[iOS微博项目 - 3.4] - 获取用户信息
A.获取用户信息
1.需求
获取用户信息并储存
把用户昵称显示在“首页”界面导航栏的标题上
2.思路
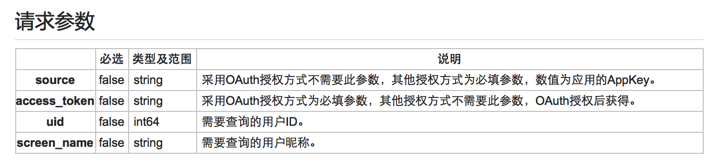
使用微博API
将用户信息封装到HVWUser模型中
把获取的用户名存放到账户信息HVWAccountInfo模型中存储到沙盒
3.实现
1 // HVWHomeViewController.m 2 /** 获取用户信息 */ 3 - (void) setupUserInfo { 4 // 设置参数 5 NSMutableDictionary *param = [NSMutableDictionary dictionary]; 6 // 访问令牌 7 HVWAccountInfo *accountInfo = [HVWAccountInfoTool accountInfo]; 8 param[@"access_token"] = accountInfo.access_token; 9 // 用户uid 10 param[@"uid"] = accountInfo.uid; 11 12 // 发送请求 13 [HVWNetworkTool get:@"https://api.weibo.com/2/users/show.json" parameters:param success:^(id responseObject) { 14 // 获取用户信息 15 HVWUser *user = [HVWUser objectWithKeyValues:responseObject]; 16 HVWAccountInfo *accountInfo = [HVWAccountInfoTool accountInfo]; 17 accountInfo.screen_name = user.screen_name; 18 [HVWAccountInfoTool saveAccountInfo:accountInfo]; 19 20 // 设置导航栏标题 21 [self.titleButton setTitle:accountInfo.screen_name forState:UIControlStateNormal]; 22 } failure:^(NSError *error) { 23 HVWLog(@"获取用户信息失败!error:%@", error); 24 }]; 25 }
因为用户数据模型HVWAccountInfo是在HVWAccountInfoTool中使用NSKeyedArchiver和NSKeyedUnarchiver进行文件读写的,所以要设置读写的属性名
1 // HVWAccountInfoTool.m 2 /** 从文件获取accountInfo */ 3 + (HVWAccountInfo *) accountInfo { 4 HVWAccountInfo *accountInfo = [NSKeyedUnarchiver unarchiveObjectWithData:[NSData dataWithContentsOfFile:accountInfoPath]]; 5 6 // 需要判断是否过期 7 NSDate *now = [NSDate date]; 8 if ([now compare:accountInfo.expires_time] != NSOrderedAscending) { // now->expires_data 非升序, 已经过期 9 accountInfo = nil; 10 } 11 12 return accountInfo; 13 } 14 15 /** 存储accountInfo到文件 */ 16 + (void) saveAccountInfo:(HVWAccountInfo *) accountInfo { 17 [NSKeyedArchiver archiveRootObject:accountInfo toFile:accountInfoPath]; 18 }
1 // HVWAccountInfo.m 2 #pragma mark - NSCoding 3 /** 从文件解析对象调用 */ 4 - (id)initWithCoder:(NSCoder *)aDecoder { 5 if (self = [super init]) { 6 self.access_token = [aDecoder decodeObjectForKey:@"access_token"]; 7 self.expires_in = [aDecoder decodeObjectForKey:@"expires_in"]; 8 self.expires_time = [aDecoder decodeObjectForKey:@"expires_time"]; 9 self.uid = [aDecoder decodeObjectForKey:@"uid"]; 10 self.screen_name = [aDecoder decodeObjectForKey:@"screen_name"]; 11 } 12 13 return self; 14 } 15 16 /** 把对象写入文件调用 */ 17 - (void)encodeWithCoder:(NSCoder *)aCoder { 18 [aCoder encodeObject:self.access_token forKey:@"access_token"]; 19 [aCoder encodeObject:self.expires_in forKey:@"expires_in"]; 20 [aCoder encodeObject:self.expires_time forKey:@"expires_time"]; 21 [aCoder encodeObject:self.uid forKey:@"uid"]; 22 [aCoder encodeObject:self.screen_name forKey:@"screen_name"]; 23 }
获取了用户昵称,并放在“首页”界面导航栏的标题按钮之后,还有根据文本长度计算按钮宽度,这里直接改写按钮的setTitle方法
1 // HVWNavigationBarTitleButton.m 2 /** 重写setTitle,根据文本改变宽度 */ 3 - (void)setTitle:(NSString *)title forState:(UIControlState)state { 4 [super setTitle:title forState:state]; 5 6 NSDictionary *param = @{NSFontAttributeName: self.titleLabel.font}; 7 CGFloat titleWidth = [title boundingRectWithSize:CGSizeMake(MAXFLOAT, self.height) options:NSStringDrawingUsesLineFragmentOrigin attributes:param context:nil].size.width; 8 9 self.width = titleWidth + self.height + 10; 10 }
在“首页”控制器初始化的时候,如果发现沙盒中存储有用户昵称,就设置导航栏标题为用户昵称
1 // HVWHomeViewController.m 2 /** 设置导航栏 */ 3 - (void) setupNavigationBar { 4 // 添加导航控制器按钮 5 // 左边按钮 6 self.navigationItem.leftBarButtonItem = [UIBarButtonItem itemWithImage:@"navigationbar_friendsearch" hightlightedImage:@"navigationbar_friendsearch_highlighted" target:self selector:@selector(searchFriend)]; 7 8 // 右边按钮 9 self.navigationItem.rightBarButtonItem = [UIBarButtonItem itemWithImage:@"navigationbar_pop" hightlightedImage:@"navigationbar_pop_highlighted" target:self selector:@selector(pop)]; 10 11 // 设置标题按钮 12 HVWNavigationBarTitleButton *titleButton = [[HVWNavigationBarTitleButton alloc] init]; 13 titleButton.height = 35; 14 15 // 保存到成员属性 16 self.titleButton = titleButton; 17 18 // 设置导航栏标题 19 HVWAccountInfo *accountInfo = [HVWAccountInfoTool accountInfo]; 20 NSString *navTitle = @"首页"; 21 if (accountInfo.screen_name) { 22 navTitle = accountInfo.screen_name; 23 } 24 [titleButton setTitle:navTitle forState:UIControlStateNormal]; 25 26 [titleButton setImage:[UIImage imageWithNamed:@"navigationbar_arrow_down"] forState:UIControlStateNormal]; 27 // 设置背景图片 28 [titleButton setBackgroundImage:[UIImage resizedImage:@"navigationbar_filter_background_highlighted"] forState:UIControlStateHighlighted]; 29 30 // 监听按钮点击事件,替换图标 31 [titleButton addTarget:self action:@selector(titleButtonClickd:) forControlEvents:UIControlEventTouchUpInside]; 32 33 self.navigationItem.titleView = titleButton; 34 }