Angular 使用教程
1、下载node.js,然后一直安装,可以修改一下node.js文件安装路径
- 查看是否node.js安装成功,在运行——cmd中输入以下代码。如果安装成功,则会显示出node.js的版本号
- node -v
2、安装Angular CLI
-
- 在cmd中继续输入安装 angular命令行界面,如果不安装它无法识别出 ng 这样的命令
- npm i -g @ angular / cli
- 然后输入以下命令查看angular的版本号
- ng version
- 如果安装成功,则会显示出angular的版本号
3、输入以下命令,创建项目
-
- ng new my-app
- 这时候需要去默认的路径去找到my-app这个名字的文件夹,如我的文件在(C:\Users\Administrator.PC-201907301514)这个目录下。
- 恭喜你已经成功创建了angular项目
4、这时你可以通过多种方式去运行它:
-
- 可以直接用cmd的方式,cd到my-app文件所在的目录,在执行运行它npm run start
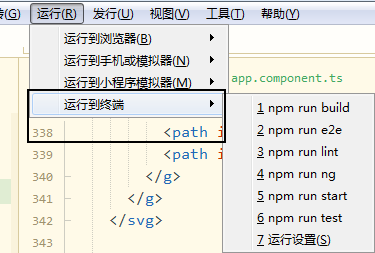
- 在各种前端开发工具中也可以,如我用的是Hbuilde,那它已经把这些功能集成了,我只需要先下载安装它的运行终端,运行时可以直接选择而不用去敲命令了。
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号