web(九)---datatables使用
本系列的前提是ngix已经配置好.
一. 下载安装datatables.
官网上给出了两种方式(http://datatables.net/manual/installation#Including-Javascript-/-CSS),
我们选择下载到本地的方法.
1. 到官网下载:
http://datatables.net/download/index
2. 下载后解压, 将路径添加到HTML文件中.
<!-- DataTables CSS --> <link rel="stylesheet" type="text/css" href="/DataTables-1.10.4/media/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="/DataTables-1.10.4/media/js/jquery.js"></script> <!-- DataTables --> <script type="text/javascript" charset="utf8" src="/DataTables-1.10.4/media/js/jquery.dataTables.js"></script>
二. 使用举例.
共3个在同一目录下的文件.
1. index.py添加datatable处理.
import tornado.ioloop import tornado.web class MainHandler(tornado.web.RequestHandler): def get(self): self.write("Hello, world, this is tornado test!") class StoryHandler(tornado.web.RequestHandler): def get(self, story_id): self.write("You requested the story " + story_id) class TemplateHandler(tornado.web.RequestHandler): def get(self): items = ["Item 1", "Item 2", "Item 3"] self.render("template.html", title="My title", items=items) class AngularjsTestHandler(tornado.web.RequestHandler): def get(self): self.render("angularjs_test.html") class AngularjsCgiHandler(tornado.web.RequestHandler): def get(self): self.render("angularjs_cgi.html") class DatatableHandler(tornado.web.RequestHandler): def get(self): self.render("datatable.html") application = tornado.web.Application([ (r"/", MainHandler), (r"/index.py", MainHandler), #(r"/story/([0-9]+)", StoryHandler), (r"/template", TemplateHandler), (r"/index.py/template", TemplateHandler), (r"/index.py/angularjs_test", AngularjsTestHandler), (r"/index.py/angularjs_cgi", AngularjsCgiHandler), (r"/index.py/datatable", DatatableHandler), ]) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
2. datatable.html
注意加入了下面几行:
<!-- DataTables CSS --> <link rel="stylesheet" type="text/css" href="/DataTables-1.10.4/media/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="/DataTables-1.10.4/media/js/jquery.js"></script> <!-- DataTables --> <script type="text/javascript" charset="utf8" src="/DataTables-1.10.4/media/js/jquery.dataTables.js"></script>
<!DOCTYPE html> <html> <body> <div ng-app="datatable_app" ng-controller="datatable_ctrl"> <table id="example" class="" cellspacing="0" width="100%" > <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Age</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tfoot> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Age</th> <th>Start date</th> <th>Salary</th> </tr> </tfoot> <tbody> <tr> <td>Tiger Nixon</td> <td>System Architect</td> <td>Edinburgh</td> <td>61</td> <td>2011/04/25</td> <td>$320,800</td> </tr> <tr> <td>Tiger Nixon</td> <td>System Architect</td> <td>Edinburgh</td> <td>61</td> <td>2011/04/25</td> <td>$320,800</td> </tr> <tr> <td>Garrett Winters</td> <td>Accountant</td> <td>Tokyo</td> <td>63</td> <td>2011/07/25</td> <td>$170,750</td> </tr> <tr> <td>Ashton Cox</td> <td>Junior Technical Author</td> <td>San Francisco</td> <td>66</td> <td>2009/01/12</td> <td>$86,000</td> </tr> <tr> <td>Cedric Kelly</td> <td>Senior Javascript Developer</td> <td>Edinburgh</td> <td>22</td> <td>2012/03/29</td> <td>$433,060</td> </tr> <tr> <td>Airi Satou</td> <td>Accountant</td> <td>Tokyo</td> <td>33</td> <td>2008/11/28</td> <td>$162,700</td> </tr> <tr> <td>Brielle Williamson</td> <td>Integration Specialist</td> <td>New York</td> <td>61</td> <td>2012/12/02</td> <td>$372,000</td> </tr> <tr> <td>Herrod Chandler</td> <td>Sales Assistant</td> <td>San Francisco</td> <td>59</td> <td>2012/08/06</td> <td>$137,500</td> </tr> <tr> <td>Rhona Davidson</td> <td>Integration Specialist</td> <td>Tokyo</td> <td>55</td> <td>2010/10/14</td> <td>$327,900</td> </tr> <tr> <td>Colleen Hurst</td> <td>Javascript Developer</td> <td>San Francisco</td> <td>39</td> <td>2009/09/15</td> <td>$205,500</td> </tr> <tr> <td>Colleen Hurst</td> <td>Javascript Developer</td> <td>San Francisco</td> <td>39</td> <td>2009/09/15</td> <td>$205,500</td> </tr> </tbody> </table> </div> </body> </html> <script src="//www.w3cschool.cc/try/angularjs/1.2.5/angular.min.js"></script> <script src="datatable.js"></script> <link rel="stylesheet" type="text/css" href="/DataTables-1.10.4/media/css/jquery.dataTables.css"> <script type="text/javascript" charset="utf8" src="/DataTables-1.10.4/media/js/jquery.js"></script> <script type="text/javascript" charset="utf8" src="/DataTables-1.10.4/media/js/jquery.dataTables.js"></script>
3. datatable.js
var app = angular.module("datatable_app", []); app.config(function($interpolateProvider) { $interpolateProvider.startSymbol('||'); $interpolateProvider.endSymbol('||'); }); app.controller("datatable_ctrl", function($scope, $http, $timeout, $interval) { $('#example').dataTable(); });
三. 运行访问.
(1) #python2.7 index.py
(2) 浏览器输入: http://localhost/datatable
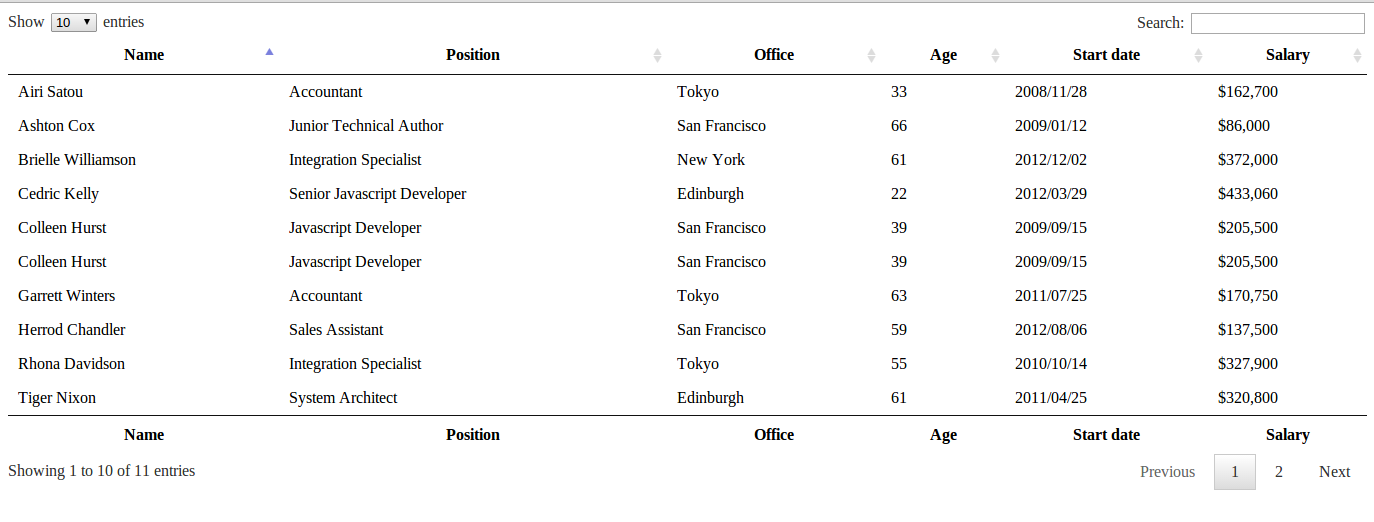
浏览器显示如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号