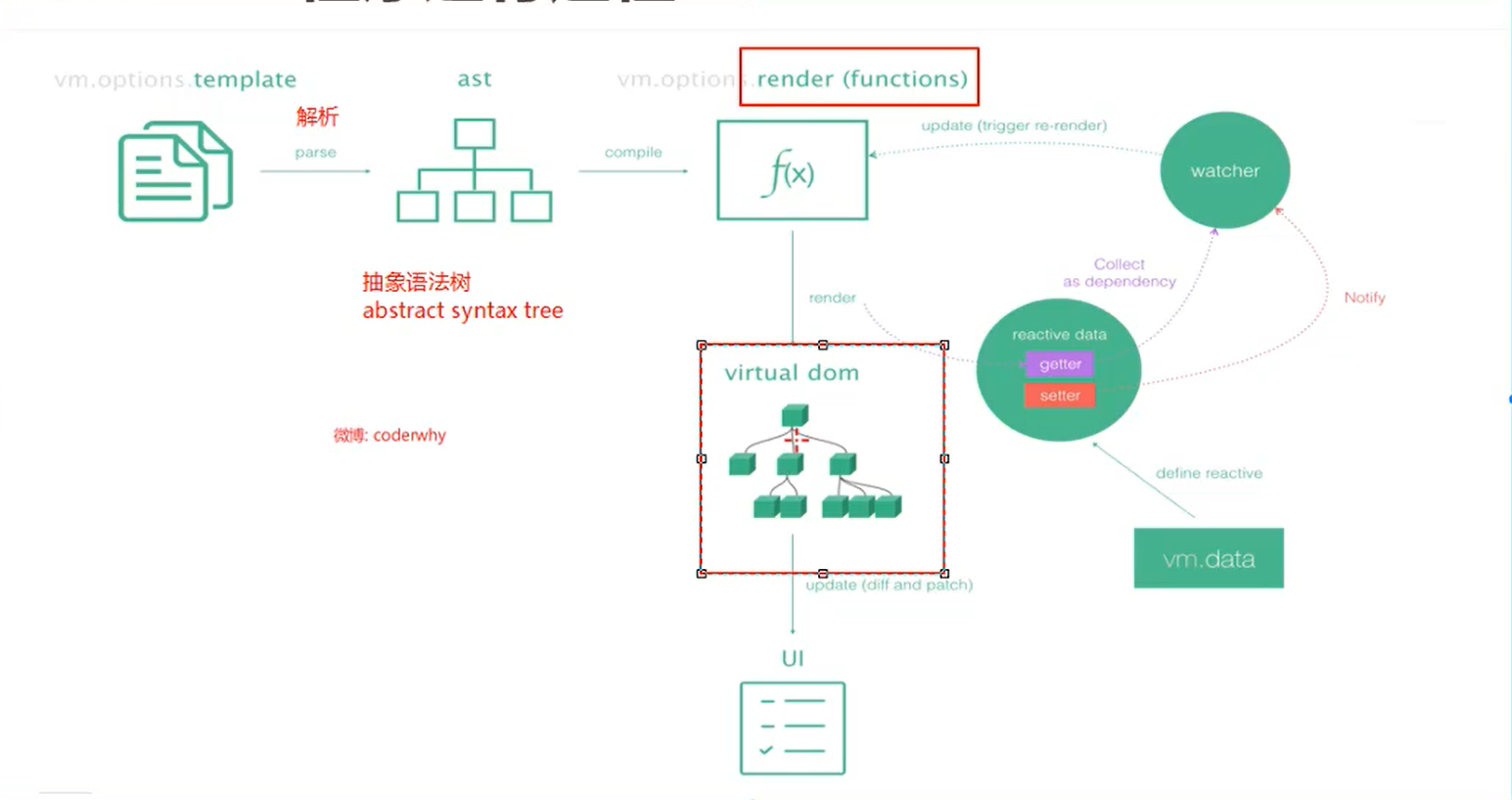
vue运行过程

1、把一个模板传给vue实例时,vue会把他保存到vue实例options上(vm.options)。
2、将template解析(ast:abstract syntax tree:抽象语法数 )。
3、将抽象语法数编译(compile)成 render函数 。
4、通过render函数把对应的template翻译为virtual dom(虚拟dom)。
5、将虚拟dom渲染成真实的dom。
//template -->ast(abstract syntax tree:抽象语法数)-->render函数 --> vdom(virtual 虚拟dom) -->UI



 浙公网安备 33010602011771号
浙公网安备 33010602011771号