过日期对象的getMinutes方法返回分 var ss = datePara.getSeconds();//通过日期对象的getSeconds方法返回秒 // 如果分钟或小时的值小于10,则在其值前加0,比如如果时间是下午3点20分9秒的话,则显示15:20:09 MM = checkTime(MM); dd = checkTime(dd); hh = checkTime(hh); mm = checkTime(mm); ss = checkTime(ss); //用于保存星期(getDay()方法得到星期编号) var day; if (datePara.getDay() == 0) day = "星期日 " if (datePara.getDay() == 1) day = "星期一 " if (datePara.getDay() == 2) day = "星期二 " if (datePara.getDay() == 3) day = "星期三 " if (datePara.getDay() == 4) day = "星期四 " if (datePara.getDay() == 5) day = "星期五 " if (datePara.getDay() == 6) day = "星期六 " //document.getElementById('start').value = yyyy + "-" + MM + "-" + dd + " " + hh + ":" + mm + ":" + ss + " " + day; //setTimeout('formatTime()', 1000);//每一秒中重新加载formatTime()方法 return yyyy + "-" + MM + "-" + dd + " " + hh + ":" + mm + ":" + ss; //+ " " + day; } //服务器现在的时间(这里只是测试,就用浏览器时间代替) var startTime = ''; //活动截止时间endTime(以服务器时间为标准,即给定的时间) var end = ''; var endTime = ''; //活动截止时间(以浏览器时间为标准) var browserEndTime = ''; //距离活动结束还剩余的时间(以浏览器为标准) var plus = ''; //倒计时 function setTimer() { if (!plus) { //服务器现在的时间(这里只是测试,就用浏览器时间代替) startTime = new Date(); $("#start").val(formatTime(startTime)); //活动截止时间endTime(预先给定的值) end = document.getElementById("end").value; endTime = new Date(end); //活动截止时间与当前时间的时间差 plus = endTime - startTime; } else { //距离活动结束还剩余的时间,第二次以后就不需要再计算,直接自减即可 plus -= 1000; //更新当前时间(getTime()获取时间转化成毫秒后的数值) startTime = new Date(startTime.getTime() + 1000); $("#start").val(formatTime(startTime)); } var day = parseInt(plus / 1000 / 60 / 60 / 24); var hour = parseInt(plus / 1000 / 60 / 60) - day * 24; var minute = parseInt(plus / 1000 / 60) - parseInt(plus / 1000 / 60 / 60) * 60; var second = parseInt(plus / 1000) - parseInt(plus / 1000 / 60) * 60; // 如果分钟或小时的值小于10,则在其值前加0,比如如果时间是下午3点20分9秒的话,则显示15:20:09 day = checkTime(day); hour = checkTime(hour); minute = checkTime(minute); second = checkTime(second); document.getElementById("p").innerHTML = "距离活动截止,还剩" + day + "天" + hour + "时" + minute + "分" + second + "秒"; if (plus <= 1) { clearInterval(id); } } //每秒循环一次,刷新活动截止时间与当前时间的时间差 var id = setInterval(setTimer, 1000); </script> </body> </html>
注意:实际应用时,当前系统当前时间应该从服务器取(因为客户端时间可以随意被修改),然后依次减少!
如可以用C#和webservice实现从返回服务器时间的功能:
using System; using System.Web; namespace WebApplication { /// <summary> /// Handler 的摘要说明 /// </summary> public class Handler : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Write(DateTime.Now); } } }
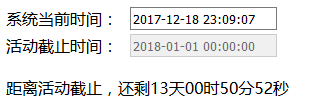
运行效果:

获取时间的免费API:
http://cgi.im.qq.com/cgi-bin/cgi_svrtime
http://api.m.taobao.com/rest/api3.do?api=mtop.common.getTimestamp
参考:
Ajax调取百度天气API:http://www.chijianfeng.com/web/Jquery/144.html
利用gihub搭建免费主页:http://blog.csdn.net/hitwhylz/article/details/42646197
外服页面参考:http://www.chinavisa.org.cn/chinavisaremind
附:JavaScript 格式化日期参考:
<!DOCTYPE html> <html> <head></head> <body> <div data-icon-lin="dicon" id = "tt"> <span>日期格式:</span> <input id="timeVal" value ="" placeholder="yyyy-MM-dd hh:mm:ss" class="i1" /><br/> <span>格式化后:</span> <input id="formatVal" value = "" class="i1" /> </div> <div data-pic="picon"> <input type="button" value="格式化" onclick="textTime()" /> </div> <script type="text/javascript"> //时间格式化 Date.prototype.format = function (format) { /* * eg:format="yyyy-MM-dd hh:mm:ss"; */ if (!format) { format = "yyyy-MM-dd hh:mm:ss"; } var o = { "M+": this.getMonth() + 1, // month "d+": this.getDate(), // day "h+": this.getHours(), // hour "m+": this.getMinutes(), // minute "s+": this.getSeconds(), // second "q+": Math.floor((this.getMonth() + 3) / 3), // quarter "S": this.getMilliseconds() // millisecond }; if (/(y+)/.test(format)) { format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); } for (var k in o) { if (new RegExp("(" + k + ")").test(format)) { format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)); } } return format; }; function textTime(){ var valTime = document.getElementById("timeVal"); var dt = new Date(); var formatVal = document.getElementById("formatVal"); formatVal.value = dt.format(valTime.value); } </script> </body> </html>
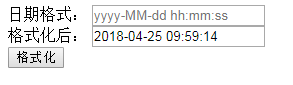
页面输出:

附加:
jQuery 实现:根据 Url 路由信息给当前菜单添加选中样式
注意:如果url被重写或被隐藏就无法读取到正确到页面地址信息,此方法就无效
$(function () { var url = window.location; var element = $('ul.sub-menu a').filter(function () { return this.href == url || url.href.indexOf(this.href) == 0; }).parent().addClass('active').parent().parent(); if (element.is('li')) { element.addClass('active'); element.siblings('li.start').removeClass('active'); } });
posted on 2017-12-18 23:08 wangzhiliang 阅读(20484) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号