vue2
vue
vue-router
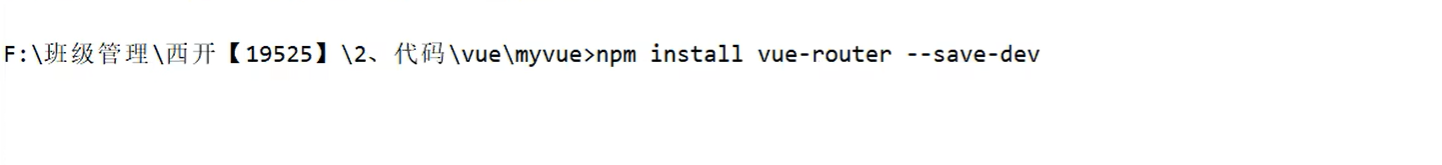
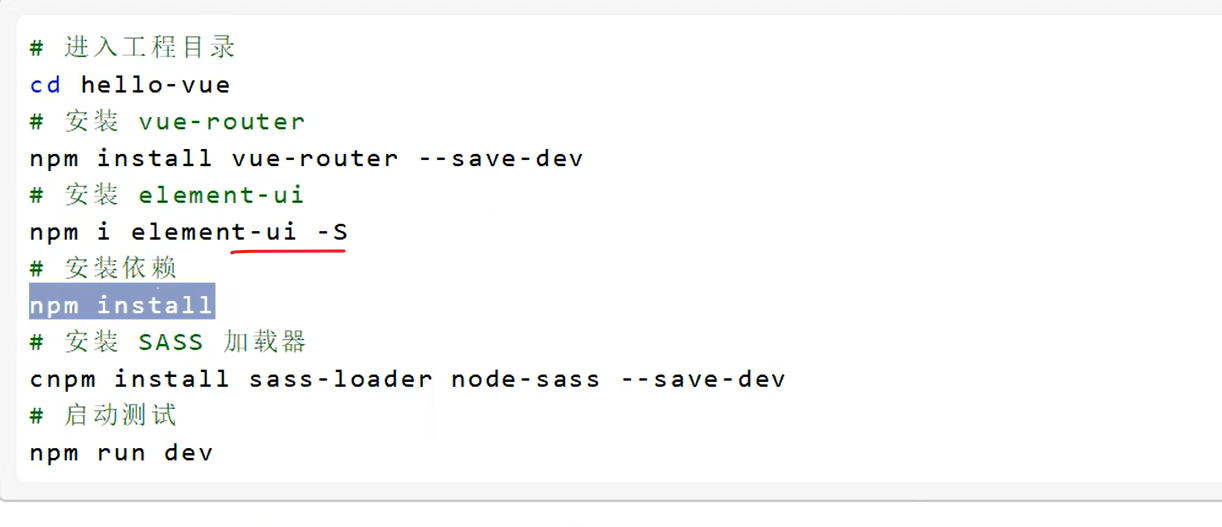
安装vue-router

当前项目下安装

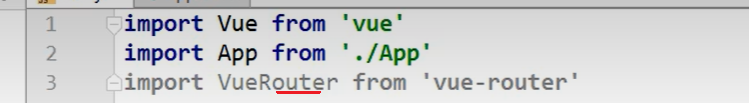
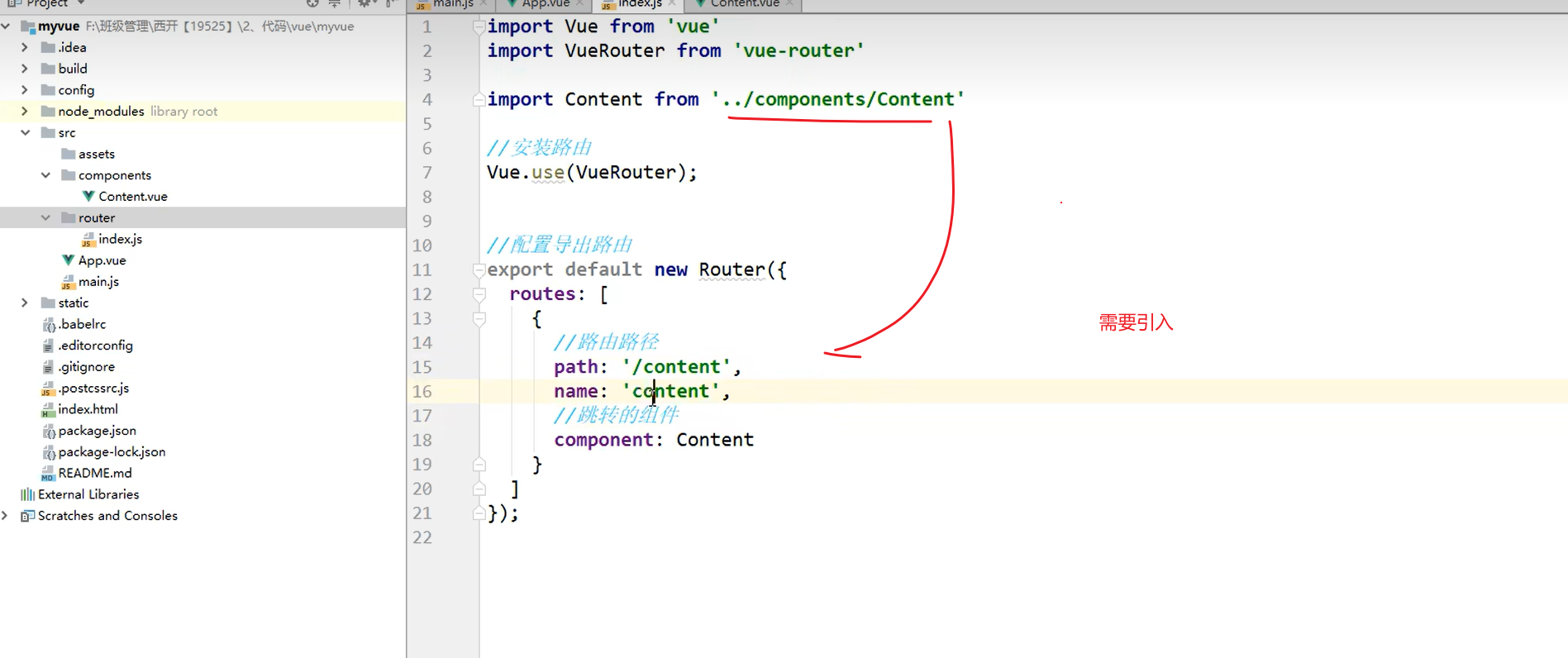
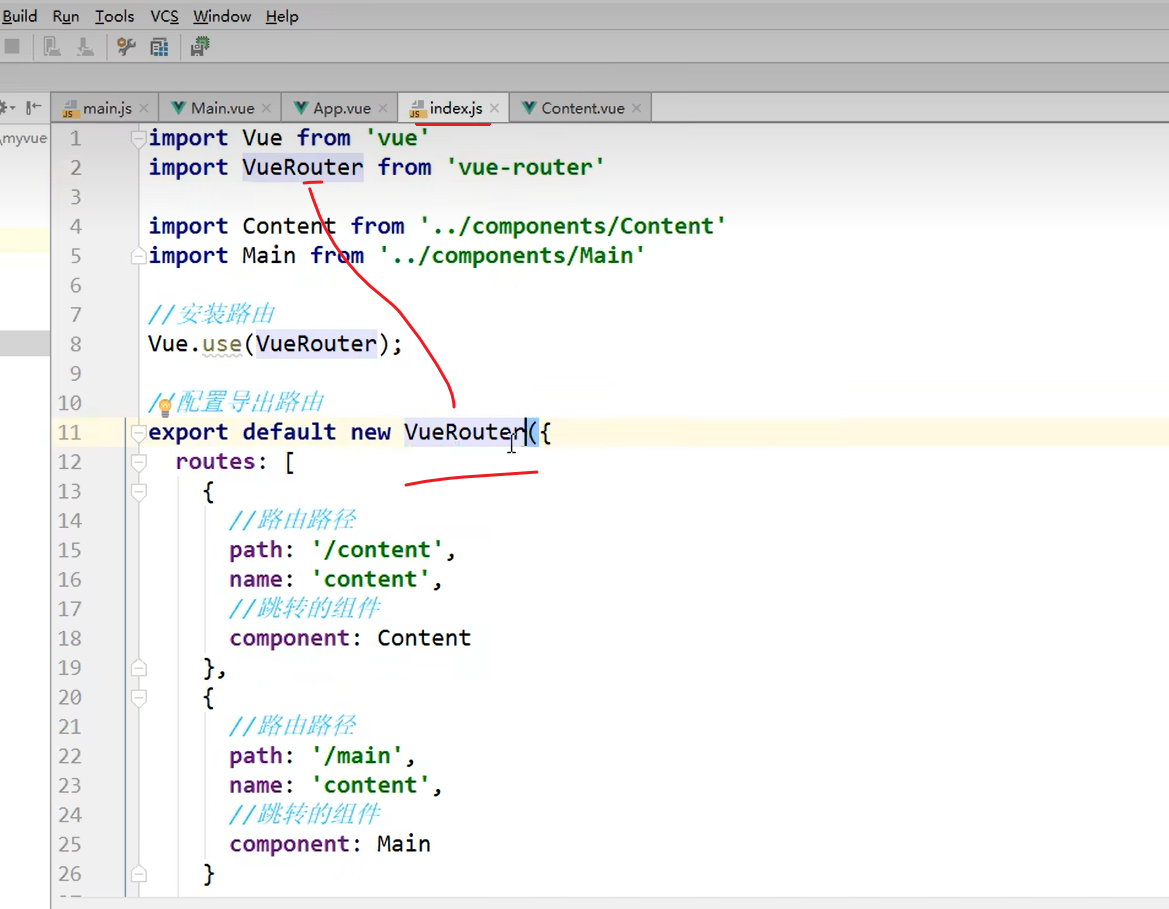
需要导入

vue3的写法
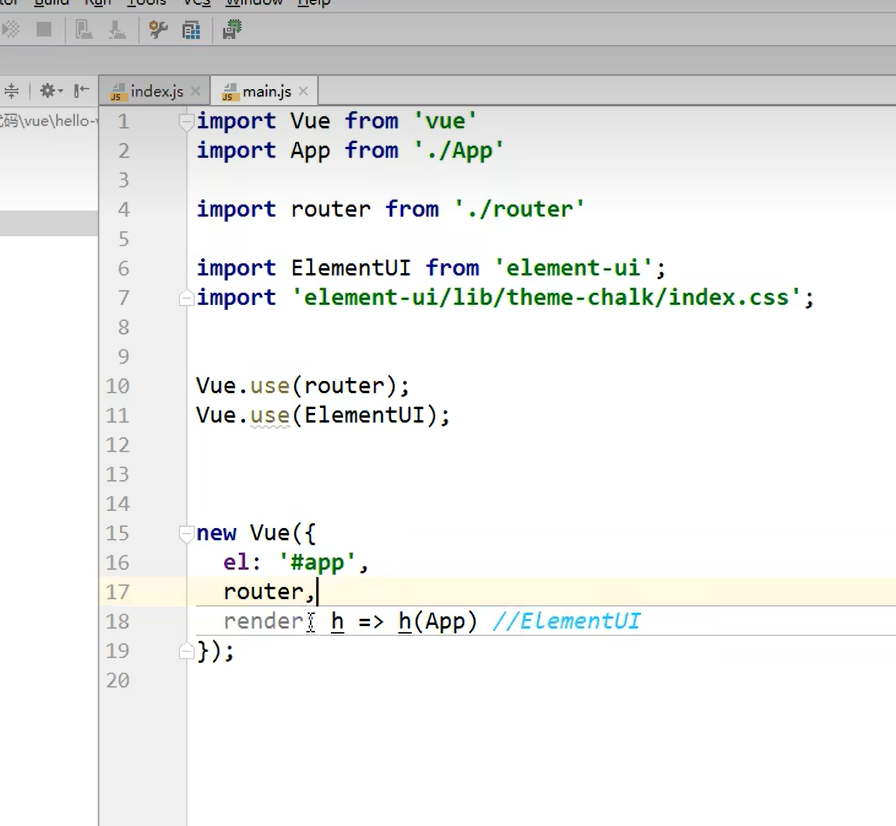
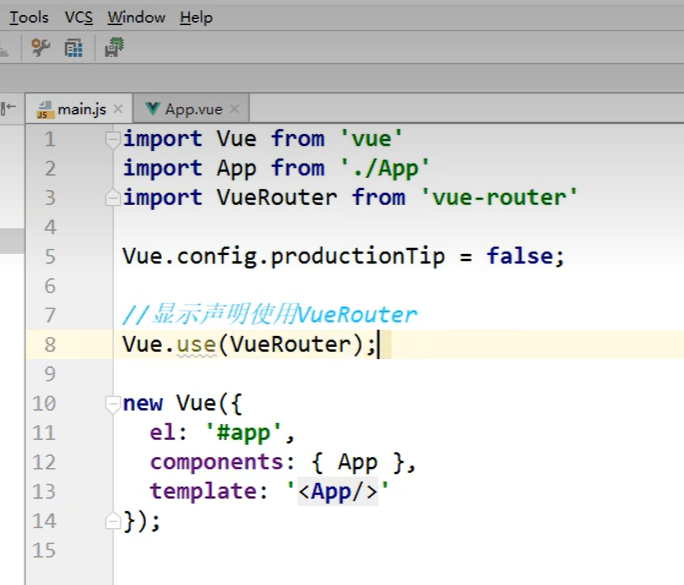
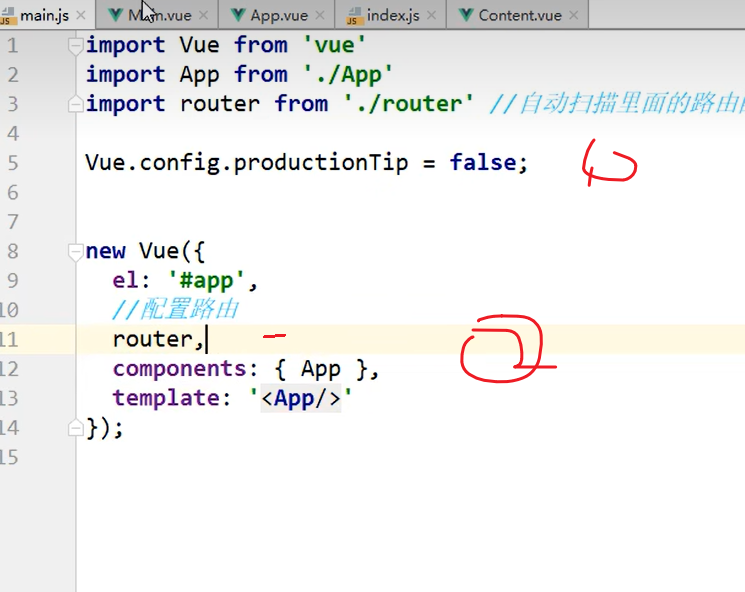
main.js
import { createApp } from 'vue'
import App from './App.vue'
import Router from 'vue-router'
const app = createApp(App)
app.use(Router)
createApp(App).mount('#app')
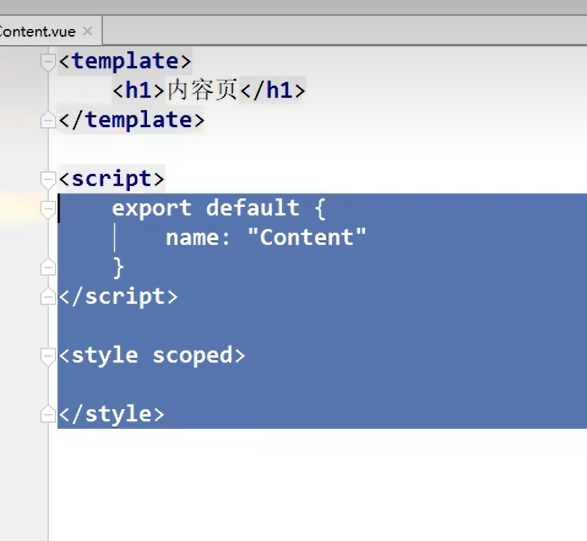
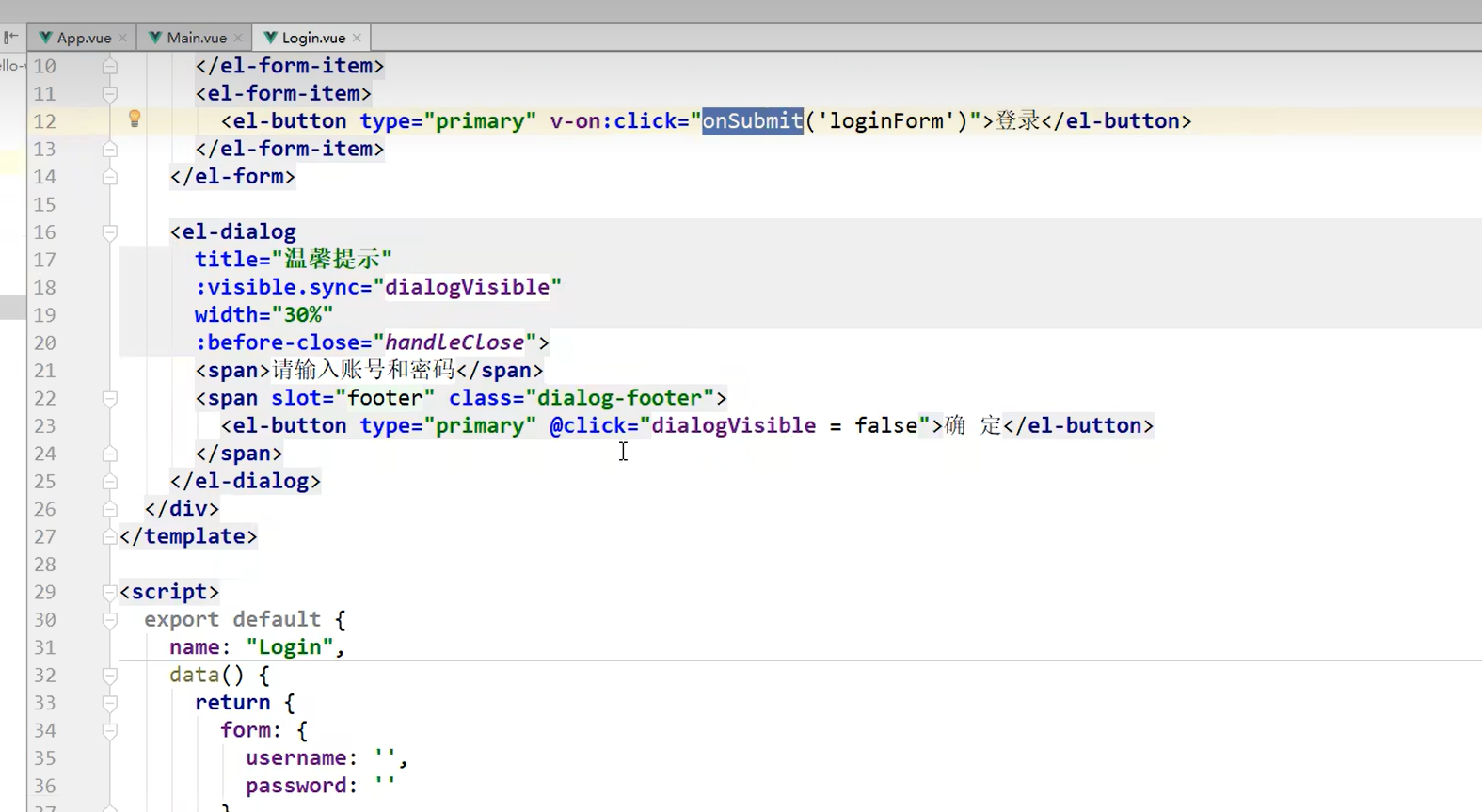
自己的组件
new vue组件

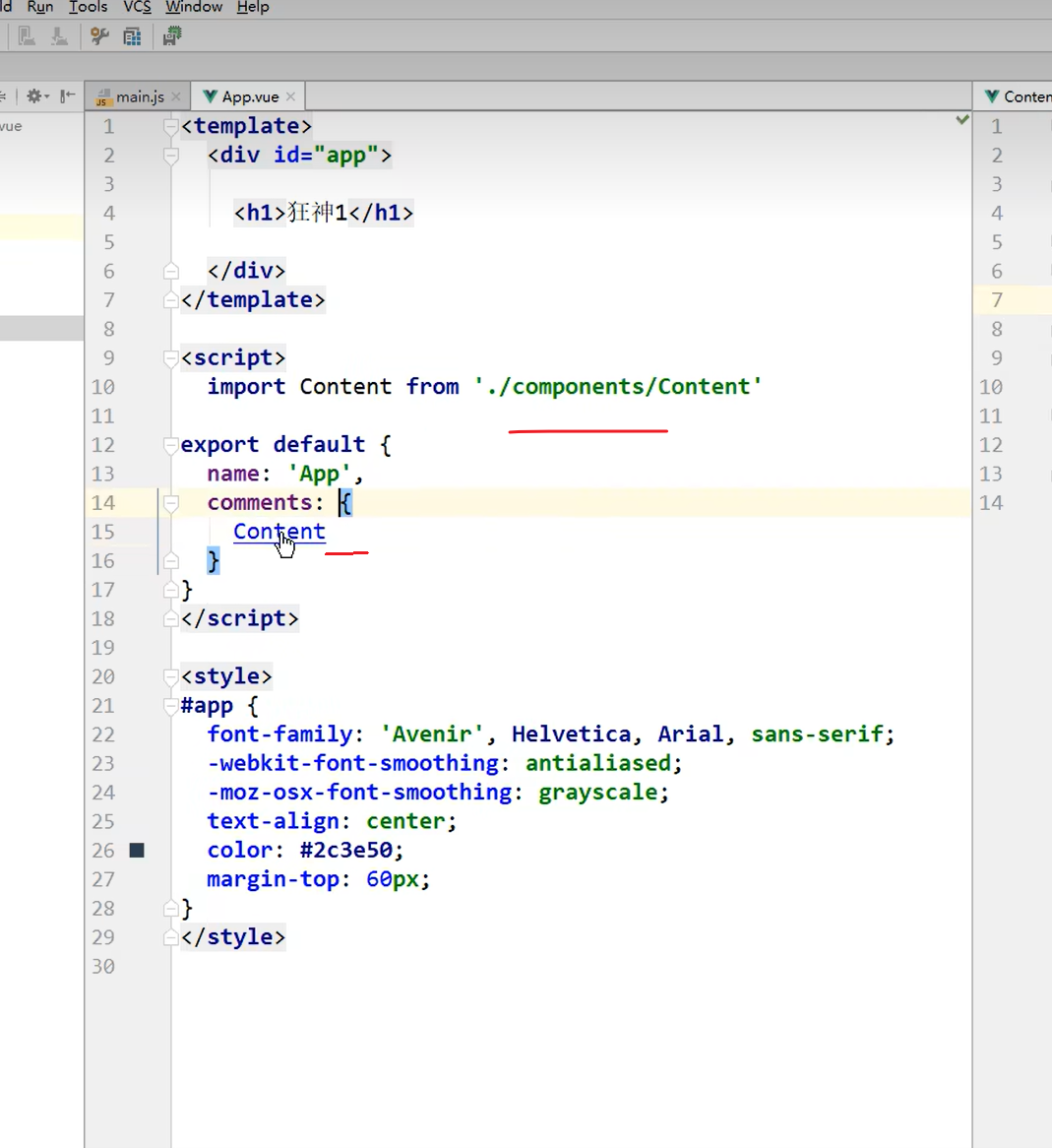
要有导出

那么就有导入

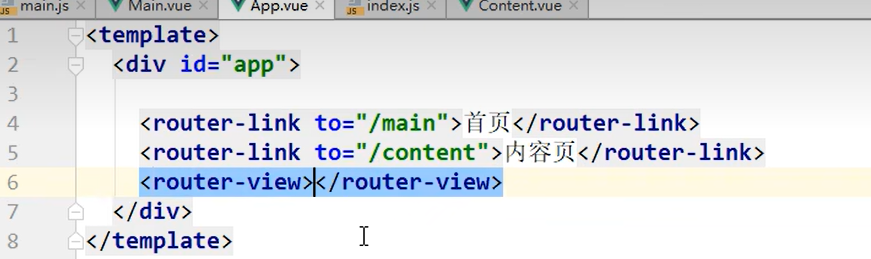
这边有一个作用域,加了只在当前模板下有用


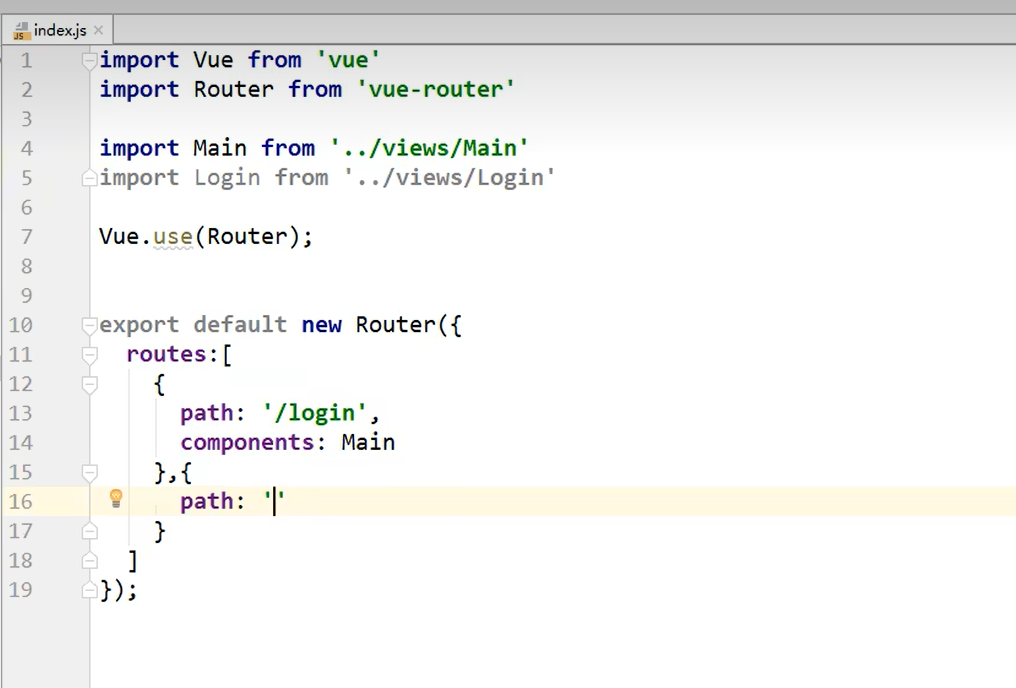
写一个router跳转

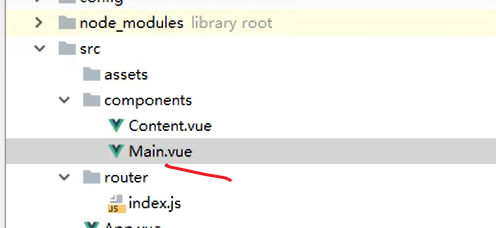
同理可以写一个主页的vue
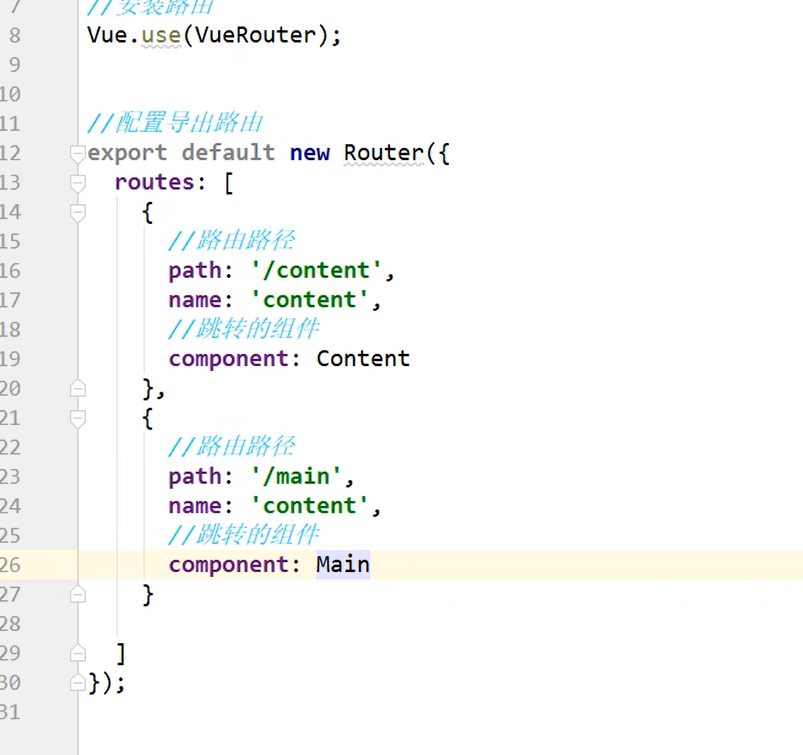
所以要配置两个路由


这个和java中的@RequestMapping
只是配置了,还没有启用
启用要在main.js
这里是自动扫描配置

使用路由

名字要一样

.

vue + elementUI

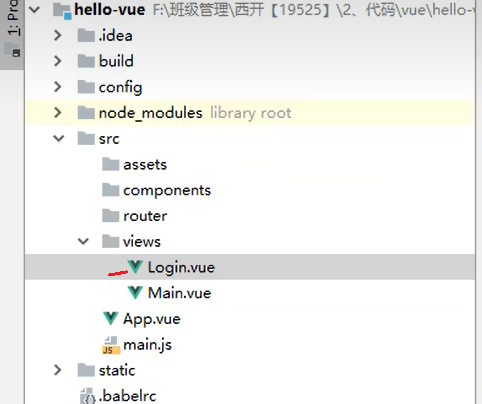
别人的代码

router文件夹下面的

在main.js下面引入