vue多选框
vue多选框
多选框(选中传id)
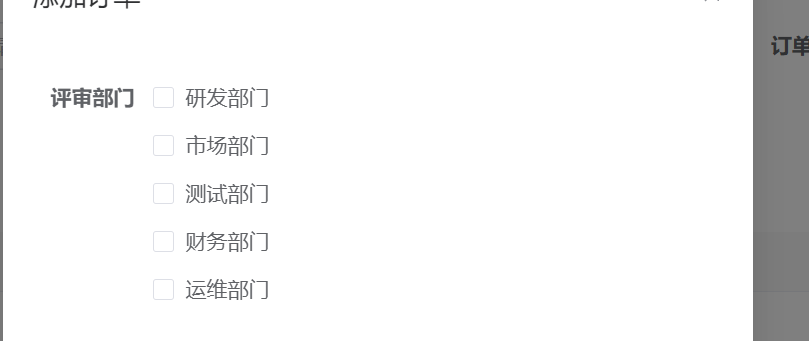
效果图

点击确定后传入后台id

前端具体实现-vue+elementui
前台变量
首先使用selecctDeptMent方法
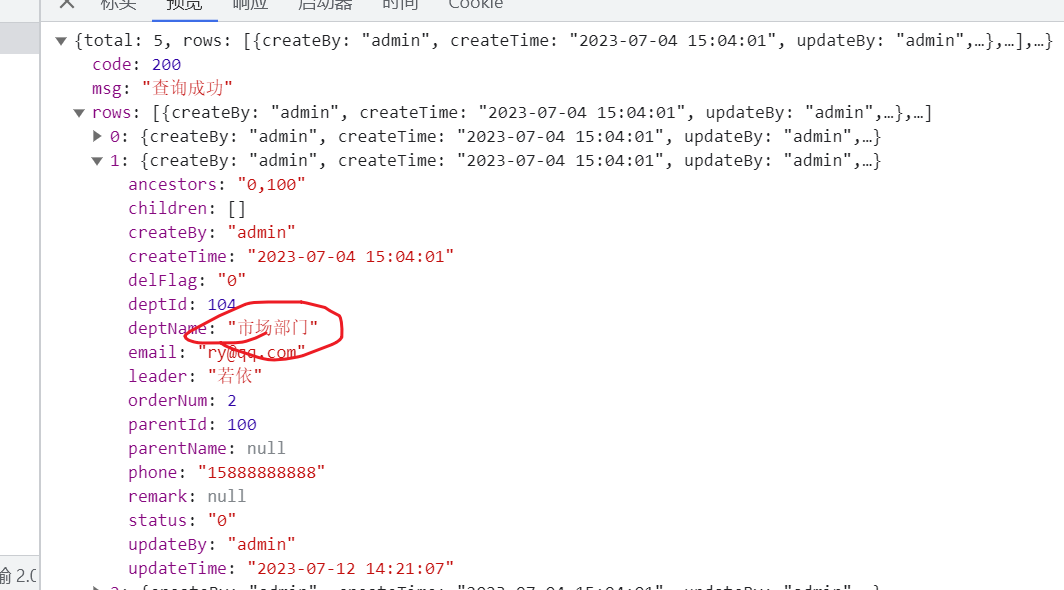
从后台数据库,查询到所有的部门信息,存入到optionList中
然后取出这个部门名称

const options = ref([])
//代码修改 /** 新增按钮操作 */
const optionsList = ref([]);
const selectedOptions = ref([]);
function handleAdd() {
reset();
open.value = true;
selectDeptMent()
title.value = "添加订单";
}
function selectDeptMent(){
searchDept().then(response=>{
optionsList.value = response.rows;
})
}
之后从optionList中,读出来这个名称
和id,名称是{{option.deptName}},id卸载checkbox中的label
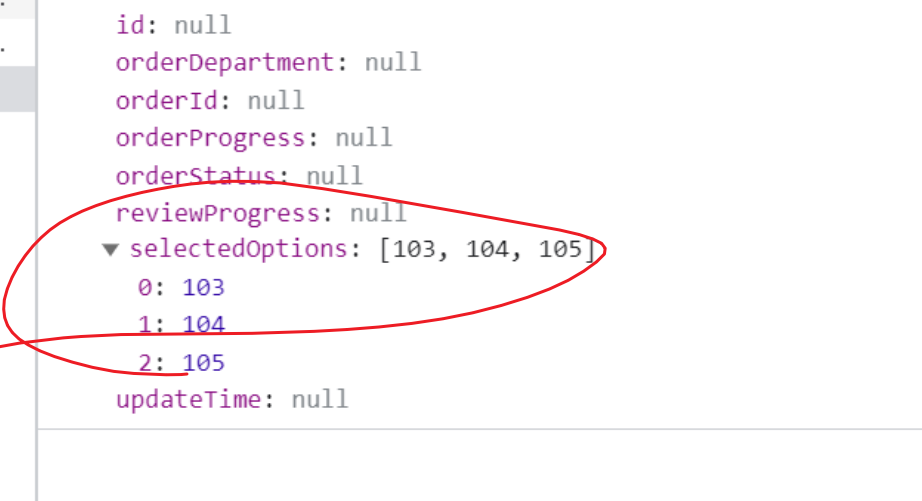
这样选中之后会往后台传id,selectedOptions是一个数组
多选之后自动添加
<el-checkbox-group v-model="form.selectedOptions">
<div v-for="option in optionsList" >
<el-checkbox :label="option.deptId" v-model="selectedOptions">{{option.deptName}}</el-checkbox>
</div>
</el-checkbox-group>
点击添加之后触发add方法
form可以自己添加属性
例如
form,,这里的model是form
之后是form.orderDepartment
<el-dialog :title="title" v-model="open" width="500px" append-to-body>
<el-form ref="sumRef" :model="form" :rules="rules" label-width="80px">
<!-- <el-form-item label="订单编号" prop="orderId">-->
<!-- <el-input v-model="form.orderId" placeholder="请输入订单编号" />-->
<!-- </el-form-item>-->
<el-form-item label="评审部门" prop="orderDepartment">
<!-- <el-input v-model="form.orderDepartment" placeholder="请输入评审部门" />-->
<el-checkbox-group v-model="form.selectedOptions">
<div v-for="option in optionsList" >
<el-checkbox :label="option.deptId" v-model="selectedOptions">{{option.deptName}}</el-checkbox>
</div>
</el-checkbox-group>
</el-form-item>
<!-- <el-form-item label="客户id" prop="customerId">-->
<!-- <el-input v-model="form.customerId" placeholder="请输入客户id" />-->
<!-- </el-form-item>-->
<el-form-item label="客户名称">
<el-select label="客户名称" v-model="form.customerId" @click="getCustomer" placeholder="请选择">
<el-option v-for="option in options"
:key="option.customerName"
:label="option.customerName"
:value="option.customerId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="订单进度" prop="orderProgress">
<el-input v-model="form.orderProgress" placeholder="请输入订单进度" />
</el-form-item>
<el-form-item label="评审进度" prop="reviewProgress">
<el-input v-model="form.reviewProgress" placeholder="请输入评审进度" />
</el-form-item>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</template>
</el-dialog>
form: {},
/** 提交按钮 */
function submitForm() {
proxy.$refs["sumRef"].validate(valid => {
if (valid) {
if (form.value.id != null) {
updateSum(form.value).then(response => {
proxy.$modal.msgSuccess("修改成功");
open.value = false;
getList();
});
} else {
addSum(form.value).then(response => {
proxy.$modal.msgSuccess("新增成功");
open.value = false;
getList();
});
}
}
});
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2022-07-31 shiro权限