[iOS微博项目 - 4.5] - 每条微博的底部工具条
A.每条微博的底部工具条
1.需求
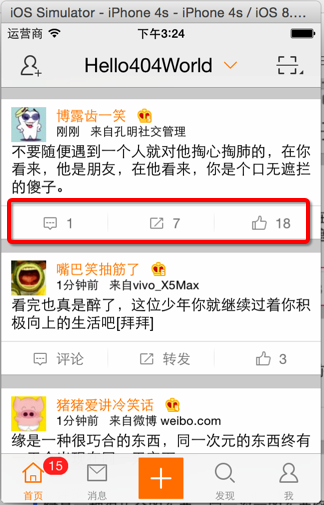
- 每条微博底部都有一个工具条
- 显示3个按钮:评论、转发、赞
- 按钮间用分割线隔开
- 有评论数、转发数、赞数的时候显示相应数据,没有则显示文本
2.思路
(略)
3.实现
(1)微博数据模型中已经带有了相应数据字段
1 // HVWStatus.h 2 /** int 转发数 */ 3 @property(nonatomic, assign) int reposts_count; 4 5 /** int 评论数 */ 6 @property(nonatomic, assign) int comments_count; 7 8 /** int 表态数 */ 9 @property(nonatomic, assign) int attitudes_count; 10
(2)直接在toolbar view中,在设置status数据的时候处理
1 // 2 // HVWStatusToolbar.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusToolbar.h" 10 11 @interface HVWStatusToolbar() 12 13 /** 按钮数组 */ 14 @property(nonatomic, strong) NSMutableArray *buttons; 15 16 /** 分割线数组 */ 17 @property(nonatomic, strong) NSMutableArray *divides; 18 19 /** 转发按钮 */ 20 @property(nonatomic, strong) UIButton *repostButton; 21 22 /** 评论按钮 */ 23 @property(nonatomic, strong) UIButton *commentButton; 24 25 /** 点赞按钮 */ 26 @property(nonatomic, strong) UIButton *attitudeButton; 27 28 @end 29 30 @implementation HVWStatusToolbar 31 32 - (NSMutableArray *)buttons { 33 if (nil == _buttons) { 34 _buttons = [NSMutableArray array]; 35 } 36 return _buttons; 37 } 38 39 - (NSMutableArray *)divides { 40 if (nil == _divides) { 41 _divides = [NSMutableArray array]; 42 } 43 return _divides; 44 } 45 46 /** 代码自定义初始化方法 */ 47 - (instancetype)initWithFrame:(CGRect)frame { 48 self = [super initWithFrame:frame]; 49 50 if (self) { 51 // 设置toolbar背景 52 self.image = [UIImage resizedImage:@"timeline_card_bottom_background"]; 53 54 // 为了按钮能够点击,设置父控件可交互 55 self.userInteractionEnabled = YES; 56 57 // 添加按钮 58 self.commentButton = [self setupButtonWithIcon:@"timeline_icon_comment" title:@"评论"]; 59 self.repostButton = [self setupButtonWithIcon:@"timeline_icon_retweet" title:@"转发"]; 60 self.attitudeButton = [self setupButtonWithIcon:@"timeline_icon_unlike" title:@"赞"]; 61 62 // 添加分割线 63 [self setupDivides]; 64 } 65 66 return self; 67 } 68 69 // 设置按钮 70 - (UIButton *) setupButtonWithIcon:(NSString *)icon title:(NSString *)title { 71 UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; 72 // 标题 73 [button setTitle:title forState:UIControlStateNormal]; 74 // 图片 75 [button setImage:[UIImage imageWithNamed:icon] forState:UIControlStateNormal]; 76 // 字体颜色 77 [button setTitleColor:[UIColor grayColor] forState:UIControlStateNormal]; 78 // 字体大小 79 button.titleLabel.font = [UIFont systemFontOfSize:14]; 80 // 图标、文本之间间隙 81 [button setTitleEdgeInsets:UIEdgeInsetsMake(0, 15, 0, 0)]; 82 // 高亮背景 83 [button setBackgroundImage:[UIImage imageWithNamed:@"timeline_card_bottom_background_highlighted"] forState:UIControlStateHighlighted]; 84 // 取消高亮图片调整效果 85 [button setAdjustsImageWhenHighlighted:NO]; 86 87 // 加入到view中 88 [self addSubview:button]; 89 [self.buttons addObject:button]; 90 91 return button; 92 } 93 94 // 设置分割线 95 - (void) setupDivides { 96 for (int i=1; i<self.buttons.count; i++) { 97 UIImageView *divide = [[UIImageView alloc] init]; 98 divide.image = [UIImage imageWithNamed:@"timeline_card_bottom_line"]; 99 divide.contentMode = UIViewContentModeCenter; 100 101 [self addSubview:divide]; 102 [self.divides addObject:divide]; 103 } 104 } 105 106 /** 设置Frame模型 */ 107 - (void)setToolbarFrame:(HVWStatusToolbarFrame *)toolbarFrame { 108 _toolbarFrame = toolbarFrame; 109 110 // 设置自己的frame 111 self.frame = toolbarFrame.frame; 112 113 // 配置toolbar按钮数据 114 [self setupToolBarButton]; 115 } 116 117 118 // 设置子控件frame 119 - (void)layoutSubviews { 120 [super layoutSubviews]; 121 122 // 配置按钮frame 123 CGFloat buttonWidth = self.width / self.buttons.count; 124 CGFloat buttonHeight = self.height; 125 CGFloat buttonY = 0; 126 for (int i=0; i<self.buttons.count; i++) { 127 CGFloat buttonX = i * buttonWidth; 128 UIButton *button = self.buttons[i]; 129 130 button.frame = CGRectMake(buttonX, buttonY, buttonWidth, buttonHeight); 131 } 132 133 // 配置分割线frame 134 CGFloat divideWidth = 4; 135 CGFloat divideHeight = self.height; 136 for (int i=0; i<self.divides.count; i++) { 137 CGFloat divideX = (i + 1) * buttonWidth; 138 UIImageView *imageView = self.divides[i]; 139 imageView.size = CGSizeMake(divideWidth, divideHeight); 140 imageView.center = CGPointMake(divideX, self.height * 0.5); 141 } 142 } 143 144 /** 设置toolbar按钮数据 */ 145 - (void) setupToolBarButton { 146 HVWStatus *status = self.toolbarFrame.status; 147 148 // 评论 149 [self setupButtonTitle:self.commentButton withOriginalTitle:@"评论" titleCount:status.comments_count]; 150 151 // 转发 152 [self setupButtonTitle:self.repostButton withOriginalTitle:@"转发" titleCount:status.reposts_count]; 153 154 // 点赞 155 [self setupButtonTitle:self.attitudeButton withOriginalTitle:@"赞" titleCount:status.attitudes_count]; 156 } 157 158 /** 设置按钮标题 */ 159 - (void) setupButtonTitle:(UIButton *) button withOriginalTitle:(NSString *)buttonTitle titleCount:(int)titleCount { 160 // 当数量超过1万的时候,使用“万”作为单位 161 if (titleCount >= 10000) { 162 buttonTitle = [NSString stringWithFormat:@"%.1f万", (titleCount / 10000.0)]; 163 buttonTitle = [buttonTitle stringByReplacingOccurrencesOfString:@".0" withString:@""]; // 去除".0"小数 164 } else if (titleCount) { 165 buttonTitle = [NSString stringWithFormat:@"%d", titleCount]; 166 } 167 168 [button setTitle:buttonTitle forState:UIControlStateNormal]; 169 } 170 171 @end