css标准流/非标准流 盒子模型
流:网页设计中就是指元素(标签)排列的方式
标准流:元素在网页中就像流水,排在前面的先出现,排在后面的后出现,默认布局方式

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="background: gray;">我的div</div>
<span>span1</span>
<span>span2</span>
<div>北京你好</div>
</body>
</html>
非标准流:在世纪网页布局中,可能需要使用非标准流方式布局(让某个元素脱离本身的位置)
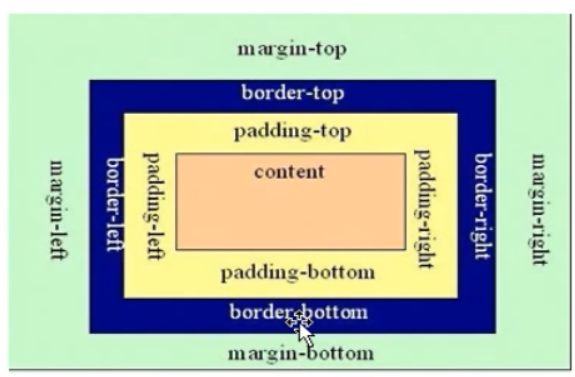
盒子模型Box:
两个元素之间的距离margin
元素里面的距离padding(填充:上下左右)
填充物为content(内容)
元素边框 border
坐标体系的话与坦克大战一样的,


在html元素都可以看做是盒子,参照物不一样,使用的属性也不一样
paddinng margin都可以实现,但是padding可以撑大盒子,有弹性
box1.css

body{ border: 1px solid red;/*顺序无关 边框的宽度 样式 颜色*/ width: 800px; height: 1000px;/*使其居中*/ margin: 0 auto;/*上下边距为0 居中*/ } .s1{ width: 50px; height: 52px; border: 1px solid blue; margin-top:10px ; margin-left: 10px; /*padding-top:5px ; padding-left: 5px;/*可能会将盒子撑大*/*/ } /*父子选择器*/ .s1 img{ width: 40px; margin-left: 5px; margin-top: 5px; }
box1.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/box1.css" />
</head>
<body>
<div class="s1"><img src="img/qq2.jpg"/></div>
</body>
</html>

box2.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/box2.css" />
</head>
<body>
<div class="div1">
<ul class="faceul">
<li><img src="img/qq2.jpg"/><a href="#">小龙女</a></li>
<li><img src="img/qq2.jpg"/><a href="#">小龙女</a></li>
<li><img src="img/qq2.jpg"/></li>
<li><img src="img/qq2.jpg"/></li>
<li><img src="img/qq2.jpg"/></li>
<li><img src="img/qq2.jpg"/></li>
<li><img src="img/qq2.jpg"/></li>
<li><img src="img/qq2.jpg"/></li>
<li><img src="img/qq2.jpg"/></li>
</ul>
</div>
</body>
</html>
box2.css

body{ margin: 0px; padding: 0px; } /*用于控制现实的位置*/ .div1{ width: 500px; height: 400px; border: 1px solid #b4b4b4; margin-left:100px ; margin-top: 10px; } /*用于控制显示图片区域的内容*/ .faceul{ width: 400px; height: 300px; border: 1px solid red; list-style-type: none;/*去掉点*/ /*margin: 0px;*/ padding: 0px; } /*用于控制单个图片大小*/ .faceul li{ width: 50px; height: 80px; border: 1px solid blue; float: left;/*左浮动*/ margin-left:5px ; margin: 5px; } /*控制图片自己的显示*/ .faceul img{ width: 40px; margin-left:5px; margin-top:5px ; margin-bottom:4px ; } .faceul a{ font-size: 12px; margin-left: 5px; margin-top: 2px; } a:link{ text-decoration: none; color: black; } a:hover{ text-decoration: underline; color: blue; }

box3.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/box3.css"/>
</head>
<body>
<div class="div1">
<div>
<span class="span1"><font class="font1">QQ达人</font><a href="#">更多达人</a></span>
<ul class="faceul">
<li><img src="img/qq2.jpg"/><br/><a href="#">张珊</a></li>
<li><img src="img/qq2.jpg"/></li>
<li><img src="img/qq2.jpg"/></li>
<li><img src="img/qq2.jpg"/><br/><a href="#">张珊</a></li>
<li><img src="img/qq2.jpg"/></li>
<li><img src="img/qq2.jpg"/></li>
<li><img src="img/qq2.jpg"/><br/><a href="#">张珊</a></li>
<li><img src="img/qq2.jpg"/></li>
<li><img src="img/qq2.jpg"/></li>
</ul>
</div>
</div>
</body>
</html>
box3.css

body{ margin: 0 auto; width: 1000px; height: 1000px; border: 1px solid blue; } .div1{ width: 350px; height: 370px; border: 1px solid red; } /*定义几个常用的字体*/ .font1{ font-weight:bold ; font-size:20px ; margin: 2px 0px 0px 2px; } /*创建几种超链接样式*/ a:link{ text-decoration: none; } .span1{ /*background: pink;*/ display: block;/*块状显示*/ } .span1 a{ margin-left:200px ; } .faceul{ width: 350px; height: 100px; /*background: sienna;*/ list-style-type: none;/*去掉标记点*/ padding: 0px;/*外部左对齐*/ } .faceul li{ float: left; width: 107px; height: 100px; /*background: pink;*/ margin-left:5px ; text-align: center;/*图片居中*/ } .faceul img{ margin: 2px ; width: 80px; padding-bottom: 0px; }


