创建vue工程
一、创建项目
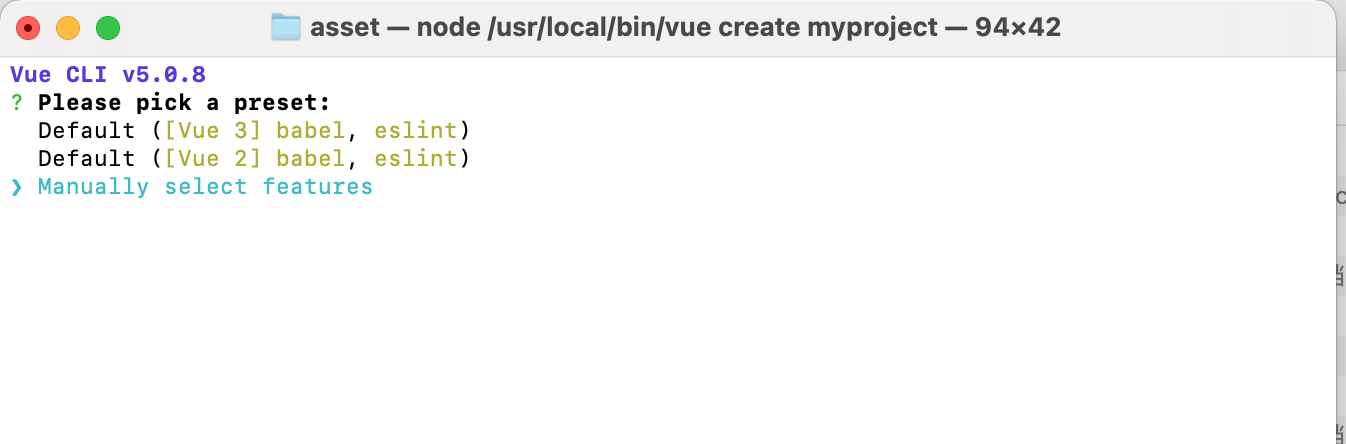
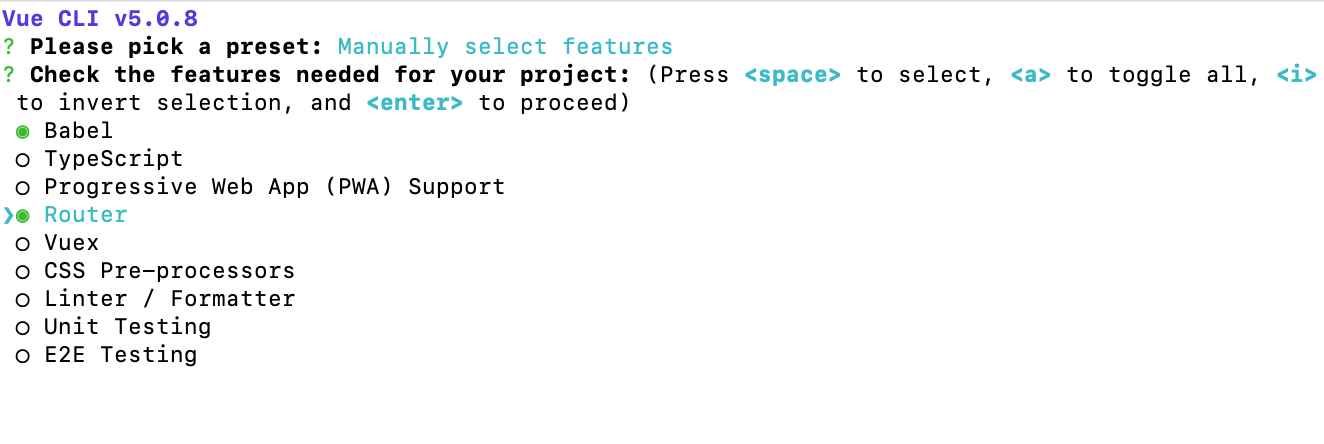
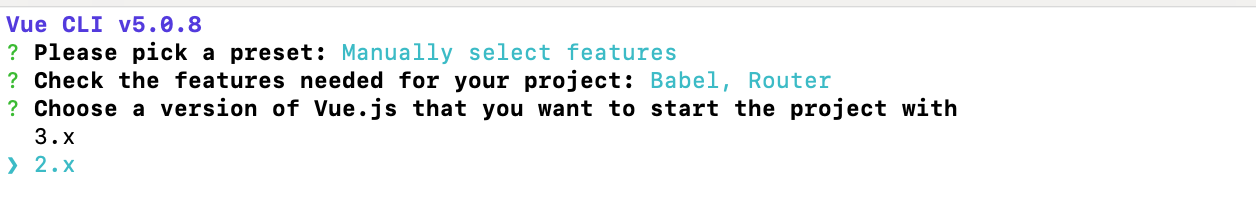
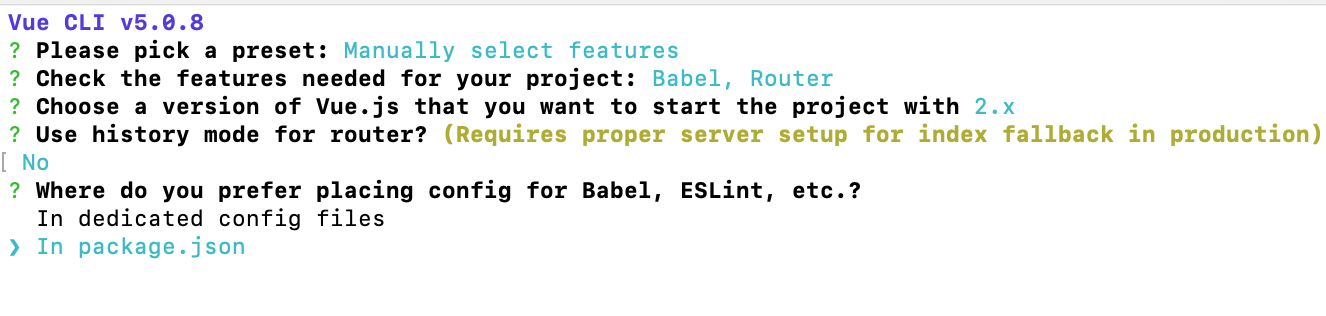
使用vue create创建工程,配置过程中选用router插件。
(1)

(2)

(3)

(4)

二、引入插件
(1)element ui
element ui 就是基于vue的一个ui框架,该框架基于vue开发了很多相关组件,方便我们快速开发页面。
网页链接:https://element.eleme.cn/#/zh-CN/component/installation
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
即--save(保存),包名会被注册在package.json的dependencies里面,在生产环境下这个包的依赖依然存在
按照要求引入element-ui
在 main.js 中写入以下内容:
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
(2)引入axios
npm install axios
三、前端代码
(1)配置测试环境(vue.config.js),前后端跨域出现的问题,从vue部署的后端环境(localhost:8080)的请求可以打到到tomcat服务上(localhost:8081)
let proxyObj = {};
proxyObj['/'] = {
//websocket
ws:false,
//目标地址
target: 'http://localhost:8081',
//发送请求的请求头 内部的host会被设置为target
changeOrigin: true,
//补充些请求地址
pathRewrite:{
'^/':'/'
}
}
module.exports = {
devServer:{
host: 'localhost',
port: 8080,
proxy: proxyObj
}
}
(2)
很希望自己是一棵树,守静、向光、安然,敏感的神经末梢,触着流云和微风,窃窃的欢喜。脚下踩着最卑贱的泥,很踏实。还有,每一天都在隐秘成长。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号