vue中点击切换按钮:点启用后按钮变为禁用
实现:
三步:在template中设置2个按钮,通过v-if ,v-show来控制;data中设置按钮的默认值;methods中控制点击按钮切换效果。

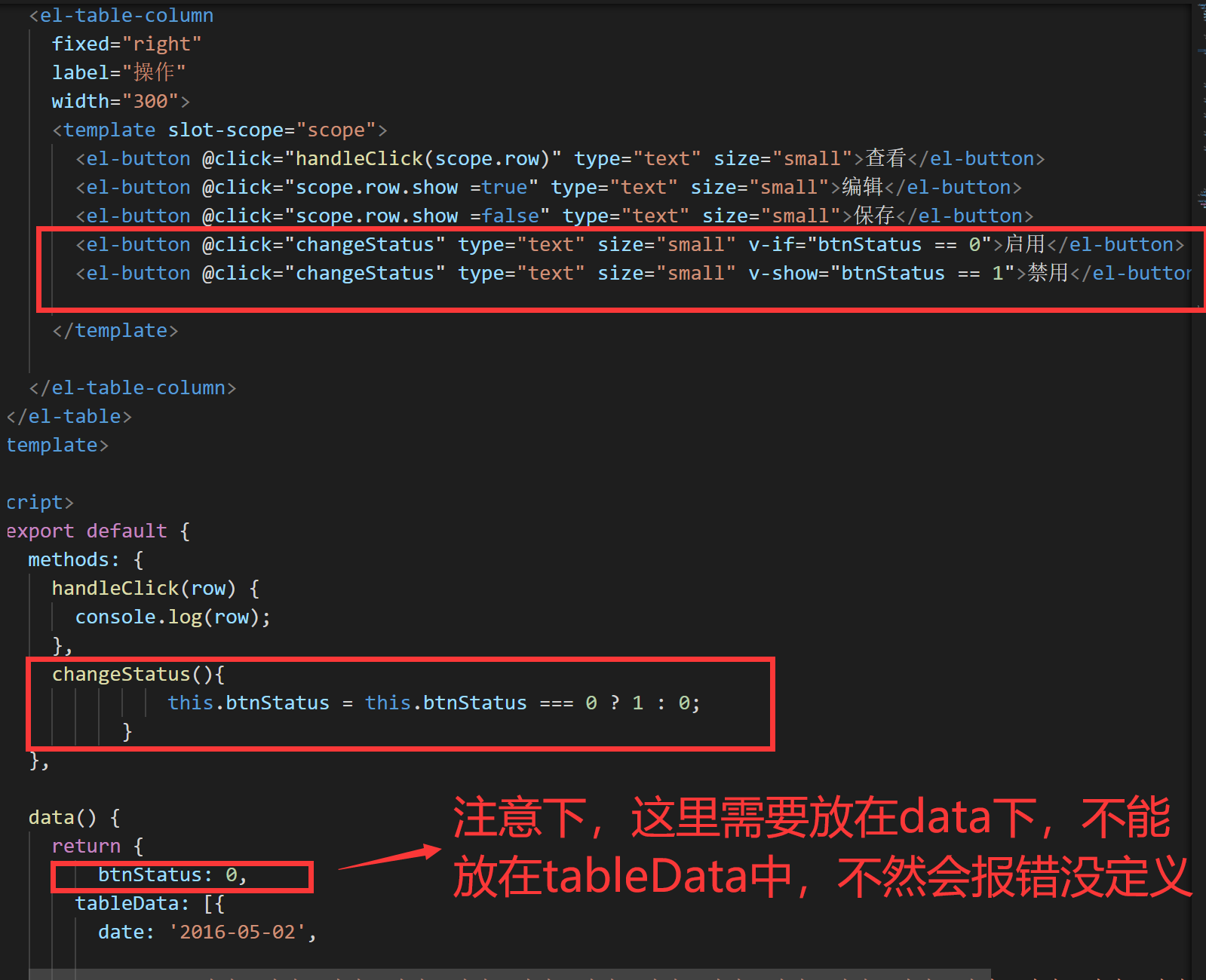
1 <template> 2 <el-table 3 :data="tableData" 4 border 5 style="width: 100%"> 6 <el-table-column 7 fixed 8 prop="date" 9 label="日期" 10 width="200"> 11 </el-table-column> 12 <el-table-column 13 prop="state" 14 label="状态" 15 width="150"> 16 </el-table-column> 17 <el-table-column 18 prop="name" 19 label="姓名" 20 width="120"> 21 <template slot-scope="scope"> 22 <el-input placeholder="请输入内容" v-show="scope.row.show" v-model="scope.row.姓名"> 23 </el-input> 24 <span v-show="!scope.row.show">{{scope.row.姓名}} 25 </span> 26 </template> 27 </el-table-column> 28 <el-table-column 29 prop="province" 30 label="省份" 31 width="120"> 32 </el-table-column> 33 <el-table-column 34 prop="city" 35 label="市区" 36 width="120"> 37 </el-table-column> 38 <el-table-column 39 prop="address" 40 label="地址" 41 width="300" 42 :show-overflow-tooltip="true" > 43 </el-table-column> 44 <el-table-column 45 prop="zip" 46 label="邮编" 47 width="120"> 48 </el-table-column> 49 <el-table-column 50 fixed="right" 51 label="操作" 52 width="300"> 53 <template slot-scope="scope"> 54 <el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button> 55 <el-button @click="scope.row.show =true" type="text" size="small">编辑</el-button> 56 <el-button @click="scope.row.show =false" type="text" size="small">保存</el-button> 57 <el-button @click="changeStatus" type="text" size="small" v-if="btnStatus == 0">启用</el-button> 58 <el-button @click="changeStatus" type="text" size="small" v-show="btnStatus == 1">禁用</el-button> 59 60 </template> 61 62 </el-table-column> 63 </el-table> 64 </template> 65 66 <script> 67 export default { 68 methods: { 69 handleClick(row) { 70 console.log(row); 71 }, 72 changeStatus(){ 73 this.btnStatus = this.btnStatus === 0 ? 1 : 0; 74 } 75 }, 76 77 data() { 78 return { 79 btnStatus: 0, 80 tableData: [{ 81 date: '2016-05-02', 82 83 name: '王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎', 84 province: '上海', 85 city: '普陀区', 86 address: '上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄', 87 zip: 200333, 88 show:true 89 }, { 90 date: '2016-05-04', 91 92 name: '王小虎', 93 province: '上海', 94 city: '普陀区', 95 address: '上海市普陀区金沙江路 1517 弄', 96 zip: 200333, 97 show:true 98 }] 99 } 100 } 101 } 102 </script>
另外,注意下,data中,按钮的默认值要放在data下,图1。
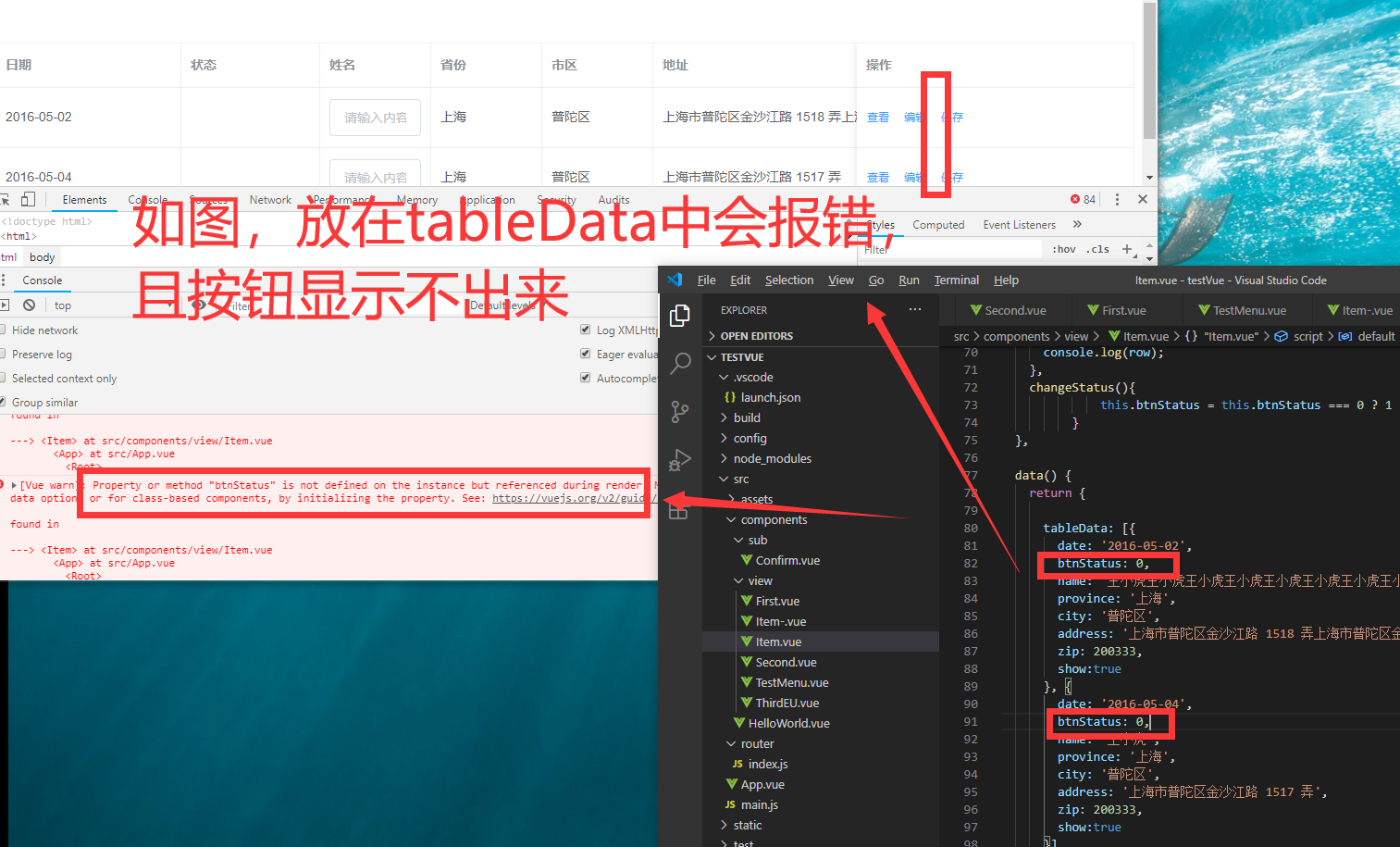
不能放在table中,否则会按钮显示不出来,且会报错,图2:Property or method "btnStatus" is not defined on the instance but referenced during render.
这个报错原因是:在template里面或者在方法里面使用了 “btnStatus” ,但是在data里面没有定义。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号