实现 HTML页面 Table 标签分页打印
<html> <head> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <!--media=print 这个属性可以在打印时有效--> <style media="print"> .Noprint { display: none; } .PageNext { page-break-after: always; } </style> <style> body, td, th { font-size: 12px; } .NOPRINT { font-family: "宋体"; font-size: 12px; } </style> </head> <body> <script type="text/javascript"> function test(){ //当前循环次数 var runCount = 0; //数据行总行数最大值 var maxCount = 1000; //每页数据行数 var pageCount = 44; //构造第一个表格 $("body:last").append("<table border='1' cellpadding='2' cellspacing='0' ><tr style='height:40px;'><td>托盘编号 </td><td><input type='checkbox' /></td><td>托盘编号 </td><td><input type='checkbox' /></td><td>托盘编号 </td><td><input type='checkbox' /></td><td>托盘编号 </td><td><input type='checkbox' /></td></tr></table>"); //构造第一行 var i1 = 900000000000; var i2 = 900000000000 + pageCount; var i3 = 900000000000 + pageCount*2; var i4 = 900000000000 + pageCount*3; $("table:last").append("<tr><td>"+i1+"</td><td></td><td>"+i2+"</td><td></td><td>"+i3+"</td><td> </td><td>"+i4+"</td><td> </td></tr>"); //构造其他行 for(var i = 1; i<999999; i++){ //循环次数 runCount++; //页索引 var pageIndex = parseInt(runCount/pageCount); //添加页码和分页符 if(i%pageCount==0){ //添加页码 $("body:last").append("<div style='text-align:left; padding-left:100px;margin-top:10px;'>第 "+(pageIndex)+" 页</div>"); //打印分页 $("body:last").append("<hr align='center' width='100%' size='1' noshade class='NOPRINT'>"); $("body:last").append("<div class='PageNext'></div>"); $("body:last").append("<table border='1' cellpadding='2' cellspacing='0' ><tr style='height:40px;'><td>托盘编号 </td><td><input type='checkbox' /></td><td>托盘编号 </td><td><input type='checkbox' /></td><td>托盘编号 </td><td><input type='checkbox' /></td><td>托盘编号 </td><td><input type='checkbox' /></td></tr></table>"); i=0; } //构造数据行 var s1 = 900000000000 + i + pageIndex*pageCount*4; var s2 = 900000000000 + i + pageCount + pageIndex*pageCount*4; var s3 = 900000000000 + i + pageCount*2 + pageIndex*pageCount*4; var s4 = 900000000000 + i + pageCount*3 + pageIndex*pageCount*4; $("table:last").append("<tr><td>"+s1+"</td><td></td><td>"+s2+"</td><td></td><td>"+s3+"</td><td> </td><td>"+s4+"</td><td> </td></tr>"); //数据行总行数超出则终止 if(runCount > maxCount){ return; } } } test(); </script> </body> </html>
网页运行效果:

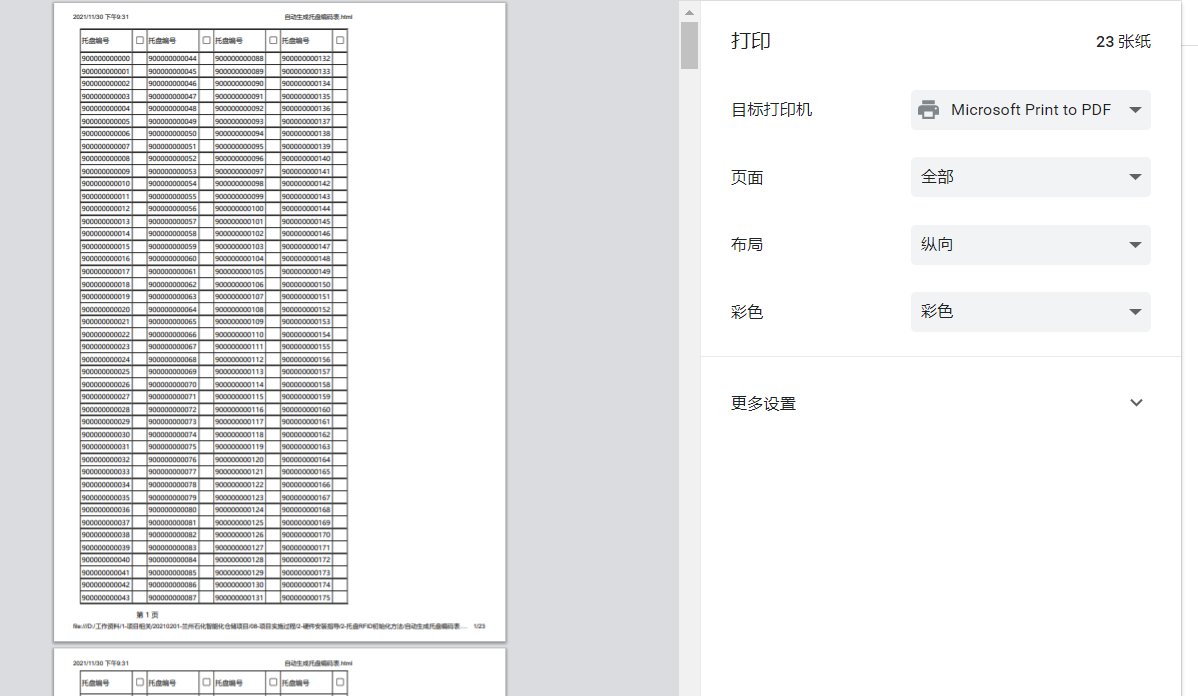
打印网页时,会自动分页,如下:

参考资料:https://www.cnblogs.com/cuihongyu3503319/p/4239328.html
posted on 2021-11-30 21:35 wangzhiliang 阅读(2875) 评论(0) 编辑 收藏 举报



