[iOS微博项目 - 4.0] - 自定义微博cell
A.自定义微博cell基本结构
1.需求
- 创建自定义cell的雏形
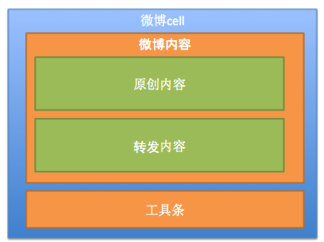
- cell包含:内容、工具条
- 内容包含:原创内容、转发内容
2.思路
- 使用分层控件,逐层实现
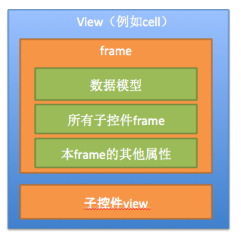
- 分离model和view
- model:数据模型、frame模型
- view:就是控件本身
- frame模型:包含数据模型和子控件frame
- 根据数据模型来决定子控件是否显示(例如转发内容)
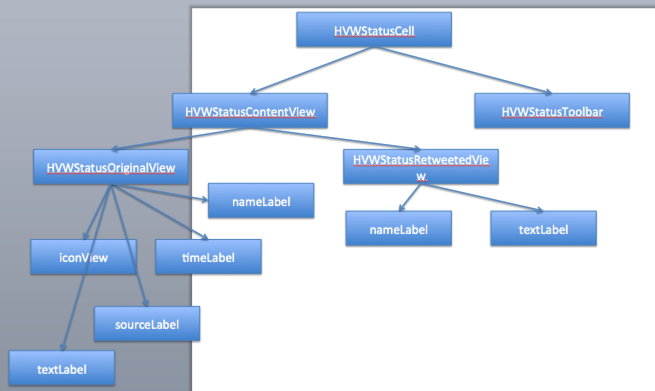
cell的view设计雏形:
控件的成员属性层次:
3.实现
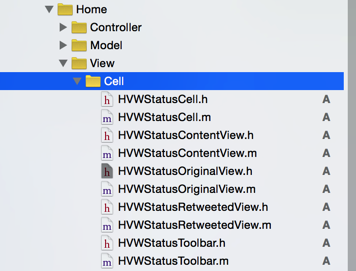
(1)创建cell和基本的子控件view
(2)初始化cell,添加内容控件和工具条控件
1 // 2 // HVWStatusCell.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusCell.h" 10 #import "HVWStatusContentView.h" 11 #import "HVWStatusToolbar.h" 12 13 @interface HVWStatusCell() 14 15 /** 微博内容控件 */ 16 @property(nonatomic, weak) HVWStatusContentView *statusContentView; 17 18 /** 微博工具条控件 */ 19 @property(nonatomic, weak) HVWStatusToolbar *toolbar; 20 21 @end 22 23 @implementation HVWStatusCell 24 25 - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { 26 self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; 27 28 if (self) { // 初始化子控件开始 29 // 初始化微博内容控件 30 [self setupStatusContentView]; 31 32 // 初始化工具条控件 */ 33 [self setupToolbar]; 34 } 35 36 return self; 37 } 38 39 /** 初始化微博内容控件 */ 40 - (void) setupStatusContentView { 41 HVWStatusContentView *statusContentView = [[HVWStatusContentView alloc] init]; 42 self.statusContentView = statusContentView; 43 [self.contentView addSubview:statusContentView]; 44 } 45 46 /** 初始化工具条控件 */ 47 - (void) setupToolbar { 48 HVWStatusToolbar *toolbar = [[HVWStatusToolbar alloc] init]; 49 self.toolbar = toolbar; 50 [self.contentView addSubview:toolbar]; 51 } 52 53 @end
(3)初始化内容view
1 // 2 // HVWStatusContentView.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusContentView.h" 10 #import "HVWStatusOriginalView.h" 11 #import "HVWStatusRetweetedView.h" 12 13 @interface HVWStatusContentView() 14 15 /** 原创内容 */ 16 @property(nonatomic, weak) HVWStatusOriginalView *originalView; 17 18 /** 转发内容 */ 19 @property(nonatomic, weak) HVWStatusRetweetedView *retweetedView; 20 21 @end 22 23 @implementation HVWStatusContentView 24 25 - (instancetype)initWithFrame:(CGRect)frame { 26 self = [super initWithFrame:frame]; 27 28 if (self) { // 初始化子控件开始 29 // 初始化原创内容控件 30 [self setupOriginalView]; 31 32 // 初始化转发内容控件 33 [self setupRetweetedView]; 34 } 35 36 return self; 37 } 38 39 /** 初始化原创内容控件 */ 40 - (void) setupOriginalView { 41 42 } 43 44 /** 初始化转发内容控件 */ 45 - (void) setupRetweetedView { 46 47 } 48 49 @end
B.cell内部子控件
1.需求
根据微博iOS版,分析一个cell里面有哪些子控件,并实现
2.思路
在每个view里面添加子控件
3.实现
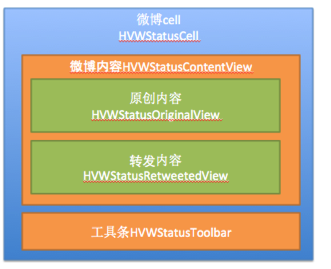
(1)第1层 cell
1 // 2 // HVWStatusCell.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface HVWStatusCell : UITableViewCell 12 13 + (instancetype) cellWithTableView:(UITableView *)tableView; 14 15 @end
1 // 2 // HVWStatusCell.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusCell.h" 10 #import "HVWStatusContentView.h" 11 #import "HVWStatusToolbar.h" 12 13 @interface HVWStatusCell() 14 15 /** 微博内容控件 */ 16 @property(nonatomic, weak) HVWStatusContentView *statusContentView; 17 18 /** 微博工具条控件 */ 19 @property(nonatomic, weak) HVWStatusToolbar *toolbar; 20 21 @end 22 23 @implementation HVWStatusCell 24 25 /** 创建 */ 26 + (instancetype) cellWithTableView:(UITableView *)tableView { 27 static NSString *ID = @"HVWStatusCell"; 28 HVWStatusCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; 29 30 if (nil == cell) { 31 cell = [[self alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; 32 } 33 34 return cell; 35 } 36 37 /** 初始化 */ 38 - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { 39 self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; 40 41 if (self) { // 初始化子控件开始 42 // 初始化微博内容控件 43 [self setupStatusContentView]; 44 45 // 初始化工具条控件 */ 46 [self setupToolbar]; 47 } 48 49 return self; 50 } 51 52 /** 初始化微博内容控件 */ 53 - (void) setupStatusContentView { 54 HVWStatusContentView *statusContentView = [[HVWStatusContentView alloc] init]; 55 self.statusContentView = statusContentView; 56 [self.contentView addSubview:statusContentView]; 57 } 58 59 /** 初始化工具条控件 */ 60 - (void) setupToolbar { 61 HVWStatusToolbar *toolbar = [[HVWStatusToolbar alloc] init]; 62 self.toolbar = toolbar; 63 [self.contentView addSubview:toolbar]; 64 } 65 66 @end
(2)第二层
a.微博内容
1 // 2 // HVWStatusContentView.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface HVWStatusContentView : UIView 12 13 @end
1 // 2 // HVWStatusContentView.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusContentView.h" 10 #import "HVWStatusOriginalView.h" 11 #import "HVWStatusRetweetedView.h" 12 13 @interface HVWStatusContentView() 14 15 /** 原创内容 */ 16 @property(nonatomic, weak) HVWStatusOriginalView *originalView; 17 18 /** 转发内容 */ 19 @property(nonatomic, weak) HVWStatusRetweetedView *retweetedView; 20 21 @end 22 23 @implementation HVWStatusContentView 24 25 - (instancetype)initWithFrame:(CGRect)frame { 26 self = [super initWithFrame:frame]; 27 28 if (self) { // 初始化子控件开始 29 // 初始化原创内容控件 30 [self setupOriginalView]; 31 32 // 初始化转发内容控件 33 [self setupRetweetedView]; 34 } 35 36 return self; 37 } 38 39 /** 初始化原创内容控件 */ 40 - (void) setupOriginalView { 41 42 } 43 44 /** 初始化转发内容控件 */ 45 - (void) setupRetweetedView { 46 47 } 48 49 @end
b.工具条
1 // 2 // HVWStatusToolbar.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface HVWStatusToolbar : UIView 12 13 @end
1 // 2 // HVWStatusToolbar.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusToolbar.h" 10 11 @implementation HVWStatusToolbar 12 13 /** 代码自定义初始化方法 */ 14 - (instancetype)initWithFrame:(CGRect)frame { 15 self = [super initWithFrame:frame]; 16 17 if (self) { 18 self.backgroundColor = [UIColor greenColor]; 19 } 20 21 return self; 22 } 23 24 @end
(3)第3层
a.原创微博
1 // 2 // HVWStatusOriginalView.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface HVWStatusOriginalView : UIView 12 13 @end
1 // 2 // HVWStatusOriginalView.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusOriginalView.h" 10 11 @interface HVWStatusOriginalView() 12 13 /** 昵称 */ 14 @property(nonatomic, weak) UILabel *nameLabel; 15 16 /** 头像 */ 17 @property(nonatomic, weak) UIImageView *iconView; 18 19 /** 微博发表时间 */ 20 @property(nonatomic, weak) UILabel *timeLabel; 21 22 /** 微博来源 */ 23 @property(nonatomic, weak) UILabel *sourceLabel; 24 25 /** 微博文本内容 */ 26 @property(nonatomic, weak) UILabel *textLabel; 27 28 @end 29 30 @implementation HVWStatusOriginalView 31 32 33 /** 代码初始化方法 */ 34 - (instancetype)initWithFrame:(CGRect)frame { 35 self = [super initWithFrame:frame]; 36 37 if (self) { // 初始化子控件开始 38 // 昵称 39 UILabel *nameLabel = [[UILabel alloc] init]; 40 nameLabel.font = HVWStatusOriginalNameFont; 41 self.nameLabel = nameLabel; 42 [self addSubview:nameLabel]; 43 44 // 头像 45 UIImageView *iconView = [[UIImageView alloc] init]; 46 self.iconView = iconView; 47 [self addSubview:iconView]; 48 49 // 发表时间 50 UILabel *timeLabel = [[UILabel alloc] init]; 51 self.timeLabel = timeLabel; 52 [self addSubview:timeLabel]; 53 54 // 来源 55 UILabel *sourceLabel = [[UILabel alloc] init]; 56 self.sourceLabel = sourceLabel; 57 [self addSubview:sourceLabel]; 58 59 // 正文 60 UILabel *textLabel = [[UILabel alloc] init]; 61 self.textLabel = textLabel; 62 [self addSubview:textLabel]; 63 } 64 65 return self; 66 } 67 68 @end
b.转发微博
1 // 2 // HVWStatusRetweetedView.h 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface HVWStatusRetweetedView : UIView 12 13 @end
1 // 2 // HVWStatusRetweetedView.m 3 // HVWWeibo 4 // 5 // Created by hellovoidworld on 15/2/12. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWStatusRetweetedView.h" 10 11 @interface HVWStatusRetweetedView() 12 13 /** 昵称 */ 14 @property(nonatomic, weak) UILabel *nameLabel; 15 16 /** 微博文本内容 */ 17 @property(nonatomic, weak) UILabel *textLabel; 18 19 @end 20 21 @implementation HVWStatusRetweetedView 22 23 /** 代码初始化方法 */ 24 - (instancetype)initWithFrame:(CGRect)frame { 25 self = [super initWithFrame:frame]; 26 27 if (self) { // 初始化子控件开始 28 // 昵称 29 UILabel *nameLabel = [[UILabel alloc] init]; 30 nameLabel.font = HVWStatusOriginalNameFont; 31 self.nameLabel = nameLabel; 32 [self addSubview:nameLabel]; 33 34 // 正文 35 UILabel *textLabel = [[UILabel alloc] init]; 36 self.textLabel = textLabel; 37 [self addSubview:textLabel]; 38 } 39 40 return self; 41 } 42 43 @end









 浙公网安备 33010602011771号
浙公网安备 33010602011771号