[iOS微博项目 - 4.1] - cell的frame模型
A.cell的frame模型设计
1.需求
每个cell都有一个frame实例引用
frame模型用来存储数据模型、设置子控件位置尺寸
2.思路
frame模型同时包含了数据模型和子控件的frame实例引用
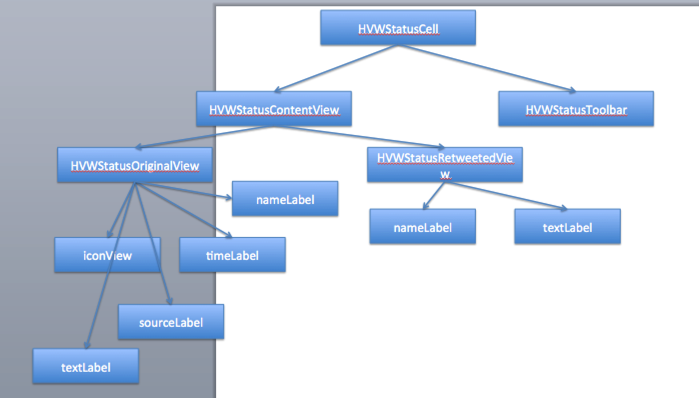
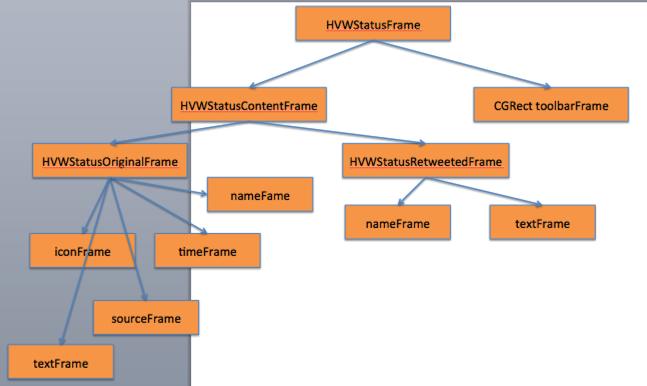
跟view设计一样,也是采用分层设计
每个view都有一个自己的frame模型
view层次:
每个view对应一个frame:
3.实现
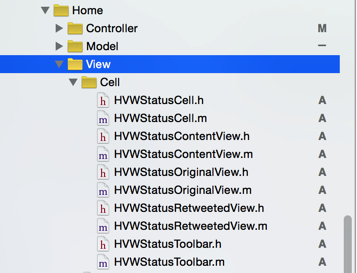
(1)view
1 // 2 // HVWStatusCell.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 #import "HVWStatusFrame.h" 11 12 @interface HVWStatusCell : UITableViewCell 13 14 /** frame */ 15 @property(nonatomic, strong) HVWStatusFrame *statusFrame; 16 17 /** 创建方法 */ 18 + (instancetype) cellWithTableView:(UITableView *)tableView; 19 20 @end
1 // 2 // HVWStatusCell.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusCell.h" 10 #import "HVWStatusContentView.h" 11 #import "HVWStatusToolbar.h" 12 13 @interface HVWStatusCell() 14 15 /** 微博内容控件 */ 16 @property(nonatomic, weak) HVWStatusContentView *statusContentView; 17 18 /** 微博工具条控件 */ 19 @property(nonatomic, weak) HVWStatusToolbar *toolbar; 20 21 @end 22 23 @implementation HVWStatusCell 24 25 /** 创建 */ 26 + (instancetype) cellWithTableView:(UITableView *)tableView { 27 static NSString *ID = @"HVWStatusCell"; 28 HVWStatusCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; 29 30 if (nil == cell) { 31 cell = [[self alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; 32 } 33 34 return cell; 35 } 36 37 /** 初始化 */ 38 - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { 39 self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; 40 41 if (self) { // 初始化子控件开始 42 // 初始化微博内容控件 43 [self setupStatusContentView]; 44 45 // 初始化工具条控件 */ 46 // [self setupToolbar]; 47 } 48 49 return self; 50 } 51 52 /** 初始化微博内容控件 */ 53 - (void) setupStatusContentView { 54 HVWStatusContentView *statusContentView = [[HVWStatusContentView alloc] init]; 55 self.statusContentView = statusContentView; 56 [self.contentView addSubview:statusContentView]; 57 } 58 59 /** 初始化工具条控件 */ 60 - (void) setupToolbar { 61 HVWStatusToolbar *toolbar = [[HVWStatusToolbar alloc] init]; 62 self.toolbar = toolbar; 63 [self.contentView addSubview:toolbar]; 64 } 65 66 /** 初始化frame */ 67 - (void)setStatusFrame:(HVWStatusFrame *)statusFrame { 68 _statusFrame = statusFrame; 69 70 // 设置微博内容frame 71 self.statusContentView.contentFrame = statusFrame.contentFrame; 72 73 // 设置工具条frame 74 self.toolbar.toolbarFrame = statusFrame.toolbarFrame; 75 } 76 77 @end
1 // 2 // HVWStatusContentView.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 #import "HVWStatusContentFrame.h" 11 12 @interface HVWStatusContentView : UIView 13 14 /** frame */ 15 @property(nonatomic, strong) HVWStatusContentFrame *contentFrame; 16 17 @end
1 // 2 // HVWStatusContentView.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusContentView.h" 10 #import "HVWStatusOriginalView.h" 11 #import "HVWStatusRetweetedView.h" 12 13 @interface HVWStatusContentView() 14 15 /** 原创内容 */ 16 @property(nonatomic, weak) HVWStatusOriginalView *originalView; 17 18 /** 转发内容 */ 19 @property(nonatomic, weak) HVWStatusRetweetedView *retweetedView; 20 21 @end 22 23 @implementation HVWStatusContentView 24 25 - (instancetype)initWithFrame:(CGRect)frame { 26 self = [super initWithFrame:frame]; 27 28 if (self) { // 初始化子控件开始 29 // 初始化原创内容控件 30 [self setupOriginalView]; 31 32 // 初始化转发内容控件 33 [self setupRetweetedView]; 34 } 35 36 return self; 37 } 38 39 /** 初始化原创内容控件 */ 40 - (void) setupOriginalView { 41 HVWStatusOriginalView *originalView = [[HVWStatusOriginalView alloc] init]; 42 self.originalView = originalView; 43 [self addSubview:originalView]; 44 } 45 46 /** 初始化转发内容控件 */ 47 - (void) setupRetweetedView { 48 HVWStatusRetweetedView *retweetedView = [[HVWStatusRetweetedView alloc] init]; 49 self.retweetedView = retweetedView; 50 [self addSubview:retweetedView]; 51 } 52 53 /** 设置frame */ 54 - (void)setContentFrame:(HVWStatusContentFrame *)contentFrame { 55 _contentFrame = contentFrame; 56 57 // 原创微博frame 58 self.originalView.originalFrame = self.contentFrame.originalFrame; 59 60 // 转发微博frame 61 self.retweetedView.retweetedFrame = self.contentFrame.retweetedFrame; 62 63 // 设置自己的frame 64 self.frame = contentFrame.frame; 65 } 66 67 @end
1 // 2 // HVWStatusOriginalView.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 #import "HVWStatusOriginalFrame.h" 11 12 @interface HVWStatusOriginalView : UIView 13 14 /** frame */ 15 @property(nonatomic, strong) HVWStatusOriginalFrame *originalFrame; 16 17 @end
1 // 2 // HVWStatusOriginalView.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusOriginalView.h" 10 #import "HVWStatus.h" 11 #import "HVWUser.h" 12 #import "UIImageView+WebCache.h" 13 14 @interface HVWStatusOriginalView() 15 16 /** 昵称 */ 17 @property(nonatomic, weak) UILabel *nameLabel; 18 19 /** 头像 */ 20 @property(nonatomic, weak) UIImageView *iconView; 21 22 /** 微博发表时间 */ 23 @property(nonatomic, weak) UILabel *timeLabel; 24 25 /** 微博来源 */ 26 @property(nonatomic, weak) UILabel *sourceLabel; 27 28 /** 微博文本内容 */ 29 @property(nonatomic, weak) UILabel *textLabel; 30 31 @end 32 33 @implementation HVWStatusOriginalView 34 35 36 /** 代码初始化方法 */ 37 - (instancetype)initWithFrame:(CGRect)frame { 38 self = [super initWithFrame:frame]; 39 40 if (self) { // 初始化子控件开始 41 // 昵称 42 UILabel *nameLabel = [[UILabel alloc] init]; 43 nameLabel.font = HVWStatusOriginalNameFont; 44 self.nameLabel = nameLabel; 45 [self addSubview:nameLabel]; 46 47 // 头像 48 UIImageView *iconView = [[UIImageView alloc] init]; 49 self.iconView = iconView; 50 [self addSubview:iconView]; 51 52 // 发表时间 53 UILabel *timeLabel = [[UILabel alloc] init]; 54 self.timeLabel = timeLabel; 55 [self addSubview:timeLabel]; 56 57 // self.timeLabel.backgroundColor = [UIColor greenColor]; 58 59 // 来源 60 UILabel *sourceLabel = [[UILabel alloc] init]; 61 self.sourceLabel = sourceLabel; 62 [self addSubview:sourceLabel]; 63 64 // self.sourceLabel.backgroundColor = [UIColor yellowColor]; 65 66 // 正文 67 UILabel *textLabel = [[UILabel alloc] init]; 68 self.textLabel = textLabel; 69 [self addSubview:textLabel]; 70 71 // self.backgroundColor = [UIColor redColor]; 72 } 73 74 return self; 75 } 76 77 /** 设置frame */ 78 - (void)setOriginalFrame:(HVWStatusOriginalFrame *)originalFrame { 79 _originalFrame = originalFrame; 80 81 HVWStatus *status = originalFrame.status; 82 HVWUser *user = status.user; 83 84 // 设置控件frame 85 // 头像 86 self.iconView.frame = originalFrame.iconFrame; 87 [self.iconView setImageWithURL:[NSURL URLWithString:user.profile_image_url] placeholderImage:[UIImage imageWithNamed:@"avatar_default_small"]]; 88 89 // 昵称 90 self.nameLabel.frame = originalFrame.nameFrame; 91 self.nameLabel.font = HVWStatusOriginalNameFont; 92 self.nameLabel.text = user.name; 93 94 // 发表时间 95 self.timeLabel.frame = originalFrame.timeFrame; 96 self.timeLabel.font = HVWStatusOriginalTimeFont; 97 self.timeLabel.text = status.created_at; 98 99 // 来源 100 self.sourceLabel.frame = originalFrame.sourceFrame; 101 self.sourceLabel.font = HVWStatusOriginalSourceFont; 102 self.sourceLabel.text = status.source; 103 104 /* 由于“发表时间”随着时间推移会产生变化 105 * 每次都要重新计算“发表时间”和“来源”的frame 106 */ 107 // 发表时间 108 CGFloat timeX = self.nameLabel.frame.origin.x; 109 CGFloat timeY = CGRectGetMaxY(self.nameLabel.frame); 110 CGSize timeBoundSize = CGSizeMake(HVWScreenWidth - timeX, MAXFLOAT); 111 NSDictionary *timeBoundParam = @{NSFontAttributeName : HVWStatusOriginalTimeFont}; 112 CGSize timeSize = [status.created_at boundingRectWithSize:timeBoundSize options:NSStringDrawingUsesLineFragmentOrigin attributes:timeBoundParam context:nil].size; 113 self.timeLabel.frame = (CGRect){{timeX, timeY}, timeSize}; 114 115 // 来源 116 CGFloat sourceX = CGRectGetMaxX(self.timeLabel.frame) + HVWStatusCellInset; 117 CGFloat sourceY = timeY; 118 CGSize sourceBoundSize = CGSizeMake(HVWScreenWidth - sourceX, MAXFLOAT); 119 NSDictionary *sourceBoundParam = @{NSFontAttributeName : HVWStatusOriginalSourceFont}; 120 CGSize sourceSize = [status.source boundingRectWithSize:sourceBoundSize options:NSStringDrawingUsesLineFragmentOrigin attributes:sourceBoundParam context:nil].size; 121 self.sourceLabel.frame = (CGRect){{sourceX, sourceY}, sourceSize}; 122 123 // 正文 124 self.textLabel.frame = originalFrame.textFrame; 125 self.textLabel.font = HVWStatusOriginalTextFont; 126 // 设置自动换行 127 self.textLabel.numberOfLines = 0; 128 self.textLabel.text = status.text; 129 130 // 设置自己的frame 131 self.frame = originalFrame.frame; 132 } 133 134 @end
1 // 2 // HVWStatusRetweetedView.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 #import "HVWStatusRetweetedFrame.h" 11 12 @interface HVWStatusRetweetedView : UIView 13 14 /** frame */ 15 @property(nonatomic, strong) HVWStatusRetweetedFrame *retweetedFrame; 16 17 @end
1 // 2 // HVWStatusRetweetedView.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusRetweetedView.h" 10 #import "HVWStatus.h" 11 #import "HVWUser.h" 12 13 @interface HVWStatusRetweetedView() 14 15 /** 昵称 */ 16 @property(nonatomic, weak) UILabel *nameLabel; 17 18 /** 微博文本内容 */ 19 @property(nonatomic, weak) UILabel *textLabel; 20 21 @end 22 23 @implementation HVWStatusRetweetedView 24 25 /** 代码初始化方法 */ 26 - (instancetype)initWithFrame:(CGRect)frame { 27 self = [super initWithFrame:frame]; 28 29 if (self) { // 初始化子控件开始 30 // 昵称 31 UILabel *nameLabel = [[UILabel alloc] init]; 32 nameLabel.font = HVWStatusOriginalNameFont; 33 self.nameLabel = nameLabel; 34 [self addSubview:nameLabel]; 35 36 // 正文 37 UILabel *textLabel = [[UILabel alloc] init]; 38 textLabel.font = HVWStatusRetweetedTextFont; 39 textLabel.numberOfLines = 0; // 设置自动换行 40 self.textLabel = textLabel; 41 [self addSubview:textLabel]; 42 43 self.backgroundColor = [UIColor grayColor]; 44 } 45 46 return self; 47 } 48 49 /** 设置frame */ 50 - (void)setRetweetedFrame:(HVWStatusRetweetedFrame *)retweetedFrame { 51 _retweetedFrame = retweetedFrame; 52 53 HVWStatus *status = retweetedFrame.status; 54 55 // 设置控件frame 56 // 昵称 57 self.nameLabel.frame = retweetedFrame.nameFrame; 58 self.nameLabel.text = [status retweetedName]; 59 60 // 正文 61 self.textLabel.frame = retweetedFrame.textFrame; 62 self.textLabel.text = status.text; 63 64 // 设置自己的frame 65 self.frame = retweetedFrame.frame; 66 } 67 68 @end
1 // 2 // HVWStatusToolbar.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 #import "HVWStatusToolbarFrame.h" 11 12 @interface HVWStatusToolbar : UIView 13 14 /** frame */ 15 @property(nonatomic, strong) HVWStatusToolbarFrame *toolbarFrame; 16 17 @end
1 // 2 // HVWStatusToolbar.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusToolbar.h" 10 11 @implementation HVWStatusToolbar 12 13 /** 代码自定义初始化方法 */ 14 - (instancetype)initWithFrame:(CGRect)frame { 15 self = [super initWithFrame:frame]; 16 17 if (self) { 18 self.backgroundColor = [UIColor greenColor]; 19 } 20 21 return self; 22 } 23 24 - (void)setToolbarFrame:(HVWStatusToolbarFrame *)toolbarFrame { 25 _toolbarFrame = toolbarFrame; 26 27 // 设置自己的frame 28 self.frame = toolbarFrame.frame; 29 } 30 31 @end
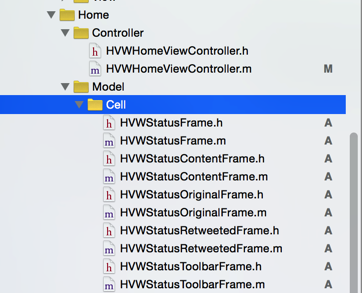
(2)frame模型
1 // 2 // HVWStatusFrame.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <Foundation/Foundation.h> 10 #import "HVWStatus.h" 11 #import "HVWStatusContentFrame.h" 12 #import "HVWStatusToolbarFrame.h" 13 14 @interface HVWStatusFrame : NSObject 15 16 #pragma mark - 数据模型 17 /** cell内微博数据 */ 18 @property(nonatomic, strong) HVWStatus *status; 19 20 #pragma mark - frame模型 21 /** 微博内容frame */ 22 @property(nonatomic, strong) HVWStatusContentFrame *contentFrame; 23 24 /** 工具条frame */ 25 @property(nonatomic, strong) HVWStatusToolbarFrame *toolbarFrame; 26 27 /** cell高度 */ 28 @property(nonatomic, assign) CGFloat cellHeight; 29 30 #pragma mark - 方法 31 /** 使用status数组包装一个statusFrame数组 */ 32 + (NSArray *) statusFramesWithStatuses:(NSArray *)statuses; 33 34 @end
1 // 2 // HVWStatusFrame.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusFrame.h" 10 #import "HVWStatusContentFrame.h" 11 #import "HVWStatusToolbarFrame.h" 12 13 @implementation HVWStatusFrame 14 15 /** 使用status数组包装一个statusFrame数组 */ 16 + (NSArray *) statusFramesWithStatuses:(NSArray *)statuses { 17 NSMutableArray *statusFrameArray = [NSMutableArray array]; 18 for (HVWStatus *status in statuses) { 19 HVWStatusFrame *statusFrame = [[HVWStatusFrame alloc] init]; 20 statusFrame.status = status; 21 [statusFrameArray addObject:statusFrame]; 22 } 23 return statusFrameArray; 24 } 25 26 /** 加载数据 */ 27 - (void)setStatus:(HVWStatus *)status { 28 _status = status; 29 30 // 设置子控件frame 31 // 微博内容frame 32 HVWStatusContentFrame *contentFrame = [[HVWStatusContentFrame alloc] init]; 33 self.contentFrame = contentFrame; 34 contentFrame.status = status; 35 36 // 工具条frame 37 HVWStatusToolbarFrame *toolbarFrame = [[HVWStatusToolbarFrame alloc] init]; 38 self.toolbarFrame = toolbarFrame; 39 toolbarFrame.status = status; 40 CGRect tbFrame = toolbarFrame.frame; 41 tbFrame.origin.y = CGRectGetMaxY(contentFrame.frame); 42 43 // cell高度 44 self.cellHeight = CGRectGetMaxY(tbFrame); 45 } 46 47 @end
1 // 2 // HVWStatusContentFrame.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <Foundation/Foundation.h> 10 #import "HVWStatusOriginalFrame.h" 11 #import "HVWStatusRetweetedFrame.h" 12 #import "HVWStatus.h" 13 14 @interface HVWStatusContentFrame : NSObject 15 16 #pragma mark - frame模型 17 /** 原创微博frame */ 18 @property(nonatomic, strong) HVWStatusOriginalFrame *originalFrame; 19 20 /** 转发微博frame */ 21 @property(nonatomic, strong) HVWStatusRetweetedFrame *retweetedFrame; 22 23 /** 自己的frame */ 24 @property(nonatomic, assign) CGRect frame; 25 26 #pragma mark - 数据模型 27 /** 微博数据 */ 28 @property(nonatomic, strong) HVWStatus *status; 29 30 @end
1 // 2 // HVWStatusContentFrame.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusContentFrame.h" 10 #import "HVWStatusOriginalFrame.h" 11 #import "HVWStatusRetweetedFrame.h" 12 13 @implementation HVWStatusContentFrame 14 15 /** 加载微博数据 */ 16 - (void)setStatus:(HVWStatus *)status { 17 _status = status; 18 19 // 设置控件frame 20 // 原创微博 21 HVWStatusOriginalFrame *originalFrame = [[HVWStatusOriginalFrame alloc] init]; 22 self.originalFrame = originalFrame; 23 originalFrame.status = status; 24 25 // 转发微博 26 CGFloat contentHeight = 0; 27 if (self.status.retweeted_status) { // 当转发了微博的时候 28 HVWStatusRetweetedFrame *retweetedFrame = [[HVWStatusRetweetedFrame alloc] init]; 29 retweetedFrame.status = status.retweeted_status; 30 31 // 设置frame 32 CGRect retFrame = retweetedFrame.frame; 33 retFrame.origin.y = CGRectGetMaxY(originalFrame.frame); 34 35 retweetedFrame.frame = retFrame; 36 self.retweetedFrame = retweetedFrame; 37 38 contentHeight = CGRectGetMaxY(retFrame); 39 } else { 40 contentHeight = CGRectGetMaxY(originalFrame.frame); 41 } 42 43 // 自己的frame 44 CGFloat contentX = 0; 45 CGFloat contentY = 0; 46 CGFloat contentWidth = HVWScreenWidth; 47 self.frame = CGRectMake(contentX, contentY, contentWidth, contentHeight); 48 } 49 50 @end
1 // 2 // HVWStatusOriginalFrame.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <Foundation/Foundation.h> 10 #import "HVWStatus.h" 11 12 @interface HVWStatusOriginalFrame : NSObject 13 14 #pragma mark - frame模型 15 /** 自己的frame */ 16 @property(nonatomic, assign) CGRect frame; 17 18 /** 昵称 */ 19 @property(nonatomic, assign) CGRect nameFrame; 20 21 /** 正文 */ 22 @property(nonatomic, assign) CGRect textFrame; 23 24 /** 来源 */ 25 @property(nonatomic, assign) CGRect sourceFrame; 26 27 /** 发表时间 */ 28 @property(nonatomic, assign) CGRect timeFrame; 29 30 /** 头像 */ 31 @property(nonatomic, assign) CGRect iconFrame; 32 33 #pragma mark - 数据模型 34 /** 微博数据 */ 35 @property(nonatomic, strong) HVWStatus *status; 36 37 @end
1 // 2 // HVWStatusOriginalFrame.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusOriginalFrame.h" 10 11 @implementation HVWStatusOriginalFrame 12 13 /** 加载微博数据 */ 14 - (void)setStatus:(HVWStatus *)status { 15 _status = status; 16 17 // 设置控件frame 18 // 头像 19 CGFloat iconX = HVWStatusCellInset; 20 CGFloat iconY = HVWStatusCellInset; 21 CGFloat iconWidth = 35; 22 CGFloat iconHeight = 35; 23 self.iconFrame = CGRectMake(iconX, iconY, iconWidth, iconHeight); 24 25 // 昵称 26 CGFloat nameX = CGRectGetMaxX(self.iconFrame) + HVWStatusCellInset; 27 CGFloat nameY = iconY; 28 29 HVWUser *user = status.user; 30 CGSize nameBoundSize = CGSizeMake(HVWScreenWidth - nameX, MAXFLOAT); 31 NSDictionary *nameBoundParam = @{NSFontAttributeName : HVWStatusOriginalNameFont}; 32 CGSize nameSize = [user.name boundingRectWithSize:nameBoundSize options:NSStringDrawingUsesLineFragmentOrigin attributes:nameBoundParam context:nil].size; 33 self.nameFrame = (CGRect){{nameX, nameY}, nameSize}; 34 35 /** 由于发表时间会随着时间推移变化,所以不能在这里一次性设置尺寸 36 * 而“来源”的位置尺寸和“发表时间”有关联,所以一起移走 37 * 移动到view,每次加载“发表时间”、“来源”都要重新计算size 38 // 发表时间 39 CGFloat timeX = nameX; 40 CGFloat timeY = CGRectGetMaxY(self.nameFrame); 41 CGSize timeBoundSize = CGSizeMake(HVWScreenWidth - timeX, MAXFLOAT); 42 NSDictionary *timeBoundParam = @{NSFontAttributeName : HVWStatusOriginalTimeFont}; 43 CGSize timeSize = [status.created_at boundingRectWithSize:timeBoundSize options:NSStringDrawingUsesLineFragmentOrigin attributes:timeBoundParam context:nil].size; 44 self.timeFrame = (CGRect){{timeX, timeY}, timeSize}; 45 46 // 来源 47 CGFloat sourceX = CGRectGetMaxX(self.timeFrame) + HVWStatusCellInset; 48 CGFloat sourceY = timeY; 49 CGSize sourceBoundSize = CGSizeMake(HVWScreenWidth - sourceX, MAXFLOAT); 50 NSDictionary *sourceBoundParam = @{NSFontAttributeName : HVWStatusOriginalSourceFont}; 51 CGSize sourceSize = [status.source boundingRectWithSize:sourceBoundSize options:NSStringDrawingUsesLineFragmentOrigin attributes:sourceBoundParam context:nil].size; 52 self.sourceFrame = (CGRect){{sourceX, sourceY}, sourceSize}; 53 */ 54 55 // 正文 56 CGFloat textX = iconX; 57 CGFloat textY = CGRectGetMaxY(self.iconFrame); 58 CGSize textBoundSize = CGSizeMake(HVWScreenWidth - textX * 2, MAXFLOAT); 59 NSDictionary *textBoundParam = @{NSFontAttributeName : HVWStatusOriginalTextFont}; 60 CGSize textSize = [status.text boundingRectWithSize:textBoundSize options:NSStringDrawingUsesLineFragmentOrigin attributes:textBoundParam context:nil].size; 61 self.textFrame = (CGRect){{textX, textY}, textSize}; 62 63 // 设置自己的frame 64 CGFloat x = 0; 65 CGFloat y = 0; 66 CGFloat width = HVWScreenWidth; 67 CGFloat height = CGRectGetMaxY(self.textFrame) + HVWStatusCellInset; 68 self.frame = CGRectMake(x, y, width, height); 69 } 70 71 @end
1 // 2 // HVWStatusRetweetedFrame.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <Foundation/Foundation.h> 10 #import "HVWStatus.h" 11 12 @interface HVWStatusRetweetedFrame : NSObject 13 14 #pragma mark - frame模型 15 /** 自己的frame */ 16 @property(nonatomic, assign) CGRect frame; 17 18 /** 昵称 */ 19 @property(nonatomic, assign) CGRect nameFrame; 20 21 /** 正文 */ 22 @property(nonatomic, assign) CGRect textFrame; 23 24 #pragma mark - 数据模型 25 /** 微博数据 */ 26 @property(nonatomic, strong) HVWStatus *status; 27 28 @end
1 // 2 // HVWStatusRetweetedFrame.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusRetweetedFrame.h" 10 11 @implementation HVWStatusRetweetedFrame 12 13 /** 加载微博数据 */ 14 - (void)setStatus:(HVWStatus *)status { 15 _status = status; 16 17 // 设置控件frame 18 // 昵称 19 CGFloat nameX = HVWStatusCellInset; 20 CGFloat nameY = HVWStatusCellInset; 21 CGSize nameBoundSize = CGSizeMake(HVWScreenWidth - nameX * 2, MAXFLOAT); 22 NSDictionary *nameBoundParam = @{NSFontAttributeName : HVWStatusOriginalNameFont}; 23 CGSize nameSize = [[status retweetedName] boundingRectWithSize:nameBoundSize options:NSStringDrawingUsesLineFragmentOrigin attributes:nameBoundParam context:nil].size; 24 self.nameFrame = (CGRect){{nameX, nameY}, nameSize}; 25 26 // 正文 27 CGFloat textX = nameX; 28 CGFloat textY = CGRectGetMaxY(self.nameFrame); 29 CGSize textBoundSize = CGSizeMake(HVWScreenWidth - textX * 2, MAXFLOAT); 30 NSDictionary *textBoundParam = @{NSFontAttributeName : HVWStatusOriginalTextFont}; 31 CGSize textSize = [status.text boundingRectWithSize:textBoundSize options:NSStringDrawingUsesLineFragmentOrigin attributes:textBoundParam context:nil].size; 32 self.textFrame = (CGRect){{textX, textY}, textSize}; 33 34 // 设置自己的frame 35 CGFloat x = 0; 36 CGFloat y = 0; 37 CGFloat width = HVWScreenWidth; 38 CGFloat height = CGRectGetMaxY(self.textFrame) + HVWStatusCellInset; 39 self.frame = CGRectMake(x, y, width, height); 40 } 41 42 @end
1 // 2 // HVWStatusToolbarFrame.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <Foundation/Foundation.h> 10 #import "HVWStatus.h" 11 12 @interface HVWStatusToolbarFrame : NSObject 13 14 #pragma mark - frame模型 15 /** 自己的frame */ 16 @property(nonatomic, assign) CGRect frame; 17 18 #pragma mark - 数据模型 19 /** 微博数据 */ 20 @property(nonatomic, strong) HVWStatus *status; 21 22 @end
1 // 2 // HVWStatusToolbarFrame.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusToolbarFrame.h" 10 11 @implementation HVWStatusToolbarFrame 12 13 /** 加载数据 */ 14 - (void)setStatus:(HVWStatus *)status { 15 _status = status; 16 17 // 设计自己的frame 18 CGFloat x = 0; 19 CGFloat y = 0; 20 CGFloat width = HVWScreenWidth; 21 CGFloat height = 35; 22 self.frame = CGRectMake(x, y, width, height); 23 } 24 25 @end








 浙公网安备 33010602011771号
浙公网安备 33010602011771号