bootstrap简单使用实例
表格实例,包含bootstrap.css 和 2.1.1jquery

<!DOCTYPE html> <html> <head> <meta charset="gb2312"> <title>Bootstrap 实例</title> <!-- 包含头部信息用于适应不同设备 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 包含 bootstrap 样式表 --> <link rel="stylesheet" href="https://apps.bdimg.com/libs/bootstrap/3.2.0/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>表格表格</h2> <p>创建响应式表格 (将在小于768px的小型设备下水平滚动)。另外:添加交替单元格的背景色:</p> <div class="table-responsive"> <table class="table table-striped table-bordered"> <thead> <tr> <th>#</th> <th>Name</th> <th>Street</th> <th>Street</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Anna Awesome</td> <td>Broome Street</td> <td>Broome Street</td> </tr> <tr> <td>2</td> <td>Debbie Dallas</td> <td>Houston Street</td> <td>Houston Street</td> </tr> <tr> <td>3</td> <td>John Doe</td> <td>Madison Street</td> <td>Madison Street</td> </tr> </tbody> </table> </div> <!-- JavaScript 放置在文档最后面可以使页面加载速度更快 --> <!-- 可选: 包含 jQuery 库 --> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <!-- 可选: 合并了 Bootstrap JavaScript 插件 --> <script src="https://apps.bdimg.com/libs/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
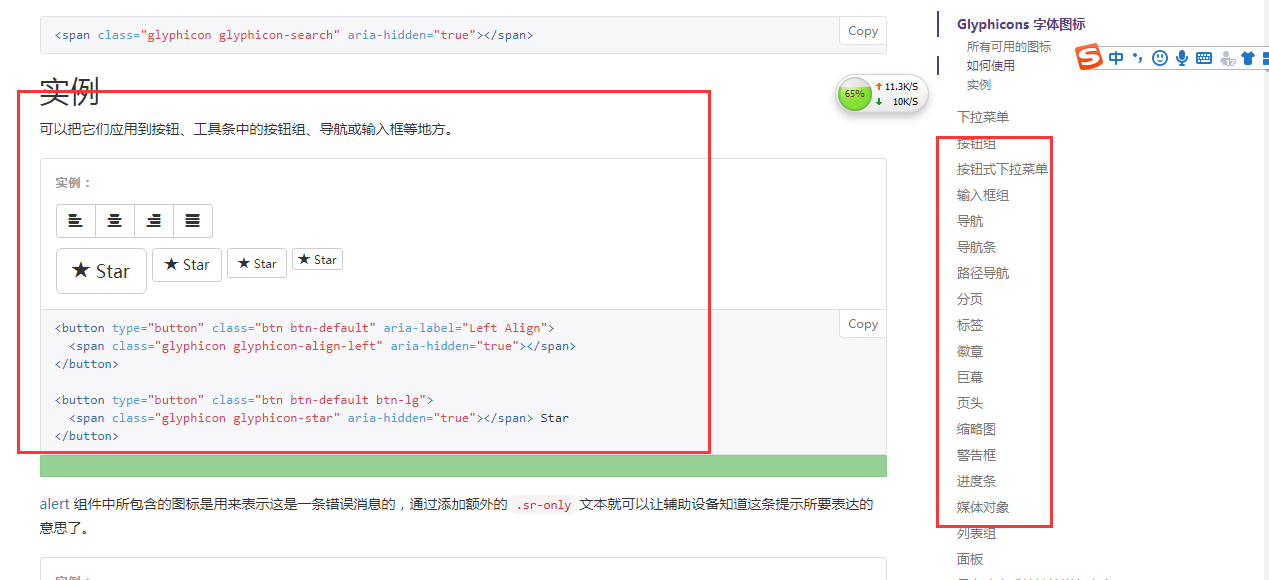
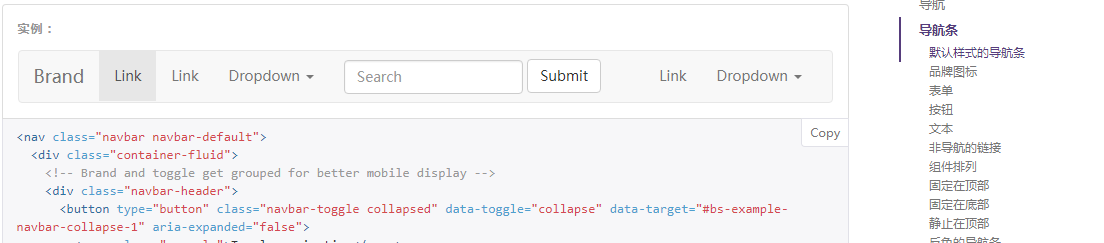
组件添加
https://v3.bootcss.com/components/



jquery网络资源
http://www.runoob.com/jquery/jquery-install.html