Vue笔记(更新中)
1、Vue概述
1.1 Vue 是什么?
-
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
-
vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合

1.2 作者
-
尤雨溪:Vue.js的创建者
-
2014年2月,Vue.js正式发布
-
2015年10月27日,正式发布1.0.0
-
2016年4月27日,发布2.0的预览版本

1.3 简述
-
Vue:渐进式JavaScript框架
-
声明式渲染→组件系统→客户端路由→集中式状态管理→项目构建
-
易用:熟悉HTML、CSS、JavaScript知识后,可快速上手Vue
-
灵活:在一个库和一套完整框架之间自如伸缩
-
高效:20kB运行大小,超快虚拟 DOM
2、Vue过渡之helloworld
2.1 代码
-
dom操作
<div id="msg"></div>
<script type="text/javascript">
var msg = 'Hello World';
var div = document.getElementById('msg');
div.innerHTML = msg;
</script>
-
jquery操作
<div id="msg"></div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var msg = 'Hello World';
$('#msg').html(msg);
</script>
-
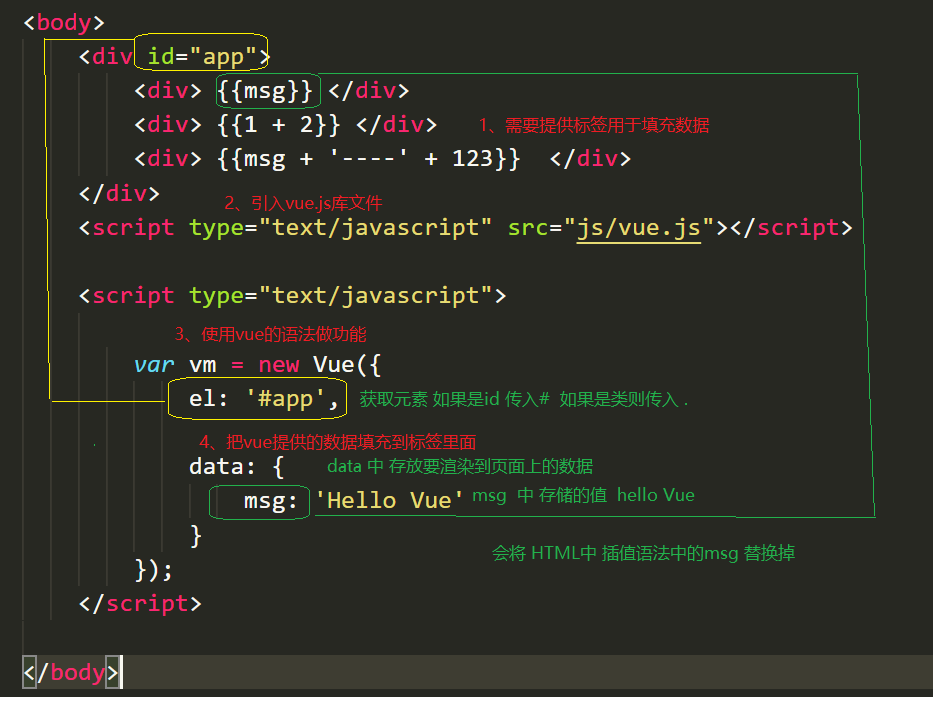
vue操作
<div id="app">
<div>{{msg}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
msg: 'HelloWorld'
}
})
</script>
2.2 分析

-
实例参数分析
-
el: 元素的挂载位置(值可以是CSS选择器或者DOM元素)
-
data:模型数据(值是一个对象)
-
-
插值表达式用法
-
将数据填充到HTML标签中
-
插值表达式支持基本的计算操作
-
-
Vue代码运行原理分析
-
概述编译过程的概念(Vue语法→原生语法)
-
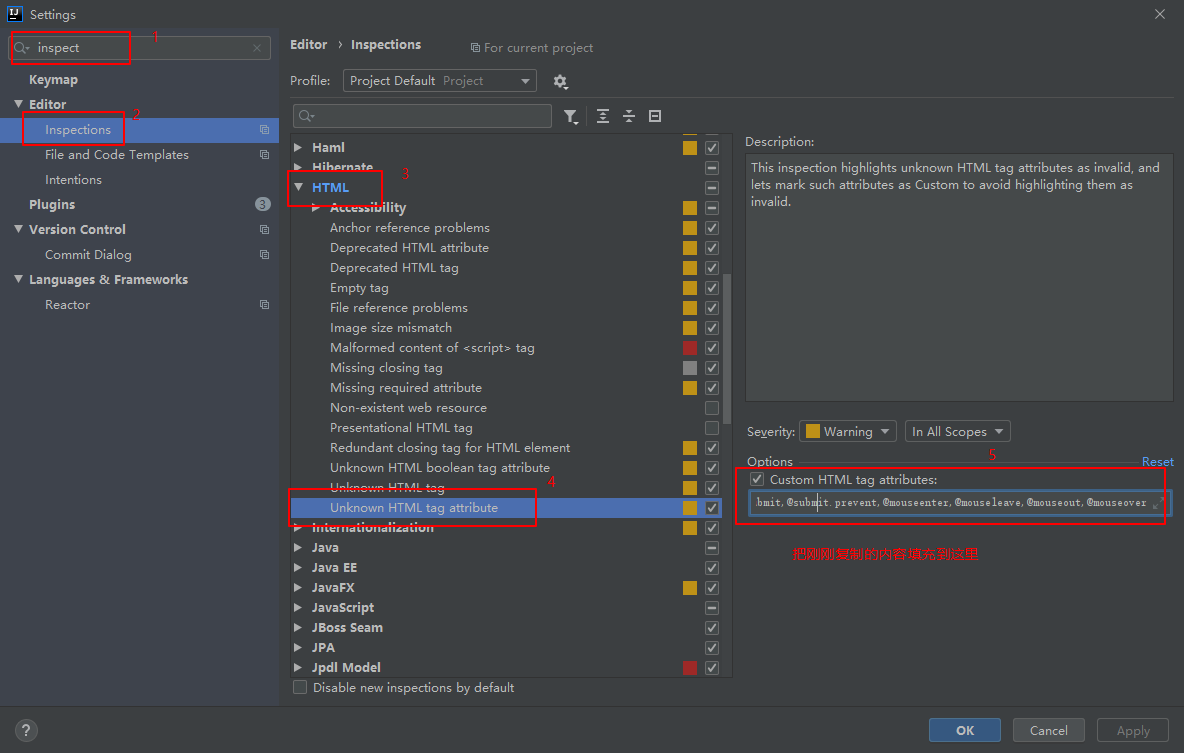
2.3 idea设置vue属性提示
-
先复制好下面的内容
@tap,@tap.stop,@tap.prevent,@tap.once,@click,@click.stop,@click.prevent,@click.once,@change,@change.lazy,@change.number,@change.trim,v-model,v-for,v-text,v-html,v-if,v-else-if,v-else,v-pre,v-once,v-bind,scoped,@keyup.enter,:class,:style,v-show,:key,@keyup,@submit,@submit.prevent,@mouseenter,@mouseleave,
@mouseout,@mouseover

3、Vue模板剖析
3.1 模板语法概述
-
如何理解前端渲染?
-
把数据填充到HTML标签中
-
模板+数据=前端渲染
-
3.2 渲染方式
3.2.1 把字符串渲染到页面上有哪些方式?
-
利用原生js拼接字符串
-
基本上就是将数据以字符串的方式拼接到HTML标 签中,前端代码风格大体上如右图所示。
-
缺点:不同开发人员的代码风格差别很大,随着业务的复杂,后期的维护变得逐渐困难起来。
var d = data.weather; var info = document.getElementById('info'); info.innerHTML = ''; for(var i=0;i<d.length;i++){ var date = d[i].date; var day = d[i].info.day; var night = d[i].info.night; var tag = ''; tag += '<span>日期:'+date+'</sapn><ul>'; tag += '<li>白天天气:'+day[1]+'</li>'; tag += '<li>白天温度:'+day[2]+'</li>'; tag += '<li>白天风向:'+day[3]+'</li>'; tag += '<li>白天风速:'+day[4]+'</li>' ; tag += '</ul>'; var div = document.createElement('div'); div.innerHTML = tag; info.appendChild(div); } -
-
利用模板引擎拼接
-
基于模板引擎art-template的一段代 码,与拼接字符串相比,代码明显规范了很多, 它拥有自己的一套模板语法规则。
-
优点:大家都遵循同样的规则写代码,代码可读性 明显提高了,方便后期的维护。 缺点:没有专门提供事件机制。
<script id="abc" type="text/html"> {{if isAdmin}} <h1>{{title}}</h1> <ul> {{each list as value i}} <li>索引 {{i + 1}} :{{value}}</li> {{/each}} </ul> {{/if}} </script> -
-
利用Vue模板语法
-
文档碎片 document.createDocumentFragment
-
利用es6 `` 反引号拼接字符串
3.2.2 我们已经用过哪些模板语法了?
-
插值语法
3.3 Vue模板语法
3.3.1 插值表达式
-
{{ }}
3.3.2 指令
-
指令是什么?
-
指令就是一个自定义属性
-
Vue中指令都是以 v- 开头
-
3.3.2.1 v-cloak 指令
-
插值表达式存在的问题:“闪动”
-
如何解决该问题:使用v-cloak指令
-
解决该问题的原理:先隐藏,替换好值之后再显示最终的值 v-cloak
<style type="text/css">
/*
1、通过属性选择器 选择到 带有属性 v-cloak的标签 让他隐藏
*/
[v-cloak] {
/* 元素隐藏 */
display: none;
}
</style>
<body>
<div id="app">
<!-- 2、 让带有插值语法的标签添加 v-cloak 属性
在数据渲染完成后,v-cloak 属性会被自动去除,
v-cloak一旦移除也就是没有这个属性了 属性选择器就选择不到该标签
也就是对应的标签会变为可见
-->
<div v-cloak >{{msg}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
// el 指定元素 id 是 app 的元素
el: '#app',
// data 里面存储的是数据
data: {
msg: 'Hello Vue'
}
});
</script>
</body>
</html>
3.3.2.2 数据绑定指令
3.3.2.2.1 v-text 指令
-
用于将数据填充到标签中
-
作用于插值表达式类似,但是没有闪动问题
-
如果数据中有HTML标签会将html标签一并输出
-
注意:此处为单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的值
<div id="app">
<!--
注意:在指令中不要写插值语法 直接写对应的变量名称
在 v-text 中 赋值的时候不要在写 插值语法
一般属性中不加 {{}} 直接写 对应 的数据名
-->
<p v-text="msg"></p>
<p>
<!-- Vue 中只有在标签的 内容中 才用插值语法 -->
{{msg}}
</p>
</div>
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
3.3.2.2..2 v-html 指令
作用:填充HTML片段
-
用法和v-text 相似 但是他可以将HTML片段填充到标签中
-
可能有安全问题, 一般只在可信任内容上使用
v-html,永不用在用户提交的内容上 -
它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。
<div id="app">
<p v-html="html"></p> <!-- 输出:html标签在渲染的时候被解析 -->
<p>{{message}}</p> <!-- 输出:<span>通过双括号绑定</span> -->
<p v-text="text"></p> <!-- 输出:<span>html标签在渲染的时候被源码输出</span> -->
</div>
<script>
let app = new Vue({
el: "#app",
data: {
message: "<span>通过双括号绑定</span>",
html: "<span>html标签在渲染的时候被解析</span>",
text: "<span>html标签在渲染的时候被源码输出</span>",
}
});
</script>
3.3.2.2.3 v-pre 指令
作用:填充原始信息
-
显示原始信息跳过编译过程
-
跳过这个元素和它的子元素的编译过程。
-
一些静态的内容不需要编译加这个指令可以加快渲染
<span v-pre>{{ this will not be compiled }}</span>
<!-- 显示的是{{ this will not be compiled }} -->
<span v-pre>{{msg}}</span>
<!-- 即使data里面定义了msg这里仍然是显示的{{msg}} -->
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
3.3.2.3 数据响应指令
3.3.2.3.1 如何理解响应式
-
html5中的响应式(屏幕尺寸的变化导致样式的变化)
-
数据的响应式(数据的变化导致页面内容的变化)
3.3.2.3.2 什么是数据绑定
-
数据绑定:将数据填充到标签中
3.3.2.3.3 v-once 指令
作用:只编译一次
-
显示内容之后不再具有响应式功能
<span v-once>{{ msg }}</span>
<!-- 即使data里面定义了msg 后期我们修改了 仍然显示的是第一次data里面存储的数据即 Hello Vue.js -->
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
3.3.2.4 双向数据绑定指令
3.3.2.4.1 MVVM设计思想
-
M(model) : 数据层 Vue 中 数据层 都放在 data 里面
-
V(view) :Vue 中 view 即 我们的HTML页面
-
VM(view-model) :控制器 将数据和视图层建立联系,vm 即 Vue 的实例 就是 vm
3.3.2.4.2 什么是双向数据绑定
-
当数据发生变化的时候,视图也就发生变化
-
当视图发生变化的时候,数据也会跟着同步变化
3.3.2.4.3 v-model 指令
作用:实现双向绑定?
3.3.2.4.4 使用场景
v-model是一个指令,限制在 <input>、<select>、<textarea>、components(组件) 中使用
<div id="app">
<div>{{msg}}</div>
<div>
当输入框中内容改变的时候, 页面上的msg 会自动更新
<input type="text" v-model='msg'>
</div>
</div>
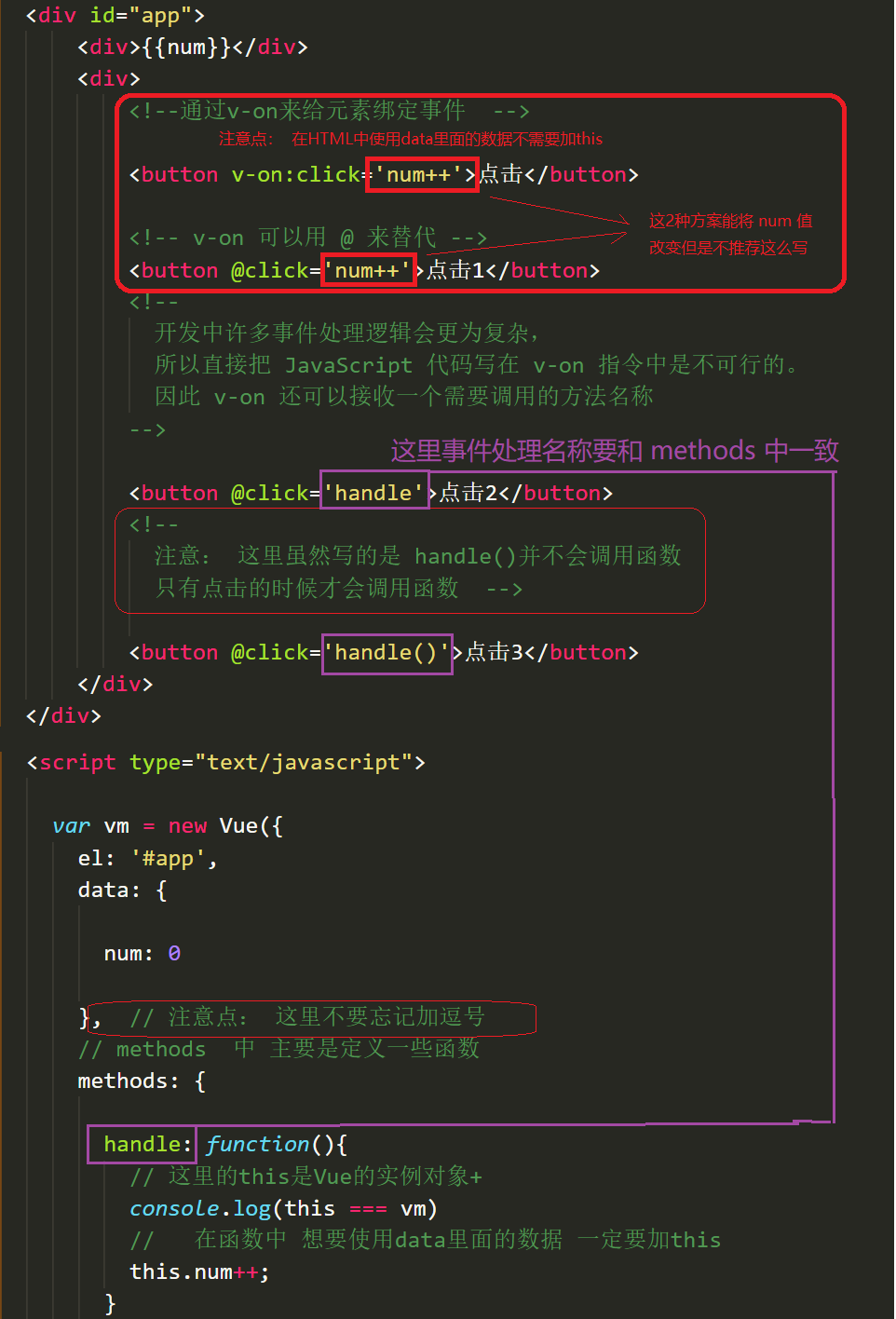
3.3.3 事件
3.3.3.1 Vue如何处理事件?
-
v-on

3.3.3.2 事件函数的调用方式
-
直接绑定函数名称
<button v-on:click='say'>Hello</button> -
调用函数
<button v-on:click='say()'>Say hi</button>
3.3.3.3 事件函数参数传递
-
普通参数和事件对象
<button v-on:click='say("hi",$event)'>Say hi</button> -
示例
<body>
<div id="app">
<div>{{num}}</div>
<div>
<!-- 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数 -->
<button v-on:click='handle1'>点击1</button>
<!-- 如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称必须是$event -->
<button v-on:click='handle2(123, 456, $event)'>点击2</button>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
num: 0
},
methods: {
handle1: function(event) {
console.log(event.target.innerHTML)
},
handle2: function(p, p1, event) {
console.log(p, p1)
console.log(event.target.innerHTML)
this.num++;
}
}
});
</script>
3.3.3.4 事件修饰符
-
在事件处理程序中调用
event.preventDefault()或event.stopPropagation()是非常常见的需求。 -
Vue 不推荐我们操作DOM 为了解决这个问题,Vue.js 为
v-on提供了事件修饰符 -
修饰符是由点开头的指令后缀来表示的
-
.stop 阻止冒泡
<a v-on:click.stop="handle">跳转</a>-
.prevent 阻止默认行为
<a v-on:click.prevent="handle">跳转</a> -
-
示例
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 即阻止冒泡也阻止默认事件 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
3.3.3.5 按键修饰符
-
在做项目中有时会用到键盘事件,在监听键盘事件时,我们经常需要检查详细的按键。
-
Vue 允许为
v-on在监听键盘事件时添加按键修饰符 -
.enter 回车键
<input v-on:keyup.enter='submit'> -
.esc 退出键
<input v-on:keyup.delete='handle'> -
示例
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
<!-- -当点击enter 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
<!--当点击enter或者space时 时调用 `vm.alertMe()` -->
<input type="text" v-on:keyup.enter.space="alertMe" >
常用的按键修饰符
.enter => enter键
.tab => tab键
.delete (捕获“删除”和“退格”按键) => 删除键
.esc => 取消键
.space => 空格键
.up => 上
.down => 下
.left => 左
.right => 右
<script>
var vm = new Vue({
el:"#app",
methods: {
submit:function(){},
alertMe:function(){},
}
})
</script>
3.3.3.6 自定义按键修饰符
-
自定义按键修饰符别名
-
在Vue中可以通过
config.keyCodes自定义按键修饰符别名-
全局 config.keyCodes 对象 Vue.config.keyCodes.f1 = 112
-
-
示例
<div id="app">
预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法
<input type="text" v-on:keydown.f5="prompt()">
</div>
<script>
Vue.config.keyCodes.f5 = 116;
let app = new Vue({
el: '#app',
methods: {
prompt: function() {
alert('我是 F5!');
}
}
});
</script>
3.3.4 绑定属性
-
Vue如何动态处理属性?
-
v-bind指令用法
<a v-bind:href='url'>跳转</a> -
缩写形式
<a :href='url'>跳转</a>
-
v-model的低层实现原理分析
<input v-bind:value="msg" v-on:input="msg=$event.target.value"> -
示例
<h2>绑定属性: 用冒号或者用v-bind:</h2>
<!--bind data的键-->
<a v-bind:href="url">百度</a>
<a :href="url">百度</a>
<!--bind 值-->
<a :href="'http://www.baidu.com'">百度</a>
<hr>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data:{
url:'http://www.baidu.com'
}
});
</script>
3.3.5 绑定样式
-
class样式处理
-
调用页面样式
-
-
style样式处理
-
调用行内样式
-
-
示例
<style>
.bg{
background-color: pink;
}
</style>
<h2>绑定样式</h2>
<div :style="bg">第一行</div>
<div :style="{backgroundColor:color}">第一行</div>
<div :class="{bg:true}">第二行</div>
<hr>
<script>
new Vue({
el: "#app",
data:{
bg:' color:'blue'
}
});
</script>
3.3.6 分支结构 v-if
3.3.6.1 v-if 使用场景
-
1- 多个元素 通过条件判断展示或者隐藏某个元素。或者多个元素
-
2- 进行两个视图之间的切换
<div id="app">
<!-- 判断是否加载,如果为真,就加载,否则不加载-->
<span v-if="flag">
如果flag为true则显示,false不显示!
</span>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
flag:true
}
})
</script>
----------------------------------------------------------
<div v-if="type === 'A'">
A
</div>
<!-- v-else-if紧跟在v-if或v-else-if之后 表示v-if条件不成立时执行-->
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<!-- v-else紧跟在v-if或v-else-if之后-->
<div v-else>
Not A/B/C
</div>
<script>
new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>
3.3.6.2 v-show 和 v-if 的区别
-
v-show本质就是标签display设置为none,控制隐藏
-
v-show 只编译一次,后面其实就是控制 css,而 v-if 不停的销毁和创建,故 v-show 性能更好一点。
-
-
v-if 是动态的向 DOM 树内添加或者删除 DOM 元素
-
v-if 切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件
-
3.3.7 循环结构 v-for
-
用于循环的数组里面的值可以是对象,也可以是普通元素
<h2> v-if指令</h2>
<div v-if="i==1">成功1</div>
<div v-else-if="i==2">成功2</div>
<div v-else>都不匹配</div>
<hr>
<h2>v-show指令</h2>
<div v-show="false">v-show </div>
<hr>
<h2>v-for指令</h2>
<ul v-for="num in nums">
<li v-text="num"></li>
</ul>
<ul v-for="(val,key) in obj">
<li>
{{key}}-{{val}}
</li>
</ul>
<hr>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data:{
nums: [1,3,5],
obj:{"id":1001,"name":"zsf"}
}
});
</script>
-
key 的作用
-
key来给每个节点做一个唯一标识
-
key的作用主要是为了高效的更新虚拟DOM
-
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul>
4、表单操作
-
基于Vue的表单操作
-
输入框 input
-
单选框 radio
-
复选框 checkbox
-
文本域 textarea
-
下拉框 select
-
-
准备模板


