odoo开发笔记--向导弹窗的selection选项,根据条件动态显示
场景描述:
odoo日常开发中,我们可能会遇到这种业务需求情况,在当前form界面,弹出窗口,根据form表单的某个值,传递上下文,
弹出窗口中的选择字段框,根据上下文,显示不同的选项。
说明: 基于odoo10版本
需求样例说明:

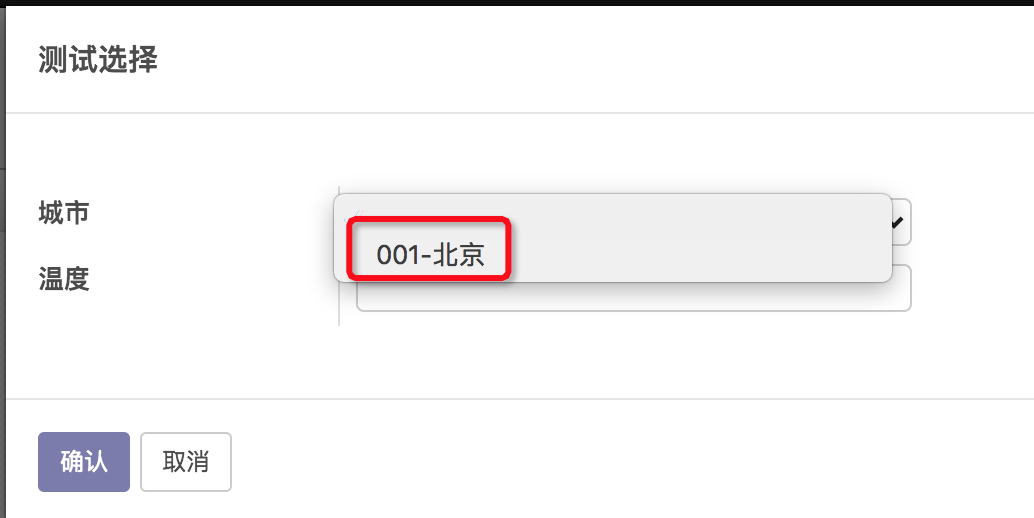
点击“测试选择”按钮:

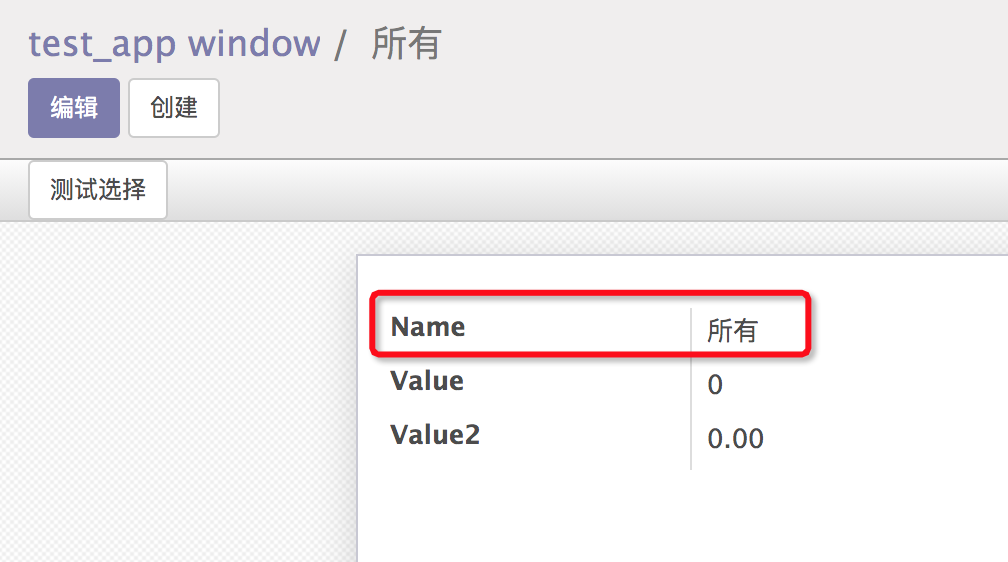
因为上一个界面,录的值是“北京”,因此弹出的窗口中下啦选项只有“001-北京”。

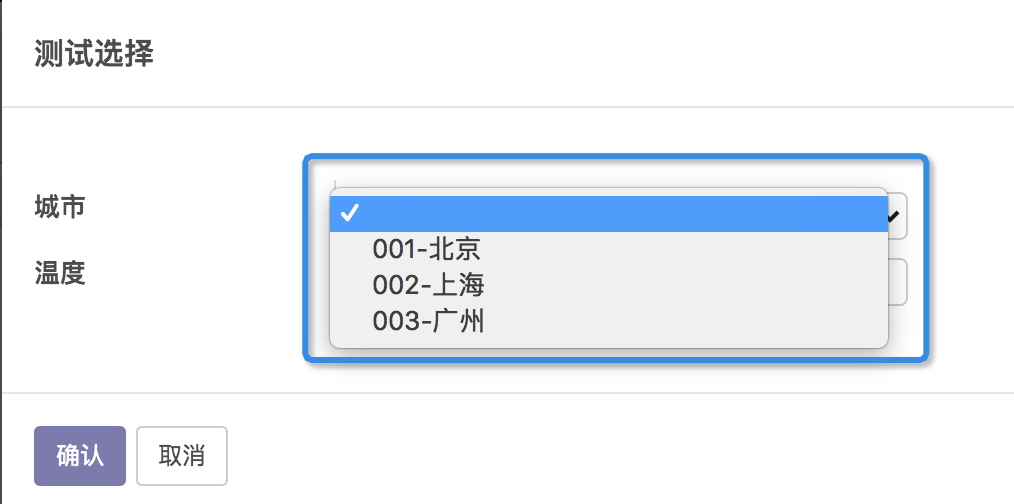
如果录入的是“所有”,则下拉框显示全部选项。


主要逻辑代码,通过自定义odoo widget挂件来实现。
<?xml version="1.0" encoding="utf-8"?> <odoo> <data> <record id="selection_test_wizard_action" model="ir.actions.act_window"> <field name="name">测试选择</field> <field name="type">ir.actions.act_window</field> <field name="res_model">test_app.test_select_wizard</field> <field name="view_type">form</field> <field name="view_mode">form</field> <field name="target">new</field> </record> <record id="selection_test_wizard_form" model="ir.ui.view"> <field name="name">测试选择FORM</field> <field name="model">test_app.test_select_wizard</field> <field name="arch" type="xml"> <form create="false" edit="true"> <group> <group> <field name="name" invisible="1"/> <field string="城市" name="two_step" widget="my_dynamic_selection"/> <field string="温度" name="tmp"/> </group> </group> <footer> <button string="确认" name="select_confirm" class="oe_highlight" type="object"/> <button string="取消" class="btn-default" special="cancel"/> </footer> </form> </field> </record> </data> </odoo>
odoo.define('my_selection', function (require) {
"use strict";
let core = require('web.core');
let FieldSelection = core.form_widget_registry.get('selection');
console.log('080808080808080808080880');
var MySelection = FieldSelection.extend({
events: {
'focus': function() {
console.log('909090909090909090909');
var field_value = this.field_manager.fields['name'].get_value();
console.log(field_value);
if (field_value == '北京')
{
this.$el.find('option')[2].style.display="none";
this.$el.find('option')[3].style.display="none";
}
else if (field_value == '上海')
{
this.$el.find('option')[1].style.display="none";
this.$el.find('option')[3].style.display="none";
}
else if (field_value == '广州')
{
this.$el.find('option')[1].style.display="none";
this.$el.find('option')[2].style.display="none";
}
else if (field_value == '所有')
{
}
}
},
});
core.form_widget_registry.add('my_dynamic_selection', MySelection);
});
模块代码下载地址:test_app.zip
参考:
https://www.php.cn/js-tutorial-487462.html
https://python.tutorialink.com/odoo-hide-some-options-in-field-selection/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号