[iOS基础控件 - 7.0] UIWebView
A.基本使用
1.概念
iOS内置的浏览器控件
Safari浏览器就是通过UIWebView实现的
2.用途:制作简易浏览器
(1)基本请求
创建请求
加载请求
(2)代理监听webView加载,例如提示正在加载
(3)前进、后退
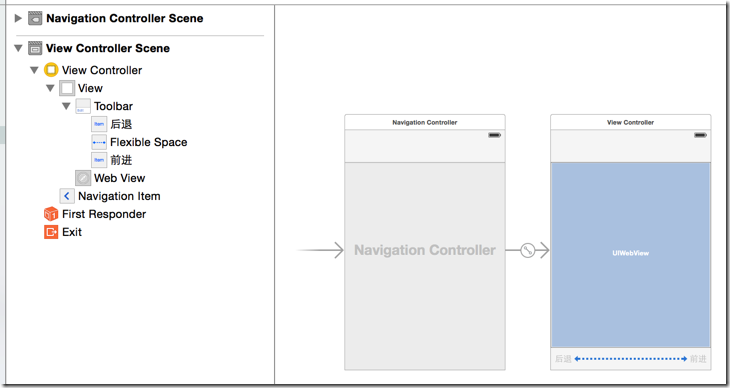
使用NavigationController,在底部加上导航栏(勾选showToolBar),加上回退和前进按钮
(4)给顶部导航栏加上地址栏
UISearchBar
代理监听“搜索”按钮,提取地址栏文本
1 // 2 // ViewController.m 3 // UIWebViewdDemo 4 // 5 // Created by hellovoidworld on 15/1/30. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 11 @interface ViewController () <UISearchBarDelegate, UIWebViewDelegate> 12 13 @property (weak, nonatomic) IBOutlet UIWebView *webView; 14 15 @property (weak, nonatomic) IBOutlet UIBarButtonItem *backButton; 16 @property (weak, nonatomic) IBOutlet UIBarButtonItem *forwardButton; 17 - (IBAction)back:(UIBarButtonItem *)sender; 18 - (IBAction)forward:(UIBarButtonItem *)sender; 19 20 @end 21 22 @implementation ViewController 23 24 - (void)viewDidLoad { 25 [super viewDidLoad]; 26 // Do any additional setup after loading the view, typically from a nib. 27 28 // 创建一个搜索栏 29 UISearchBar *searchBar = [[UISearchBar alloc] init]; 30 searchBar.frame = CGRectMake(0, 0, 300, 40); 31 searchBar.delegate = self; 32 33 self.navigationItem.titleView = searchBar; 34 35 self.webView.delegate = self; 36 } 37 38 39 40 - (IBAction)back:(UIBarButtonItem *)sender { 41 NSLog(@"后退"); 42 [self.webView goBack]; 43 } 44 45 - (IBAction)forward:(UIBarButtonItem *)sender { 46 NSLog(@"前进"); 47 [self.webView goForward]; 48 } 49 50 #pragma mark - UIWebViewDelegate 51 - (void)webViewDidStartLoad:(UIWebView *)webView { 52 NSLog(@"开始加载"); 53 } 54 55 - (void)webViewDidFinishLoad:(UIWebView *)webView { 56 NSLog(@"完成加载"); 57 58 // 设置后退、前进按钮 59 if ([self.webView canGoBack]) { 60 self.backButton.enabled = YES; 61 } else { 62 self.backButton.enabled = NO; 63 } 64 65 if ([self.webView canGoForward]) { 66 self.forwardButton.enabled = YES; 67 } else { 68 self.forwardButton.enabled = NO; 69 } 70 } 71 72 #pragma mark - UISearchBarDelegate 73 /** 点击搜索按钮(虚拟键盘上) */ 74 - (void)searchBarSearchButtonClicked:(UISearchBar *)searchBar { 75 NSString *str = searchBar.text; 76 NSURL *url = [NSURL URLWithString:[NSString stringWithFormat:@"http://%@", str]]; 77 NSURLRequest *request = [NSURLRequest requestWithURL:url]; 78 79 [self.webView loadRequest:request]; 80 } 81 82 @end
3.加载本地资源
html、txt、doc、ppt、MP4、pdf
直接请求即可
4.自动识别电话、邮箱、地址
// 识别所有类型的数据
self.webView.dataDetectorTypes = UIDataDetectorTypeAll;
B.其他用途
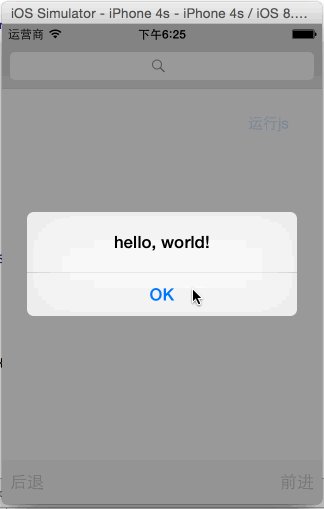
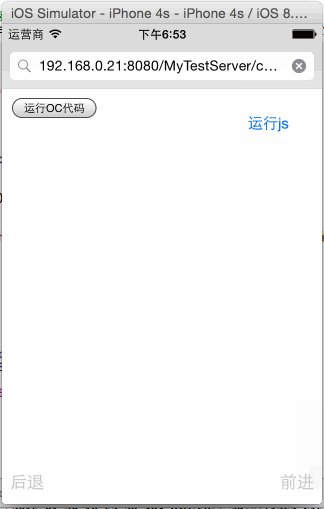
1.OC执行javascript
1 /** 运行js代码 */ 2 - (IBAction)runJs { 3 NSString *str = @"alert('hello, world!');"; 4 [self.webView stringByEvaluatingJavaScriptFromString:str]; 5 }
2.javascript调用OC
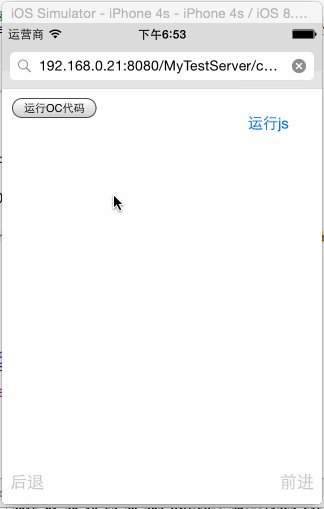
在javascript中发送网页请求,使用OC截取,根据内容判断调用相应方法
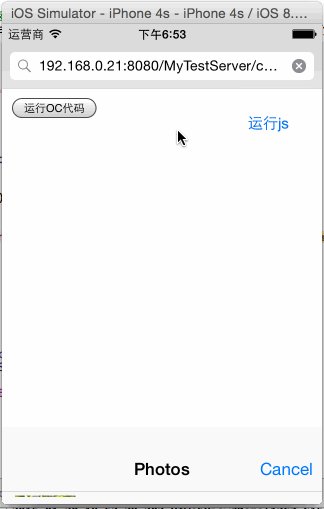
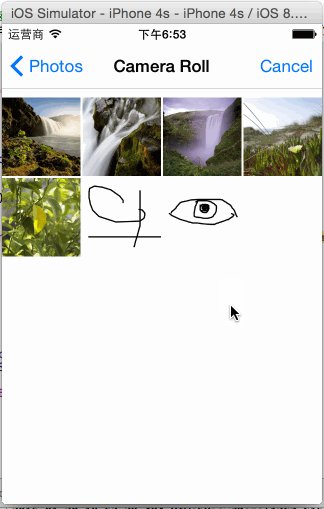
这里使用js代码呼出相册选择:
网页 & js 代码:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>运行OC代码</title> 8 </head> 9 <body> 10 11 <script type="text/javascript"> 12 function runOC() { 13 window.location.href="ios://openAlbum"; 14 } 15 </script> 16 17 <input type="button" value="运行OC代码" onclick="runOC();" /> 18 19 </body> 20 </html>
OC代码:
1 /** webView发送请求之前都会调用,可以拦截请求,选择加载(返回YES)还是不加载(返回NO)*/ 2 - (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType { 3 4 // 拦截请求 5 NSString *urlStr = request.URL.absoluteString; 6 NSRange range = [urlStr rangeOfString:@"ios://"]; 7 8 // 如果是ios请求 9 if (range.length != 0) { 10 // 方法名 11 NSString *method = [urlStr substringFromIndex:range.location + range.length]; 12 13 // 包装SEL 14 SEL selector = NSSelectorFromString(method); 15 16 // 执行方法 17 [self performSelector:selector withObject:nil]; 18 } 19 20 return YES; 21 } 22 23 /** 打开相册 */ 24 - (void) openAlbum { 25 // 创建一个相片选择控制器 26 UIImagePickerController *imagePC = [[UIImagePickerController alloc] init]; 27 [imagePC setSourceType:UIImagePickerControllerSourceTypePhotoLibrary]; // 使用相册来源 28 29 [self presentViewController:imagePC animated:YES completion:^{ 30 NSLog(@"呼出相册"); 31 }]; 32 }