前端常用
常用
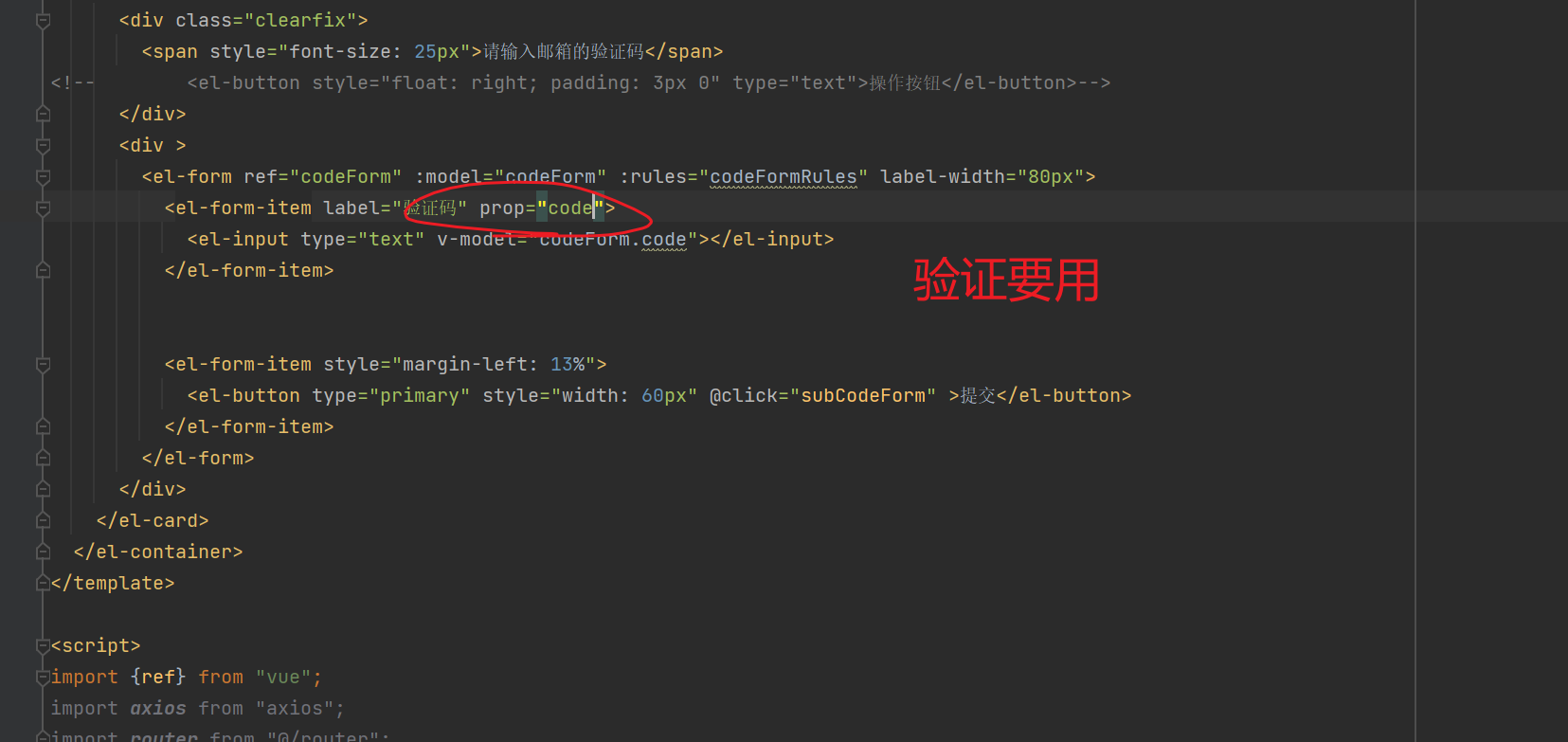
设计一个居中的代码
<template>
<el-container class="container">
<el-card class="box-card">
</el-card>
</el-container>
</template>
<script>
export default {
name: "UserProfile",
data() {
return {
};
},
created() {
},
methods(){
}
}
</script>
<style scoped>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
el-form-item{
font-size: 50px;
}
.box-card {
width: 480px;
}
</style>
样式注意先后
点击后编程蓝色
.my-link {
text-decoration: none; /* 去掉默认下划线 */
position: relative; /* 设置相对定位 */
color: white; /* 设置字体颜色 */
}
.my-link:active::after {
color: blue; /* 设置字体颜色为蓝色 */
}
//注意顺序的先后
.router-link-active {
text-decoration: none;
color: blue;
}

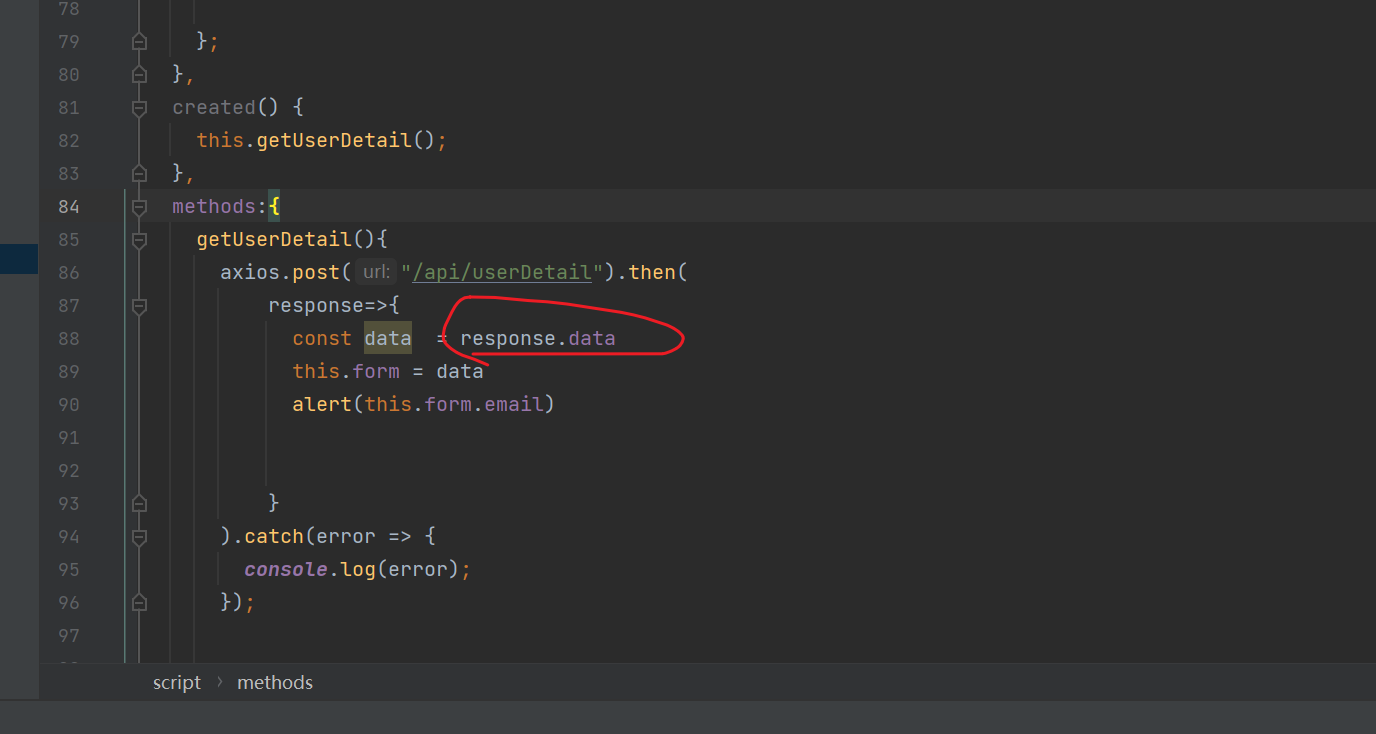
必须写response.data


判断用户是否登录
import { createRouter, createWebHistory } from 'vue-router';
const router = createRouter({
history: createWebHistory(),
routes: [
// 路由列表
]
});
// 配置全局前置守卫
router.beforeEach((to, from, next) => {
// 判断用户是否已登录
const isLoggedIn = localStorage.getItem('isLoggedIn');
// 如果用户已登录,则直接跳转到目标页面
if (isLoggedIn || to.path === '/login') {
next();
} else { // 否则跳转到登录页
next('/login');
}
});
export default router;
日期格式修改
分页
<template>
<h1>用户列表</h1>
<el-container>
<el-main style="width: 1000px">
<el-table v-loading="loading" :data="userList" height="600px">
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="ID" align="center" width="200px" type="index" />
<el-table-column label="ID" align="center" v-if="false" width="200px" prop="id" />
<el-table-column label="用户名" align="center" width="200px" prop="username" />
<el-table-column label="邮箱" align="center" width="200px" prop="email" />
<el-table-column label="角色" align="center" width="200px" prop="role" />
<el-table-column label="创建时间" align="center" width="200px" prop="create_time" />
<el-table-column label="状态" width="200px" align="center" prop="status" >
<template v-slot="scope" >
<el-switch
v-model="scope.row.status"
:active-value="1"
:inactive-value="0"
@click="updateStatus(scope.row.status,scope.row.id)"
></el-switch>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<el-button
size="mini"
type="primary"
>修改</el-button>
<el-button
size="mini"
type="danger"
>删除</el-button>
</el-table-column>
</el-table>
<div class="block">
<el-pagination
@size-change="getUserList"
@current-change="getUserList(0)"
v-model:current-page="currentPage"
:page-sizes="pageSizes"
:page-size=pageSize
layout="sizes, prev, pager, next,total"
:total="total">
</el-pagination>
</div>
</el-main>
</el-container>
</template>
<script>
import axios from "axios";
export default {
data(){
return{
userList:null,
total: 0, // 总记录数
currentPage: 1, // 当前页码
pageSize: 10, // 每页显示条数
pageSizes:[5,10,15]
}
},
// computed: {
// pageData() { // 计算属性,返回当前页面显示的数据
// const start = (this.currentPage - 1) * this.pageSize
// const end = this.currentPage * this.pageSize
// return this.userList.slice(start, end)
// }
// },
created() {
this.getUserList()
},
methods:{
// handleCurrentChange(){
// axios.get('/api/getUserList?currentPage='+this.currentPage+"&pageSize="+this.pageSize)
// },
//获取用户
getUserList(newSize){
if(newSize!=0){
this.pageSize = newSize
}
axios.get('/api/getUserList?currentPage='+this.currentPage+"&pageSize="+this.pageSize)
.then(response=>{
const result = response.data
//将json转换js对象
this.userList = JSON.parse(result.userList)
// alert(this.userList)
this.total = result.total
})
},
updateStatus(a,id){
alert(a)
alert(id)
}
}
}
</script>
<style scoped>
</style>



