vue+SpringBoot+axios实现入门的前后端交互-一个简单登陆
前面环境配置安装,前后端交互可以参考这个,很详细:https://blog.csdn.net/qq_38446413/article/details/104834257?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_title~default-0.no_search_link&spm=1001.2101.3001.4242
参考上述例子,在前后端写好后,后端服务也启动了,但是从页面就是调不到接口,一直是cannot post /login,cannot post /api/login:


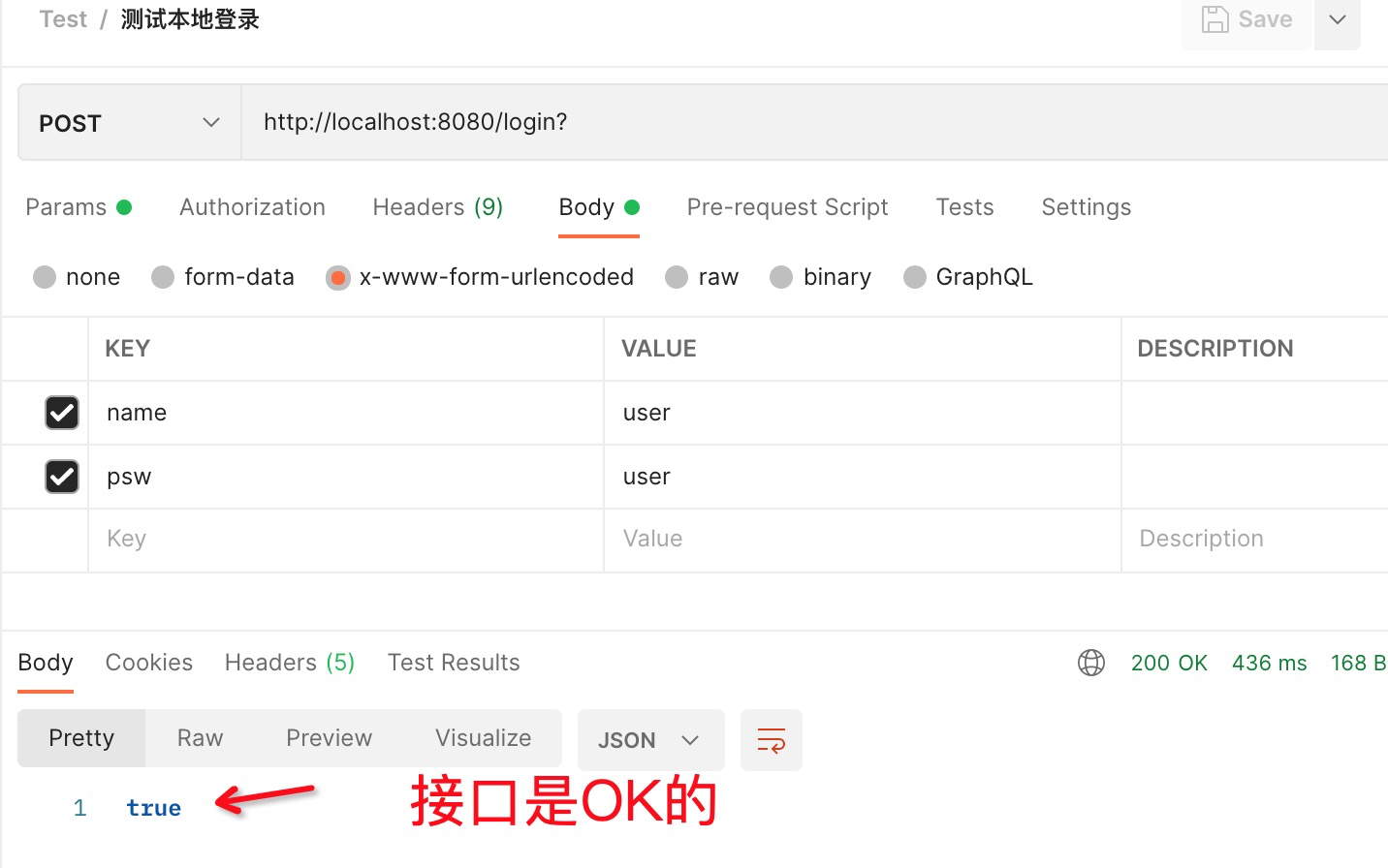
这个时候想会不会是接口问题呢,为了验证,我又用postman手动调了下接口,是没问题的。。


网上查了很多可能和方法,比如看了我的vue版本是2.9的,登陆按钮改成button,等等,都不行。。

而且有个问题想不通,每次404后刷新页面就变这样,再刷页面也没用,必须把后端服务停了。。再刷前端页面才能正常显示登陆界面🤔️

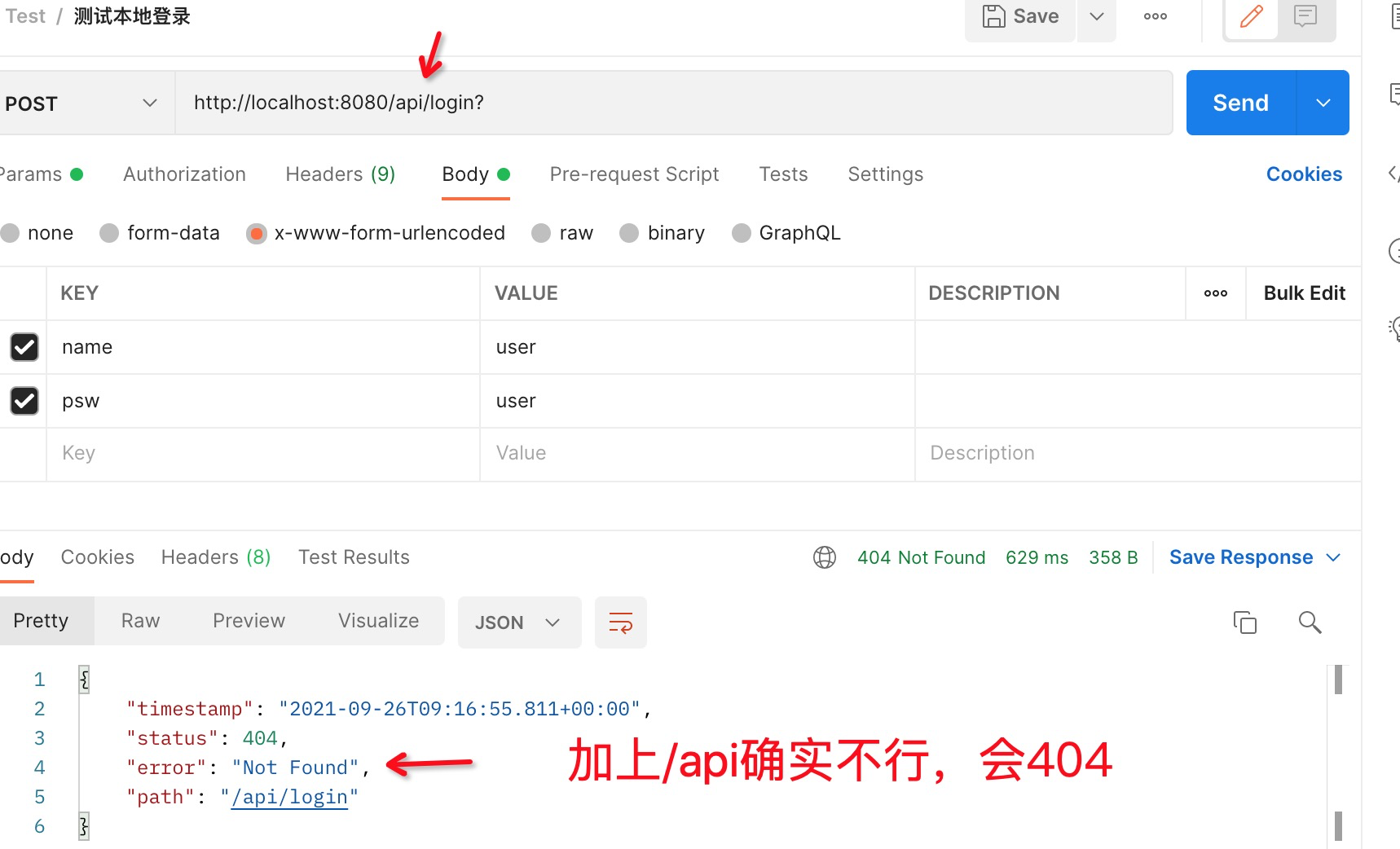
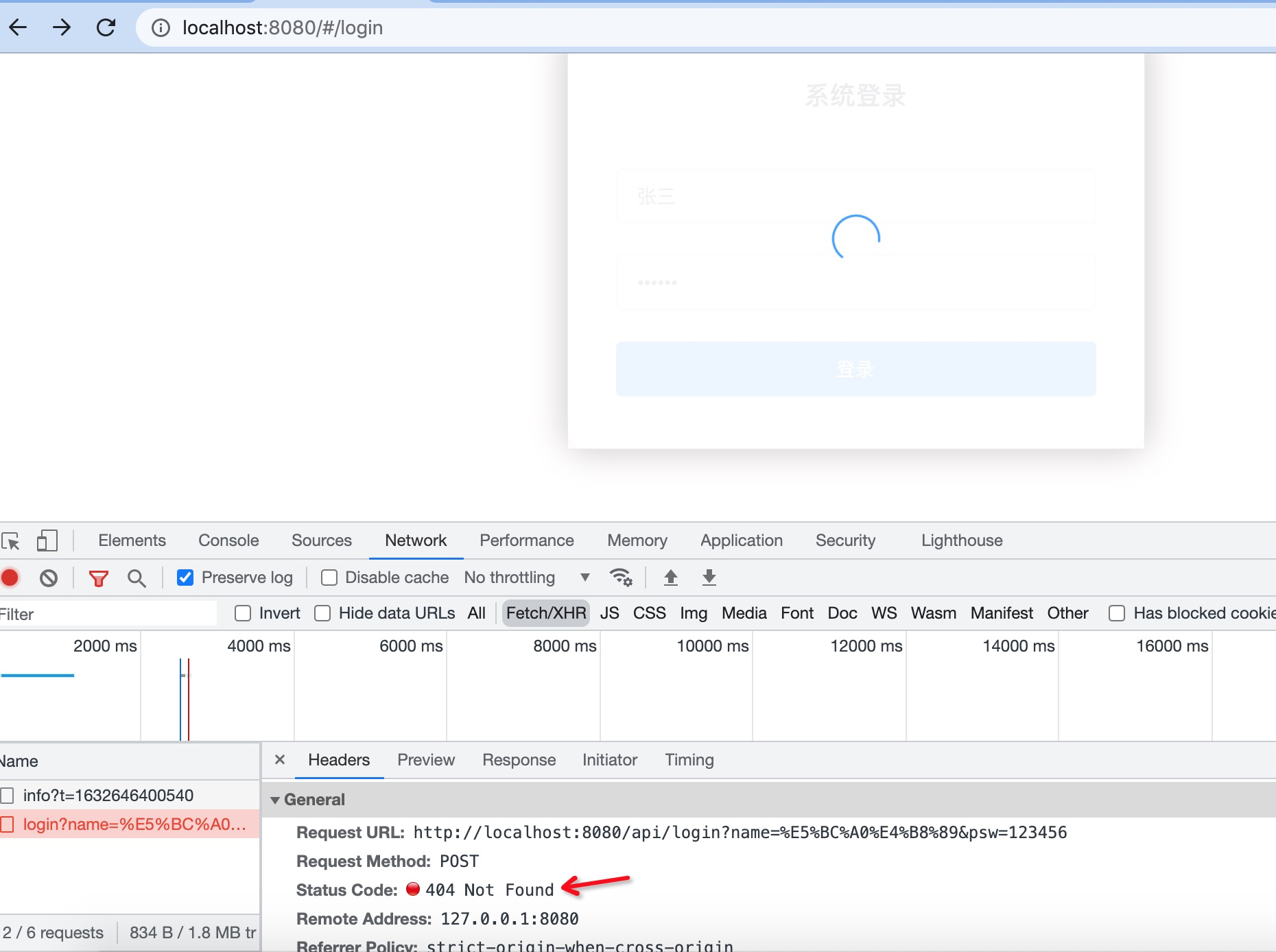
结果过了两天,重启了电脑,再来重试,居然没有报上次的错(Can't Post..)了。。这次也报的是404,但是是not found:{"timestamp":"2021-09-26T08:34:08.344+00:00","status":404,"error":"Not Found","path":"/api/login"}。如下:

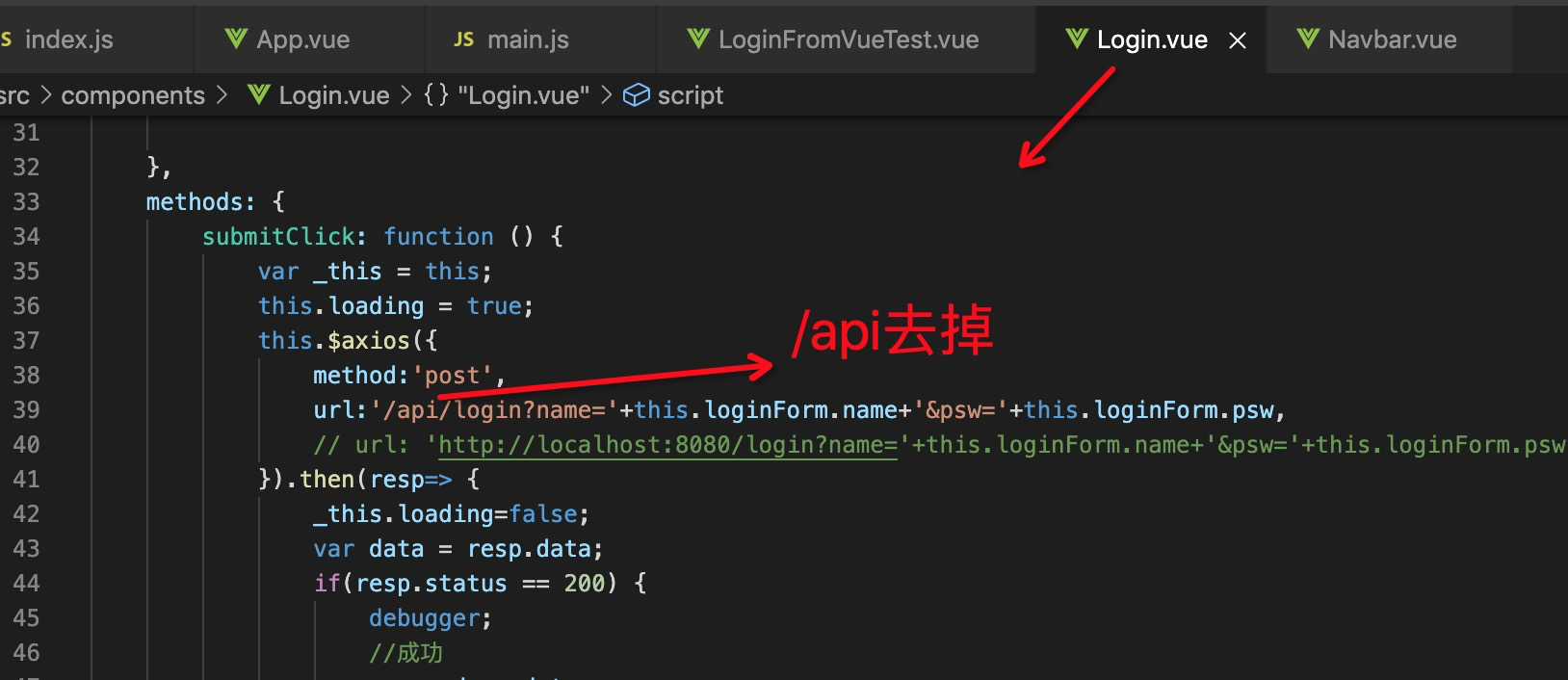
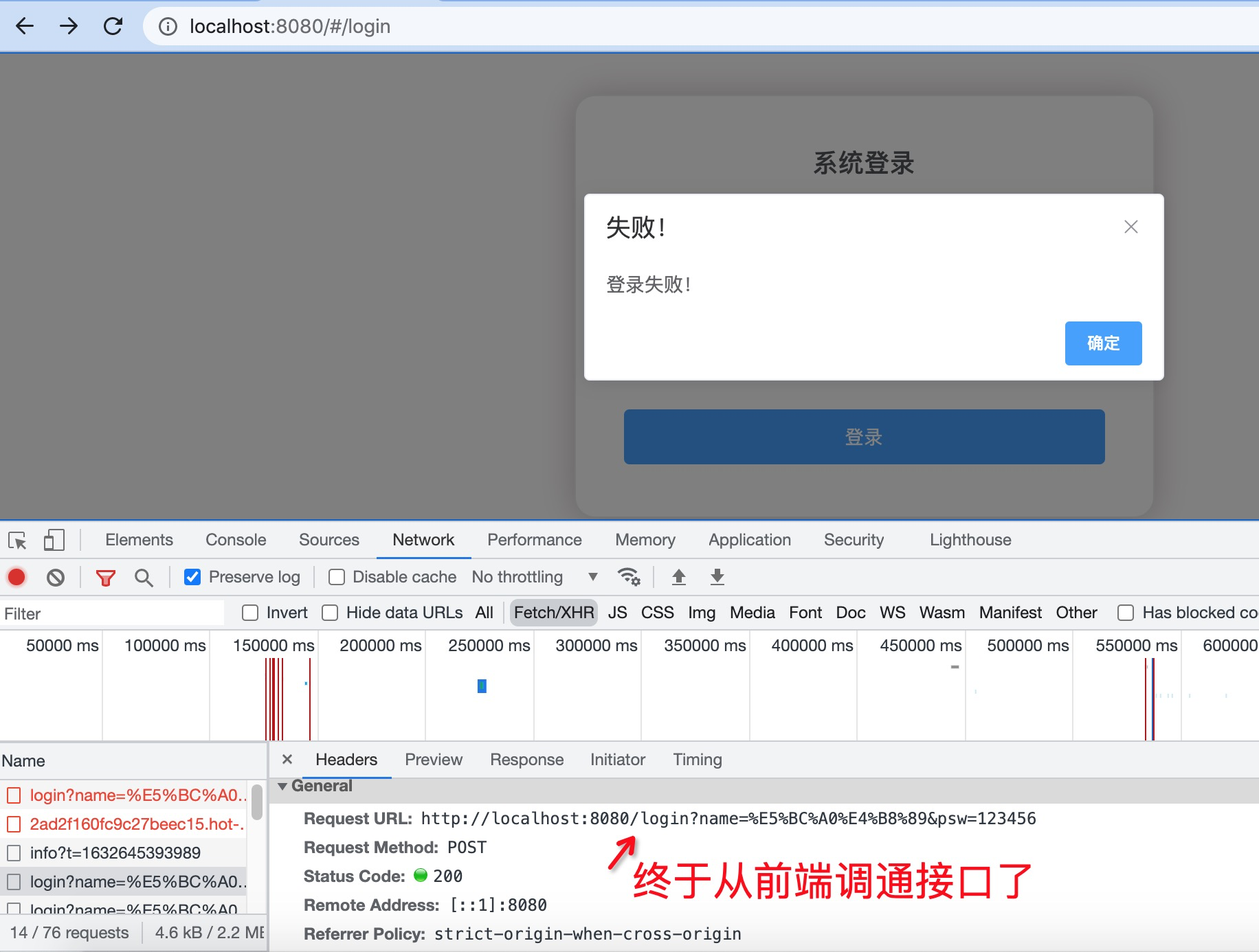
一直怀疑是/api的原因,因为后后端接口是login,没有哪里看到路径需要/api,所以还是改下前端,把/api去掉后再试,成功了。。: