[iOS UI进阶 - 2.1] 彩票Demo v1.1
A.需求
1.优化项目设置
2.自定义导航栏标题按钮
3.多版本处理
4.iOS6和iOS7的适配
5.设置按钮背景
6.设置值UIBarButtonItem样式
code source: https://github.com/hellovoidworld/HelloLottery
B.实现
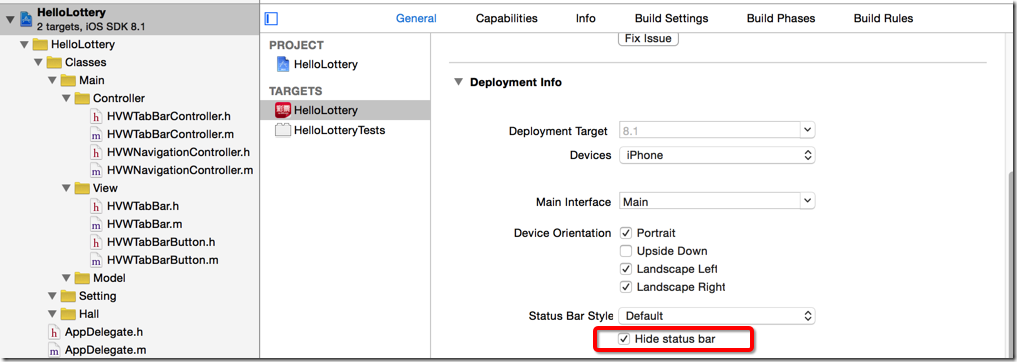
1.项目配置
(1)程序启动期间隐藏状态栏
(2)程序启动完成显示状态栏
AppDelegate:
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 2 // Override point for customization after application launch. 3 4 // 设置状态栏样式为白色 5 application.statusBarHidden = NO; 6 application.statusBarStyle = UIStatusBarStyleLightContent; 7 8 return YES; 9 }
(3)取消渲染app图标(取消系统渲染效果)
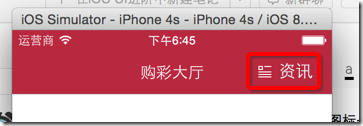
2.自定义导航栏标题按钮
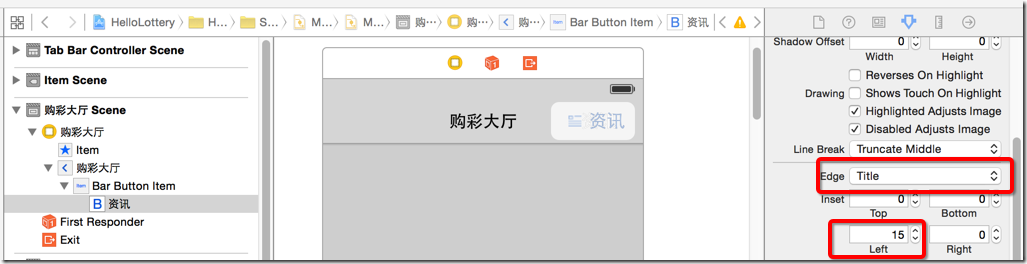
“购彩大厅”右上角的“咨询”按钮是图标+文字型的
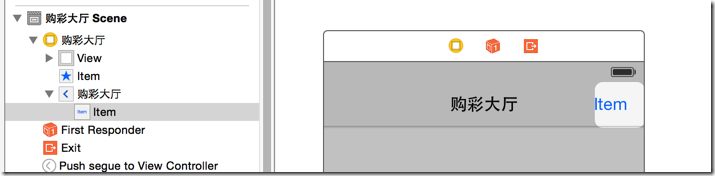
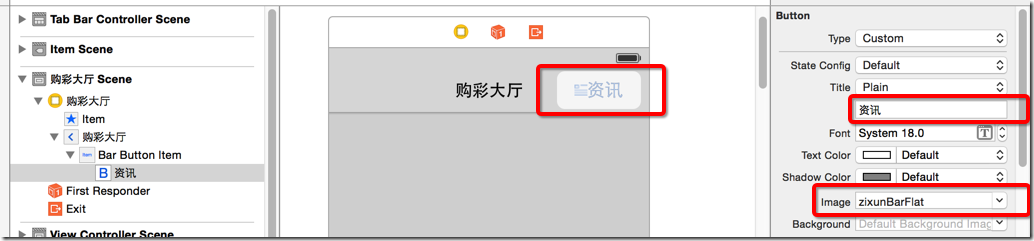
(1)UIBarButtonItem在storyboard中只能选择文字或者图片之一(注意NavigationBar内只能放UIBarButtonItem)
(2)UIBarButtonItem可以包含其他控件,这里我们使用UIButton
(3)设置宽度、内间距
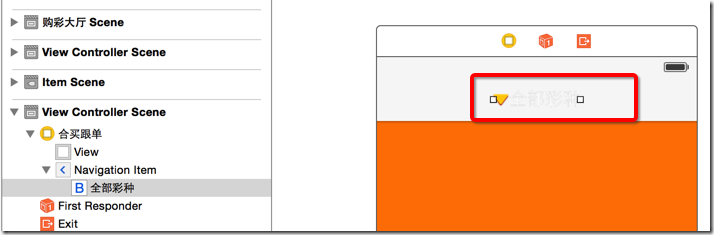
3.“合买跟单”导航栏主题点击下拉菜单
(1)使用UIButton作为title item
(2)自定义UIButton,交换按钮title和image的位置,实现titleRectForContentRect和imageRectForContentRect,控制内部控件的frame
1 // 2 // TitleExtendButton.m 3 // HelloLottery 4 // 5 // Created by hellovoidworld on 15/1/3. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "TitleExtendButton.h" 10 11 @interface TitleExtendButton() 12 13 @property(nonatomic, strong) UIFont *titleFont; 14 15 @end 16 17 @implementation TitleExtendButton 18 19 /** 从文件加载对象就会调用此方法,例如xib和storybard */ 20 - (id)initWithCoder:(NSCoder *)aDecoder { 21 NSLog(@"从文件加载TitleButton"); 22 if (self = [super initWithCoder:aDecoder]) { 23 [self initializeButton]; 24 } 25 26 return self; 27 } 28 29 /** 从代码中加载对象就会调用此方法 */ 30 - (instancetype)initWithFrame:(CGRect)frame { 31 NSLog(@"从代码加载TitleButton"); 32 if (self = [super initWithFrame:frame]) { 33 [self initializeButton]; 34 } 35 36 return self; 37 } 38 39 - (void) initializeButton { 40 // 设置font 41 self.titleFont = [UIFont systemFontOfSize:14]; // 暂时先自定义font 42 self.titleLabel.font = self.titleFont; 43 44 // 图标居中 45 [self.imageView setContentMode:UIViewContentModeCenter]; 46 } 47 48 49 /** 返回title的frame */ 50 - (CGRect)titleRectForContentRect:(CGRect)contentRect { 51 CGFloat titleX = 0; 52 CGFloat titleY = 0; 53 54 NSDictionary *attr = @{NSFontAttributeName : self.titleFont}; 55 CGFloat titleWidth; 56 57 // 只有 iOS7 版本以上才能运行以下代码 58 if (iOS7) { 59 // 只有 Xcode5 或以上版本才能识别这段代码 60 #ifdef __IPHONE_7_0 61 titleWidth = [self.currentTitle boundingRectWithSize:CGSizeMake(MAXFLOAT, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin attributes:attr context:nil].size.width; 62 #else 63 titleWidth = [self.currentTitle sizeWithFont:self.titleFont].width; 64 #endif 65 } else { // 否则使用旧的API 66 titleWidth = [self.currentTitle sizeWithFont:self.titleFont].width; 67 } 68 69 CGFloat titleHeight = contentRect.size.height; 70 71 return CGRectMake(titleX, titleY, titleWidth, titleHeight); 72 } 73 74 /** 返回image的frame */ 75 - (CGRect)imageRectForContentRect:(CGRect)contentRect { 76 CGFloat imageWidth = 30; 77 CGFloat imageHeight = contentRect.size.height; 78 CGFloat imageX = contentRect.size.width - imageWidth; 79 CGFloat imageY = 0; 80 return CGRectMake(imageX, imageY, imageWidth, imageHeight); 81 } 82 83 @end
(3)自定义一个集成UIViewController的类,设置为该页面的控制器类,拖线监听title item点击事件
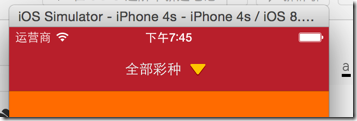
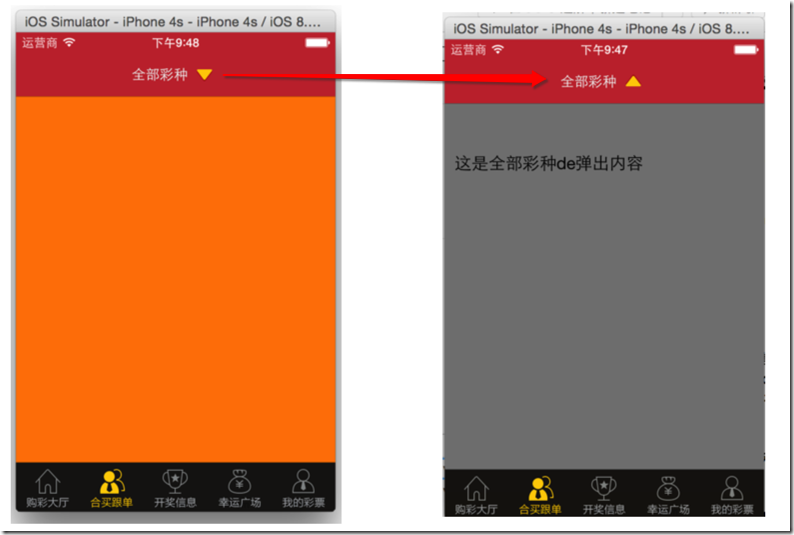
a.按钮效果(“三角形”下拉效果旋转)
b.创建一个UIView,点击下拉显示,再次点击隐藏
1 // 2 // HVWBuyViewController.m 3 // HelloLottery 4 // 5 // Created by hellovoidworld on 15/1/3. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWBuyViewController.h" 10 #import "TitleExtendButton.h" 11 12 @interface HVWBuyViewController () 13 14 @property(nonatomic, weak) UIView *popupView; 15 16 /** 标题点击事件 */ 17 - (IBAction)titleClicked:(TitleExtendButton *)sender; 18 19 @end 20 21 @implementation HVWBuyViewController 22 23 - (void)viewDidLoad { 24 [super viewDidLoad]; 25 // Do any additional setup after loading the view. 26 27 } 28 29 - (void)didReceiveMemoryWarning { 30 [super didReceiveMemoryWarning]; 31 // Dispose of any resources that can be recreated. 32 } 33 34 /** 延迟初始化弹出view 35 * (发现放在viewDidLoad的时候,在点击按钮调用的时候pupupView的frame没有被初始化) 36 */ 37 - (UIView *)popupView { 38 if (_popupView == nil) { 39 // 初始化弹出view 40 UIView *popupView = [[UIView alloc] init]; 41 CGFloat popupViewX = 0; 42 CGFloat popupViewY = [UIApplication sharedApplication].statusBarFrame.size.height + self.navigationController.navigationBar.frame.size.height; 43 CGFloat popupViewWidth = self.navigationController.navigationBar.frame.size.width; 44 CGFloat popupViewHeight = self.view.frame.size.height - popupViewY - self.tabBarController.tabBar.frame.size.height; 45 popupView.frame = CGRectMake(popupViewX, popupViewY, popupViewWidth, popupViewHeight); 46 popupView.backgroundColor = [UIColor grayColor]; 47 48 UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 10, 200, 100)]; 49 label.text = @"这是全部彩种de弹出内容"; 50 [popupView addSubview:label]; 51 52 self.popupView = popupView; 53 NSLog(@"%@", NSStringFromCGRect(self.popupView.frame)); 54 } 55 56 return _popupView; 57 } 58 59 /** 标题点击事件 60 * 转换箭头方向 61 * 伸缩内容 62 */ 63 - (IBAction)titleClicked:(TitleExtendButton *)sender { 64 [UIView animateWithDuration:0.5 animations:^{ 65 // 按钮旋转 66 sender.imageView.transform = CGAffineTransformRotate(sender.imageView.transform, M_PI); 67 }]; 68 69 // 弹出view 70 if (![self.popupView isDescendantOfView:self.view]) { 71 [self.view addSubview:self.popupView]; 72 } else { 73 [self.popupView removeFromSuperview]; 74 } 75 } 76 @end
4.view的初始化方法
(1)awakeFromNib和initWithCoder:差别
awakeFromNib 从xib或者storyboard加载完毕就会调用
initWithCoder: 只要对象是从文件解析来的,就会调用
同时存在会先调用initWithCoder:
(2)initWithCoder: & initWithFrame:
initWithCoder:使用文件加载的对象调用(如从xib或stroyboard中创建)
initWithFrame:使用代码加载的对象调用(使用纯代码创建)
注意:所以为了同时兼顾从文件和从代码解析的对象初始化,要同时在initWithCoder: 和 initWithFrame: 中进行初始化
5.使用不同版本Xcode编译代码的时候,进行适配
#import <Availability.h> 定义了SDK版本的宏
1 #define __IPHONE_2_0 20000 2 #define __IPHONE_2_1 20100 3 #define __IPHONE_2_2 20200 4 #define __IPHONE_3_0 30000 5 #define __IPHONE_3_1 30100 6 #define __IPHONE_3_2 30200 7 #define __IPHONE_4_0 40000 8 #define __IPHONE_4_1 40100 9 #define __IPHONE_4_2 40200 10 #define __IPHONE_4_3 40300 11 #define __IPHONE_5_0 50000 12 #define __IPHONE_5_1 50100 13 #define __IPHONE_6_0 60000 14 #define __IPHONE_6_1 60100 15 #define __IPHONE_7_0 70000 16 #define __IPHONE_7_1 70100 17 #define __IPHONE_8_0 80000 18 #define __IPHONE_8_1 80100
6.iOS6 和 iOS7 的简单适配
由于iOS6及之前的版本,屏幕view的位置尺寸是需要去掉状态栏、导航栏等的位置尺寸的
而iOS7及之后的版本,屏幕view的位置尺寸默认是占据了整个屏幕
这里需要设置iOS6 和 iOS7, 控制view的frame坐标原点都是一样的
(1)iOS7 中 view的扩展效果
iOS7其实是增加了一个扩展属性,才能将屏幕view扩展到全屏幕
由于不是TableController或者ScrollController的view不需要滚动,所以不需要进行扩展
扩展属性:self.edgesForExtendedLayout
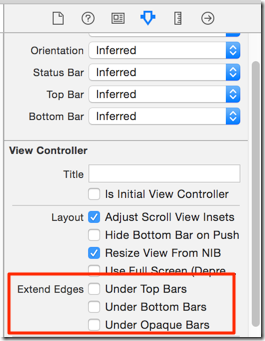
在storyboard修改扩展属性,取消扩展,默认使用iOS6的做法:
修改控制器的属性
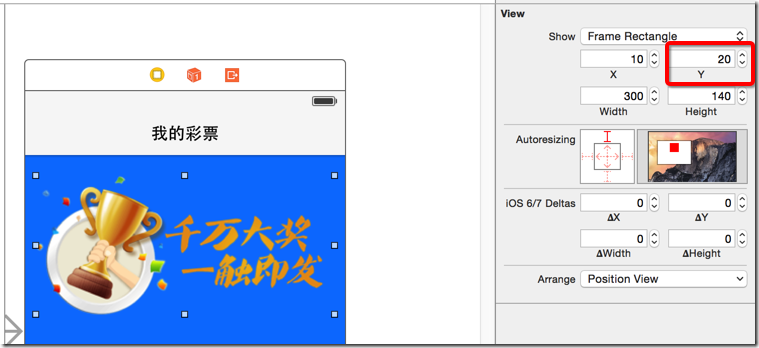
取消勾选之后,会发现图片位置的Y是从导航栏下端开始的(跟iOS6一致)
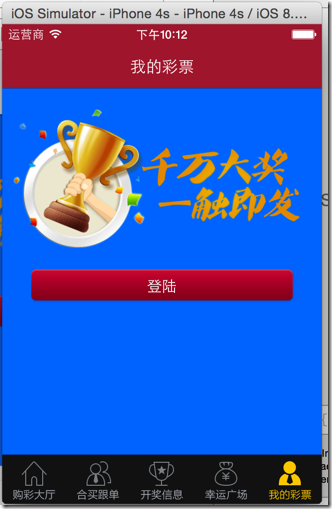
运行效果:
#mark:由于系统是OXS10.10.1, Xcode6.1.1,这里我没有iOS6的模拟器,暂时试验不了iOS6的运行情况
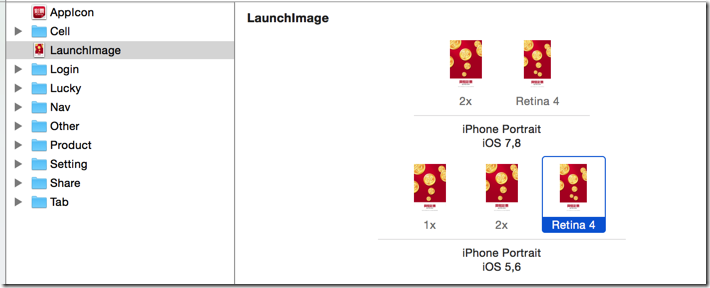
(2)启动图的大小会决定app运行的大小
使用较小的启动图在较大尺寸的设备上运行,会出现黑边
例如在4英寸的设备上使用iOS6进行模拟,却最大只有3.5英寸 retina(2x)的图片,最后显示的效果就是3.5英寸设备的显示效果
给运行iOS6的4英寸设备增加retina4(4英寸retina)的启动图片
#mark:新出的iphone6(4.7英寸)和 iphone6 plus(5.5英寸)使用哪个尺寸的启动图片?
#A:经过试验证明是使用了 retina 4 的启动图,如果不存在就会使用 2x 的启动图,会造成上述的黑边效果
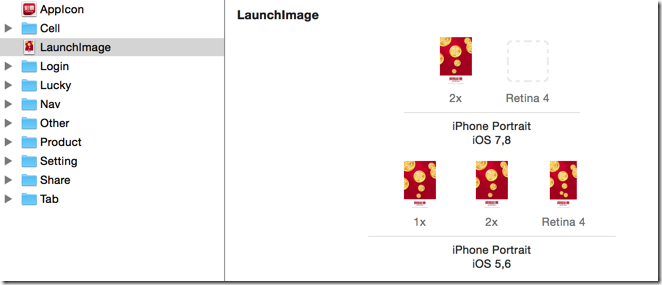
删掉 retina 4 的启动图
运行:
开启后:
7.设置按钮的背景
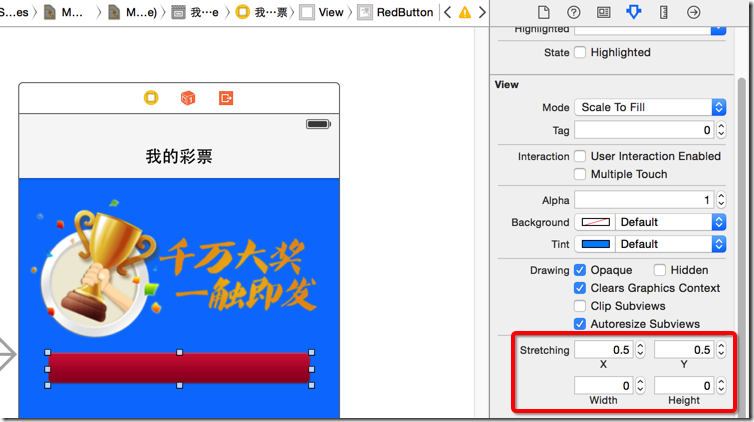
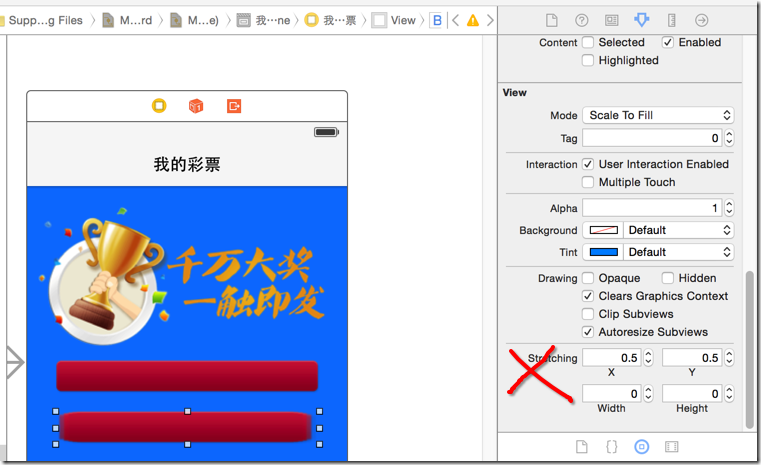
(1)背景图片拉伸方式(从中间某段开始拉伸)
之前在“聊天Demo”中,曾经使用过代码来设置UIImageView的图片拉伸方式(聊天框背景),其实UIImageView也可以在storyboard中进行拉伸设置:
Stretching(拉伸):
x: 左边需要保护的比例(右边由width影响)
y: 上边需要保护的比例(下边由height影响)
width:除去左边需要保护的部分,拉伸宽度部分的比例(0代表1像素)
height:除去上边需要保护的部分,拉伸高度部分的比例(0代表1像素)
在这里我们需要对一个UIButton进行拉伸,但是storyboard不能对UIButton进行此操作,会无效
----->所以需要使用代码来进行设置
stretchableImageWithLeftCapWidth
做成UIImage的一个分类方法
1 // 2 // UIImage+Extend.m 3 // HelloLottery 4 // 5 // Created by hellovoidworld on 15/1/3. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "UIImage+Extend.h" 10 11 @implementation UIImage(Extend) 12 13 /** 返回一个中心扩展拉伸的图片 */ 14 + (UIImage *) resizableImage:(NSString *) imageName { 15 UIImage *image = [UIImage imageNamed:imageName]; 16 17 // 这个参数决定了左边的保护区域,右边的保护区域为左边+1开始到末端 18 CGFloat width = image.size.width * 0.5; 19 20 // 原理同左右保护区域 21 CGFloat height = image.size.height * 0.5; 22 23 // 也就是,取中间1x1的区域作为扩展区域 24 return [image stretchableImageWithLeftCapWidth:width topCapHeight:height]; 25 } 26 27 @end
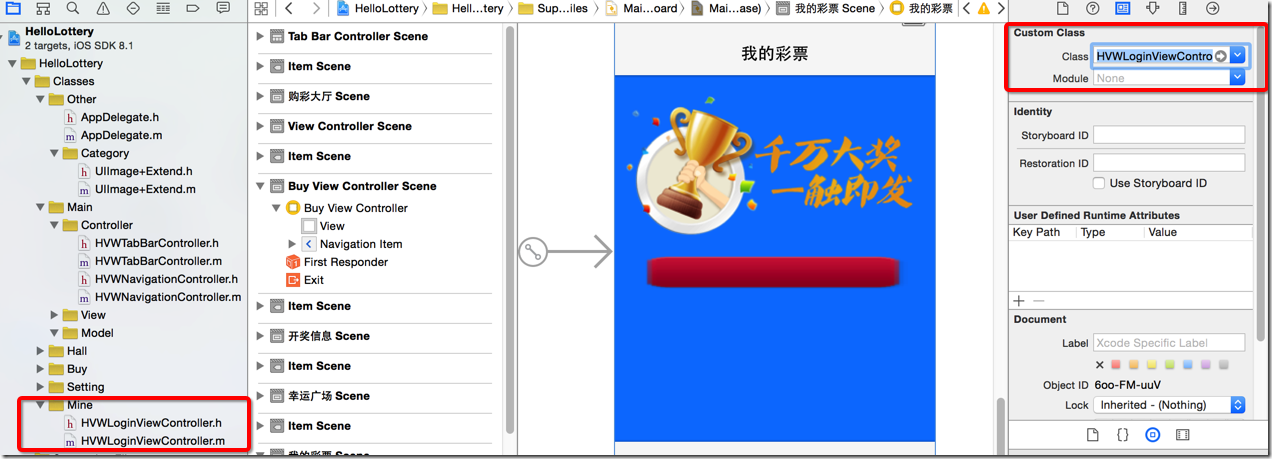
(2)在登陆控制器中设置按钮样式
1 // 2 // HVWLoginViewController.m 3 // HelloLottery 4 // 5 // Created by hellovoidworld on 15/1/3. 6 // Copyright (c) 2015年 hellovoidworld. All rights reserved. 7 // 8 9 #import "HVWLoginViewController.h" 10 #import "UIImage+Extend.h" 11 12 @interface HVWLoginViewController () 13 14 /** 登陆按钮 */ 15 @property (weak, nonatomic) IBOutlet UIButton *loginButton; 16 17 @end 18 19 @implementation HVWLoginViewController 20 21 - (void)viewDidLoad { 22 [super viewDidLoad]; 23 // Do any additional setup after loading the view. 24 25 UIImage *normal = [UIImage resizableImage:@"RedButton"]; 26 UIImage *highlighted = [UIImage resizableImage:@"RedButtonPressed"]; 27 28 [self.loginButton setBackgroundImage:normal forState:UIControlStateNormal]; 29 [self.loginButton setBackgroundImage:highlighted forState:UIControlStateHighlighted]; 30 } 31 32 - (void)didReceiveMemoryWarning { 33 [super didReceiveMemoryWarning]; 34 // Dispose of any resources that can be recreated. 35 } 36 37 38 @end
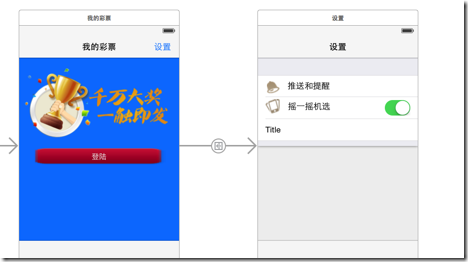
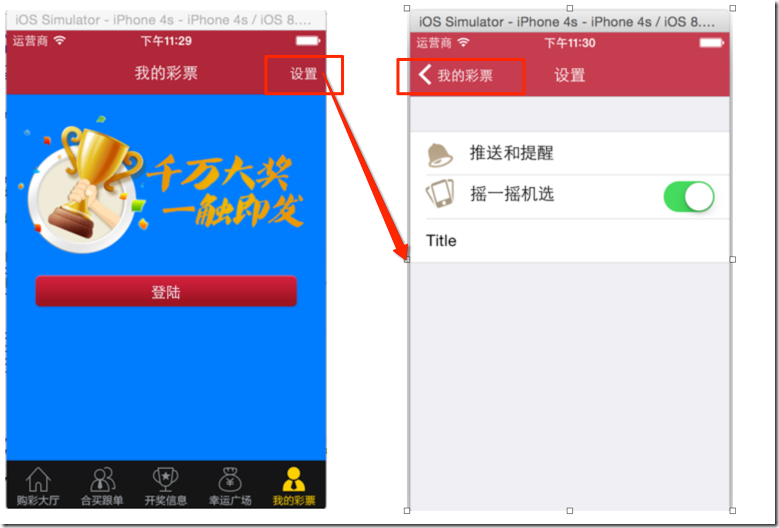
8.storyboard添加“设置”界面(暂时演示用)
"我的彩票" --> 右上角 "设置"
使用TableViewController
使用static cell显示内容
使用“customer”为cell的样式,自行拖入image、label和switch等
9.设置按钮主题,统一设置Navigation导航栏按钮样式