html5

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>我的第一个html文件</title> </head> <font color=red size=7>hello,world!</font><br/> <font color=red style="font-size:70px">hello,world!</font><br/> ********************case1************************ <br/> <b>I am a cool man</b><br/> <p> <font size=3>我实在是太帅了</font> </p> <font size=4>©£®</font><br/> <a href="http:\\www.baidu.com" target="_blank">老鼠爱大米</a><br/> <a href="http:\\www.baidu.com" target="_self">老鼠爱大米</a><br/> <img src="C:\Users\Administrator\Pictures\qq\qq1.jpg" width="600px"></img><br/> <!--<img scr="C:\Users\Administrator\Pictures\qq\qq1.jpg" height="60px"></img><br/>--> <img src="https://www.baidu.com/img/bd_logo1.png?where=super" height="60px"></img><br/> <img src="C:\Users\Administrator\Pictures\qq\qq1.jpg" width="600px" border=15></img><br/> ************************************************************************* <br/> </body> </html>
table

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>我的第一个html文件</title> </head> <body> <table border=1 width=500px align="center" bgcolor='greenyellow' bordercolor='red' cellspacing="1px"> <tr align="center"> <td>1</td> <td>2</td> <td>3</td> </tr><br/> <tr align="center"> <td>1</td> <td>2</td> <td>3</td> </tr><br/> <tr align="center"> <td>1</td> <td>2</td> <td>3</td> </tr><br/> </table> </body> </html>
菜谱;

<!doctype> <html> <head> <meta charset="utf-8" /> <title>菜谱</title> </head> <body> <table border=1 bordercolor=#E674FA cellingspacing=0 height=300px align="center" width=600px > <tr align="center" ><td colspan=4>星期一菜谱</tr> <tr align="center"><td rowspan="2">蔬菜</td><td>青菜</td><td>青菜</td><td>青菜</td></tr> <tr align="center"><td>青菜</td><td>青菜</td><td>青菜</td></tr> <tr align="center"><td rowspan="3">肉类</td><td>烤羊排</td><td>烤羊排</td><td>烤羊排</td></tr> <tr align="center"><td>烤羊排</td><td>烤羊排</td><td>烤羊排</td></tr> <tr align="center"><td> <img src="C:\Users\Administrator\Pictures\qq\qq1.jpg" height="50px"></img></td><td>烤羊排</td><td>烤羊排</td></tr> </table> <!--<img src="C:\Users\Administrator\Pictures\qq\qq1.jpg" width="600px"></img><br/>--> </body > </html>

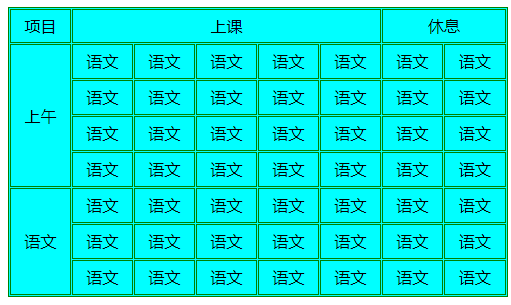
课程表的制作;

<!doctype> <html> <head> <meta charset="utf-8" /> <title>菜谱</title> </head> <body> <table border=1 bordercolor="green" width=500px height=290px align="center" cellspacing="1px" bgcolor="aqua"> <tr align="center"> <td>项目</td> <td colspan="5">上课</td> <td colspan="2">休息</td> </tr> <tr align="center"> <!--星期一--> <td rowspan="4">上午</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr align="center"> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr align="center"> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr align="center"> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr align="center"> <td rowspan="3">语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr align="center"> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr align="center"> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> </table> </body> </html>


