Chrome DevTools 调研笔记
1 说明
此篇文章针对Chrome DevTools常用功能进行调研分析。描述了每个功能点能实现的功能、应用场景和详细操作。
2 Elements
2.1 功能
检查和实时更新页面的HTML与CSS
- 在 Elements 面板中检查和实时编辑 DOM 树中的任何元素。
- 在 Styles 窗格中查看和更改应用到任何选定元素的 CSS 规则。
- 在 Computed 窗格中查看和修改选定元素的框模型。
2.2 应用场景
- 开发过程中编辑DOM节点
- 调试DOM节点的样式
- 调试过程中检查和编辑框模型参数
2.3 操作
- 编辑DOM节点
- 打开控制台,选定需要修改的DOM节点,双击选定元素,然后进行修改即可。
- 编辑样式
- 打开控制台,选定需要修改的DOM节点,在 Styles 窗格中实时编辑样式属性名称和 值。所有样式均可修改,除了灰色部分(与 User Agent 样式表一样)。
要编辑名称或值,请点击它,进行更改,然后按 Tab 或 Enter 保存更改。默认情况下,您的 CSS 修改不是永久的,重新加载页面时更改会丢失。
- 检查和编辑框模型参数
-
使用 Computed 窗格检查和编辑当前元素的框模型参数。 框模型中的所有值均可修 改,只需点击它们即可。
-
3 Console
3.1 功能
- 打印日志
- 执行测试代码
- 测量和统计执行
- 异常和报错处理
3.2 应用场景
- 输出页面代码中需要输出的日志
- 可以在浏览器控制台测试代码
- 检测代码的执行效率
- 输出代码中存在的异常和报错信息
3.3 操作
3.3.1 常用API:
- console.log() 输出信息
- console.info() 输出信息
- console.warn() 输出警告信息
- console.error() 输出错误信息
- console.group() 输出一组信息,需要搭配console.groupEnd() 使用
- console.groupEnd() 输出一组信息,需要搭配console.gruop() 使用
- console.time() 输出代码执行的时间,需要搭配console.timeEnd() 使用
- console.timeEnd() 输出代码执行的时间,需要搭配console.time() 使用
4 Network
4.1 功能
- 测试网络性能
- 分析网络请求
4.2 应用场景
4.3 操作
4.3.1 记录网络请求
默认情况下,只要Chrome DevTools在开启状态,DevTools会记录所有的网络请求,记录都是在Network面板展示的。

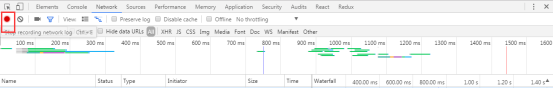
4.3.2 停止记录网络请求
- 点击Stop recording network log红色图标,当它变为灰色时,表示DevTools不在记录请求
- 快捷键:在Network面板下,Command+E(Mac)或者Ctrl+E(Windows,Linux)

4.3.3 清除网络请求

4.3.4 跨页面加载时,保留网络请求记录
- 当页面重载或者页面跳转时,默认情况下,Network面板下的网络请求记录表也是刷新的。如果想保留之前页面的网络请求数据,可以勾选Preserve log。
- 常用的一个应用场景:登录/注册时会调用登录/注册API,开发者想查看这个接口返回的情况,但是登录/注册成功后一般会跳转到新的页面,导致了Network面板的请求记录被刷新从而看不到登录/注册接口返回的情况。此时勾选上Preserve log,无论跳转到那个页面,都能在Network网络请求记录表中查看到之前接口返回的情况。

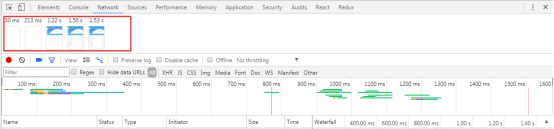
4.3.5 页面加载时捕获屏幕截图
- 捕获屏幕截图可以分析在页面加载的过程中,用户在不同的时间段内看到的网页是什么样子的。
- 点击Capture screenshots图标开启捕获功能,当图标变为蓝色表示已开启,重载页面即可看到不同时间的屏幕截图。

捕获屏幕截图之后,可以进行以下操作:
- 鼠标悬浮在一张图片上时,该图片四周会出现一个黄色的边框,同时,在Overview和Waterfall窗口里面也分别有一条黄色的竖线,这条黄色的竖线表示这张图片的捕获时间
- 点击某一张图片,可以过滤掉在这张图片捕获之后发生的所有请求
- 双击图片,可以放大该图片

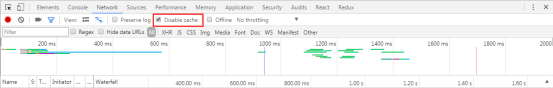
4.3.6 禁用浏览器缓存
在http请求的过程中,有些资源在页面初次加载之后会被缓存到浏览器中,也就是那些状态码为304的资源。为了尽可能准确地模拟用户第一次加载我们网页时的情景,需要禁用浏览器缓存,这样,每一个请求都是从服务端传送过来的,较为准确地反应出网页初次加载的实际情况

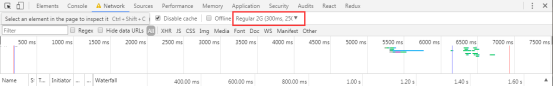
4.3.7 模拟网速条件
在Network Throttling下拉框中可以选择不同的网络条件进行模拟,如2G、3G、4G、WiFi等。

除了选中已有的网络选项,也可以自定义网速相关条件:打开Network Throttling菜单,选择Custom > Add。
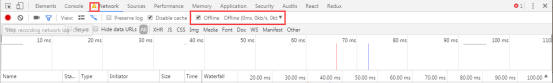
另一种模拟情况较为特殊,就是无网络。利用service workers,PWA(Progressive Web Apps)在无网络的情况下依然可以使用。模拟这种无网络环境,直接勾选Offline即可。
提示:开发者会看到Network左侧有个警告图标,这个图标就是提示开发者当前处于模拟网络条件下。

4.3.8 手动清除浏览器缓存、cookies
在网络请求记录表里面右键,选择Clear Browser Cache或Clear Browser Cookies。
4.3.9 根据属性过滤
- 点击漏斗图标使其颜色变为蓝色,然后就可以对网络请求表中的数据进行进一步的过滤。
- 在输入框中可以输入一些字符串、域、大小、状态码、媒体类型等等。


4.3.10 根据类型过滤
这里是可以多选的:按住Command(Mac)键或Ctrl(Windows,Linux)键,然后单击不同的类型,如点击JS和Img,则过滤出js文件和图片。显然,All不与其他类型共存,选择All的时候不能再选某一个具体类型。

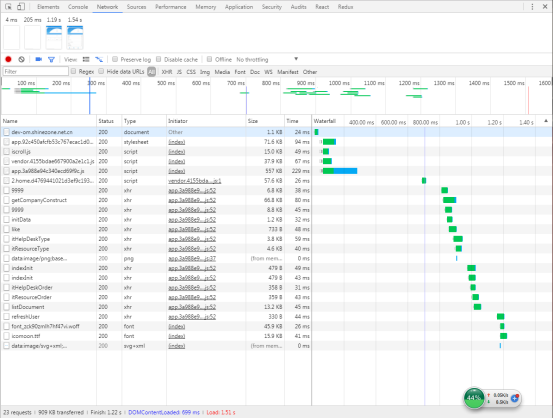
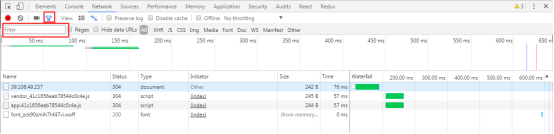
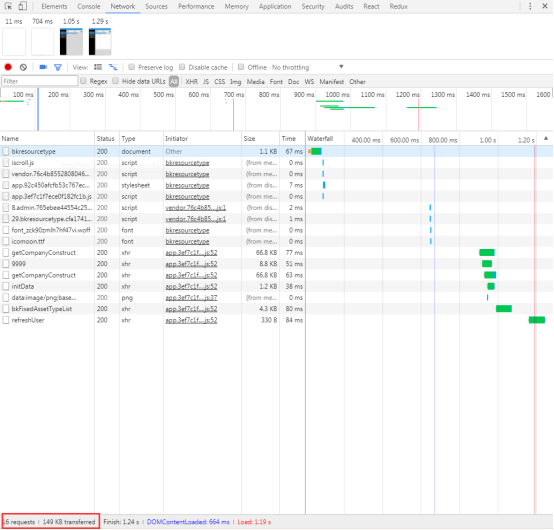
4.3.11 查看请求记录
- Name:文件的名字或者资源的标识符
- Status:HTTP状态码
- Type:请求资源的MIME类型
- Initiator:以下对象或处理可以发起一个请求
- Parse:Chrome的HTML解析器
- Redirect:HTTP重定向
- Script:js函数
- Other:一些别的处理或操作,比如通过链接导航到一个页面,或者是在浏览器的地址栏输入一个地址然后回车
- Size:响应头大小+响应体大小
- Time:总的持续时间,从发起请求到资源下载完成
- Waterfall:每一个请求活动的不同阶段的可视化展示
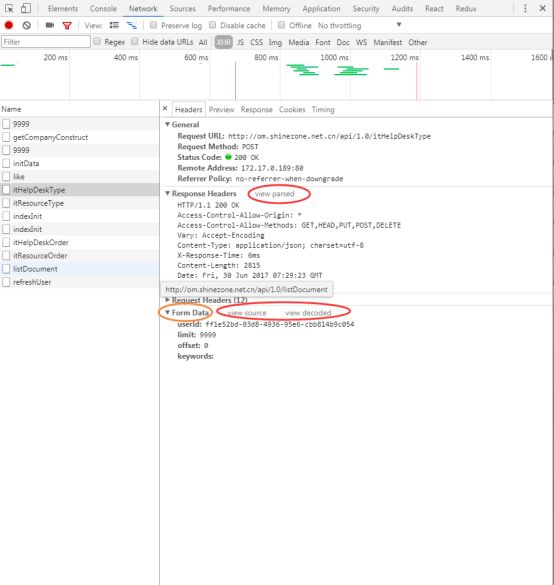
4.3.12 Headers:查看请求头、响应头以及请求参数
在列Name下,点击某个请求的URL,可以查看到请求、响应的详细内容。
- 默认情况下,请求、响应头是按照字母表顺序显示的http头部的名字,如果想按照实际接收的顺序显示,点击上图中的view source,反之点击上图中的view parsed。
- 在Headers选项卡中也可查看请求的参数,下图橙色方框部分。也有view source和view parsed,另外还有参数编码格式(view URL encoded)和解码格式(view decoded)。

Preview:查看响应体的预览
Response:查看响应体
Cookies:查看cookies
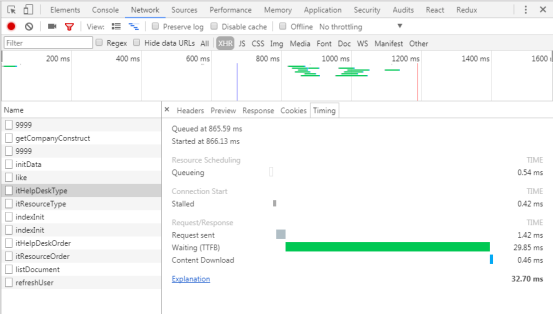
4.3.13 Timing:查看请求在各个阶段对应的时间
- Queueing:浏览器会在以下情况对请求进行排队:
- 有更高优先级的请求
- 在这个域下,已经有6个TCP连接了,达到Chrome最大限制数量。此条规则仅适用 在HTTP/1.0和HTTP/1.1
- Stalled:Queueing中的任何一个因素发生都会导致该请求被拖延
- Proxy negotiation:浏览器与代理服务器协商消耗的时间
- DNS Lookup:浏览器对请求的IP地址进行DNS查找所消耗的时间
- Initial conncection:发起连接所消耗的时间
- Request sent:请求发送消耗的时间
- Waiting (TTFB):浏览器等待响应的时间,TTFB表示 Time To First Byte
- Content Download:资源下载所消耗的时间

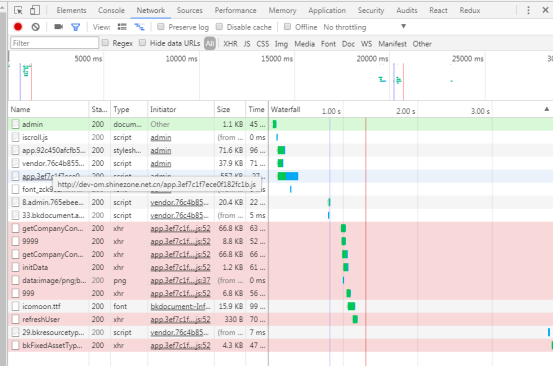
4.3.14 查看请求的发起对象和依赖对象
按住Shift键,然后鼠标悬浮在某个请求上,该请求的发起对象由绿色标志,该请求的依赖对象由红色标志。

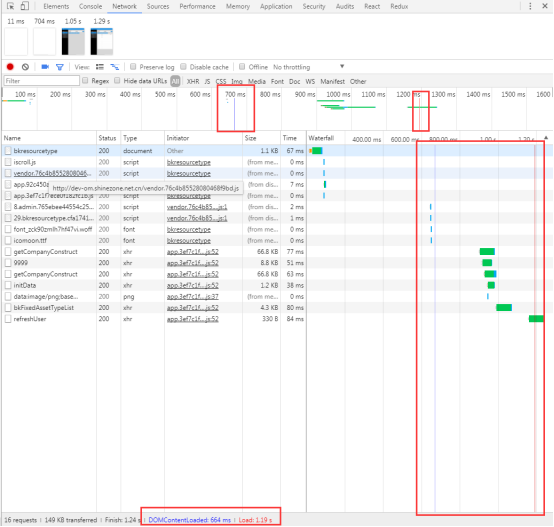
4.3.15 查看加载事件
DevTools在多个地方显示了DOMContentLoaded和load事件发生时对应的时间。DOMContentLoaded事件对应紫色的线,load事件对应红色的线

4.3.16 查看请求的总数量和总大小
这里的数据表示DevTools打开以后被记录的请求所对应的数据,如果有些请求在DevTools打开之前已经发生了,这些请求的数据是不计算在这里面的。

5 Sources
5.1 功能
- 页面资源查找
- 实现代码编辑同步到本地功能
- 调试javascript
5.2 应用场景
- 查找页面所请求的资源列表
- 开发或调试过程中,可以实现在浏览器上修改代码自动同步到本地文件
- 开发过程中,可以使用通过console.log()来查找或修正代码中的错误,但是使用“断点”的方式可以大大提升速度,也更有效。
5.3 操作
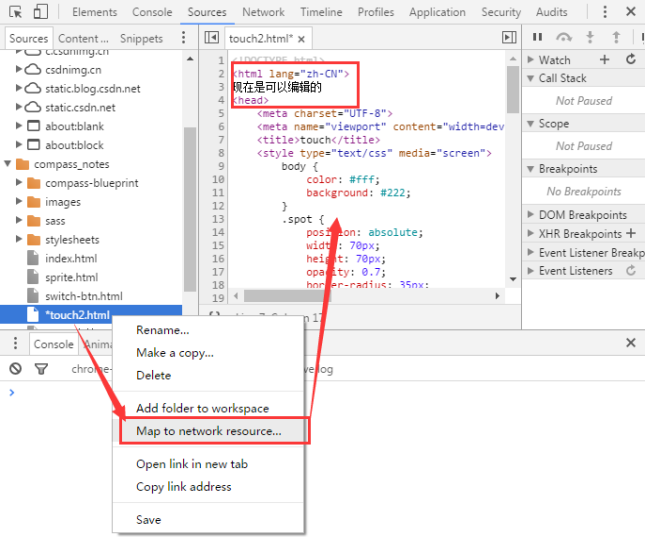
- 实时编辑代码功能
该功能可以一边修改并保存到本地文件中,在sources工作组中右键点击 ” Add folder to workspace ” 将本地文件夹添加到该工作组中,在添加进来的文件夹中打开你想要编辑的文件,或者在文件上右键点击 ” Map to File System Resource… “,也可以 “Ctrl+o” 打开搜索面板再打开文件。 编辑之后按Ctrl+s保存,在本地文件中也会被修改。

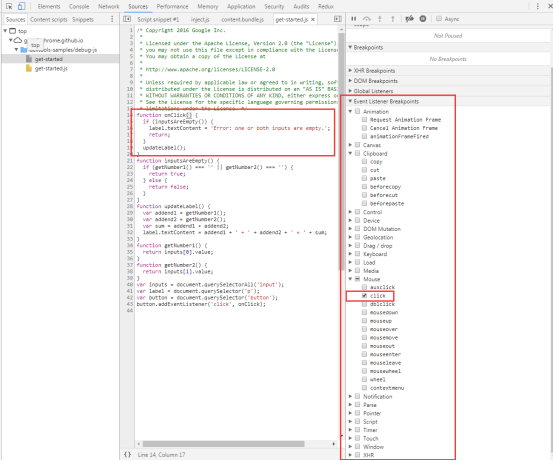
- 调试javascript(断点)
断点让您可以暂停执行中的代码,并对暂停时刻的所有变量值进行检查。

检查点击 Event Listener Breakpoints 将该部分展开。选中click复选框、当选中click复选框时,就是在所有的click事件上设置了一个基于事件的断点。当点击任何DOM节点,并且该节点具有click处理程序时,Devtools会自动暂停在该节点click处理程序的第一行。
注:这不过是 DevTools 提供的众多断点类型中的一种。应使用的断点类型取决于您要调试的问题类型。
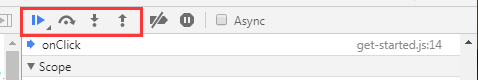
通过点击
可以一步一步调试代码。

单步调试代码

跳过调试代码

脚本继续执行,直至到达您设置了断点的代码行。
6 Application
6.1 功能
记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies),缓存数据、字体、图片、脚本、样式表等。
6.2 应用场景
- 查看页面的local Storage。
- 查看页面的Session Storage
- 查看和删除页面的cookie
- 查看页面的资源
- 清除所有存储、数据库、缓存和服务工作线程。
6.3 操作
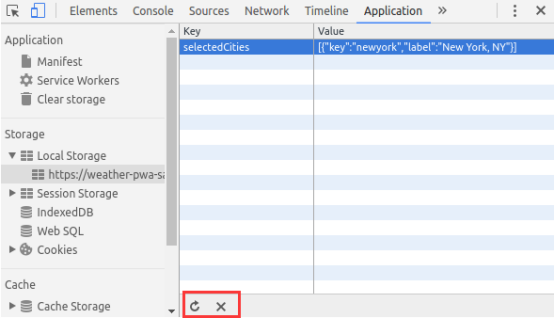
6.3.1 查看页面的local Storage。
- 双击键或值可以修改相应的值。
- 双击空白单元格可以添加新条目。
- 点击对应的条目 ,然后按 Delete 按钮可以删除该该条目。 只需点击一次按钮,即可从 Clear storage 窗格擦除所有本地存储数据。
- 如果您使用一种可以创建、删除或修改条目的方式与页面交互,则不会看到这些更改实时更新。 点击 refresh 按钮可以查看您的更改。

6.3.2 查看页面的Session Storage。
Session Storage 窗格与 Local Storage 窗格的工作方式相同。 参阅上面的Local Storage部分
6.3.3 查看和删除页面的cookie
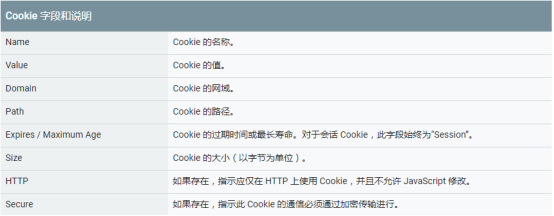
- 查看与 Cookie 有关的详细信息,例如名称、值、网域和大小,等等。
- 删除单个 Cookie、选定网域的 Cookie 或所有网域的全部 Cookie。
- 使用 Cookies 窗格可以查看和删除 Cookie。您无法修改 Cookie 值。

- 使用 Cookies 窗格可以查看和删除 Cookie。您无法修改 Cookie 值。
为每个 Cookie 提供了以下字段:

可以通过多种方式删除 Cookie:
- 选择 Cookie 并按 Delete 按钮可以删除相应 Cookie。
- 按 Clear 按钮可以删除指定组的所有 Cookie。
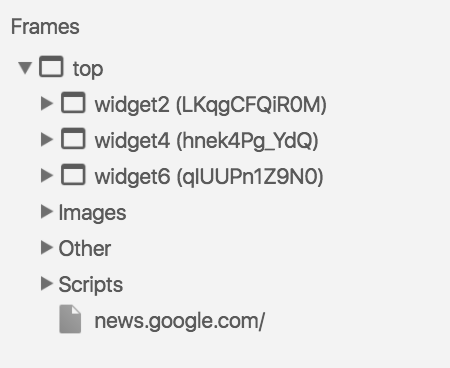
6.3.4 查看页面的资源
使用 Application 面板的 Frames 窗格可以按框架组织页面的资源。

6.3.5 清除所有存储、数据库、缓存和服务工作线程。
有时,您只需要擦除给定源的所有数据。利用 Application 面板上的 Clear Storage 窗格,您可以选择性地注销服务工作线程、存储和缓存。要清除数据,只需启用您想要擦除的组件旁的复选框,然后点击 Clear site data。操作将清除 Clear storage 标签下所列源的所有数据。
7 Security
7.1 功能
调试页面安全问题,确保已在网站上恰当的实现HTTPS
7.2 应用场景
- 使用 Security Overview 可以立即查看当前页面是否安全。
- 检查各个源以查看连接和证书详情(安全源)或找出具体哪些请求未受保护(非安全源)。
7.3 操作
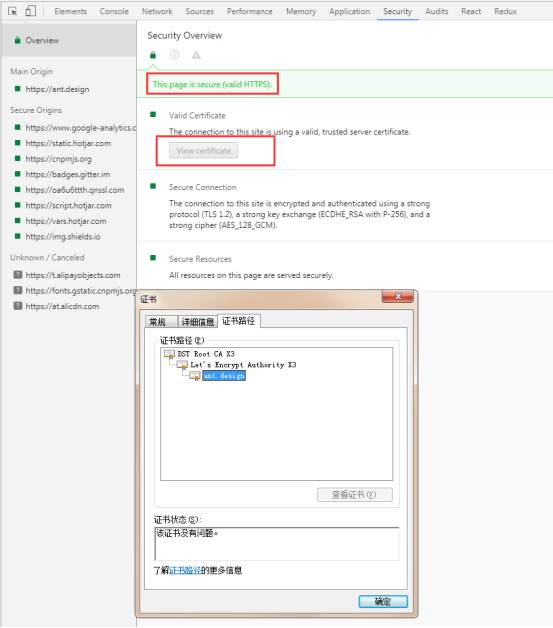
7.3.1 使用 Security Overview 可以立即查看当前页面是否安全。
安全页面会通过消息 This page is secure (valid HTTPS).
点击 View certificate 查看主源的服务器证书。

非安全页面会通过消息 This page is not secure.
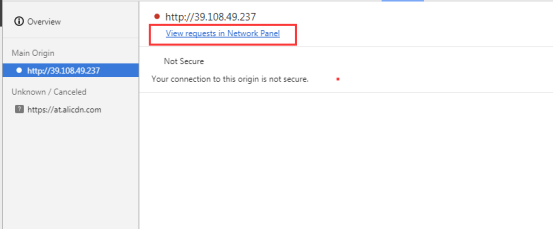
Security 面板可以区分两种非安全页面。 如果请求的页面通过 HTTP 提供,则主源会被标记为不安全。如下图

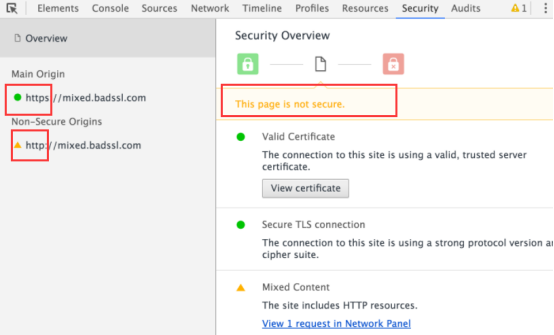
如果请求的页面通过 HTTPS 检索,但页面会继续使用 HTTP 检索其他源的内容,然后页面仍然会被标记为不安全。这称为混合内容页面。 混合内容页面仅受部分保护,因为 HTTP 内容可以被嗅探器获取到且易受到中间人攻击。如下图

7.3.2 检查源
使用左侧面板可以检查各个安全或非安全源。
点击安全源查看该源的连接和证书详情。
如果您点击非安全源,Security 面板会提供 Network 面板过滤视图的链接。


8 Audits
8.1 功能
当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等。
8.2 应用场景
根据诊断的建议对网页实施优化
8.3 操作
选中Network Utilization、Web Page Performance,点击Run按钮,将会对当前页面进行网络利用率和页面的性能优化作出诊断,并给出相应的优化建议。





