ListView的每个Item 都有圆角外边框。
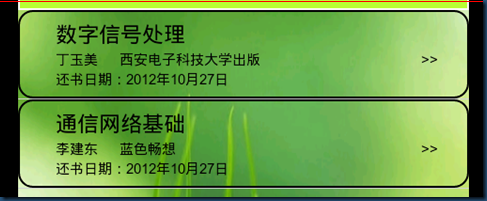
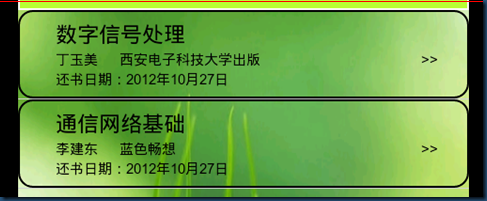
一、首先看效果图

二、文档结构
1、main.xml中有一个ListView控件;
2、main_vlist.xml是ListView中的每个Item控件布局,
3、在main_vlist.xml的最外层父元素的背景设为圆角边框awable/rounded_corner_border。
android:background="@drawable/rounded_corner_border"

三、main_vlist.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
|
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/rounded_corner_border">
<!-- 第一行 -->
<TextView android:id="@+id/titleTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:textColor="#000000"
android:textSize="15dip" />
<!-- 第二行 -->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="20dip">
<TextView android:id="@+id/authorTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="10dip" />
<TextView android:id="@+id/publisherTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="10dip"
android:layout_toRightOf="@+id/authorTV"
android:paddingLeft="15dip" />"
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="10dip"
android:layout_alignParentRight="true"
android:layout_marginRight="15dip"
android:text=">>"/>
</RelativeLayout>
<!-- 第三行 -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="20dip">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="10dip"
android:text="还书日期:"/>
<TextView android:id="@+id/yearTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="10dip" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="10dip"
android:text="年"/>
<TextView android:id="@+id/monthTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="10dip" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="10dip"
android:text="月"/>
<TextView android:id="@+id/dayTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="10dip" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="10dip"
android:text="日"/>
</LinearLayout>
</LinearLayout>
<!-- <?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:text="TextView1"
android:id="@+id/topTextView"
android:layout_width="fill_parent"
android:textSize="20dip"
android:layout_height="wrap_content" >
</TextView>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip">
</LinearLayout>
<LinearLayout android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/priceTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="13dip" />
<TextView android:id="@+id/pagesTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000FF"
android:textSize="13dip" />
</LinearLayout>
</LinearLayout>
-->
|
四、drawable/rounded_corner_border.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
| <?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#ff0000ff"/>
<!-- 外边线 –>
<stroke
android:width="1dp"
android:color="#000000" />
<!-- 渐变 -->
<gradient
android:startColor="#00000000"
android:endColor="#00000000"/>
<padding
android:left="7dp"
android:top="7dp"
android:right="7dp"
android:bottom="7dp" />
<!-- 圆角锐度 -->
<corners
android:radius="10dp" />
</shape>
|